Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

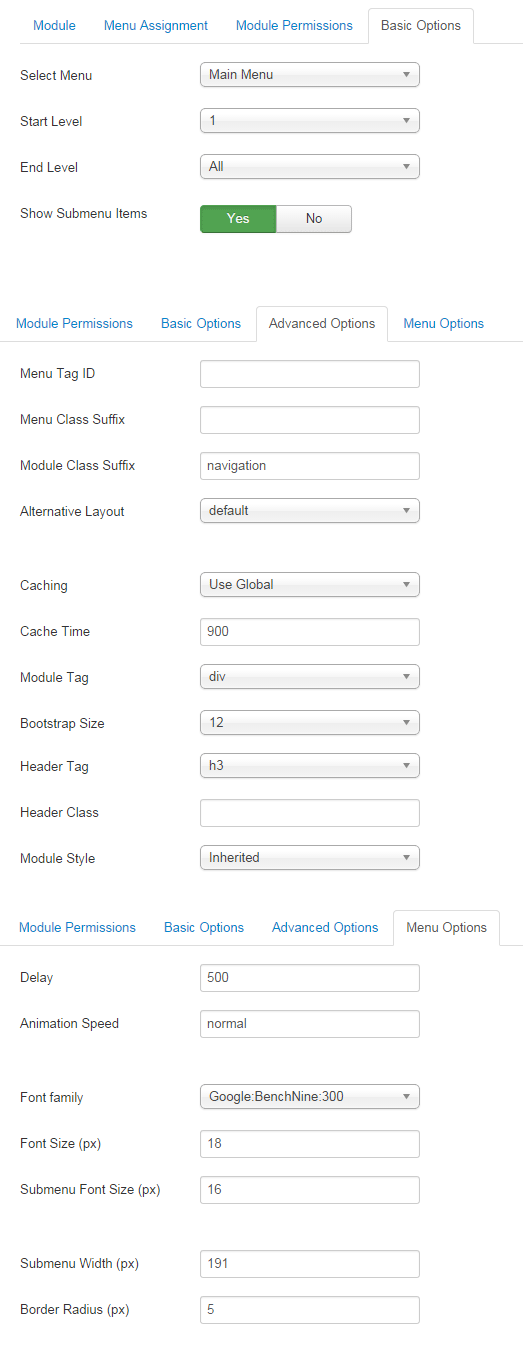
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


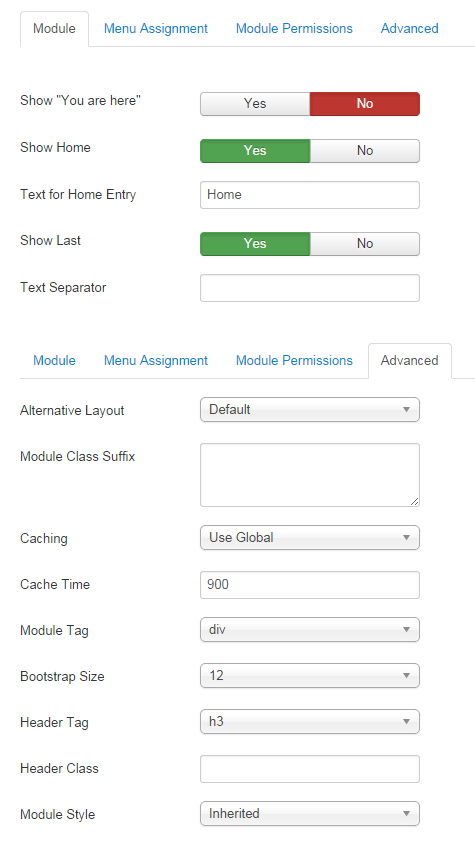
This Module displays the Breadcrumbs.


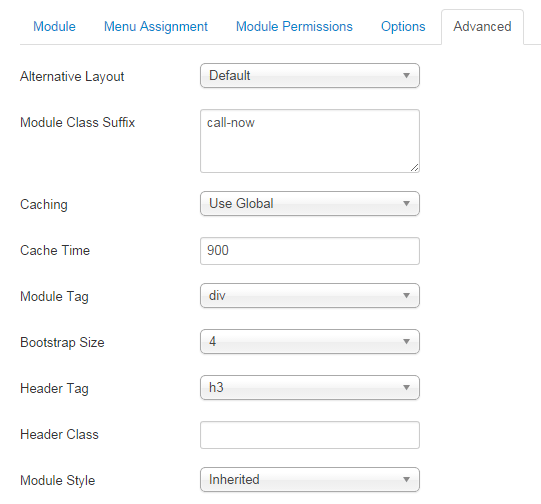
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Call Us: +1 800 987 65 43</p>


