Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

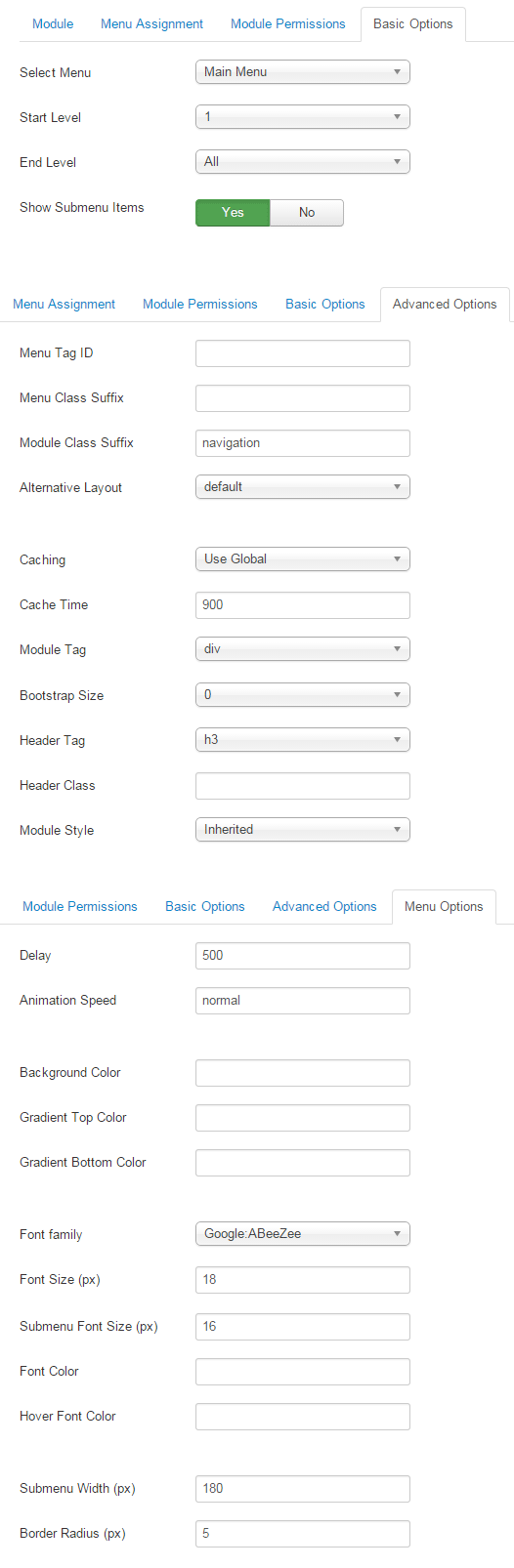
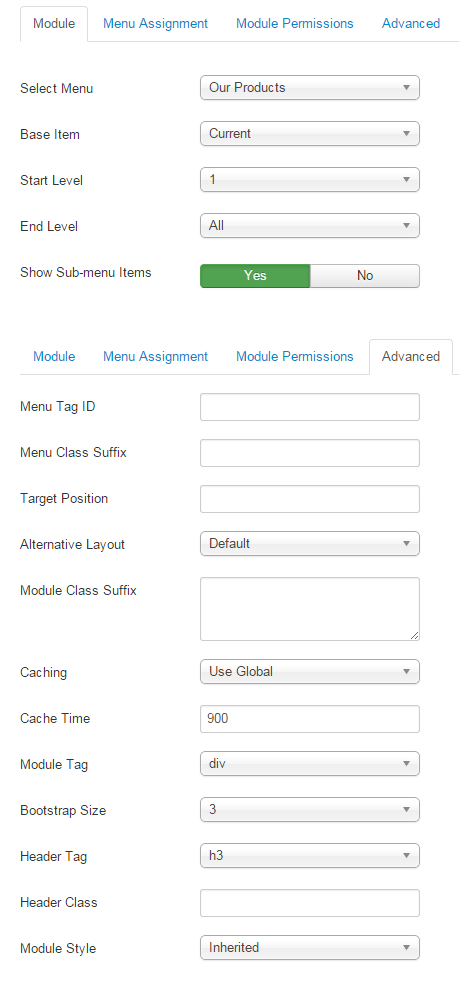
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


