Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

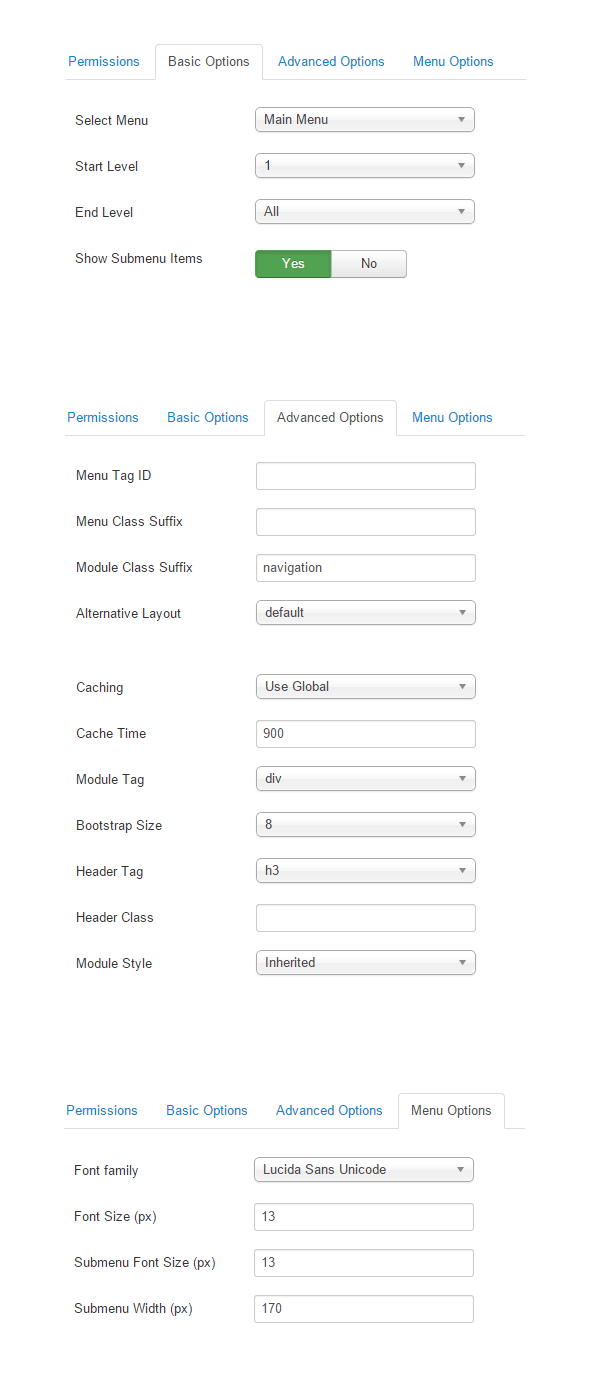
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


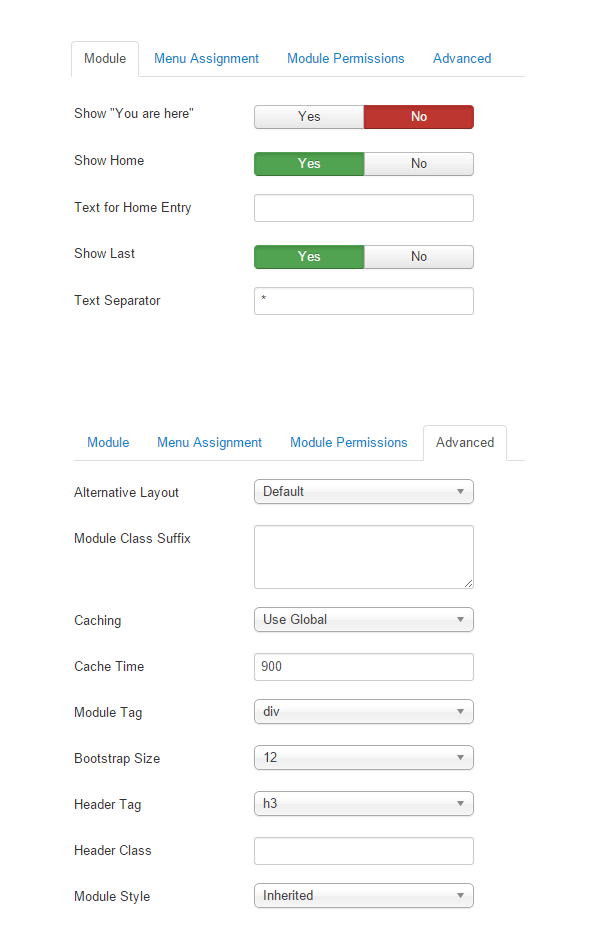
This Module displays the Breadcrumbs


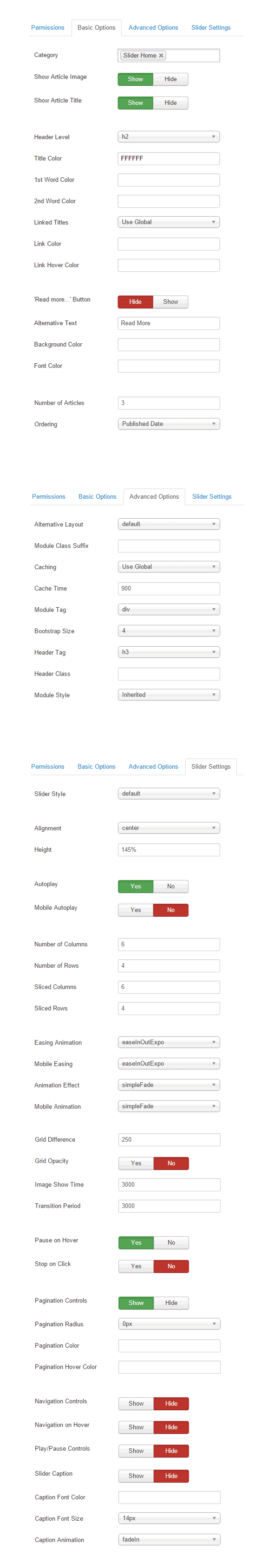
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et est non dolor gravida molestie. Proin iaculis suscipit magna, at feugiat risus aliquam et. Integer volutpat venenatis volutpat. Nunc in nulla nisi. Nulla dignissim nulla sem, in ultrices mauris. Nulla vehicula arcu vitae velit pretium et ino convallis erat. Vivamus at enim quis.</p>
<p>Fusce vehicula posuere ante. Mauris nunc sapien, ullamcorper quis gravida quis, consequat sed mauris. Diam eget faucibus ornare, lectus mauris tempus urna, ac tristique risus tellus nec dolor.Proin iaculis suscipit magna, at feugiat risus aliquam et. Integer volutpat venenatis volutpat. Nunc in nulla nisi. Nulla dignissim nulla sem.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et est non dolor gravida molestie. Proin iaculis suscipit magna, at feugiat risus aliquam et. Integer volutpat venenatis volutpat. Nunc in nulla nisi.</p>
<p>Nulla dignissim nulla sem, in ultrices mauris. Nulla vehicula arcu vitae velit pretium et ino convallis erat. Vivamus at enim quis nibh elementum tristique a egestas metus, consectetur adipiscing elit. Vestibulum et est non dolor.</p>


