Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

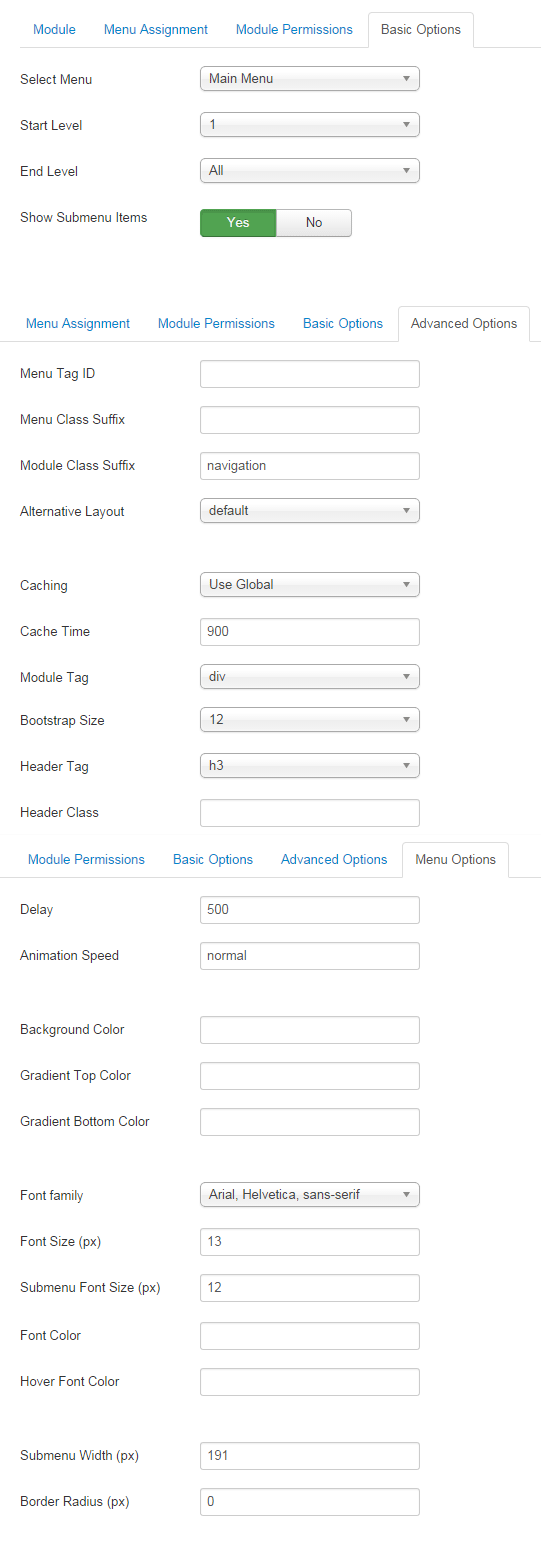
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


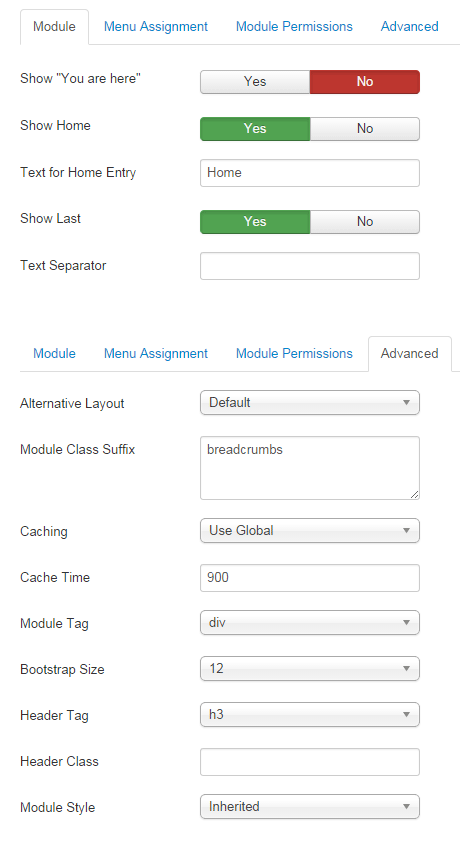
This Module displays the Breadcrumbs.


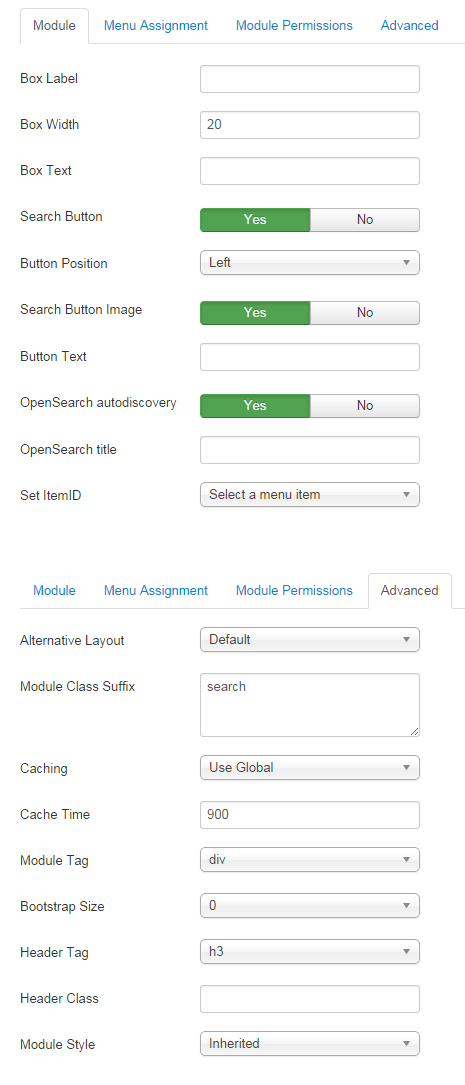
This module will display a search box.