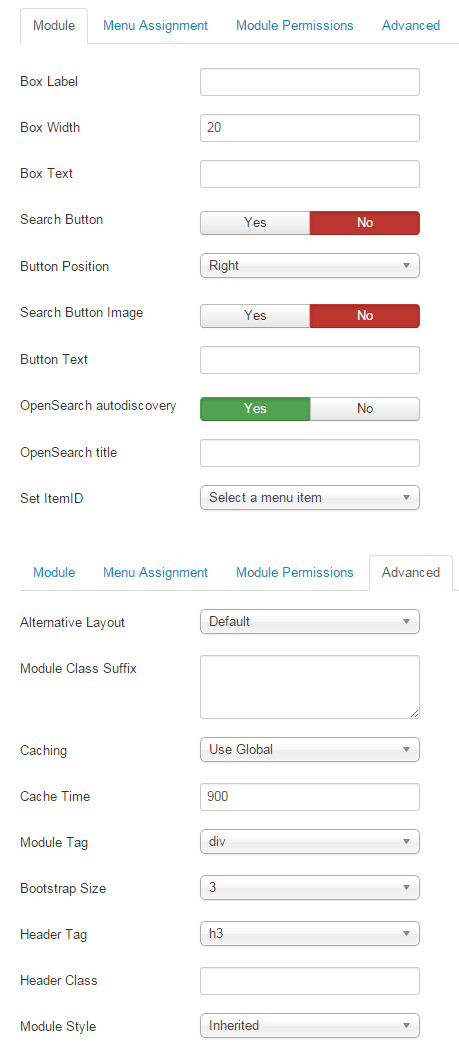
This module will display a search box.


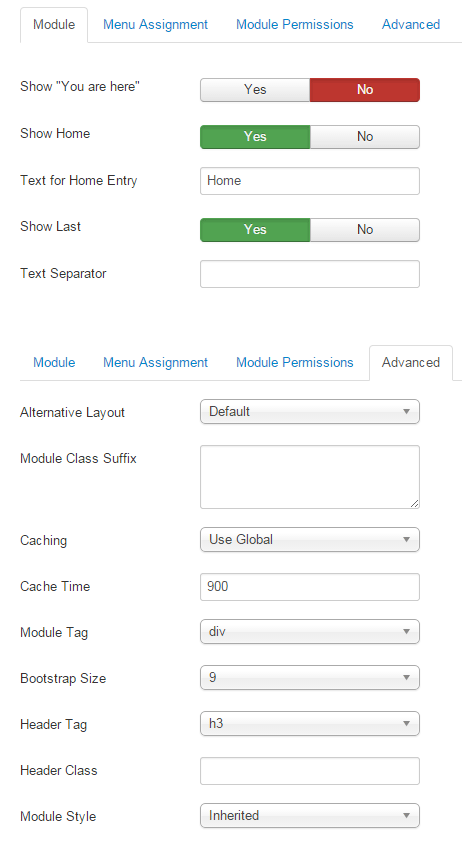
This Module displays the Breadcrumbs.