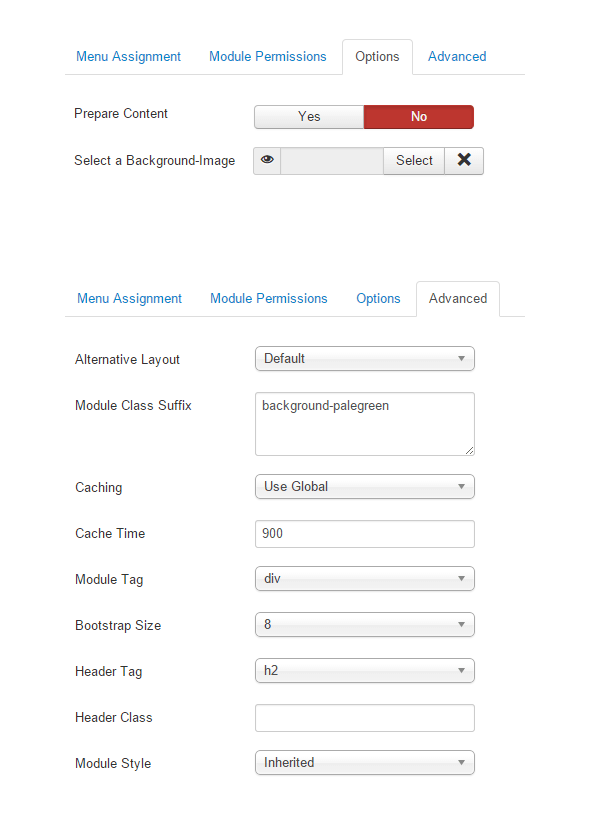
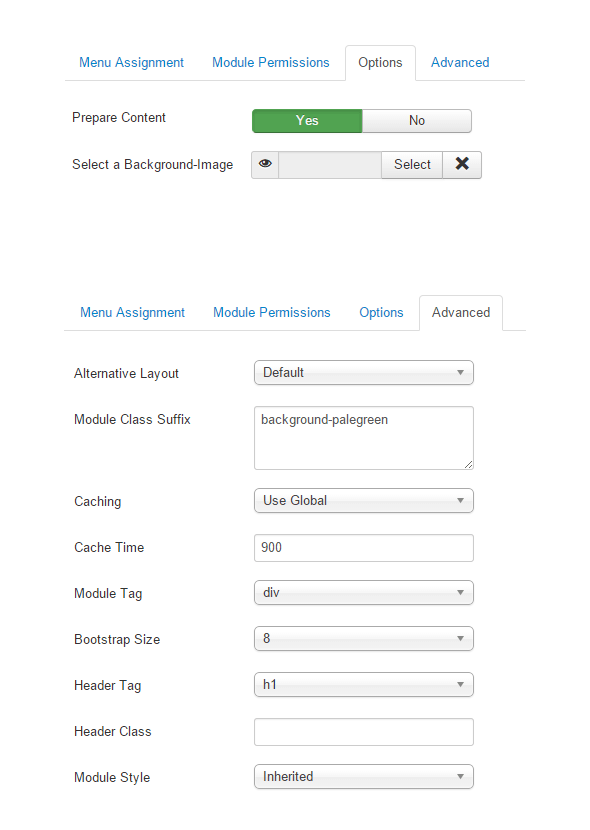
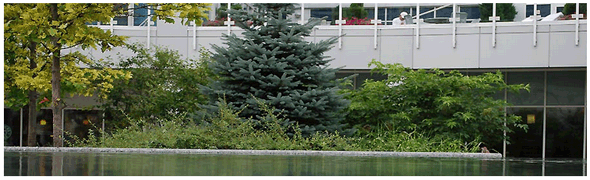
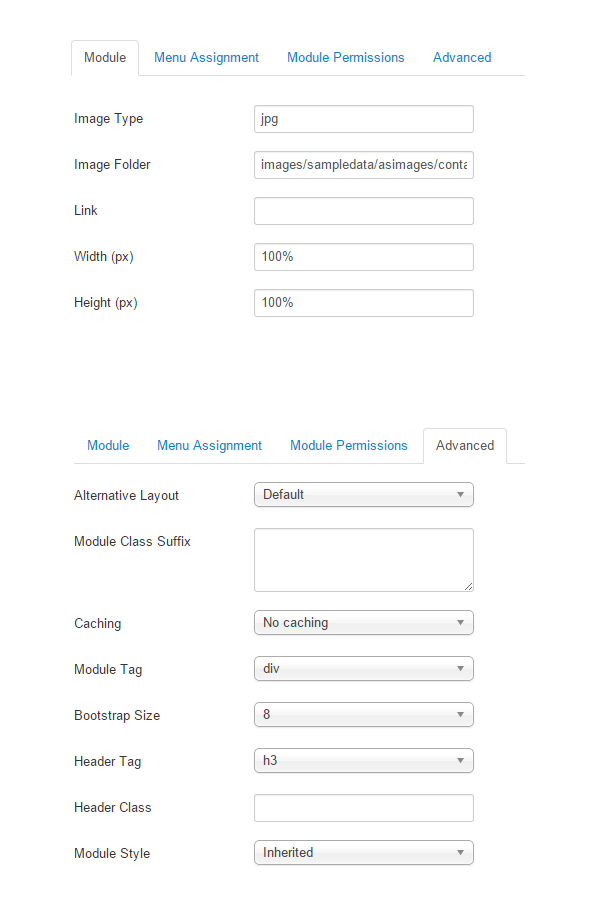
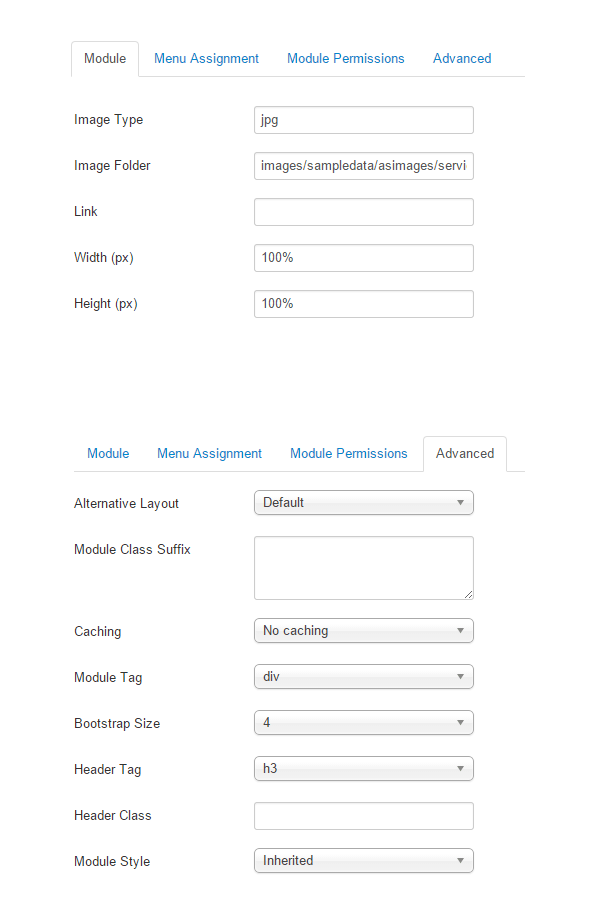
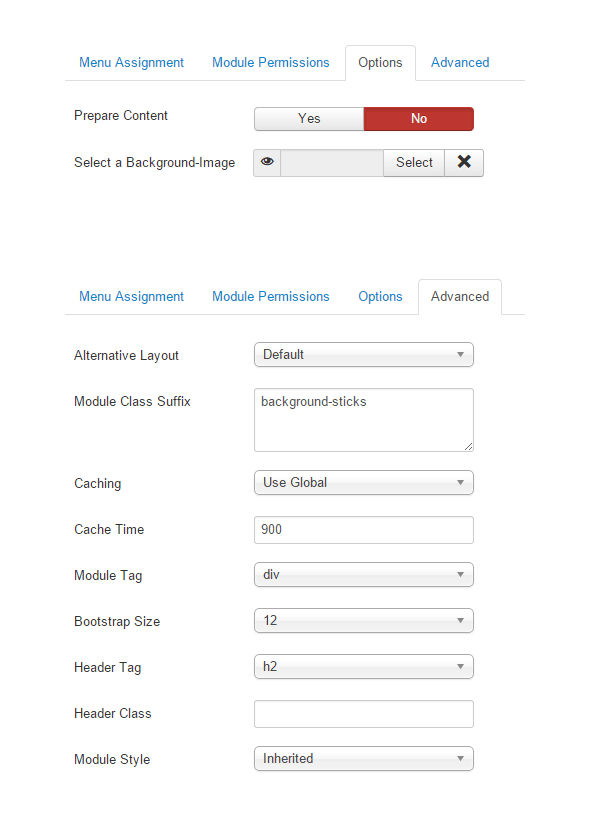
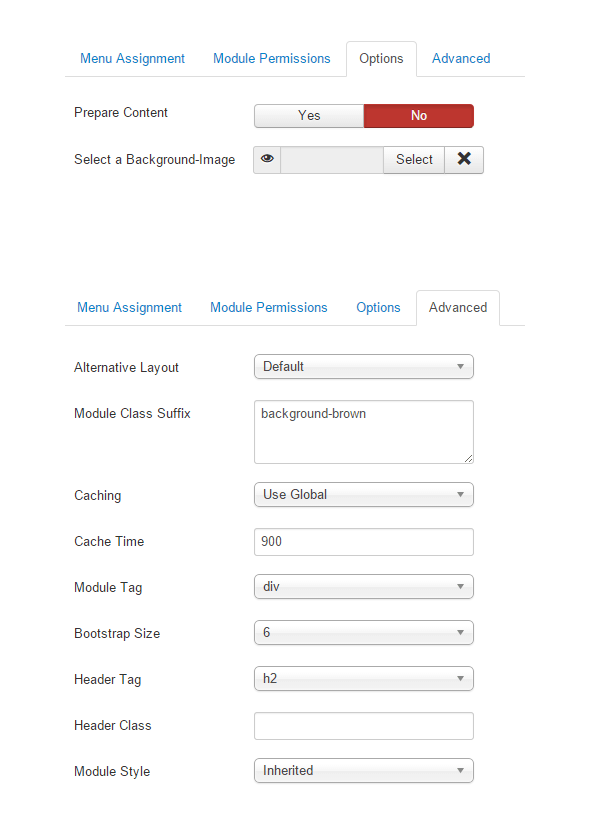
This Module displays a random image from your chosen directory.