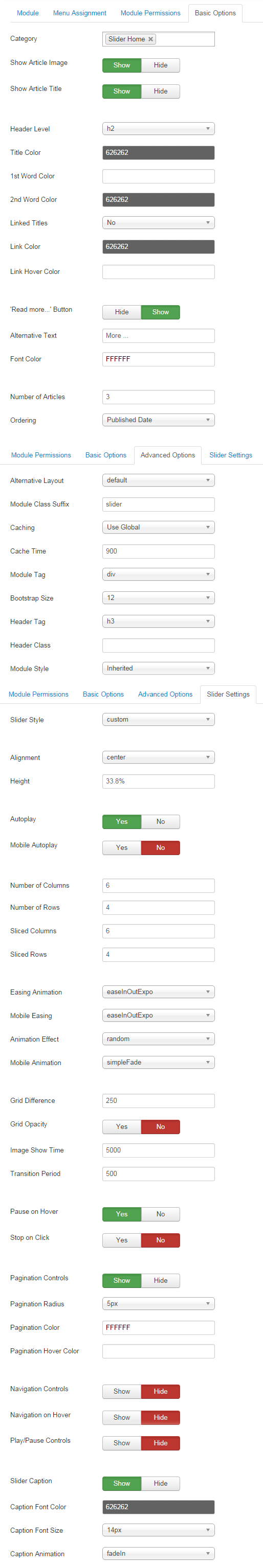
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


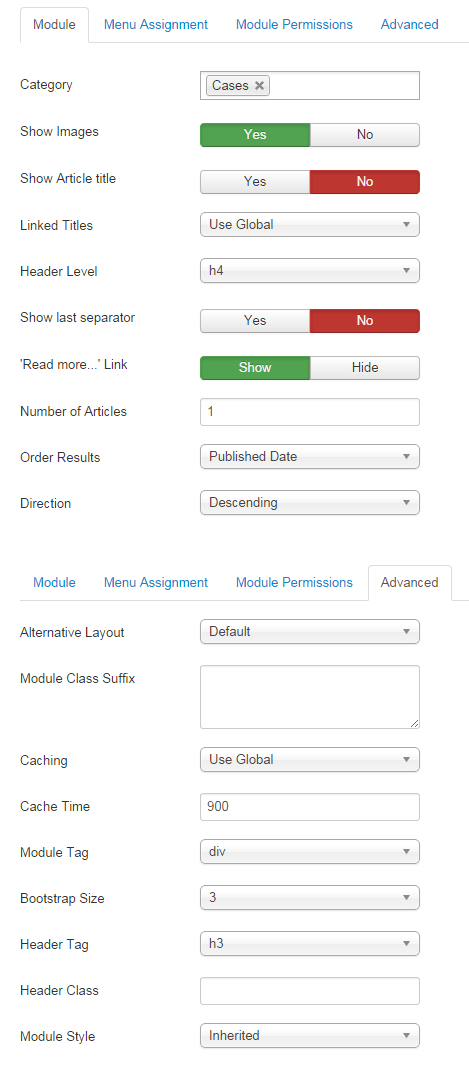
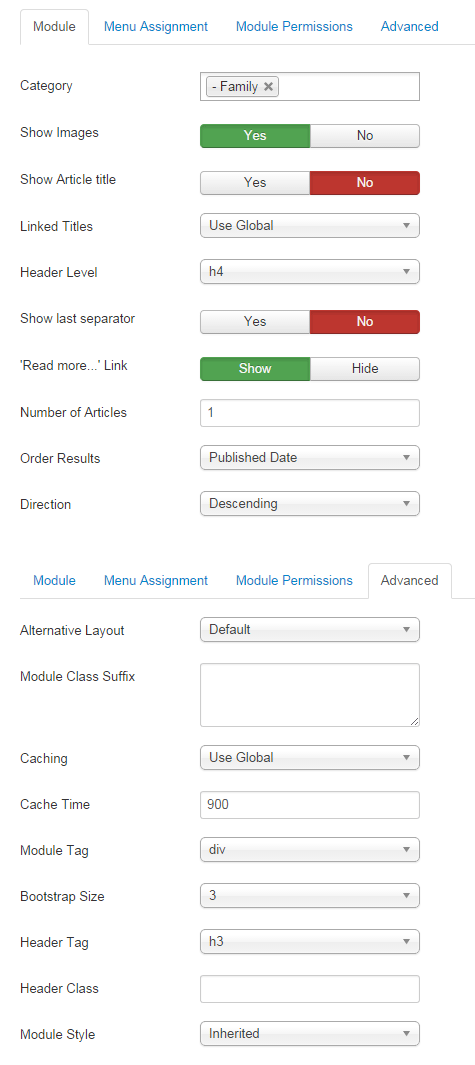
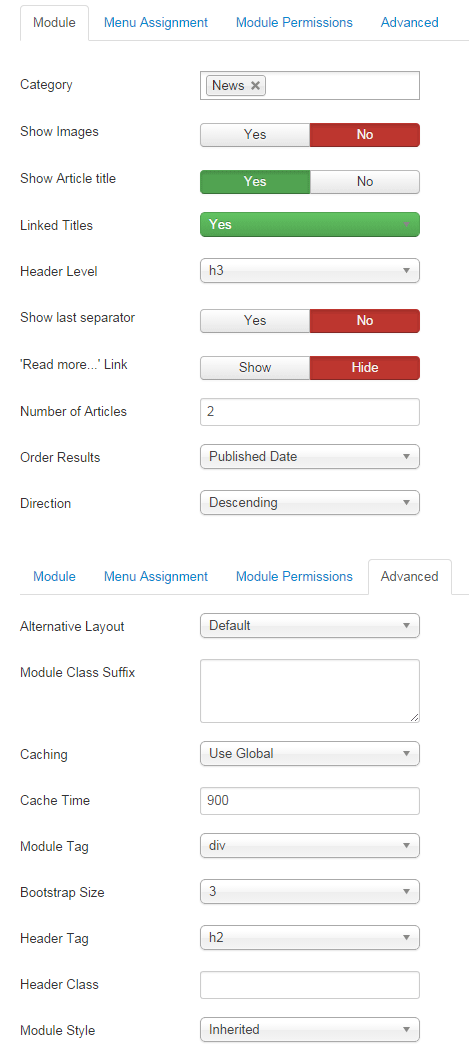
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