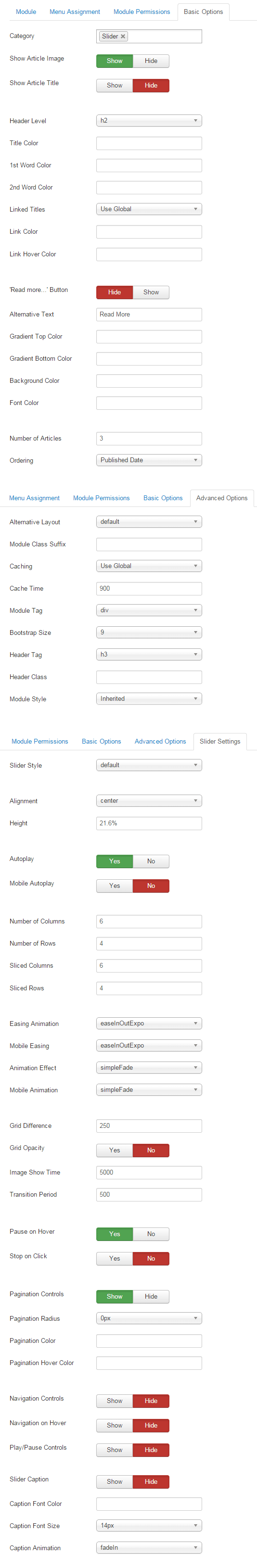
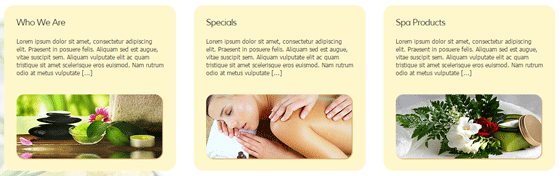
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


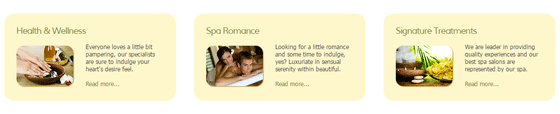
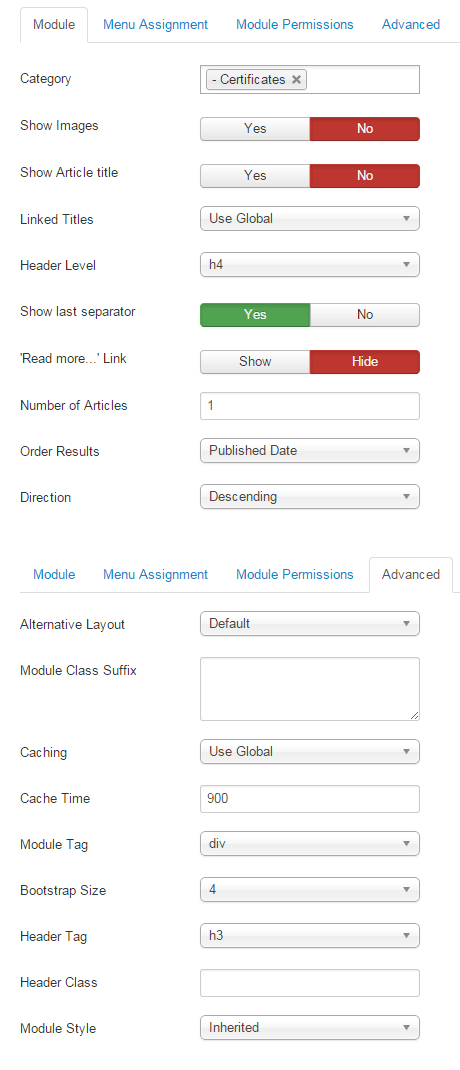
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


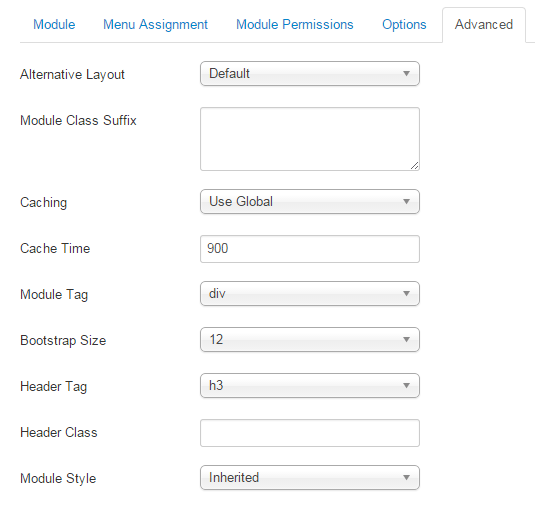
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p><img class="left" src="images/sampledata/asimages/img.wservices.png" alt="" />Proin mauris arcu, suscipit at pulvinar at, adipiscing sed mauris. In id neque sed augue pharetra aliquet. Vestibulum ac felis eget tellus congue mollis non a purus. Pellentesque malesuada elit ut erat auctor a euismod eros imperdiet. Proin mauris neque, varius sed tincidunt sed, consectetur id nibh. In et metus suscipit at pulvinar.</p>


