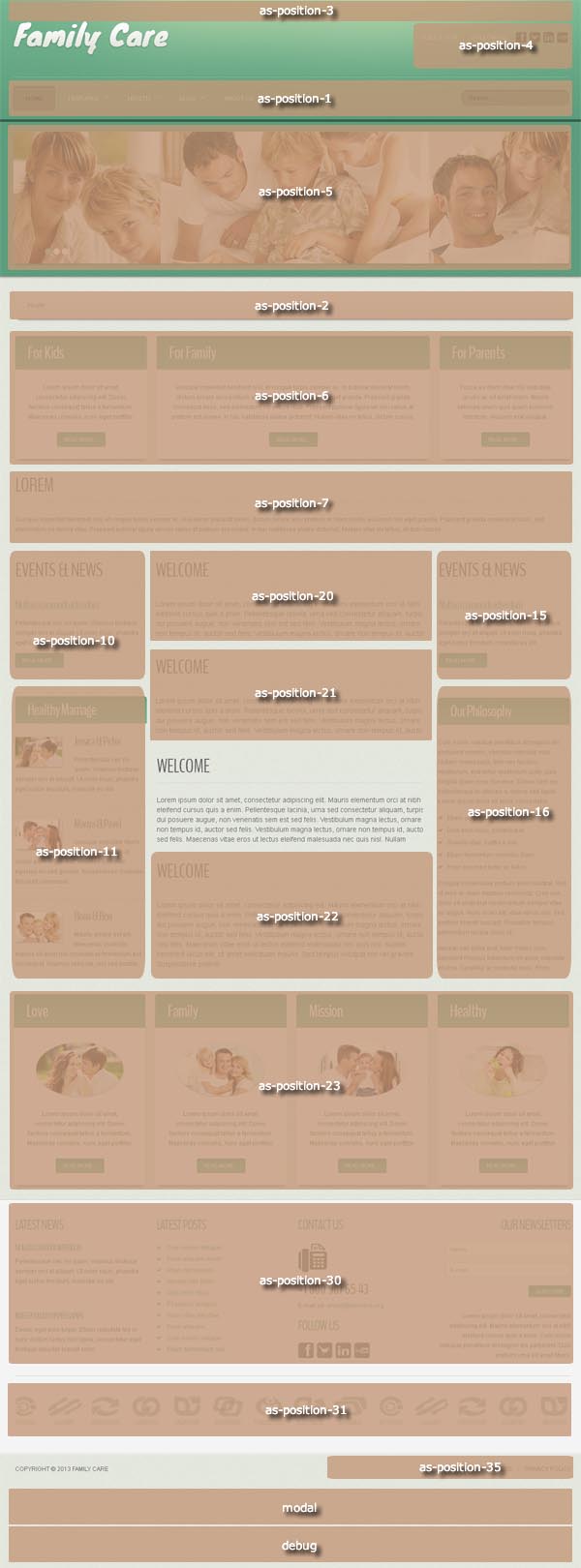
Joomla! Modules Positions Table

Modules Configuration
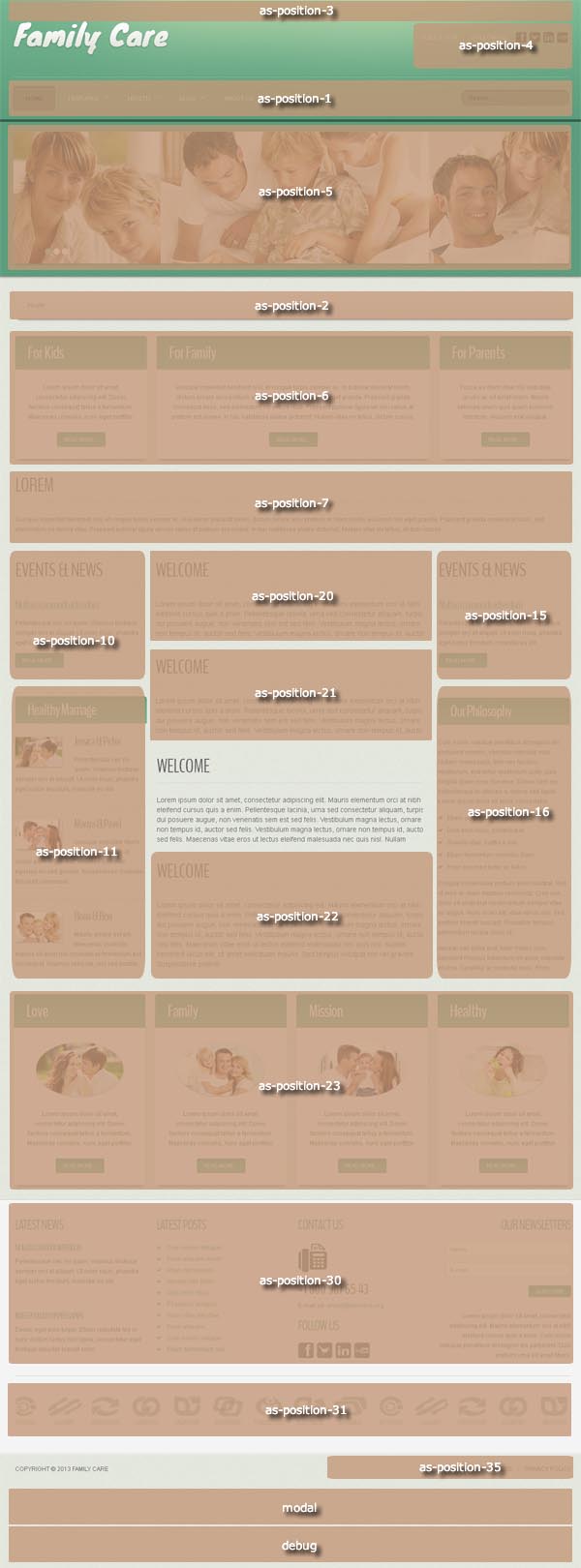
Joomla template does not come with any demo content. Template is only predefined layout of possible
modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules