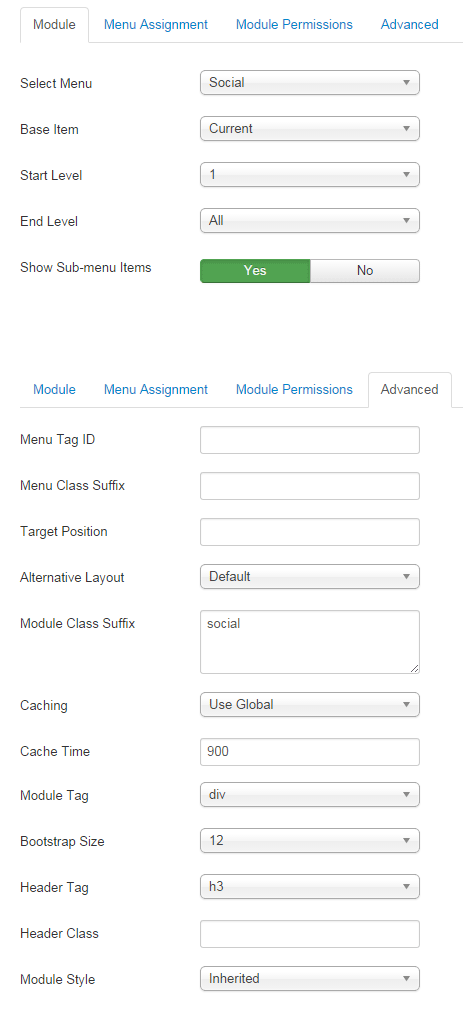
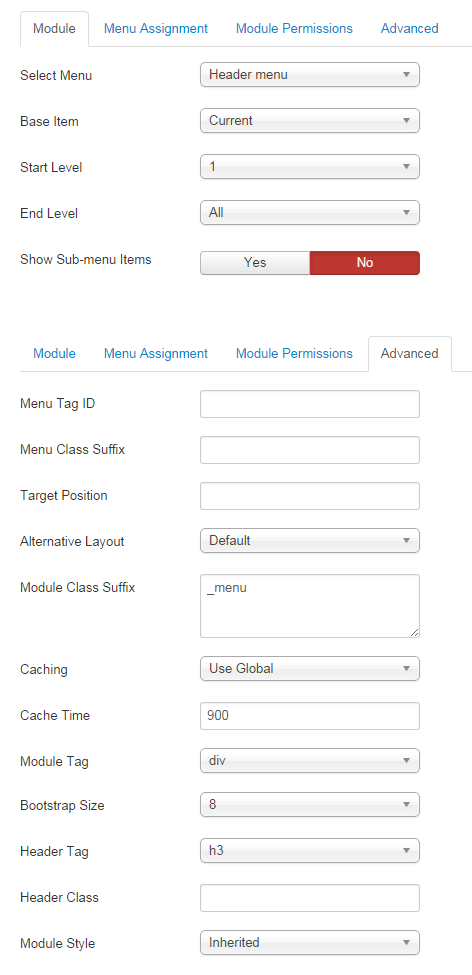
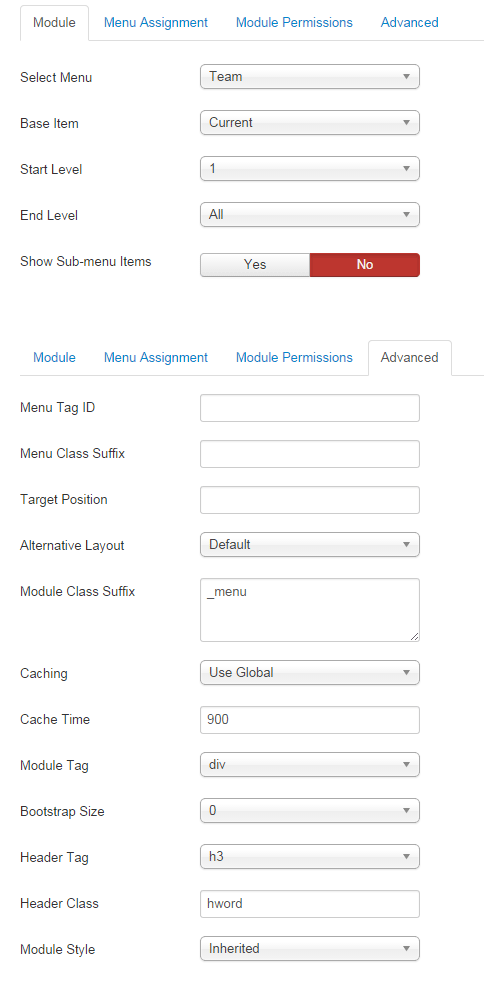
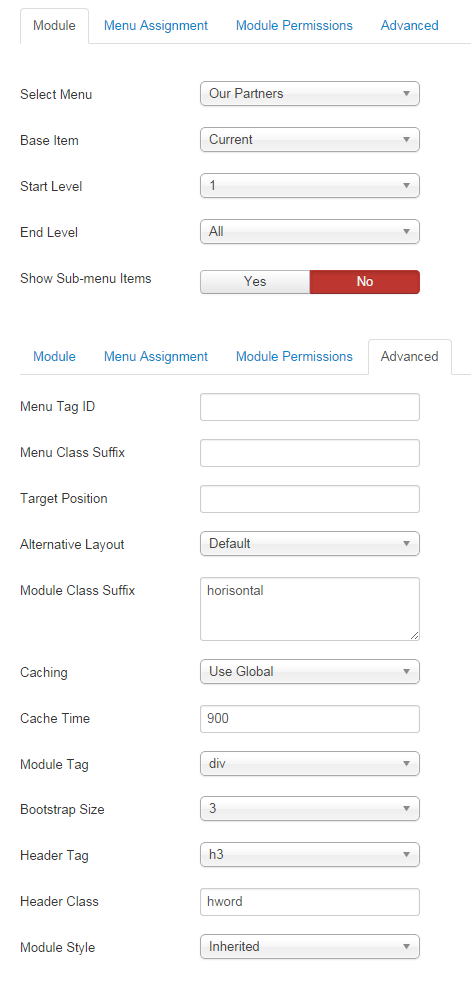
This module displays a menu on the frontend.


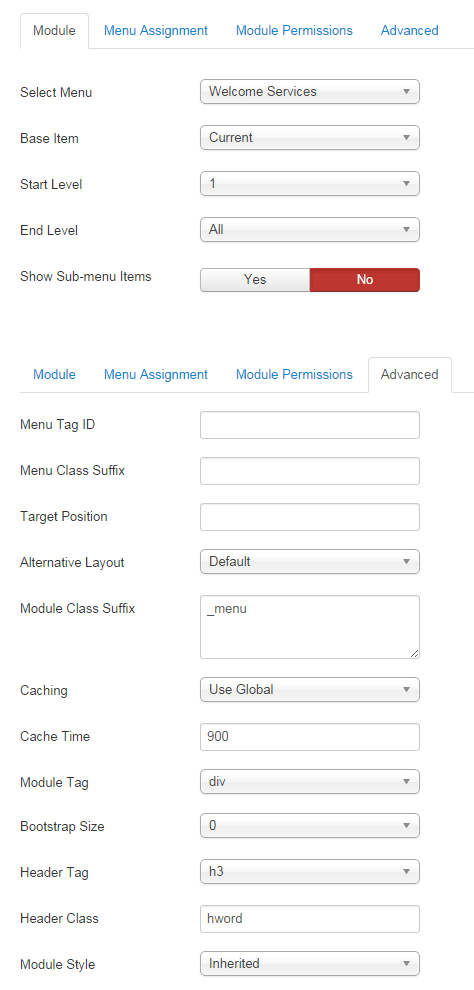
This module displays a menu on the frontend.


This module displays a menu on the frontend.