This Module displays a random image from your chosen directory.


This Module displays a random image from your chosen directory.The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash modulev class="mod-pages">Pages: Home


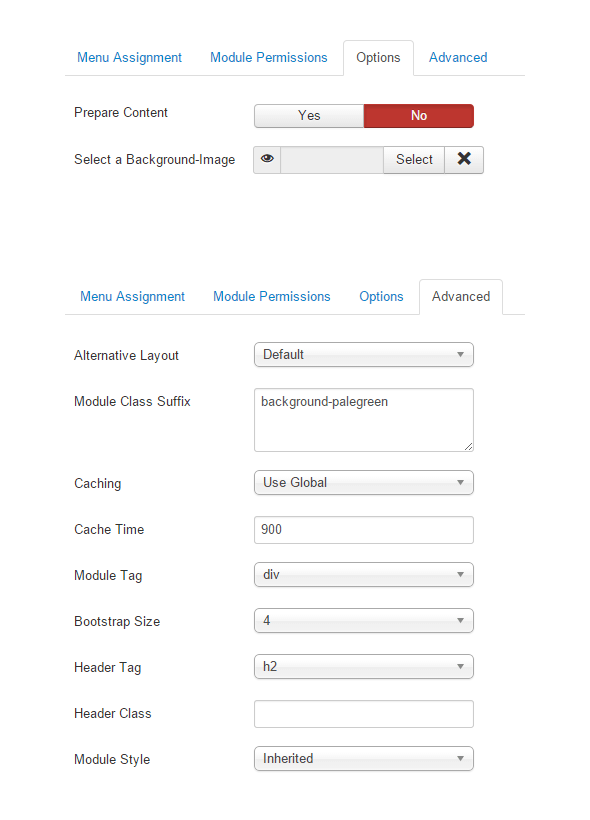
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<div class="center">
<p>17600 Yonge Street, Toronto, Canada</p>
<p>12345 Main Street, New York, USA</p>
<p>32112 Hackney Rd, London, UK</p>
<p>42154 Drossener St, Berlin, Germany</p>
</div>