through the administration section of your site.
You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
In this article you will find a clear description about all used modules in our template,
information about to which position you have to assign it, as well we will provide you
with HTML code for some of Articles and Custom HTML modules.
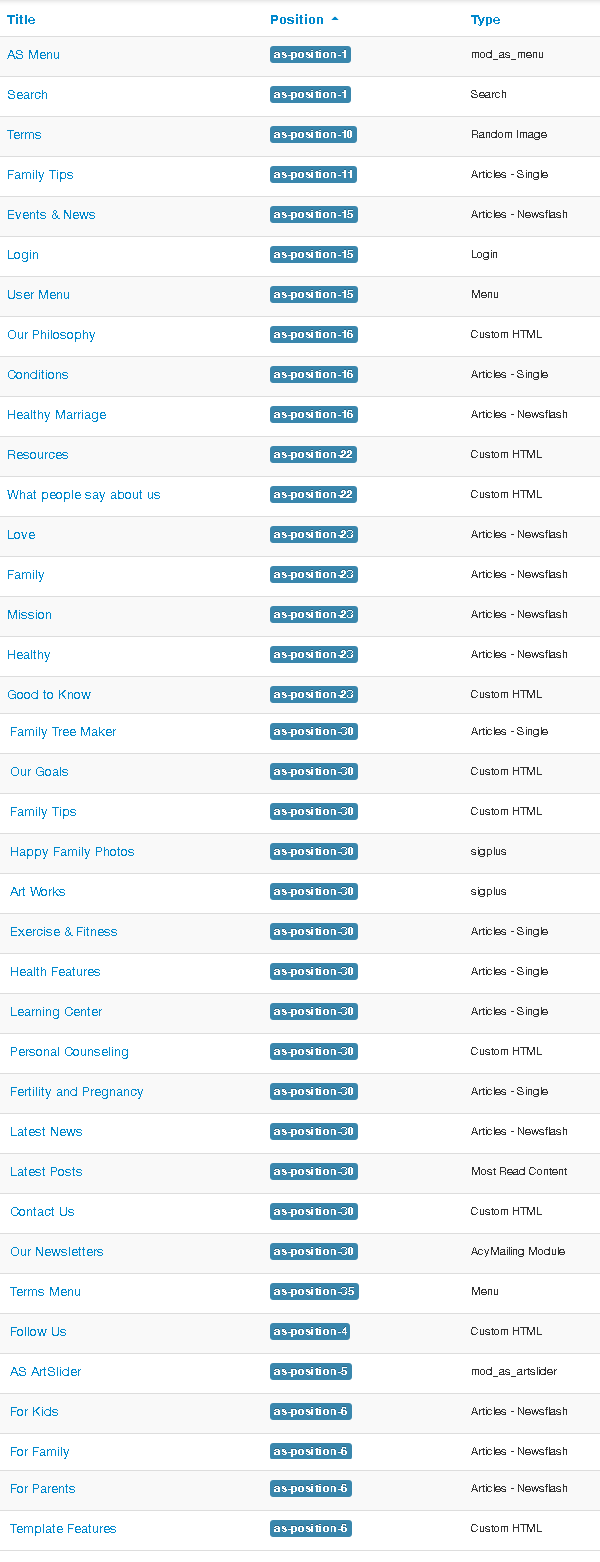
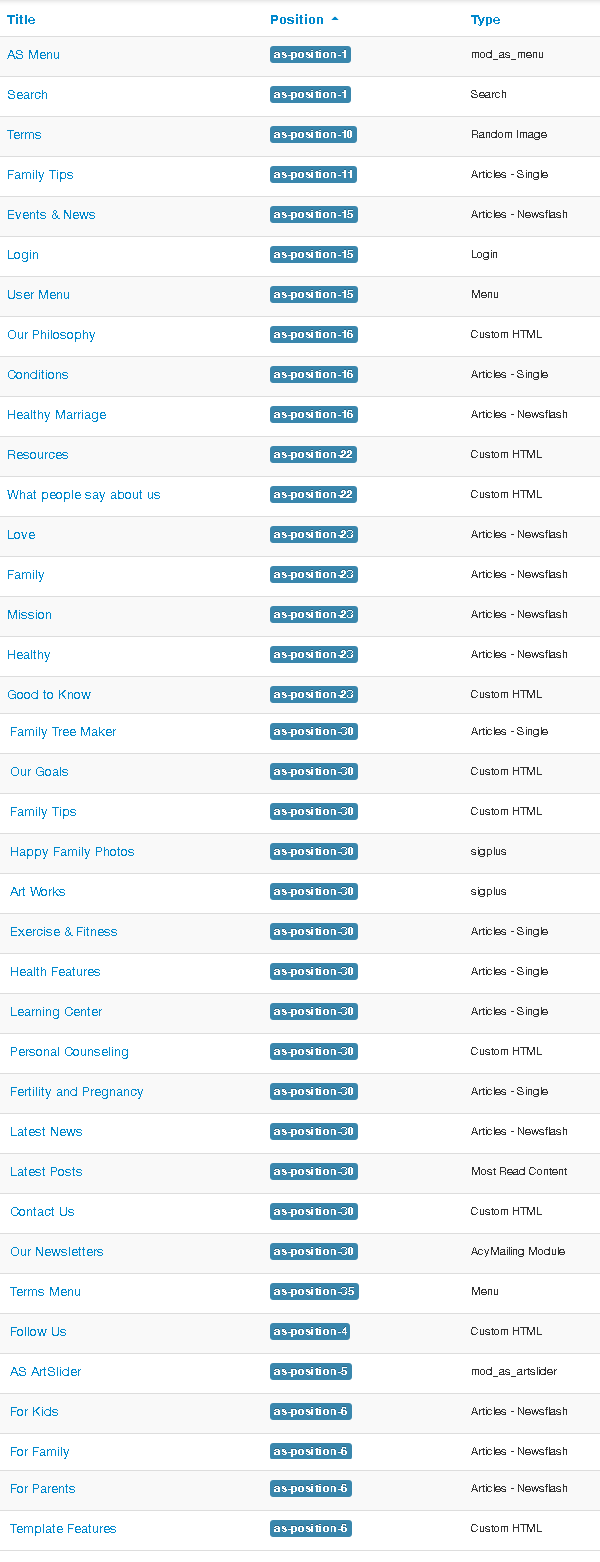
Modules Configuration Table
The table below lists all modules and positions used in this template.
All modules can be accessed through Joomla Administration panel from the Extensions > Module Manager screen.