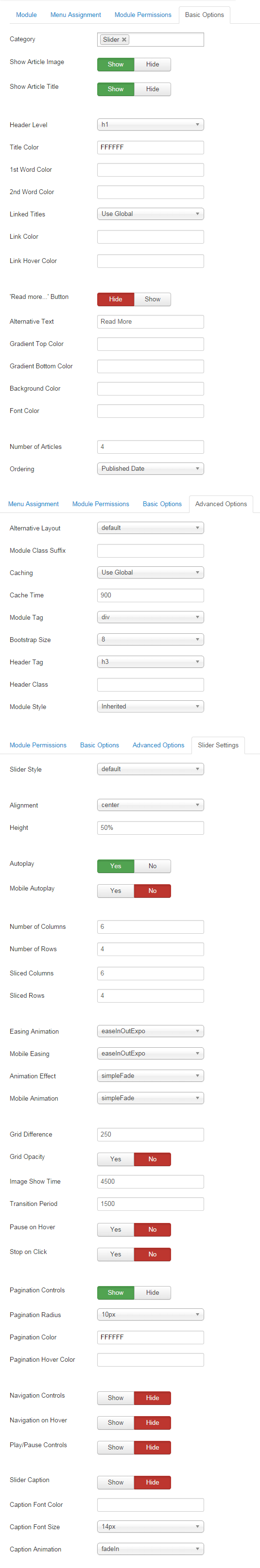
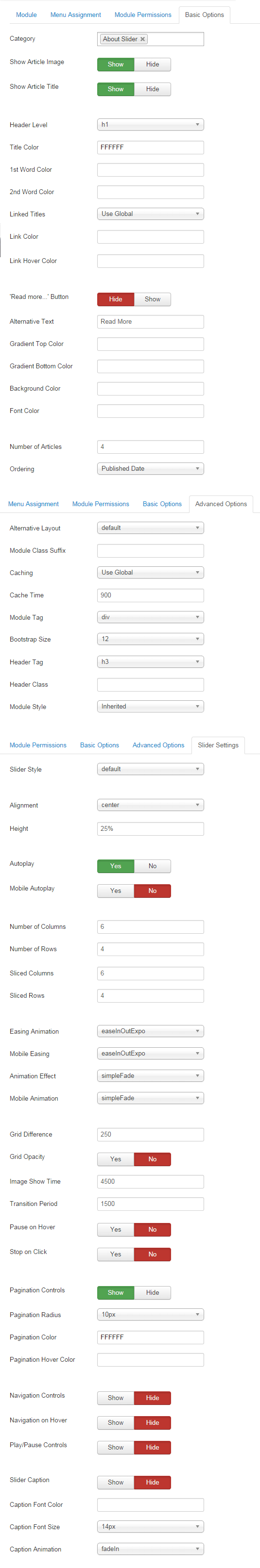
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


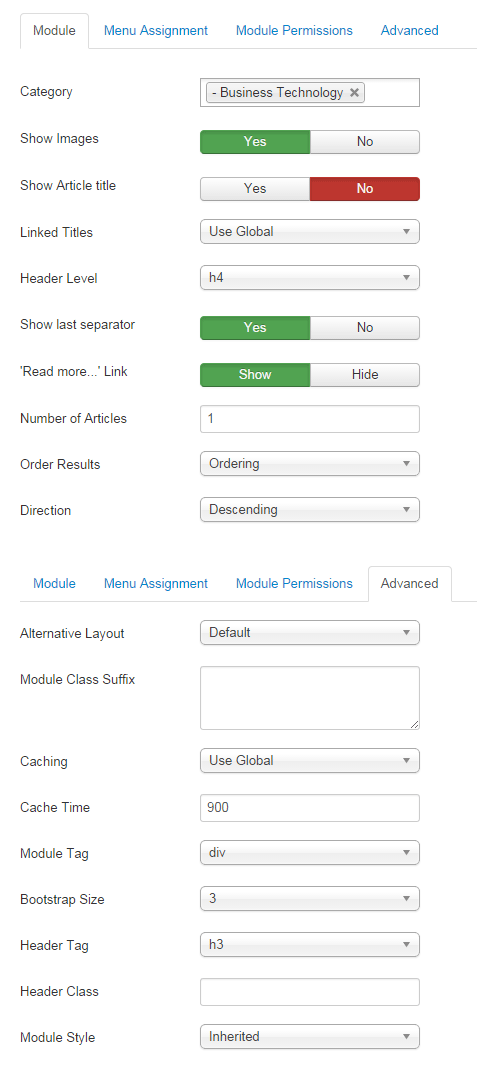
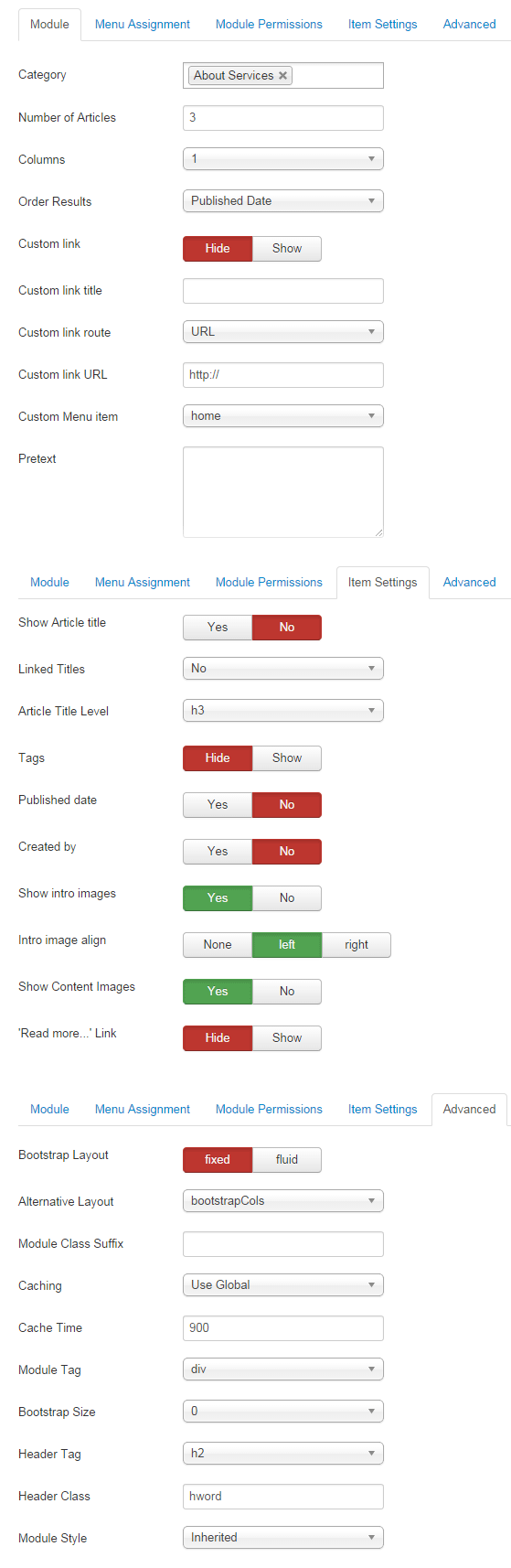
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