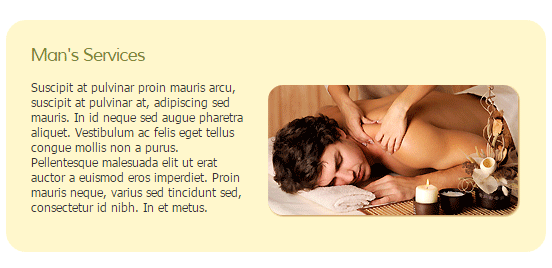
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
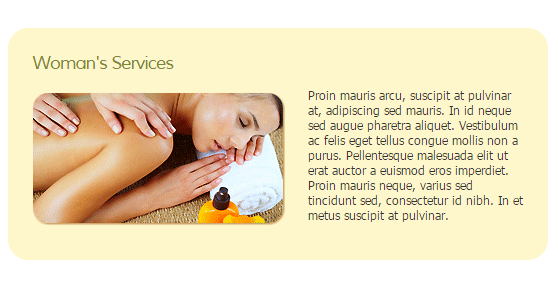
<p><img class="right" src="images/sampledata/asimages/img.mservices.png" alt="" />Suscipit at pulvinar proin mauris arcu, suscipit at pulvinar at, adipiscing sed mauris. In id neque sed augue pharetra aliquet. Vestibulum ac felis eget tellus congue mollis non a purus. Pellentesque malesuada elit ut erat auctor a euismod eros imperdiet. Proin mauris neque, varius sed tincidunt sed, consectetur id nibh. In et metus.</p>


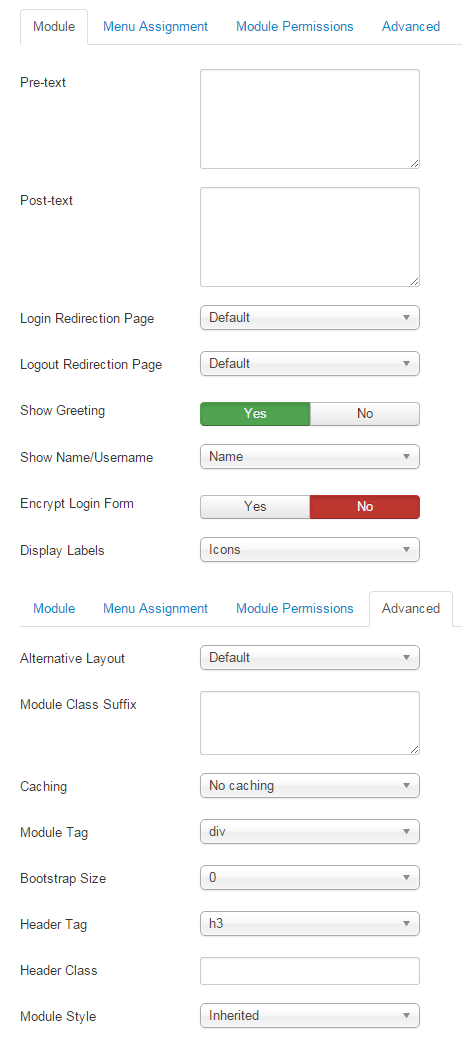
This module displays a username and password login form.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p><img class="module_img" src="images/sampledata/asimages/img.hours.png" alt="" /></p>
<h5>Mon to Thu: 10:00 - 21:00</h5>
<h5>Fri: 9:00 - 21:00</h5>
<h5>Sat: 9:00 - 20:00</h5>
<h5>Sun: 10:30 - 18:30</h5>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h5>Phone Us: 1 234 567 8910</h5>
<h5>Or Email Us: email@sitename.org</h5>