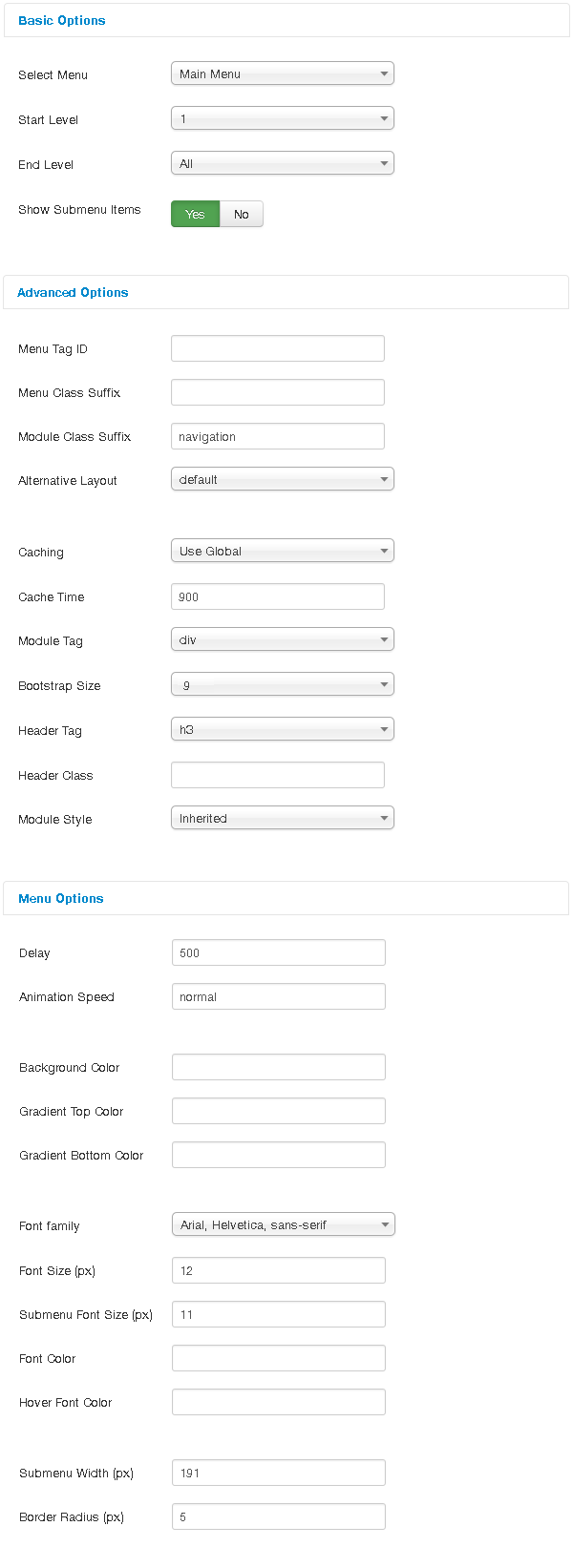
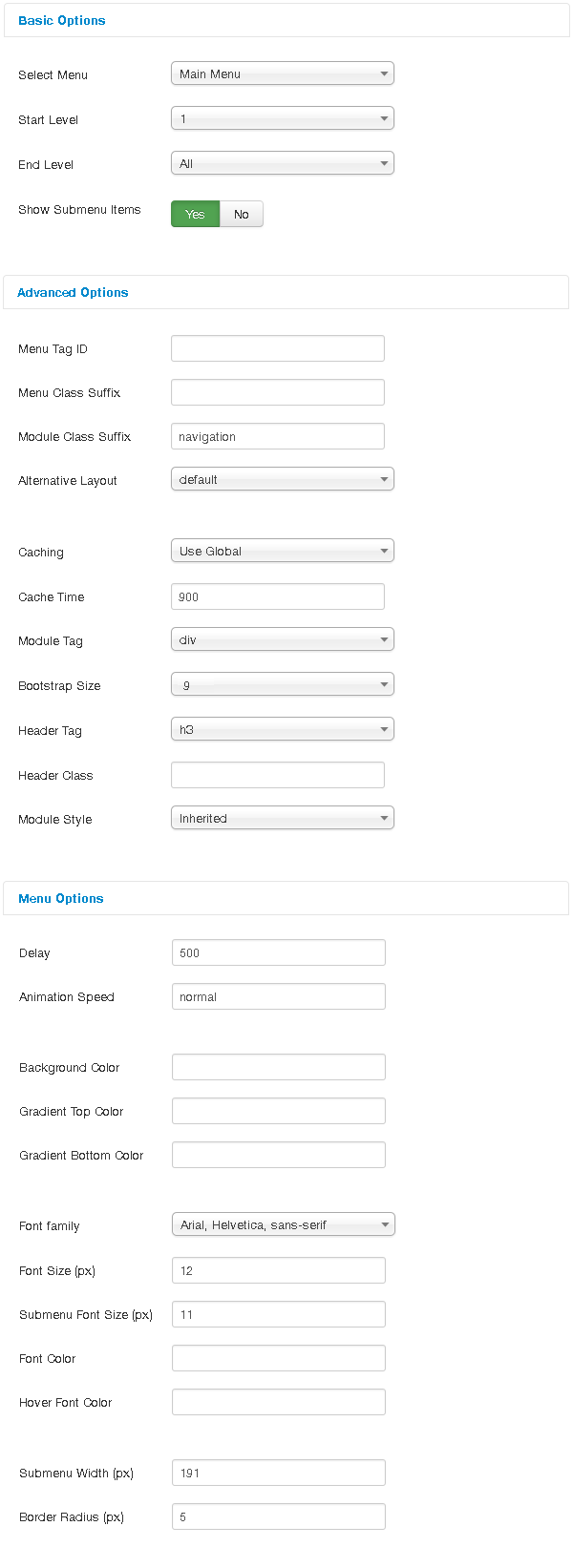
Position-1 (AS Menu)
The AS Menu module is a responsive module for showing a main Joomla! template menu on mobile, tablet or desktop devices.