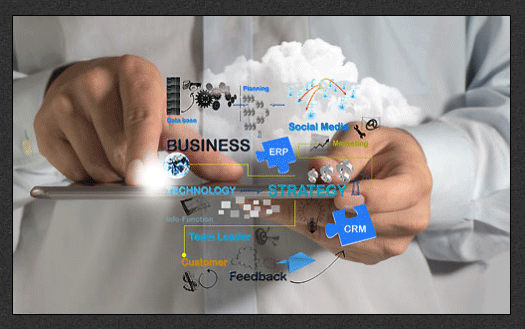
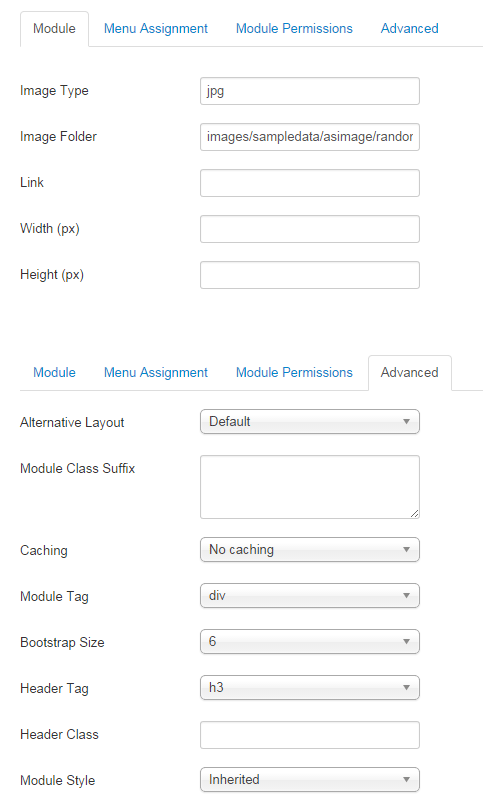
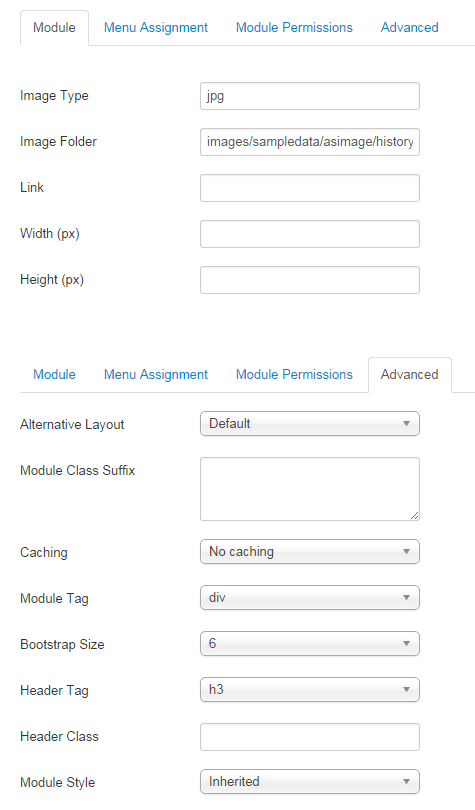
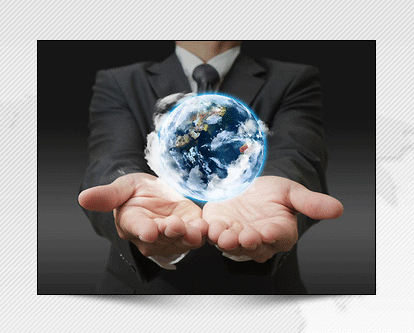
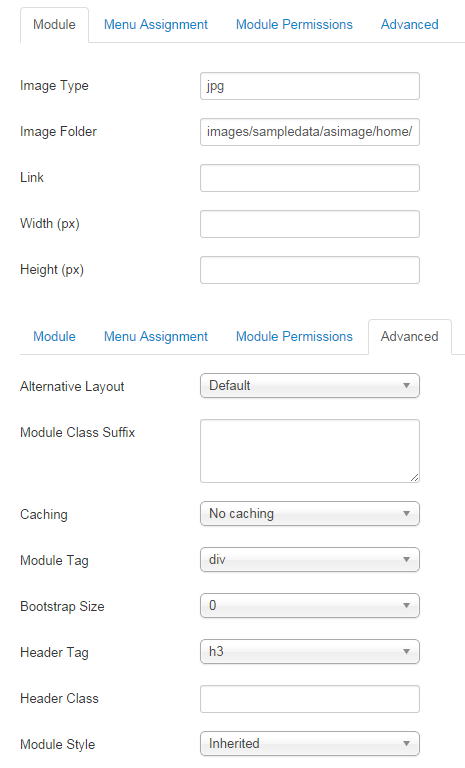
This Module displays a random image from your chosen directory.


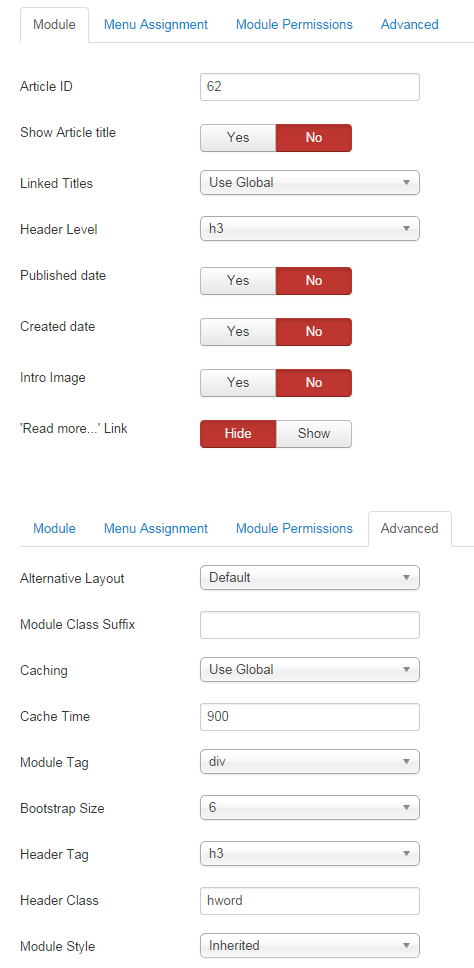
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