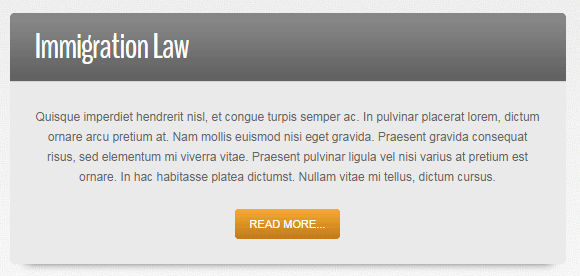
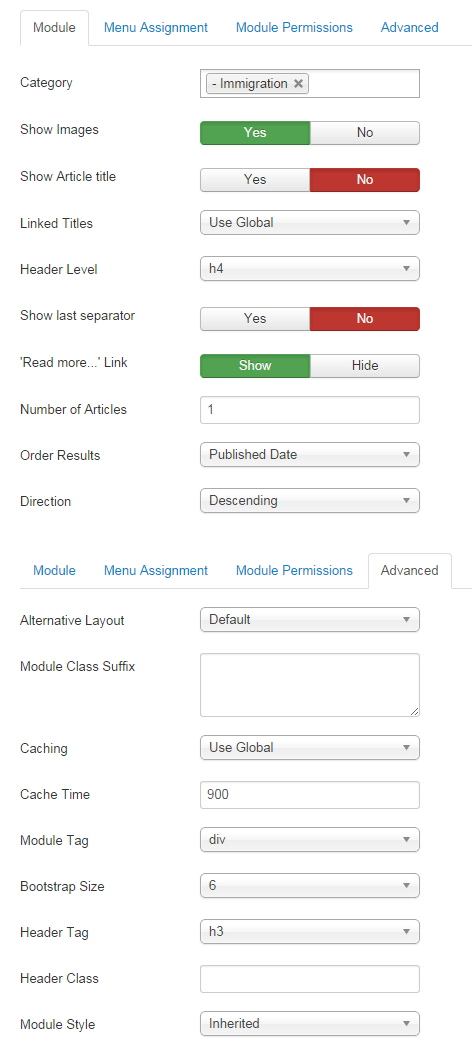
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>In this template we would like to present something new and extraordinary – and its name is Joomla 3 Bootstrapped Template! This template is based on the Bootstrap and AS Frameworks, the Bootstrap Framework makes it fully responsive to all screen resolutions and aspect ratios, the AS Framework allows you to customize our templates with minimum coding knowledge.<br /><br />Developed by Twitter (http://twitter.github.com/bootstrap/), Bootstrap is a library of user interface elements that will standardize the user interfaces of your Joomla! templates. Not only is this great for template developers who no longer have to develop their own interface elements but also for users who will get to enjoy a standard easy to use and graphically pleasing interface across all Joomla! templates.</p>


This Module displays a random image from your chosen directory.


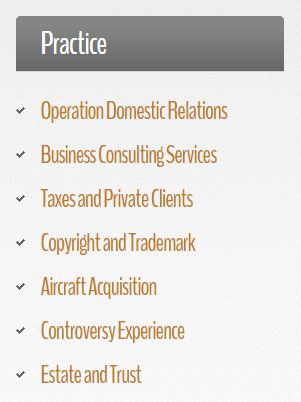
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="item-list">
<li>
<h3><a href="#">Operation Domestic Relations</a></h3>
</li>
<li>
<h3><a href="#">Business Consulting Services</a></h3>
</li>
<li>
<h3><a href="#">Taxes and Private Clients</a></h3>
</li>
<li>
<h3><a href="#">Copyright and Trademark</a></h3>
</li>
<li>
<h3><a href="#">Aircraft Acquisition</a></h3>
</li>
<li>
<h3><a href="#">Controversy Experience</a></h3>
</li>
<li>
<h3><a href="#">Estate and Trust</a></h3>
</li>
</ul>