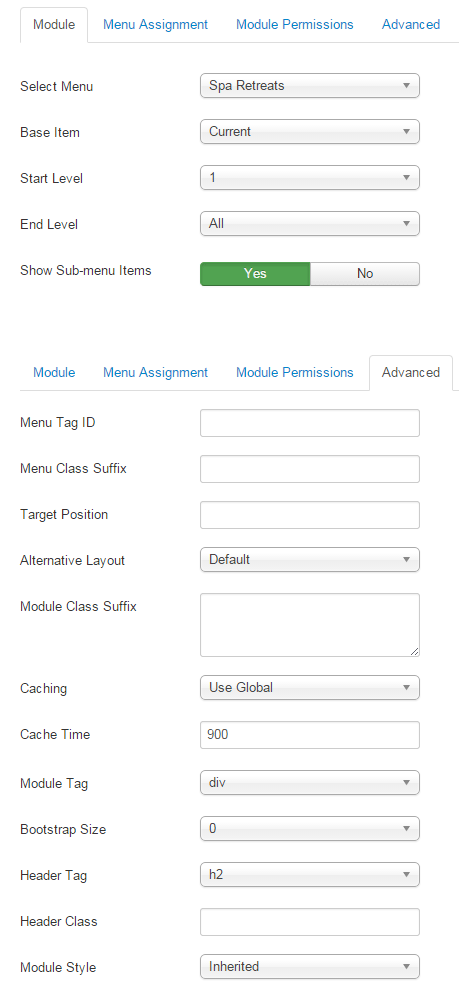
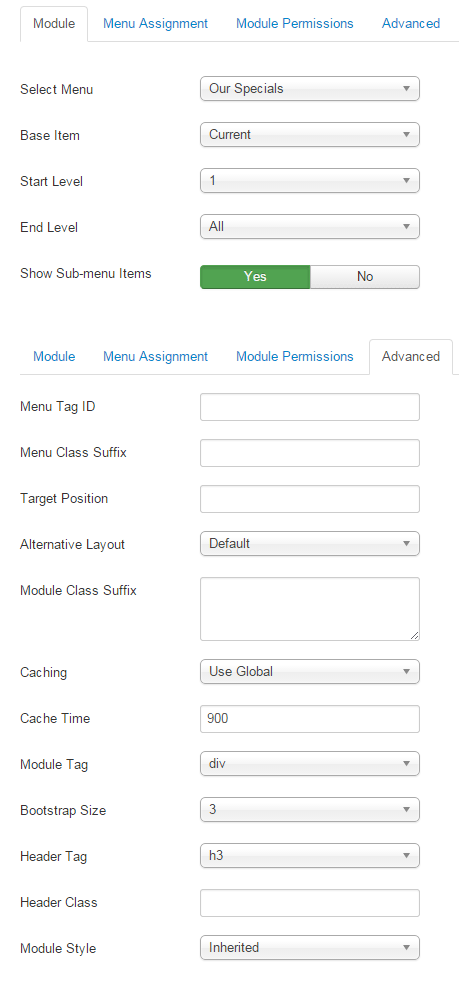
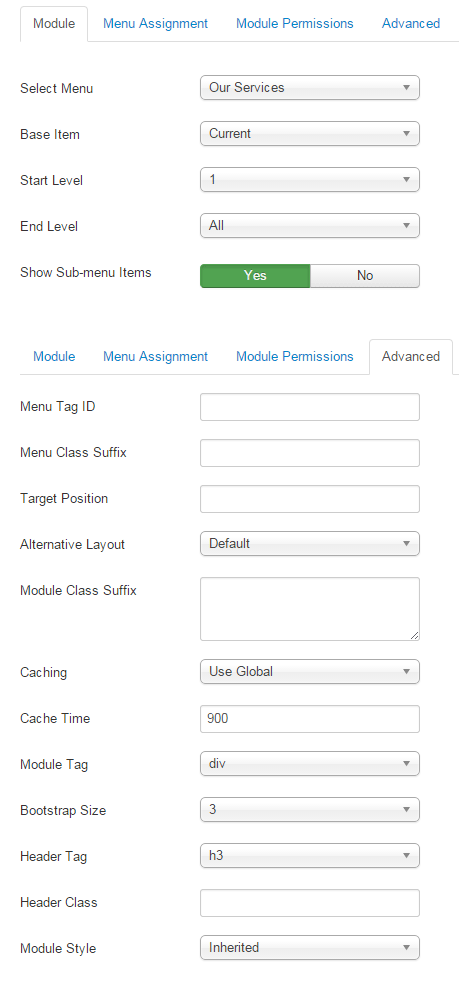
This module displays a menu on the frontend.