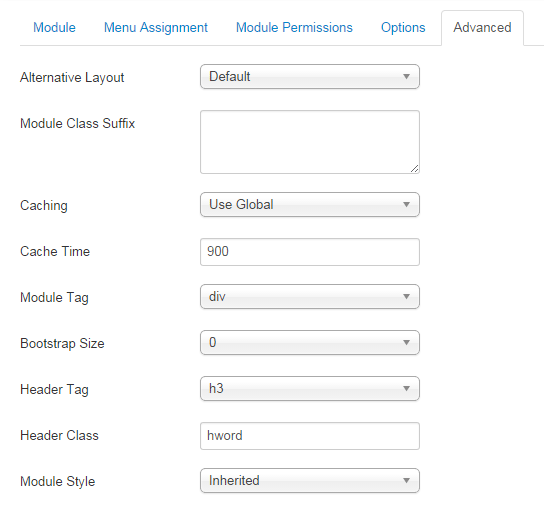
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p class="blocknumber"><span class="blocknumber">C</span>uscipit sem. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam Aliquam vulputate elit acquam tristique sit amet sceleris que eros euismod. Vestibulum dignissim accumsan.</p>
<p class="blocknumber"><span class="blocknumber">R</span>orem ipsum dolor sitom amet, consectetur deron adipiscing elit. Praesento inamara posuere felis vulputate elit acquam. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam</p>
<p class="blocknumber"><span class="blocknumber">M</span>auris at metus neque, ac pretium lorem. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam.Vestibulum dignissim accumsan ante, eu ultrices eros deron adipiscing.</p>


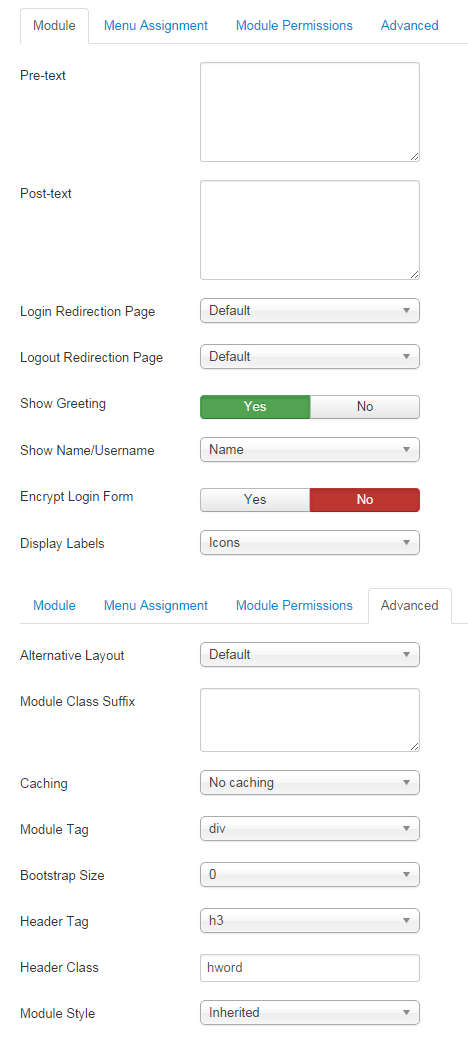
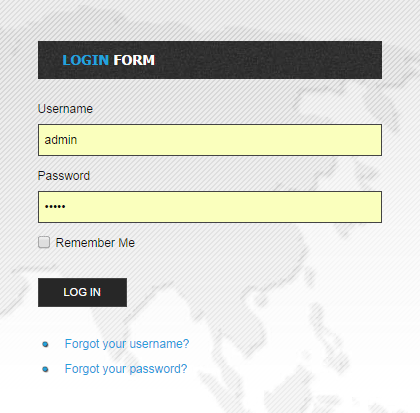
This module displays a username and password login form. It also displays a link to retrieve a forgotten password.


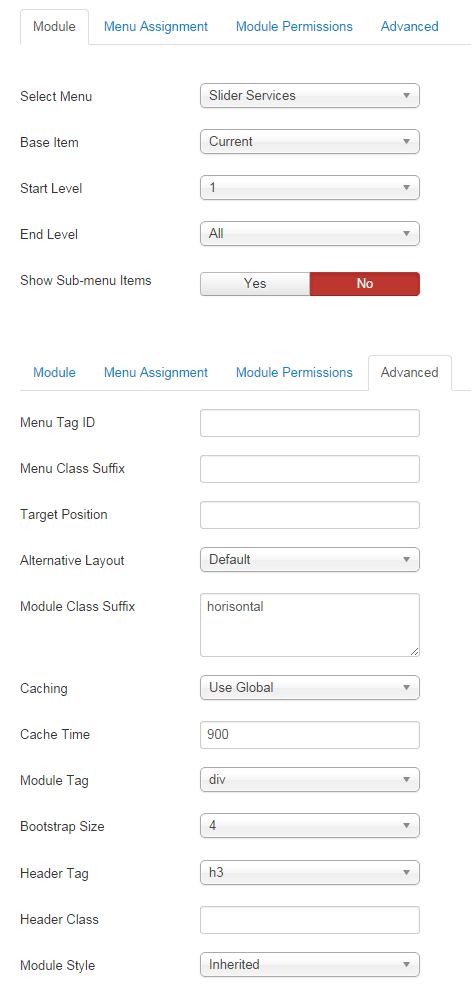
This module displays a menu on the frontend.


This module displays a menu on the frontend.


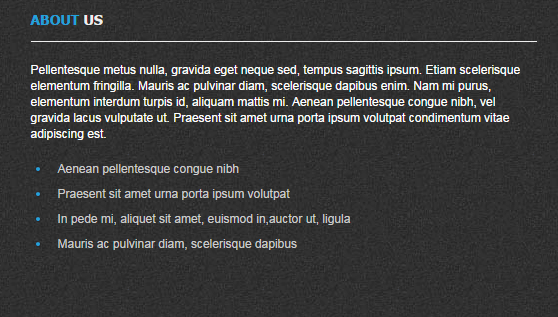
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.</p>
<p>Cras vel turpis a lorem congue dignissim ut ut tellus. Aenean quis varius libero. Nulla ultricies metus et sapien vestibulum laoreet. Suspendisse porta arcu sed sem tincidunt malesuada. Sed cursus gravida leo nec adipiscing. Quisque justo tortor, adipiscing sit amet dictum eget, auctor commodo leo. Nunc fermentum, urna a scelerisque rutrum, sem nisi fermentum turpis, nec ullamcorper neque mauris sed lectus. Aenean at lacus sapien, vitae hendrerit dui. Vestibulum ac ultricies quam. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh.</p>


This Module displays a random image from your chosen directory.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module displays a random image from your chosen directory.


This module displays a username and password login form.


This Module displays a random image from your chosen directory.