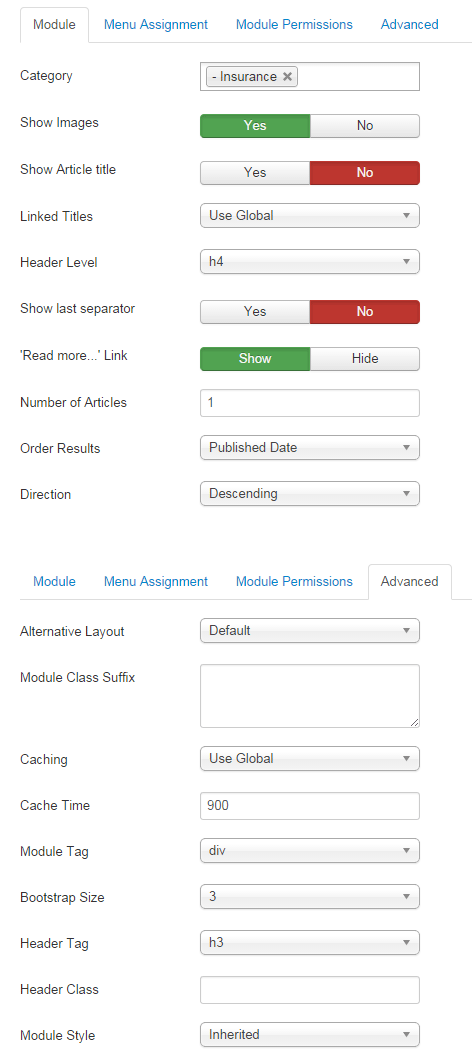
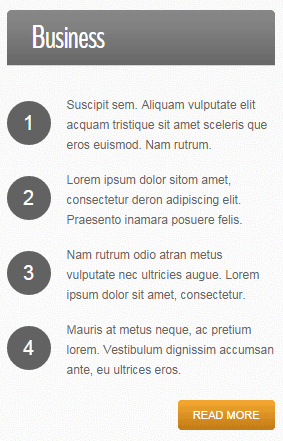
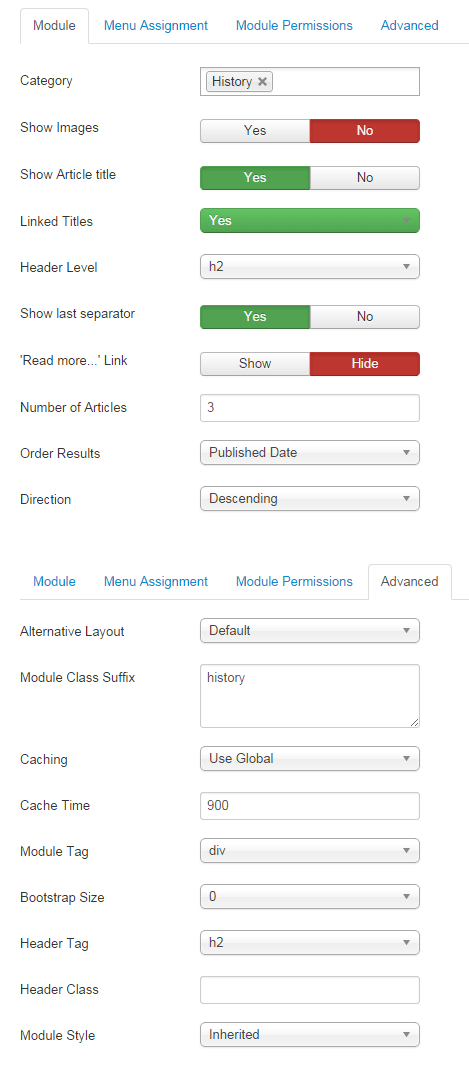
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


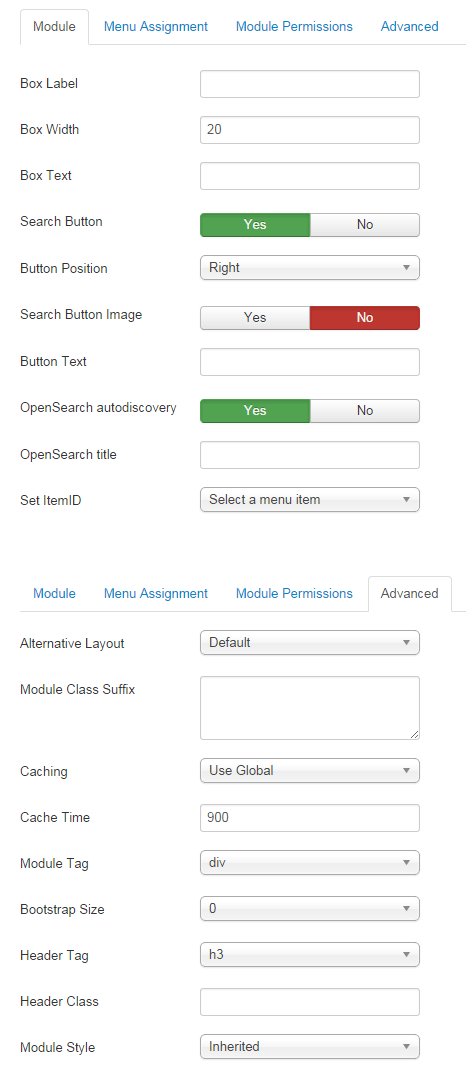
This module will display a search box.