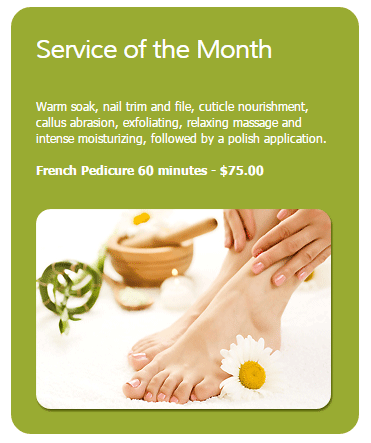
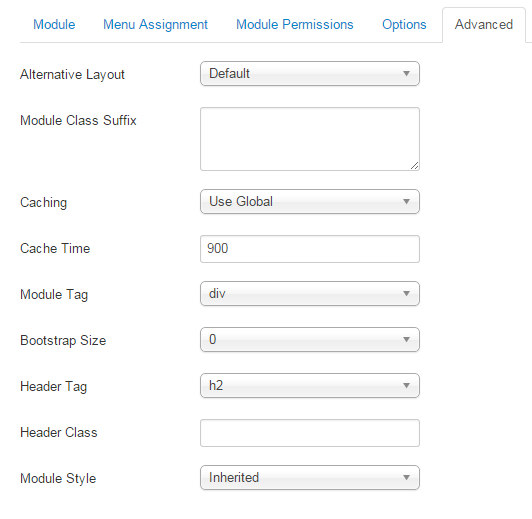
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Warm soak, nail trim and file, cuticle nourishment, callus abrasion, exfoliating, relaxing massage and intense moisturizing, followed by a polish application.<br /><br /> <b>French Pedicure 60 minutes - $75.00</b> <br /><br /></p>
<div><img class="center" src="images/sampledata/asimages/img.serviceof.png" alt="" /></div>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
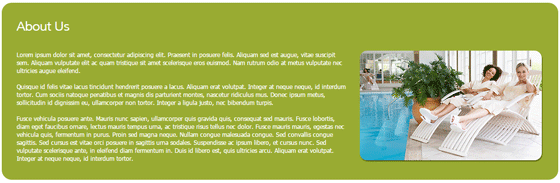
<p><img class="right" src="images/sampledata/asimages/img.aboutus.png" alt="" />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros euismod. Nam rutrum odio at metus vulputate nec ultricies augue eleifend.<br /><br />Quisque id felis vitae lacus tincidunt hendrerit posuere a lacus. Aliquam erat volutpat. Integer at neque neque, id interdum tortor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec ipsum metus, sollicitudin id dignissim eu, ullamcorper non tortor. Integer a ligula justo, nec bibendum turpis.<br /><br /> Fusce vehicula posuere ante. Mauris nunc sapien, ullamcorper quis gravida quis, consequat sed mauris. Fusce lobortis, diam eget faucibus ornare, lectus mauris tempus urna, ac tristique risus tellus nec dolor. Fusce mauris mauris, egestas nec vehicula quis, fermentum in purus. Proin sed magna neque. Nullam congue malesuada congue. Sed convallis congue sagittis. Sed cursus est vitae orci posuere in sagittis urna sodales. Suspendisse ac ipsum libero, et cursus nunc. Sed vulputate scelerisque ante, in eleifend diam fermentum in. Duis id libero est, quis ultricies arcu. Aliquam erat volutpat. Integer at neque neque, id interdum tortor.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>At the heart of our foundation and philosophy of wellness lies our commitment to providing you with a unique spa experience, where the moment you enter our spa, you will be guided to a deeper more profound essence of inner calm, contentment and beauty. Our team will ensure that you receive the treatment best appropriate for your needs.</p>
<p>Donec ipsum metus, sollicitudin id dignissim eu, ullamcorper non tortor. Fusce elit arcu, volutpat sit amet sodales you will be guided to a deeper more profound essence of inner calm, contentment and beauty. Welcome to our world.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h3>Who We Are</h3>
<p><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros euismod. Nam rutrum odio at metus vulputate [...] </a><br /><br /></p>
<div><img src="images/sampledata/asimages/img.whoweare.png" alt="" /></div>