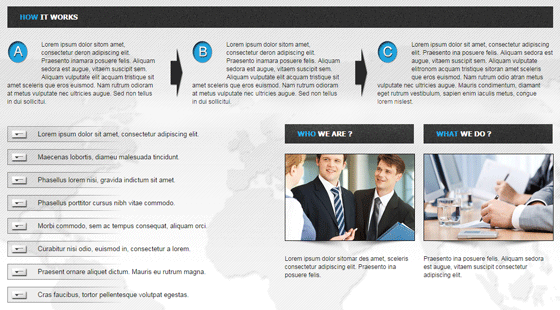
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="row-fluid">
<div class="span4">
<p><img class="left border-none" src="images/sampledata/asimage/ico.a.png" alt="" width="42" /> <img class="right border-none" src="images/sampledata/asimage/arrow.png" alt="" width="25" /> Lorem ipsum dolor sitom amet, consectetur deron adipiscing elit. Praesento inamara posuere felis. Aliquam sedora est augue, vitaem suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris que eros euismod. Nam rutrum odioram at metus vulputate nec ultricies augue. Sed non tellus in dui sollicitui.</p>
</div>
<div class="span4">
<p><img class="left border-none" src="images/sampledata/asimage/ico.b.png" alt="" width="42" /><img class="right border-none" src="images/sampledata/asimage/arrow.png" alt="" width="25" /> Lorem ipsum dolor sitom amet, consectetur deron adipiscing elit. Praesento inamara posuere felis. Aliquam sedora est augue, vitaem suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris que eros euismod. Nam rutrum odioram at metus vulputate nec ultricies augue. Sed non tellus in dui sollicitui.</p>
</div>
<div class="span4">
<p><img class="left border-none" src="images/sampledata/asimage/ico.c.png" alt="" width="42" /> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesento ina posuere felis. Aliquam sedora est augue, vitaem suscipit sem. Aliquam vulputate elitronom acquam tristique sitoran amet sceleris que eros euismod. Nam rutrum odio atran metus vulputate nec ultricies augue. Mauris condimentum, diamant eget rutrum vestibulum, sapien enim iaculis metus, congue lorem nislest.</p>
</div>
</div>
<div class="item-separator"> </div>
<div class="row-fluid">
<div class="span6">
<div class="toggle 1">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</div>
<div class="toggle_content 1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros euismod.</div>
<div class="toggle 2">Maecenas lobortis, diameu malesuada tincidunt.</div>
<div class="toggle_content 2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros euismod.</div>
<div class="toggle 3">Phasellus lorem nisi, gravida indictum sit amet.</div>
<div class="toggle_content 3">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros euismod.</div>
<div class="toggle 4">Phasellus porttitor cursus nibh vitae commodo.</div>
<div class="toggle_content 4">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros euismod.</div>
<div class="toggle 5">Morbi commodo, sem ac tempus consequat, aliquam orci.</div>
<div class="toggle_content 5">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros euismod.</div>
<div class="toggle 6">Curabitur nisi odio, euismod in, consectetur a lorem.</div>
<div class="toggle_content 6">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros euismod.</div>
<div class="toggle 7">Praesent ornare aliquet dictum. Mauris eu rutrum magna.</div>
<div class="toggle_content 7">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros euismod.</div>
<div class="toggle 8">Cras faucibus, tortor pellentesque volutpat egestas.</div>
<div class="toggle_content 8">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros euismod.</div>
</div>
<div class="span3">
<div class="hword">
<h2 class="item_title">Who We Are ?</h2>
</div>
<div class="img-shadow-wrapper" style="margin-bottom: 10px;"><img src="images/sampledata/asimage/how_it_works/img.services.who.jpg" alt="" /></div>
<p class="left">Lorem ipsum dolor sitomar des amet, sceleris consectetur adipiscing elit. Praesento ina posuere felis.</p>
</div>
<div class="span3">
<div class="hword">
<h2 class="item_title">What We Do ?</h2>
</div>
<div class="img-shadow-wrapper" style="margin-bottom: 10px;"><img src="images/sampledata/asimage/how_it_works/img.services.what.jpg" alt="" /></div>
<p class="left">Praesento ina posuere felis. Aliquam sedora est augue, vitaem suscipit consectetur adipiscing elit.</p>
</div>
<div class="item-separator"> </div>
</div>


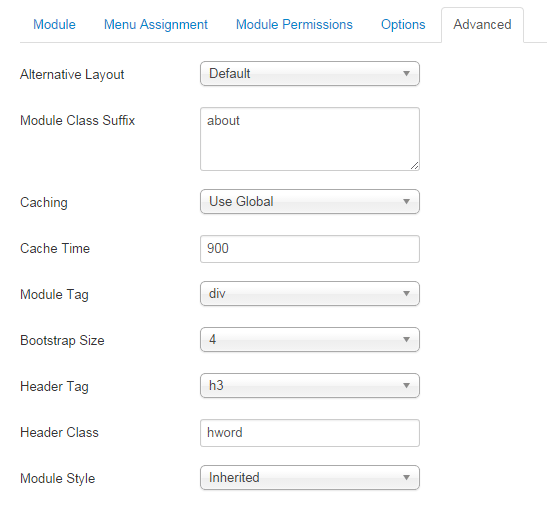
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="icon-trophy"> </div>
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis nulla vel eros dictum egestas sit amet id nisl. Duis eros risus, scelerisque eget gravida vitae, mattis a nisl. Etiam fermentum convallis diam sit amet euismod. Proin euismod tortor ac tellus congue scelerisque pretium enim volutpat. Sed ut eros ac diam dapibus commodo <a href="#">[...]</a></p>


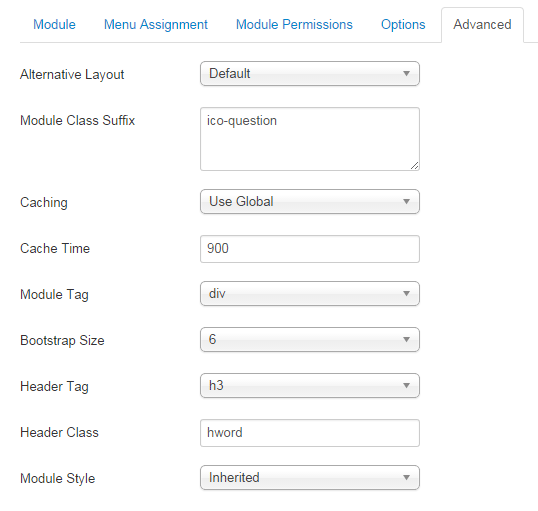
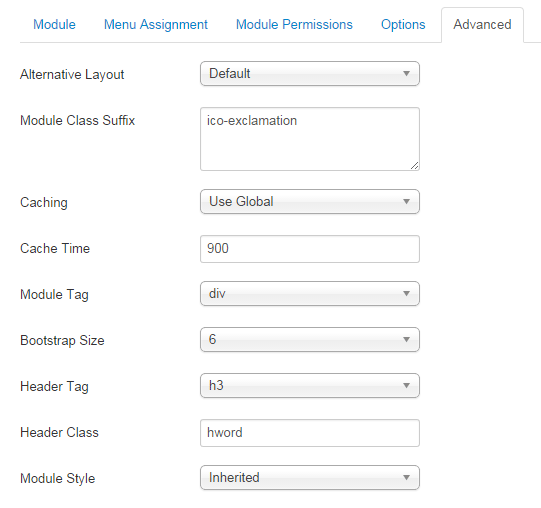
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Proin euismod tortor ac tellus congue scelerisque pretium enim volutpat. Sed ut eros ac diam dapibus commodo. Cras non dolor sit amet erat condimentum semper vitae eu augue. Nunc id leo elit, vitae varius orci. Sed pretium blandit suscipit. Phasellus tempus elementum lacinia. Nunc id leo bibendum elit cursus lobortis <a href="#">[...]</a></p>