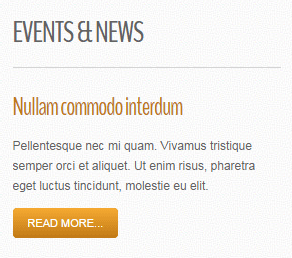
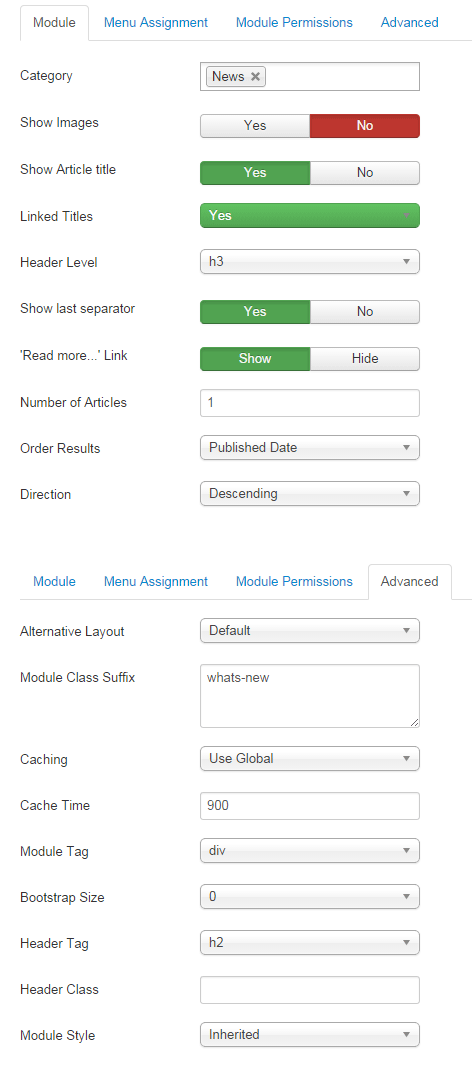
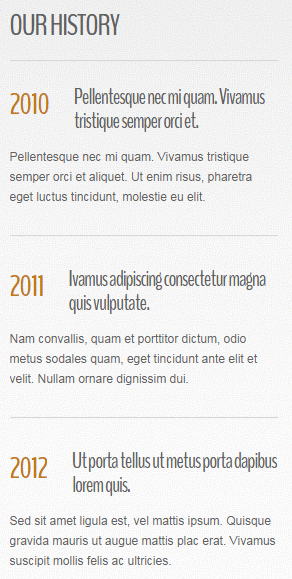
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


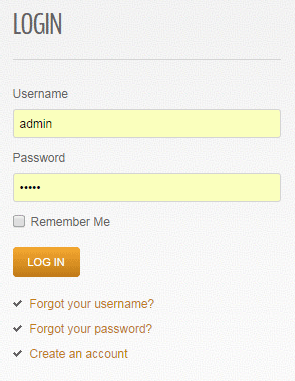
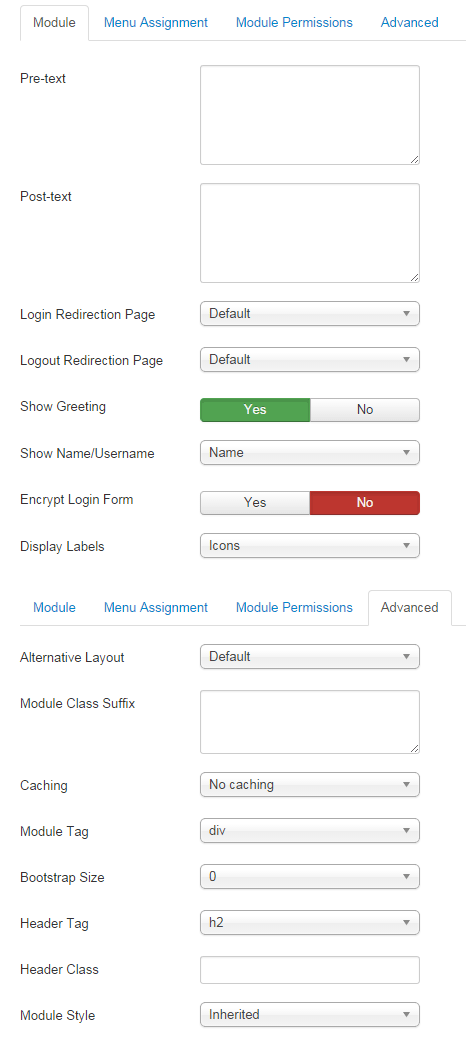
This module displays a username and password login form. It also displays a link to retrieve a forgotten password.