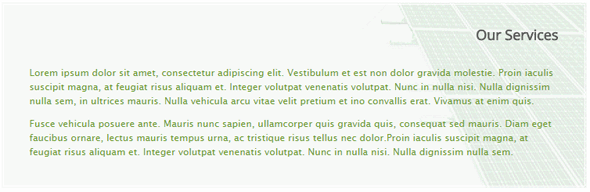
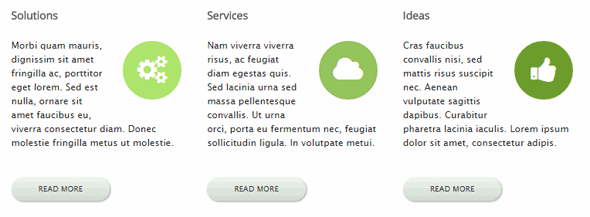
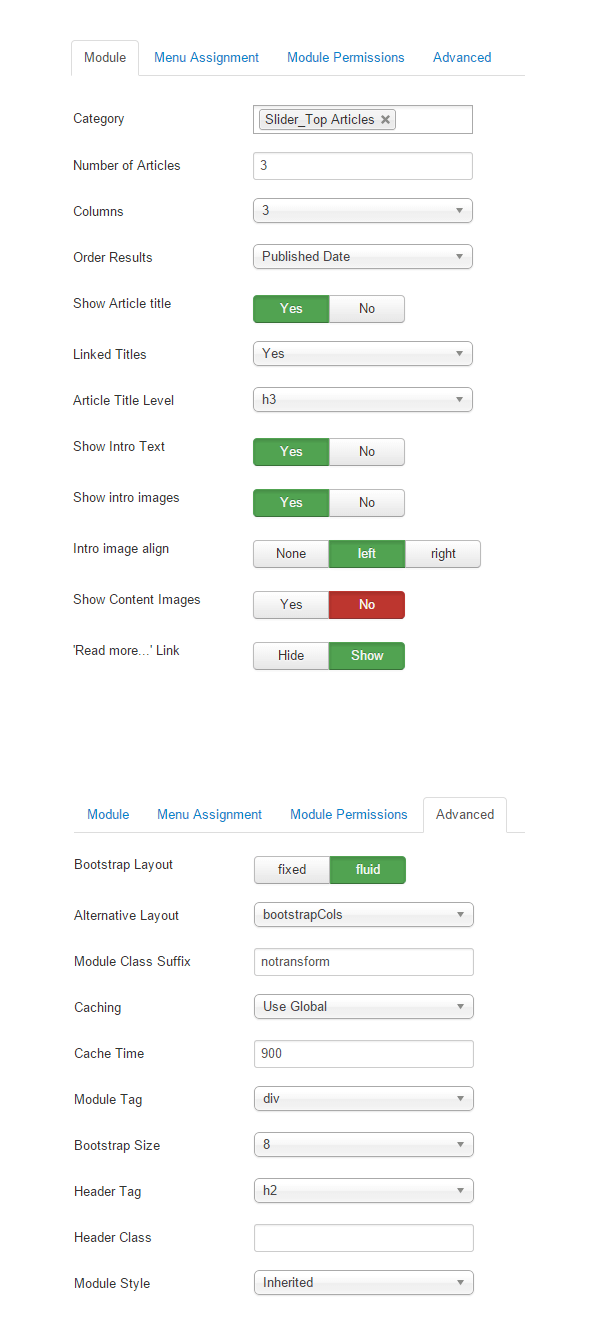
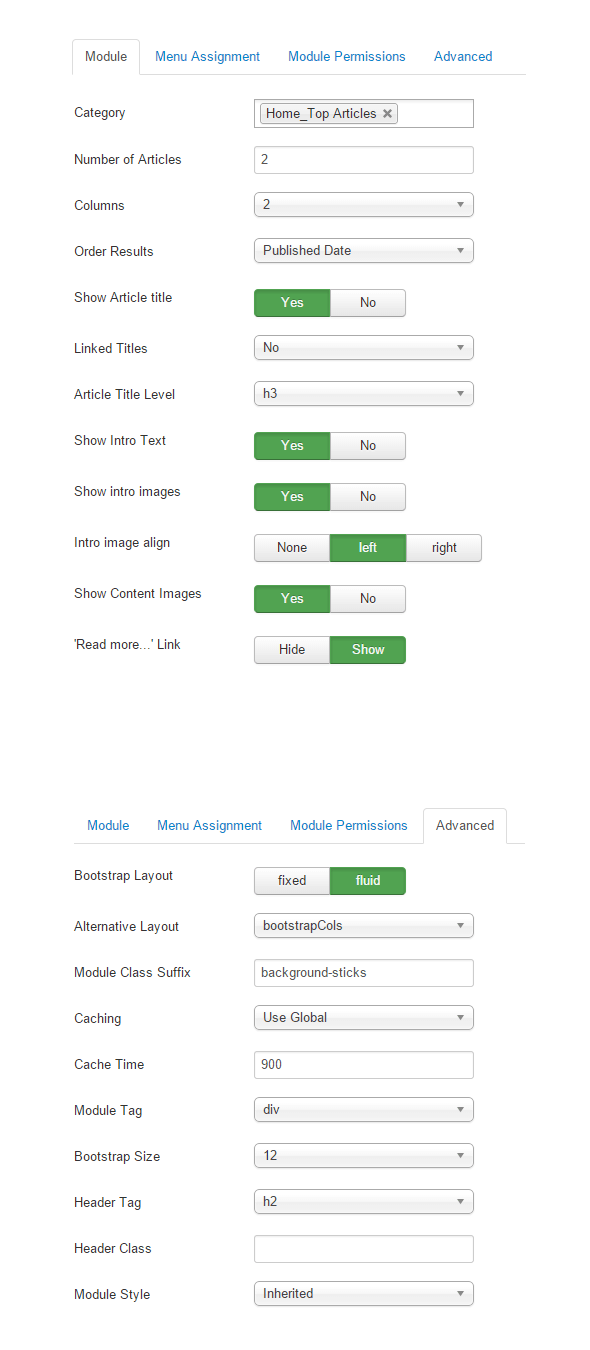
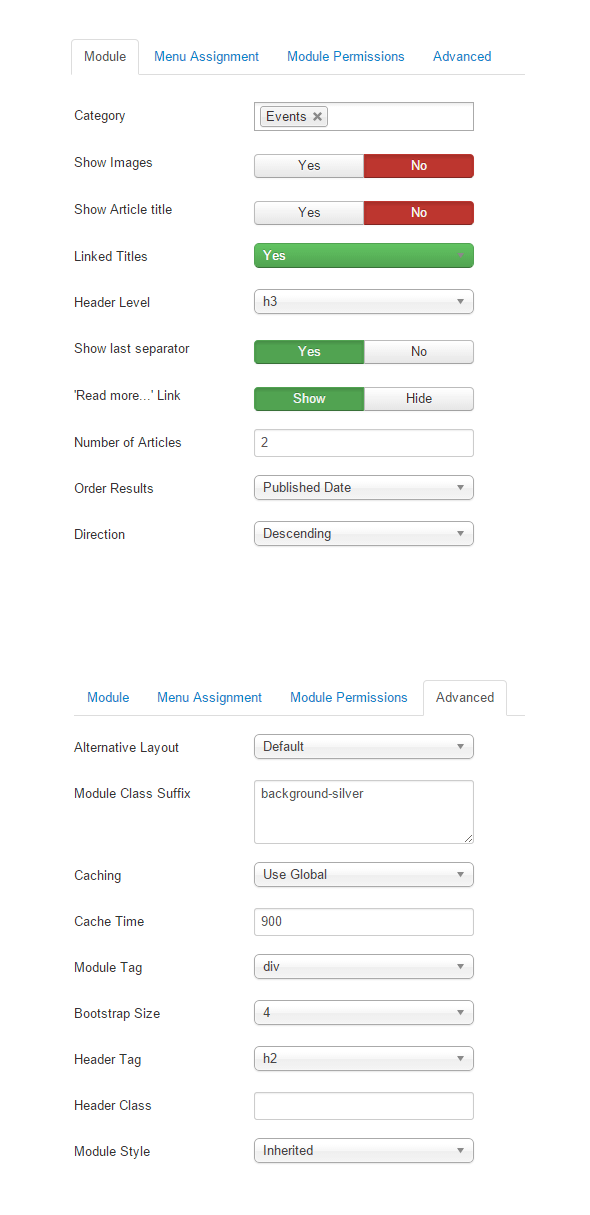
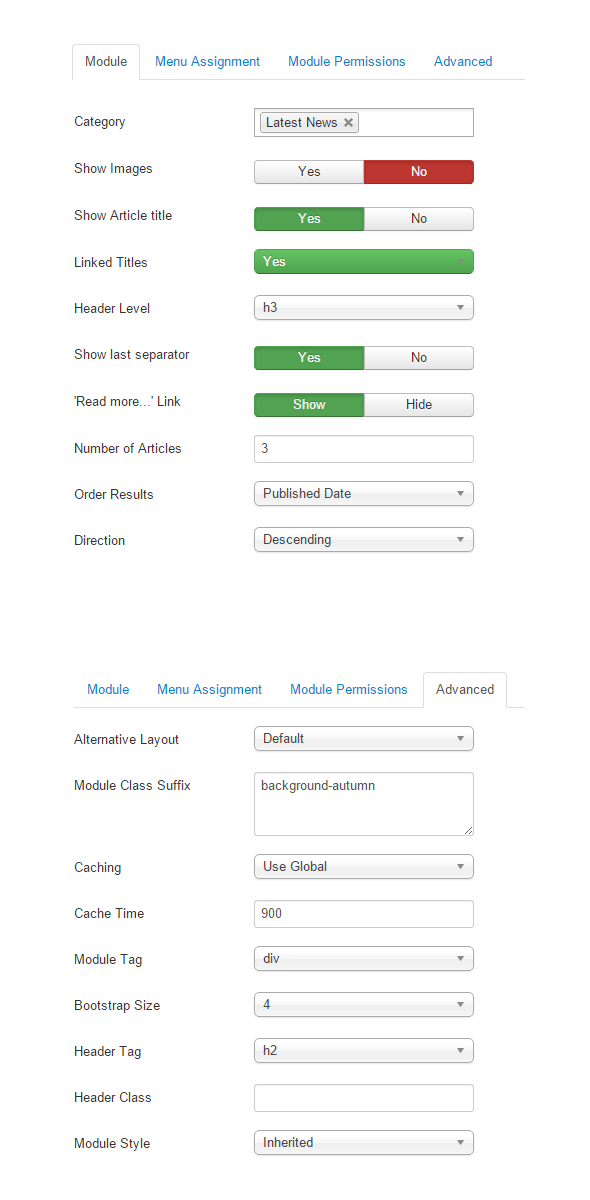
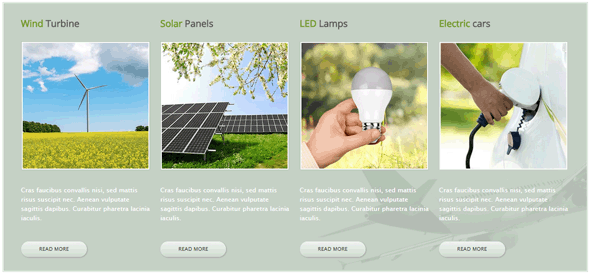
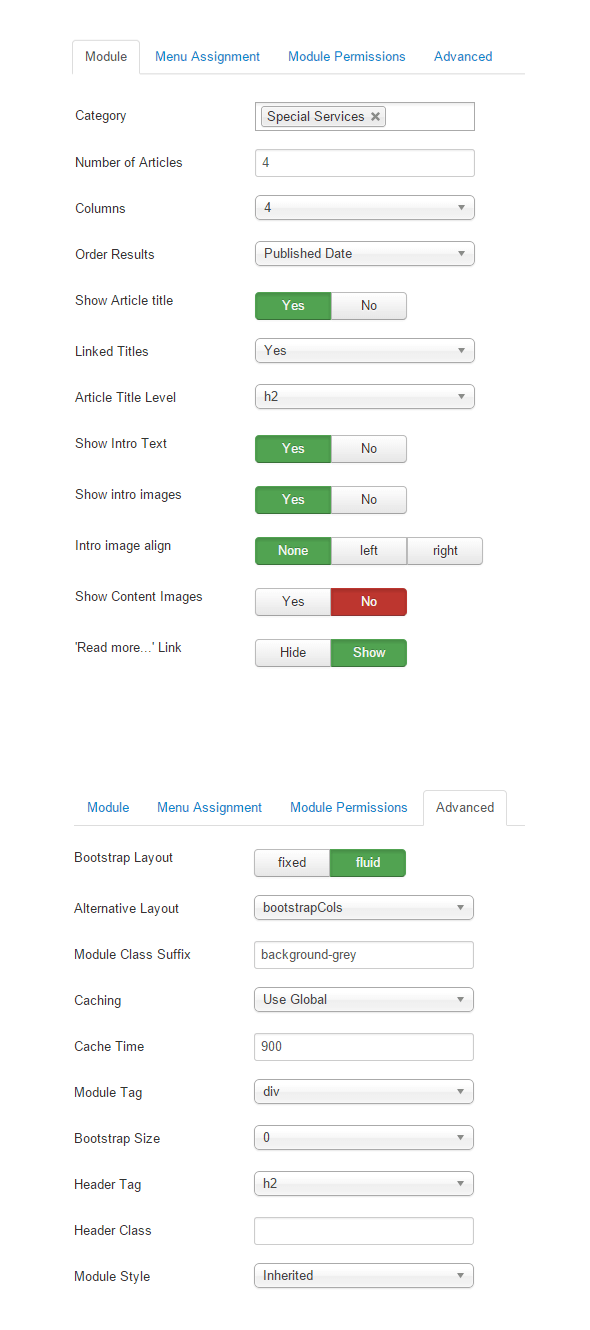
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module.