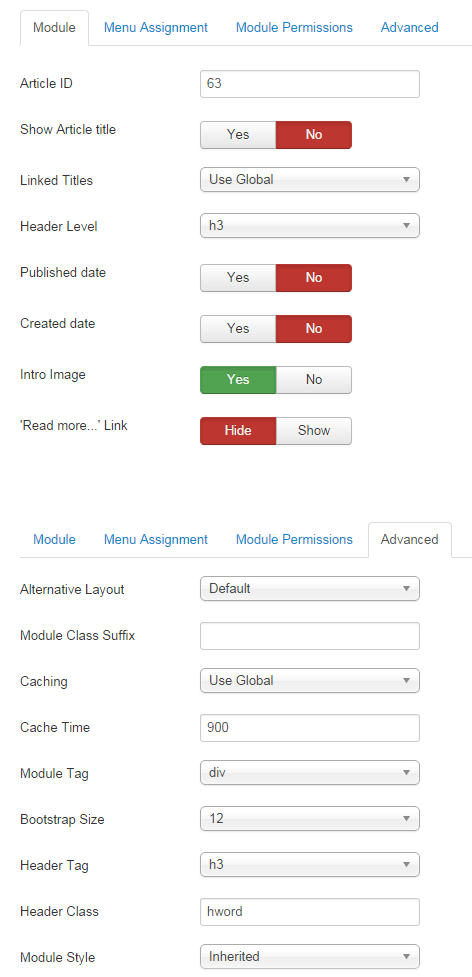
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Nulla aliquet libero ut enim ultrices rutrum. Vivamus libero justo, congue in varius id, pretium quis magna. Ut at erat eu quam aliquam ultricies ut cursus velit. Nullam velit odio, adipiscing vel eleifend ac, tempor nec felis. Fusce vitae luctus nunc. Etiam vel tellus ut lorem cursus pharetra. Nam eu ipsum est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vel condimentum dui. Mauris lobortis, ipsum vel volutpat ultricies, lorem velit sollicitudin eros, a convallis lectus erat ut risus. Nam vel nibh et dui aliquet auctor porttitor a urna. Vestibulum in odio orci, vitae sagittis leo.</p>
<p>Cras vel turpis a lorem congue dignissim ut ut tellus. Aenean quis varius libero. Nulla ultricies metus et sapien vestibulum laoreet. Suspendisse porta arcu sed sem tincidunt malesuada. Sed cursus gravida leo nec adipiscing. Quisque justo tortor, adipiscing sit amet dictum eget, auctor commodo leo. Nunc fermentum, urna a scelerisque rutrum, sem nisi fermentum turpis, nec ullamcorper neque mauris sed lectus. Aenean at lacus sapien, vitae hendrerit dui. Vestibulum ac ultricies quam. Curabitur posuere ornare scelerisque. Lorem ipsum dolor sit</p>


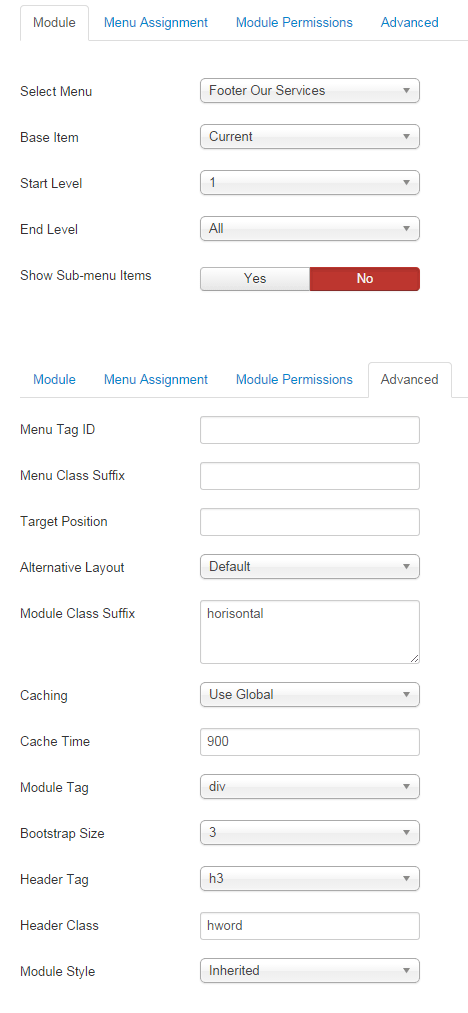
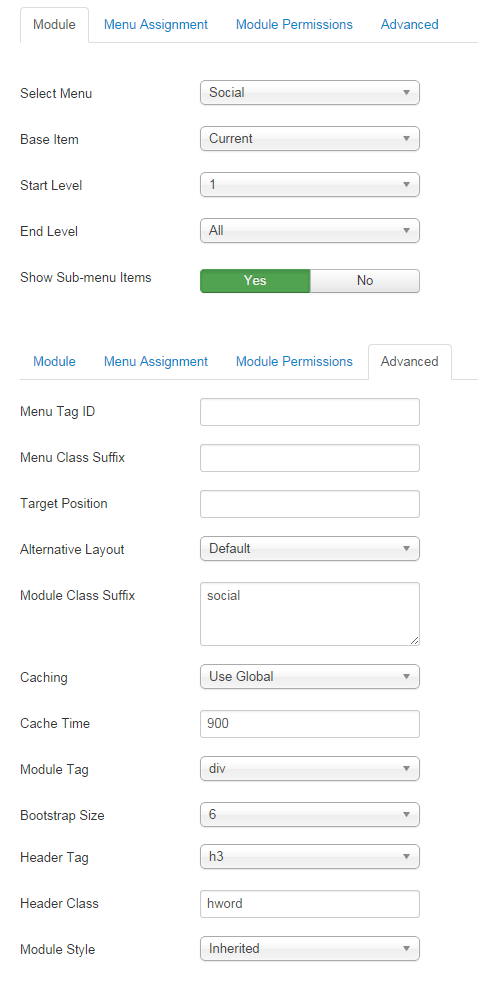
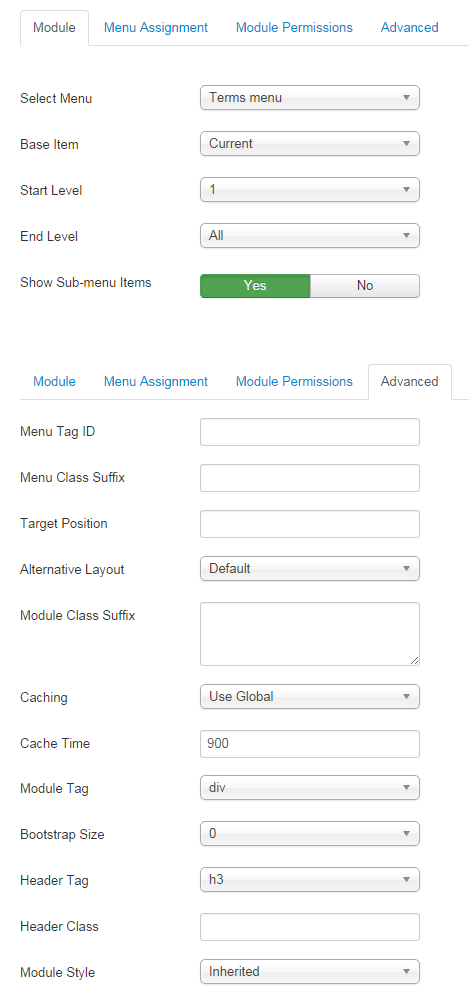
This module displays a menu on the frontend.