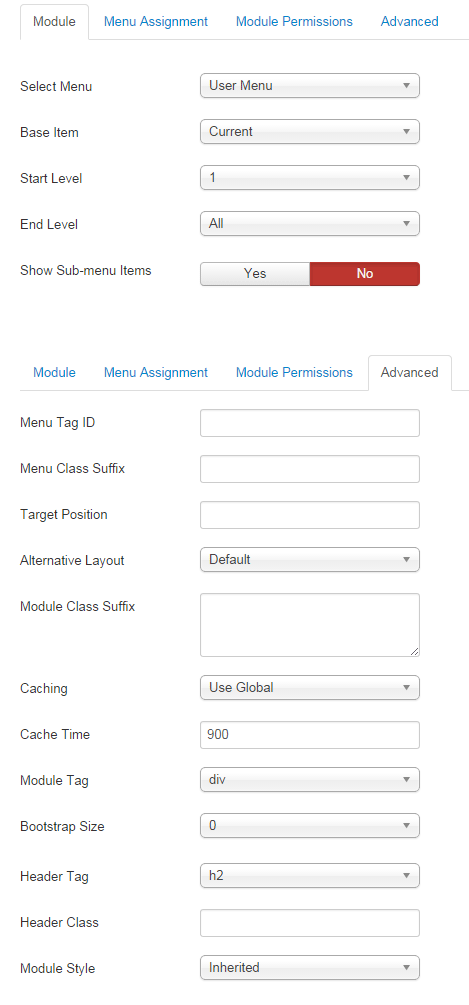
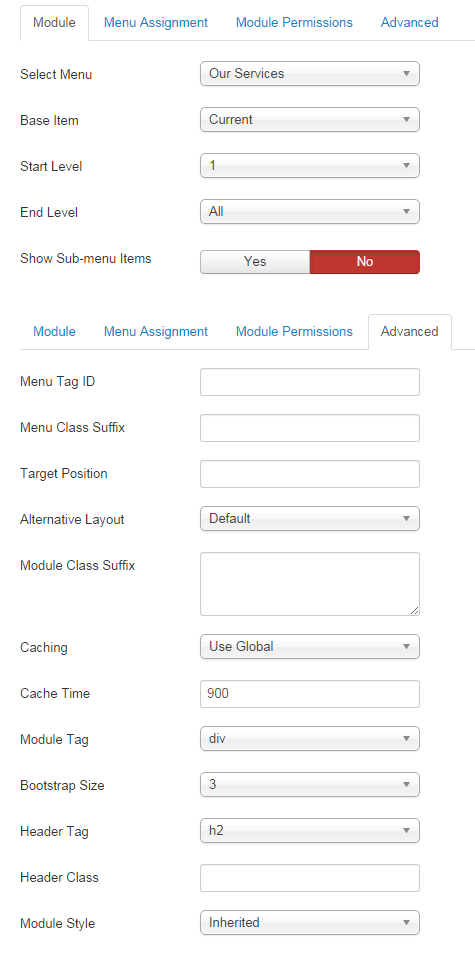
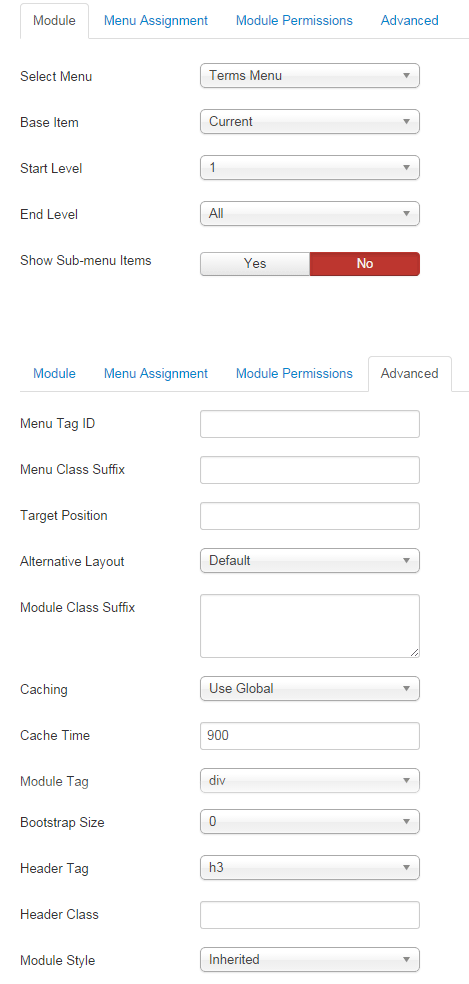
This module displays a menu on the frontend.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