The extension is based on jQuery technology and can be customized using the menu Advanced Configuration Parameters.
It is included in the free and premium download packages.

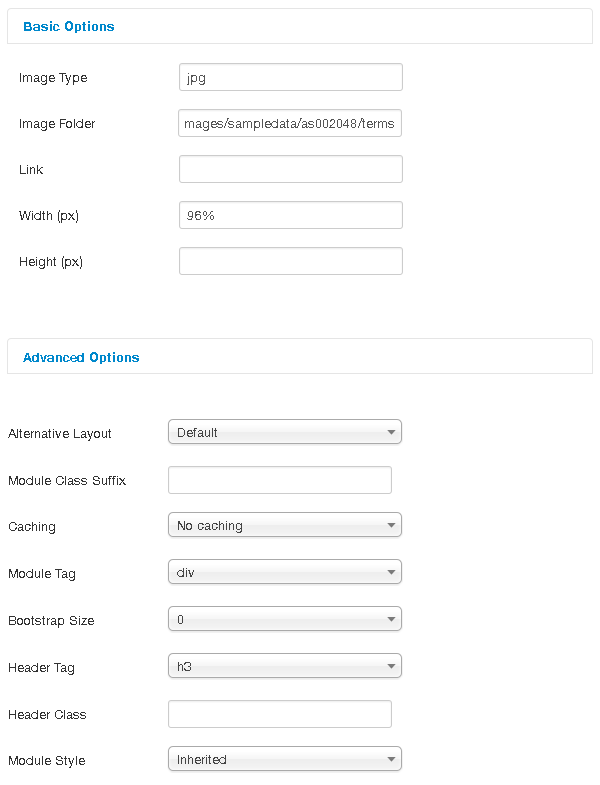
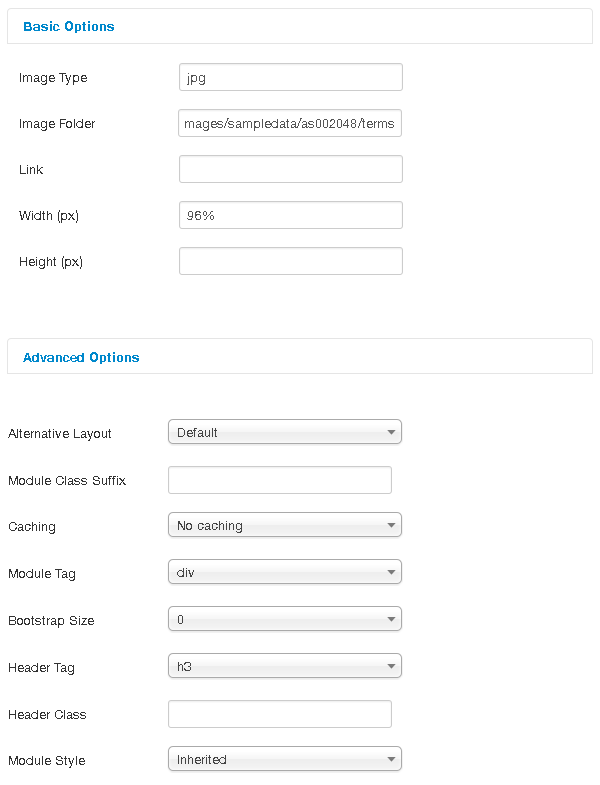
Position-10 (Random Image)
This Module displays a random image from your chosen directory.