This module displays a menu on the frontend.


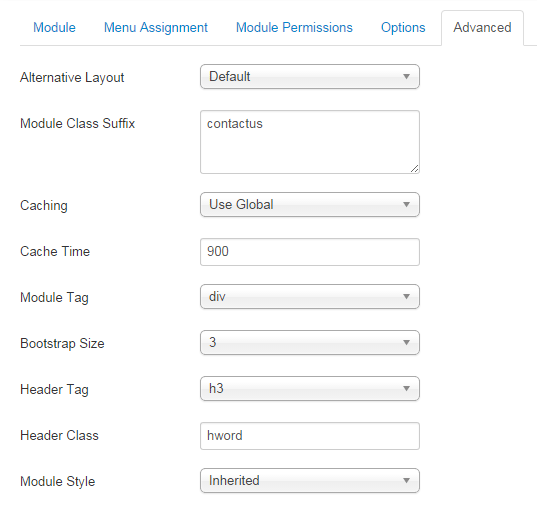
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h4><span class="icon-home"> 176 Yonge St, Toronto</span></h4>
<h4><span class="icon-phone"> +1 800 987 65 43</span></h4>
<h4><span class="icon-printer"> +1 800 987 65 43</span></h4>
<h4><span class="icon-mail"> email@yourcompany.com</span></h4>
<h4><span class="icon-laptop"> www.astemplates.com</span></h4>


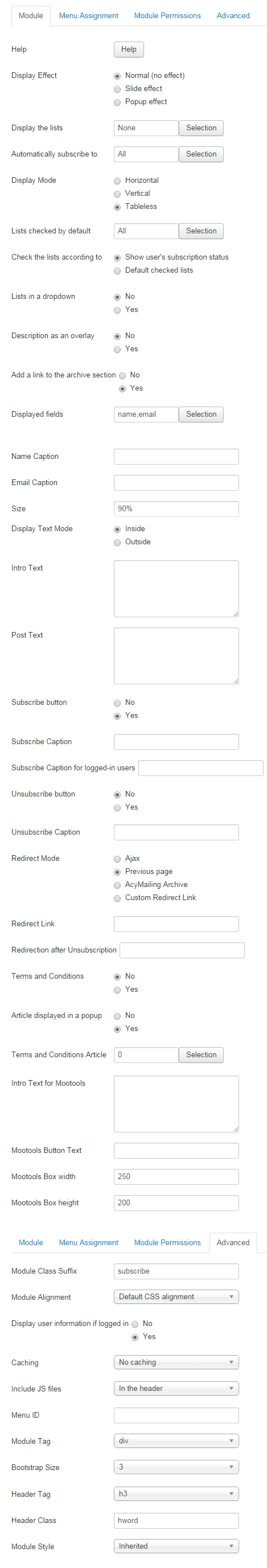
This module will display a Subscribe / Unsubscribe form for AcyMailing.


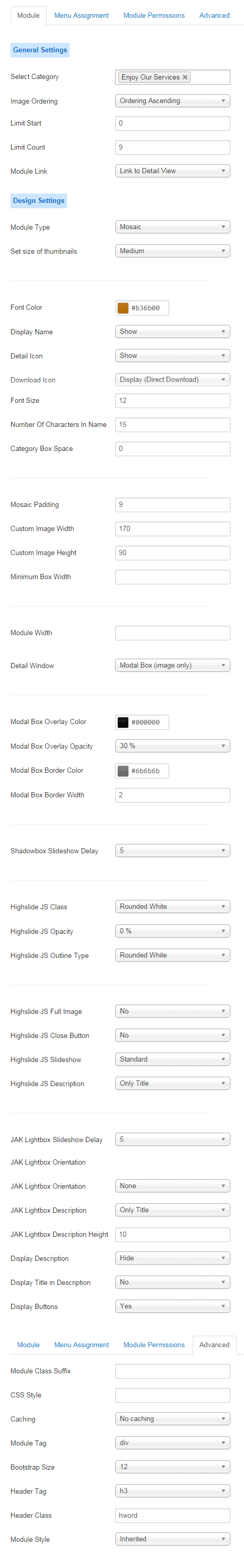
Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p><a href="#">Duis eros risus, scelerisque eget gravida vitae, mattis a nisl. Etiam fermentum convallis diam sit amet euismod.<br /> Proin euismod tortor ac tellus congue scelerisque pretium enim volutpat. Sed ut eros ac diam dapibus commodo. Cras non dolor sit amet erat condimentum semper vitae eu augue. Nunc id leo elit, vitae varius orci. Sed pretium blandit suscipit. Phasellus tempus elementum lacinia. Nunc id leo bibendum elit cursus lobortis.Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros.</a></p>


This module displays a menu on the frontend.


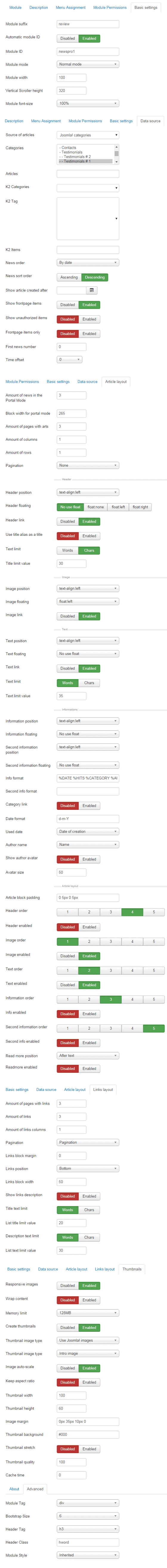
News Show Pro is appropriate while preparing simple structures with an individual article, the same as, complex arrangements including few articles and a list of links.


This module displays a menu on the frontend.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Will the AS2042 templates be converted for Joomla 4 ? Thank you for your answer ...