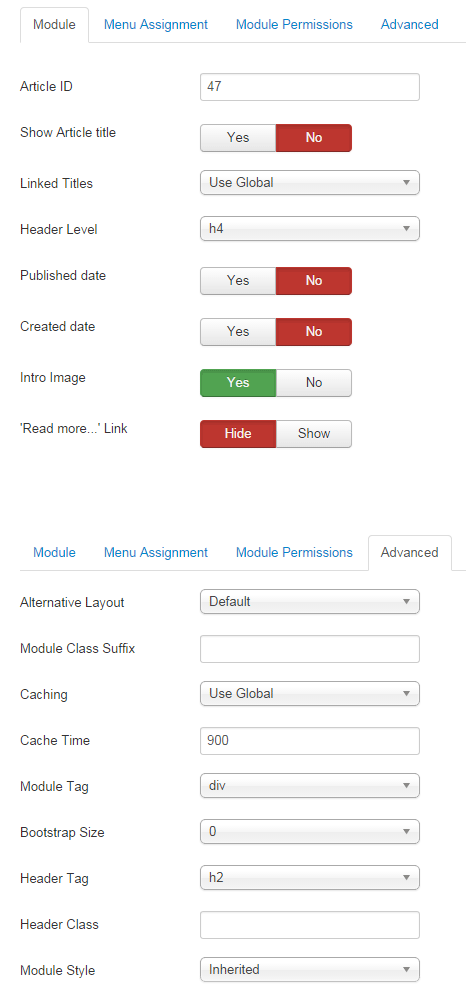
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul>
<li><a href="#">Maecenas vitae mi id leo porta lobortis.</a></li>
<li><a href="#">Suspendisse egestas ligula ante.</a></li>
<li><a href="#">Aliquam auctor laoreet dolor, quis eleifend nunc.</a></li>
<li><a href="#">Quisque vulputate libero nec mauris mattis mollis.</a></li>
<li><a href="#">Vivamus interdum egestas mi sed gravida.</a></li>
</ul>


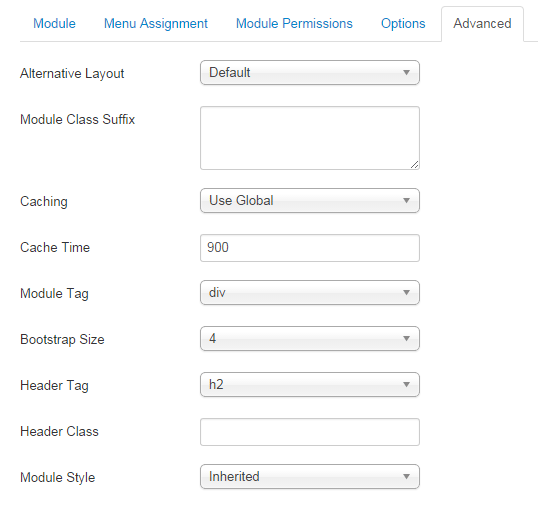
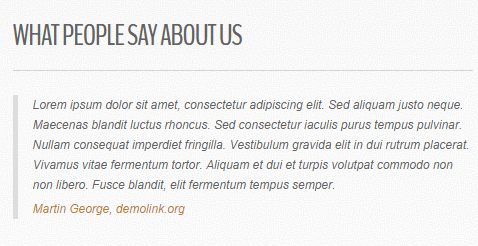
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed aliquam justo neque. Maecenas blandit luctus rhoncus. Sed consectetur iaculis purus tempus pulvinar. Nullam consequat imperdiet fringilla. Vestibulum gravida elit in dui rutrum placerat. Vivamus vitae fermentum tortor. Aliquam et dui et turpis volutpat commodo non non libero. Fusce blandit, elit fermentum tempus semper.<br /> <a href="#">Martin George, demolink.org</a></blockquote>


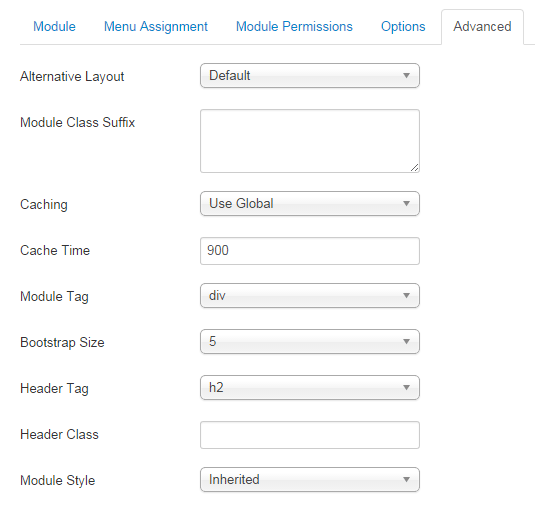
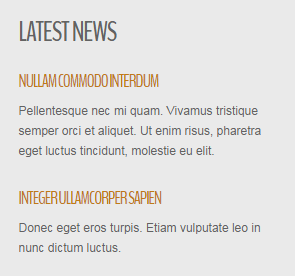
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This module displays a menu on the frontend.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p><img src="images/sampledata/as002046/ico.contactus.png" alt="" width="60" height="65" /></p>
<h1>+1 800 987 65 43</h1>
<p>E-mail us: email@demolink.org</p>
<ul class="social">
<li><img src="images/sampledata/as002046/ico.facebook.png" alt="" width="32" height="32" /></li>
<li><img src="images/sampledata/as002046/ico.twitter.png" alt="" width="32" height="32" /></li>
<li><img src="images/sampledata/as002046/ico.linkedin.png" alt="" width="32" height="32" /></li>
<li><img src="images/sampledata/as002046/ico.youtube.png" alt="" width="32" height="32" /></li>
</ul>