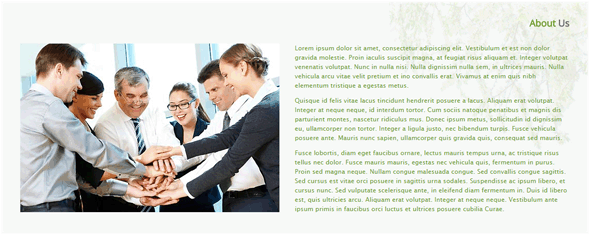
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p><img class="img left" src="images/sampledata/asimages/about/image.3.jpg" alt="" />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum et est non dolor gravida molestie. Proin iaculis suscipit magna, at feugiat risus aliquam et. Integer volutpat venenatis volutpat. Nunc in nulla nisi. Nulla dignissim nulla sem, in ultrices mauris. Nulla vehicula arcu vitae velit pretium et ino convallis erat. Vivamus at enim quis nibh elementum tristique a egestas metus.</p>
<p>Quisque id felis vitae lacus tincidunt hendrerit posuere a lacus. Aliquam erat volutpat. Integer at neque neque, id interdum tortor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec ipsum metus, sollicitudin id dignissim eu, ullamcorper non tortor. Integer a ligula justo, nec bibendum turpis. Fusce vehicula posuere ante. Mauris nunc sapien, ullamcorper quis gravida quis, consequat sed mauris.</p>
<p>Fusce lobortis, diam eget faucibus ornare, lectus mauris tempus urna, ac tristique risus tellus nec dolor. Fusce mauris mauris, egestas nec vehicula quis, fermentum in purus. Proin sed magna neque. Nullam congue malesuada congue. Sed convallis congue sagittis. Sed cursus est vitae orci posuere in sagittis urna sodales. Suspendisse ac ipsum libero, et cursus nunc. Sed vulputate scelerisque ante, in eleifend diam fermentum in. Duis id libero est, quis ultricies arcu. Aliquam erat volutpat. Integer at neque neque. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae.</p>


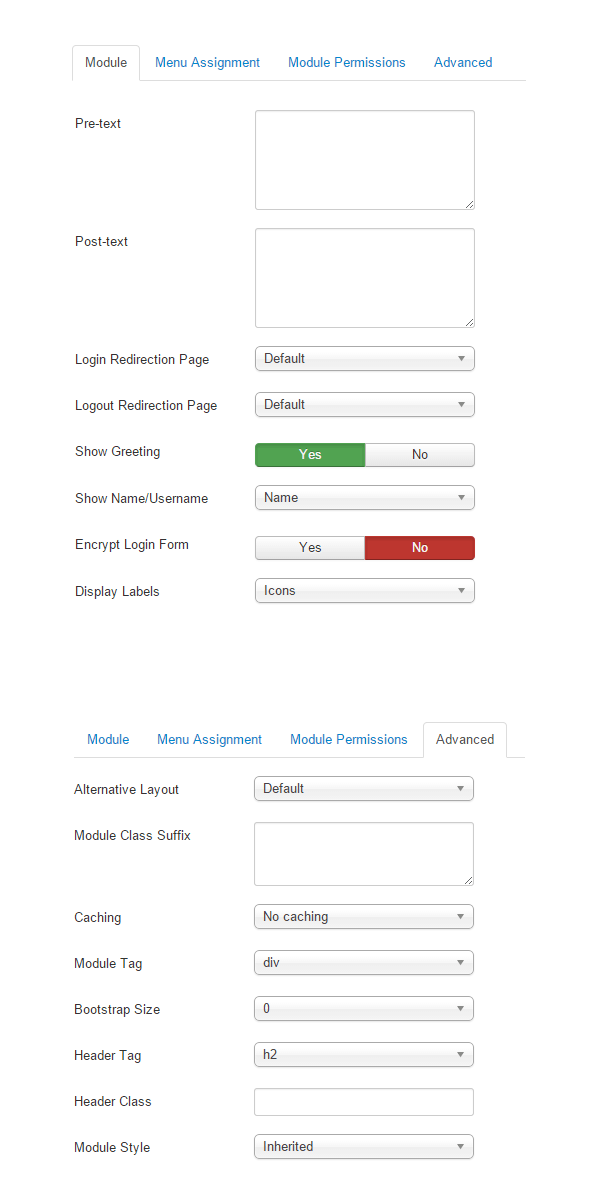
This module displays a username and password login form.


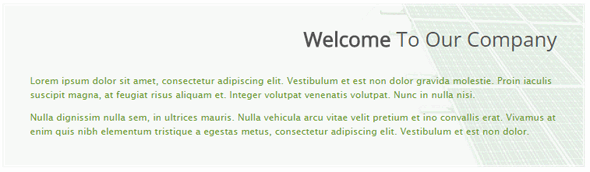
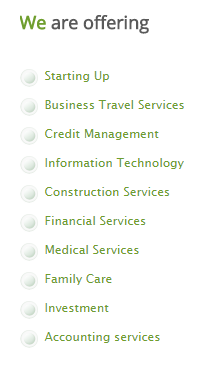
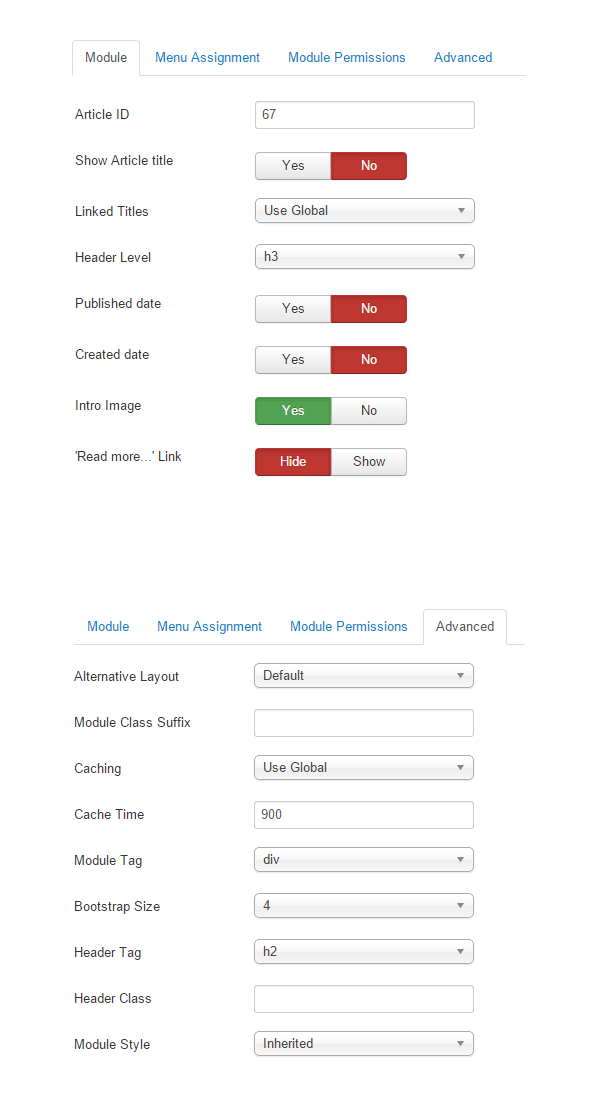
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