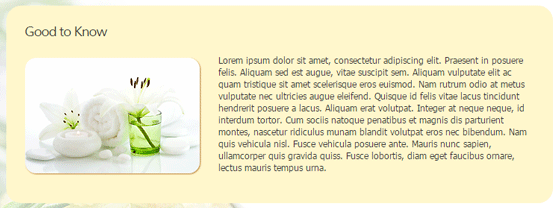
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


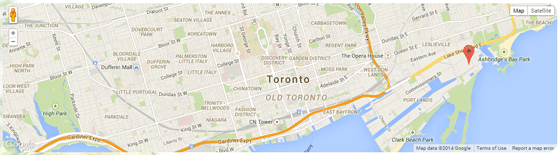
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>{mosmap}</p>


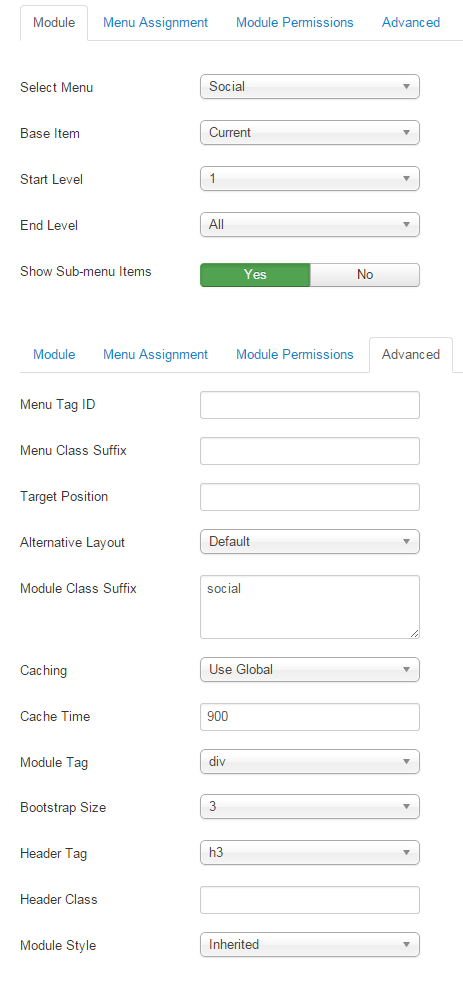
This module displays a menu on the frontend.


This module displays a menu on the frontend.


This module displays a menu on the frontend.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>3300 Biggest Yonge Str, 2nd Floor<br />
Toronto, L3X 3K2, Canada<br />
Phone: 1 234 567 8910<br />
Fax: 1 098 765 4321</p>


This module displays a menu on the frontend.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Will the AS2036 templates be converted for Joomla 4 ? Thank you for your answer ...