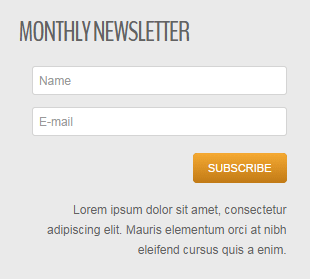
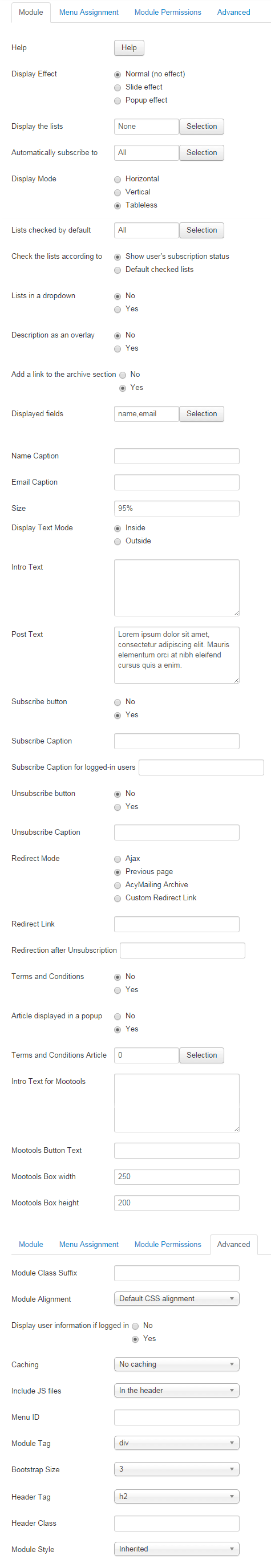
This module will display a Subscribe/Unsubscribe form for AcyMailing.


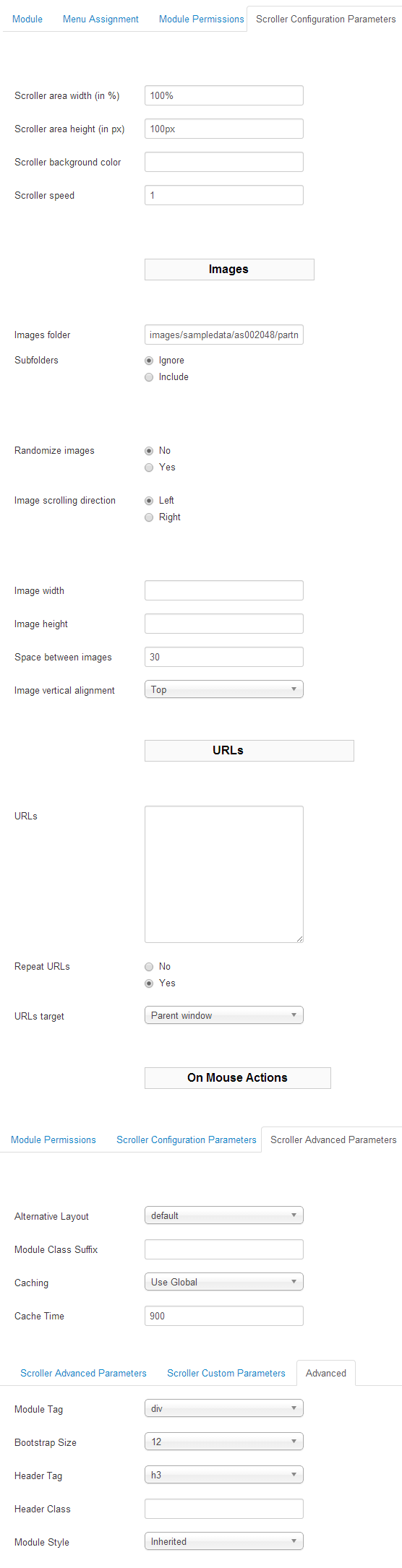
This module will display a horizontal image scroller for one or more images.


This module displays a menu on the frontend.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
I give up, this is useless. At the end of the installer there is an error message and it doesn't work. I tried 100x. Please give me a working template! ...