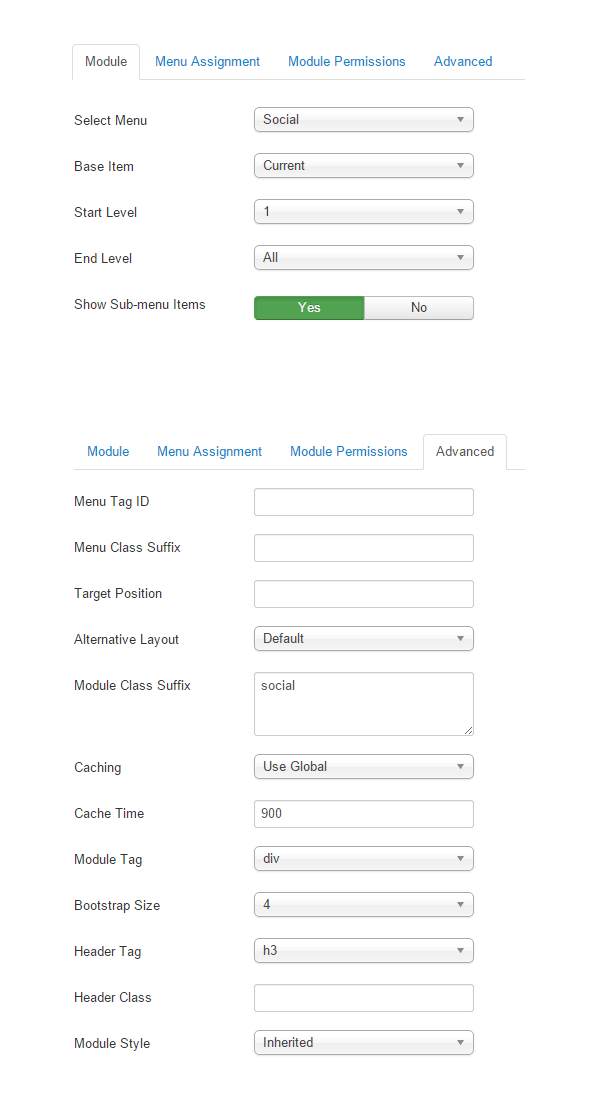
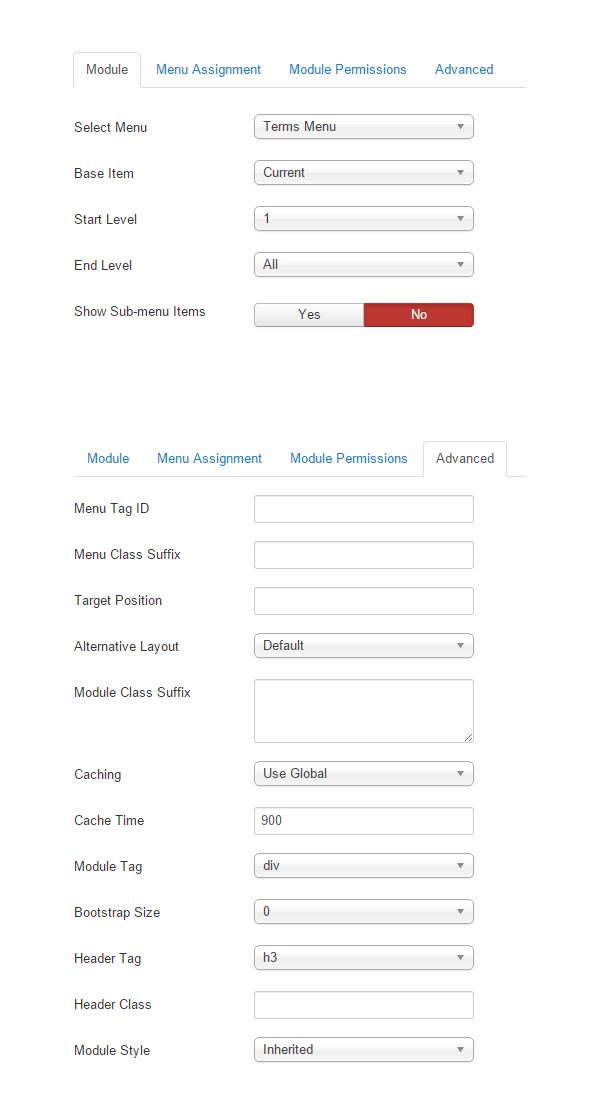
This module displays a menu on the frontend.


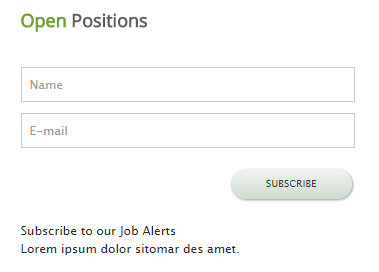
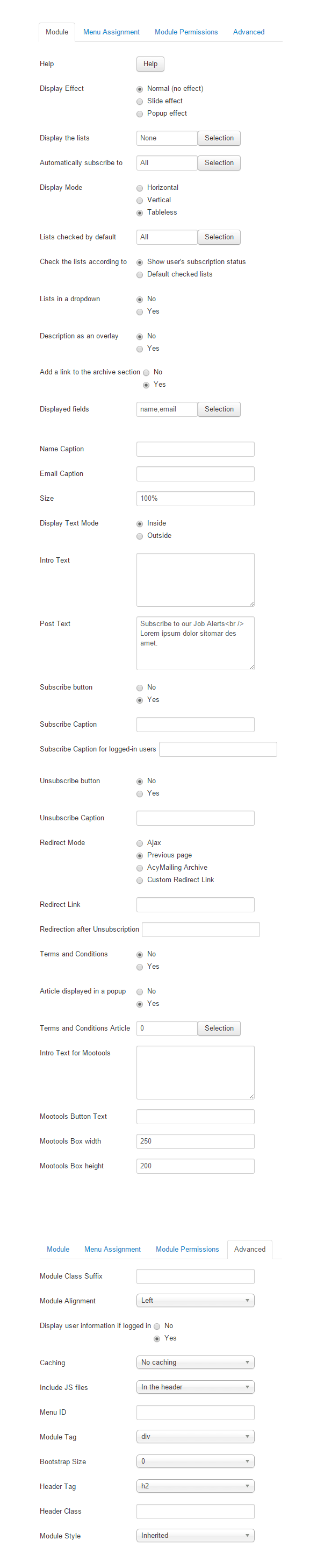
Subscribe / Unsubscribe Module for AcyMailing


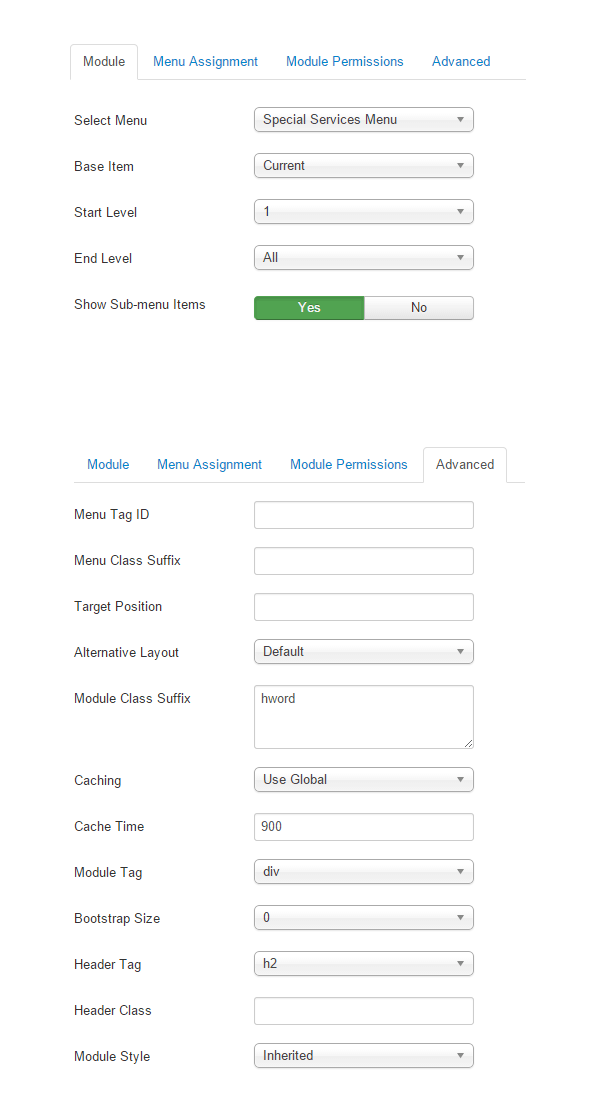
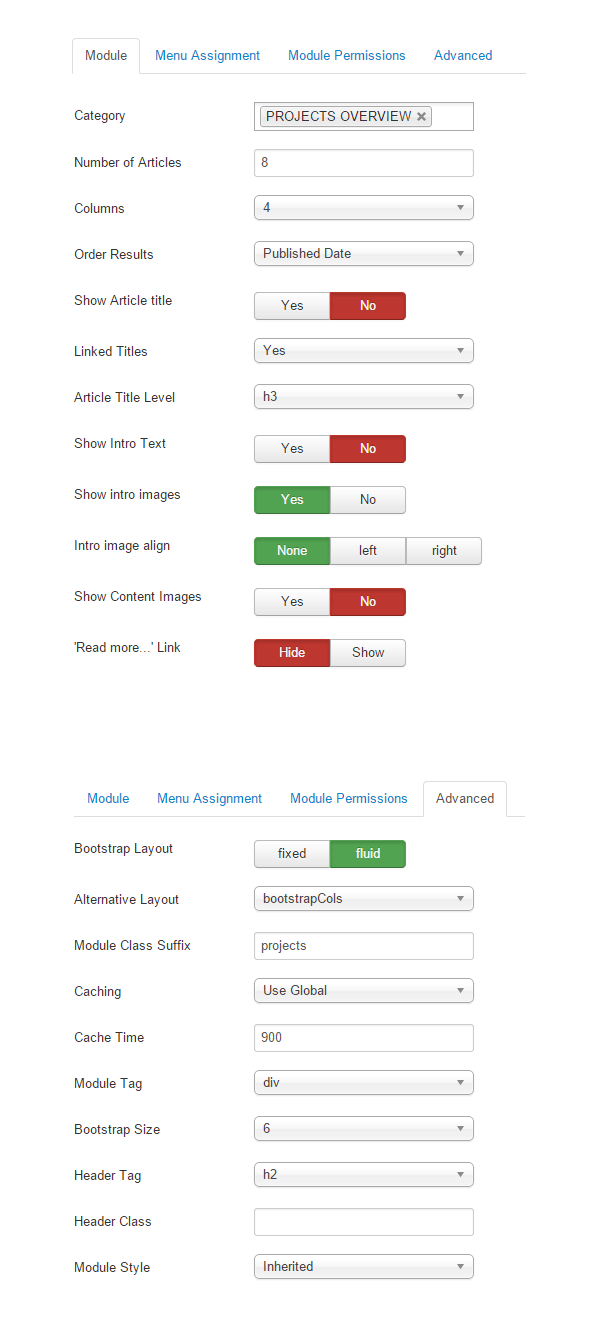
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


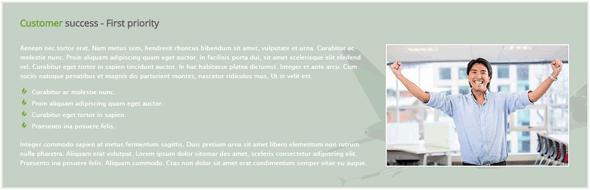
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p><img class="img right" src="images/sampledata/asimages/customer_success/image.jpg" alt="" />Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est.</p>
<ul>
<li>Curabitur ac molestie nunc.</li>
<li>Proin aliquam adipiscing quam eget auctor.</li>
<li>Curabitur eget tortor in sapien.</li>
<li>Praesento ina posuere felis.</li>
</ul>
<p>Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Lorem ipsum dolor sitomar des amet, sceleris consectetur adipiscing elit. Praesento ina posuere felis. Aliquam commodo. Cras non dolor sit amet erat condimentum semper vitae eu augue.</p>


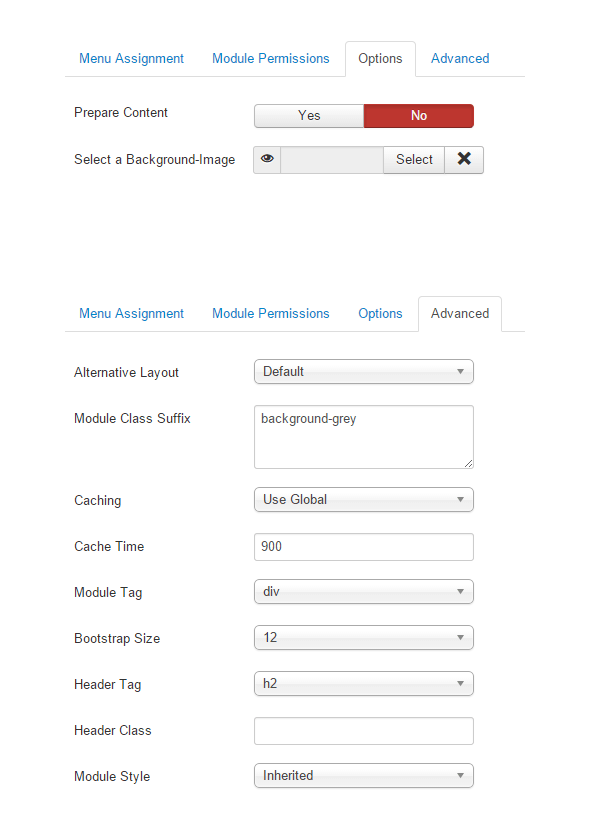
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
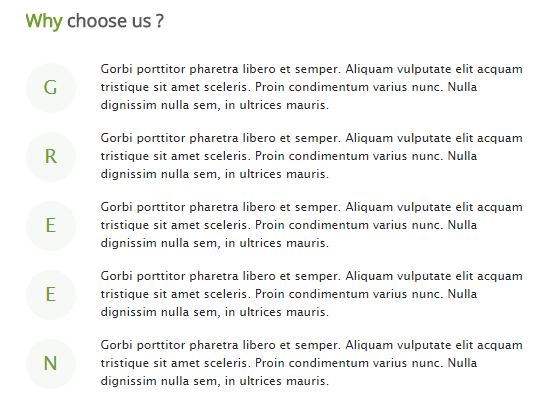
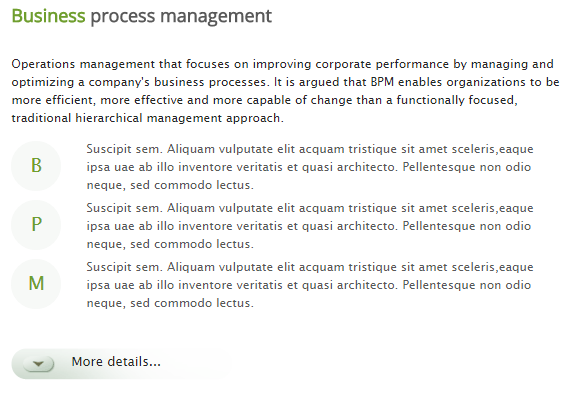
<p>Operations management that focuses on improving corporate performance by managing and optimizing a company's business processes. It is argued that BPM enables organizations to be more efficient, more effective and more capable of change than a functionally focused, traditional hierarchical management approach.</p>
<p class="blocknumber"><span class="blocknumber">B</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. Pellentesque non odio neque, sed commodo lectus.</a></p>
<p class="blocknumber"><span class="blocknumber">P</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. Pellentesque non odio neque, sed commodo lectus.</a></p>
<p class="blocknumber"><span class="blocknumber">M</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. Pellentesque non odio neque, sed commodo lectus.</a></p>
<p> </p>
<div class="toggle 2">More details...</div>
<div class="toggle_content 2">
<ul>
<li>Maecenas condimentum libero</li>
<li>Etiam cursus augue sed</li>
<li>Donec scelerisque dui a risus</li>
<li>Cras consectetur quam scelerisque</li>
</ul>
<h4>Donec commodo odio convallis</h4>
Nunc tincidunt tincidunt urna, vulputate imperdiet dui fringilla quistara. Craska ataresem leoactors lectus suscipit aliquet cursus aliquet eros.</div>


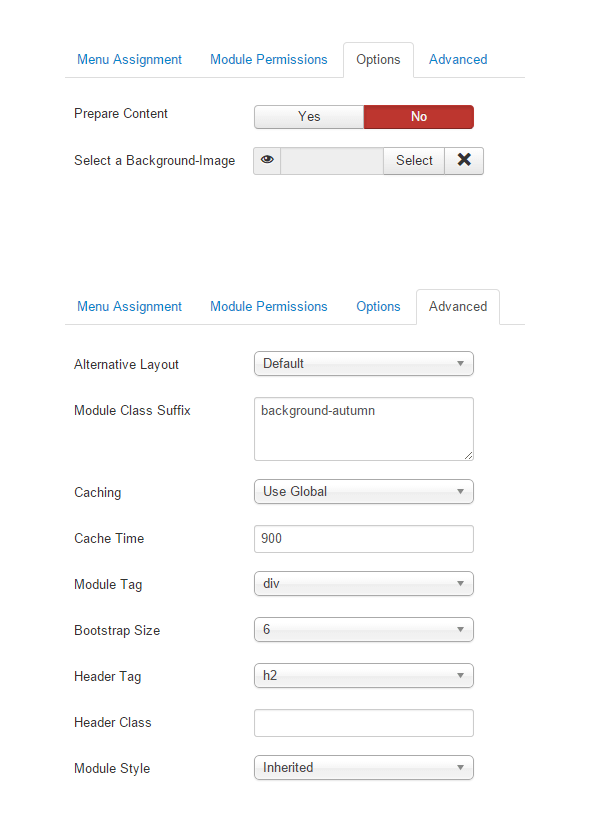
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
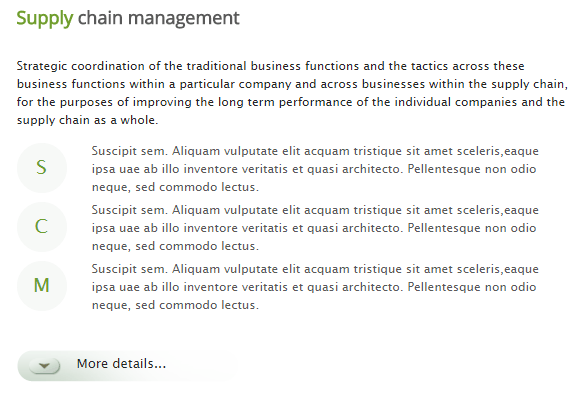
<p>Strategic coordination of the traditional business functions and the tactics across these business functions within a particular company and across businesses within the supply chain, for the purposes of improving the long term performance of the individual companies and the supply chain as a whole.</p>
<p class="blocknumber"><span class="blocknumber">S</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. Pellentesque non odio neque, sed commodo lectus. </a></p>
<p class="blocknumber"><span class="blocknumber">C</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. Pellentesque non odio neque, sed commodo lectus. </a></p>
<p class="blocknumber"><span class="blocknumber">M</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. Pellentesque non odio neque, sed commodo lectus. </a></p>
<p> </p>
<div class="toggle 1">More details...</div>
<div class="toggle_content 1">
<ul>
<li>Maecenas condimentum libero</li>
<li>Etiam cursus augue sed</li>
<li>Donec scelerisque dui a risus</li>
<li>Cras consectetur quam scelerisque</li>
</ul>
<h4>Donec commodo odio convallis</h4>
Nunc tincidunt tincidunt urna, vulputate imperdiet dui fringilla quistara. Craska ataresem leoactors lectus suscipit aliquet cursus aliquet eros.</div>


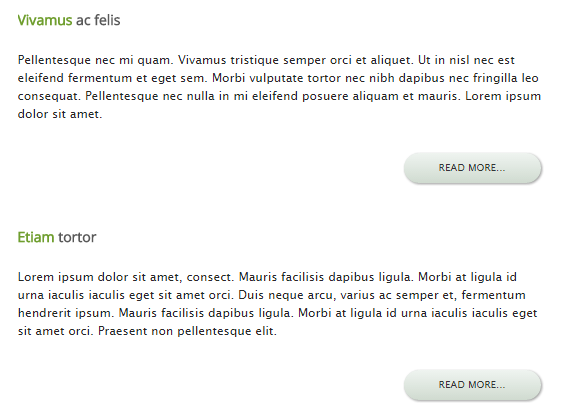
News Show Pro is appropriate while preparing simple structures with an individual article, the same as, complex arrangements including few articles and a list of links.


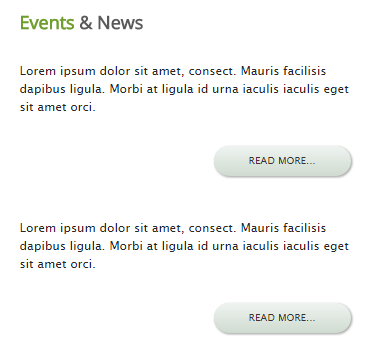
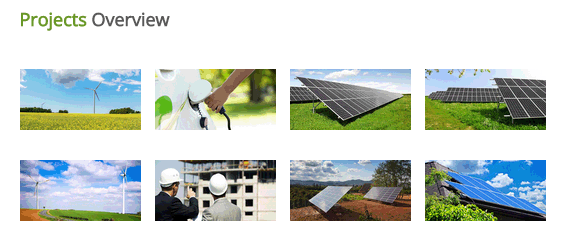
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis nulla vel eros dictum egestas sit amet id nisl. Duis eros risus, scelerisque eget gravida vitae, mattis a nisl. Etiam fermentum convallis diam sit amet euismod. Proin euismod tortor ac tellus congue scelerisque pretium enim volutpat. Sed ut eros ac diam dapibus commodo. Cras non dolor sit amet erat condimentum semper vitae eu augue. Nunc id leo elit, vitae varius orci. Sed pretium blandit suscipit. Phasellus tempus elementum lacinia. Nunc id leo bibendum elit cursus lobortis.</blockquote>


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


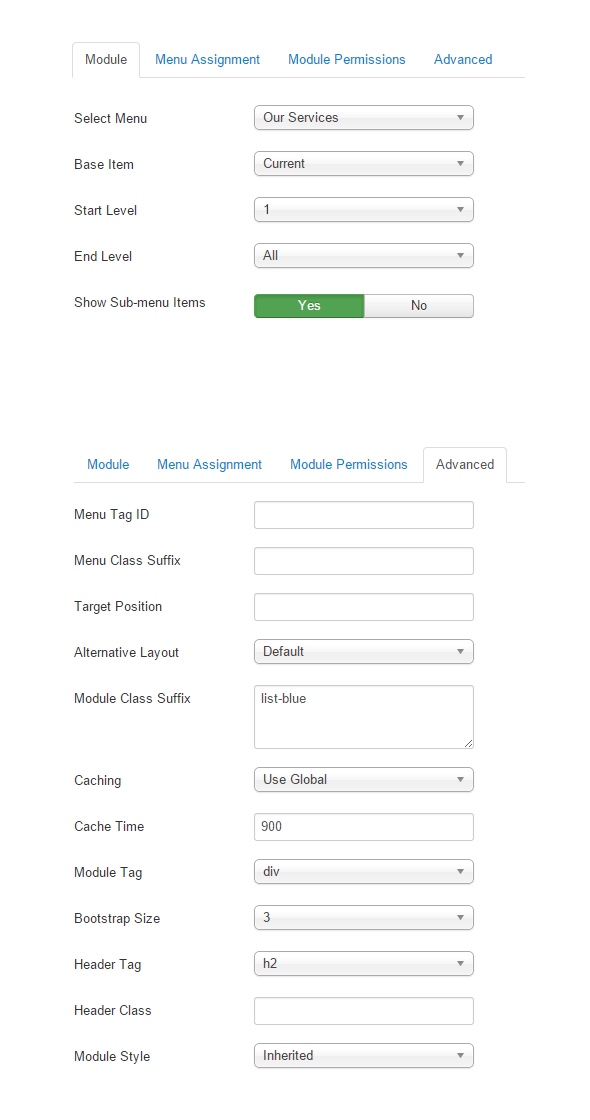
This module displays a menu on the frontend.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="address">
<li class="icon-home"><i class="spacer_w">___</i>17600 Yonge St, Toronto</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1 234 567 8910</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1 234 567 8911</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1 234 567 8912</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1 234 567 8913</li>
<li class="icon-skype"><i class="spacer_w">___</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">___</i>email@astemplates.com</li>
</ul>


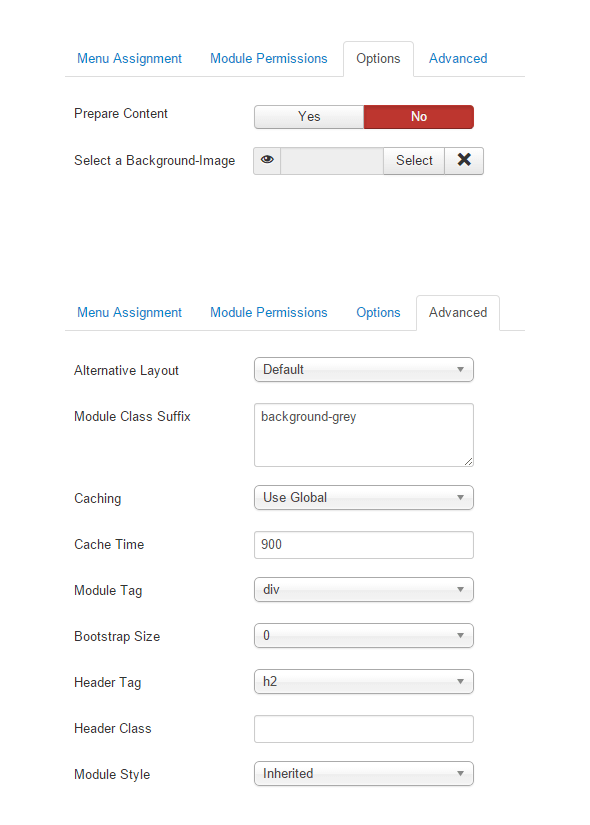
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>PROMOTION: Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt. Morbi porttitor pharetra libero et semper. Lorem ipsum dolor sit amet, consectetur adipiscing.</p>


This module displays a menu on the frontend.


This module displays a menu on the frontend.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Hi, do you plan a version for Joomla 4.x? Thanks and best regards, Gila ...