Position-11 (Single Article) - Family Tips
Source code example:
<p class="blocknumber">
<span class="blocknumber">1</span>
Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris que eros euismod.
</p>
<p class="blocknumber">
<span class="blocknumber">2</span>
Lorem ipsum dolor sitom amet, consectetur deron adipiscing elit. Praesento inamara posuere felis.
</p>
Position-22 (Custom HTML) - What people say about us
Source code example:
<blockquote>
<div class="blockquote"> </div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed aliquam justo neque. Maecenas blandit luctus rhoncus. Sed consectetur iaculis purus tempus pulvinar. Nullam consequat imperdiet fringilla. Vestibulum gravida elit in dui rutrum placerat. Vivamus vitae fermentum tortor. Aliquam et dui et turpis volutpat commodo non non libero. Fusce blanditr.<br />
<a href="#">Martin George, demolink.org</a>
</blockquote>
Position-24 (Articles - Newsflash) - Love
Source code example:
<p id="system-readmore">
<img src="images/sampledata/as002050/img.home1.png" alt="" />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec facilisis consequat tellus a fermentum.
Maecenas convallis, nunc eget porttitor.
</p>
<hr id="system-readmore" />
<p>
Aliquam ac egestas dui. Vestibulum quis magna eu elit mollis cursus vel nec dolor. Mauris consectetur, elit ac faucibus commodo, ante dolor consectetur libero, at volutpat purus mi non metus. Curabitur pellentesque dapibus nunc, quis auctor urna dignissim sit amet. In hac habitasse platea dictumst.
</p>
Position-30 (Custom HTML) - Contact Us
Source code example:
<p><img src="images/sampledata/as002050/ico.contactus.png" width="60" height="65" /></p>
<h1 class="social">+1 800 987 65 43</h1>
<p>E-mail us: email@demolink.org</p>
<h2>Follow Us</h2>
<ul class="social">
<li><a href="#"><img src="images/sampledata/as002050/ico.facebook.png" width="32" height="32" /></a></li>
<li><a href="#"><img src="images/sampledata/as002050/ico.twitter.png" width="32" height="32" /></a></li>
<li><a href="#"><img src="images/sampledata/as002050/ico.linkedin.png" width="32" height="32" /></a></li>
<li><a href="#"><img src="images/sampledata/as002050/ico.youtube.png" width="32" height="32" /></a></li>
</ul>
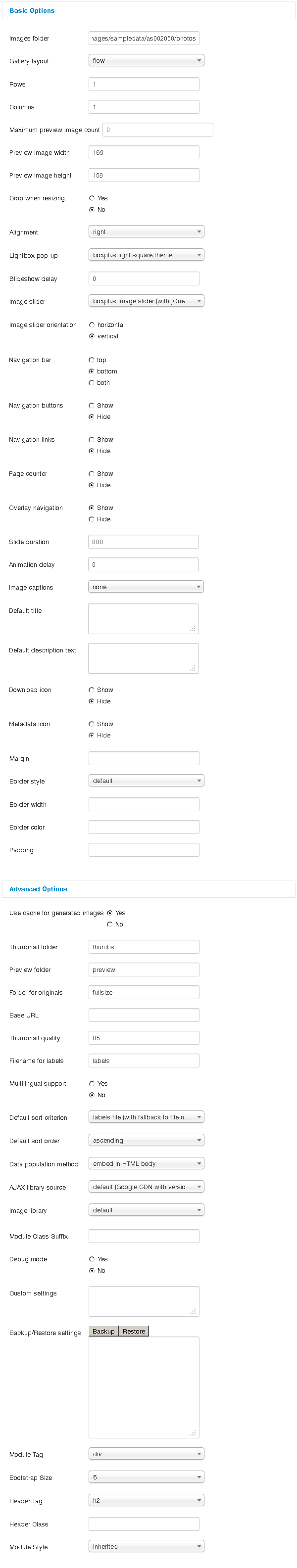
Position-30 (Sigplus Gallery)
sigplus Image Gallery Plus is a straightforward way to add image or photo galleries to a Joomla article with a simple syntax.
The gallery is included in the free and premium download packages.

Position-4 (Custom HTML) - Follow Us
Source code example:
<ul class="social">
<li><a href="index.php?option=com_users&view=login">USER LOGIN</a></li>
<li class="border"></li>
<li>FOLLOW US</li>
<li class="separator"></li>
<li><a class="facebook" href="https://"www.facebook.com"" target="_blank"> </a></li>
<li><a class="twitter" href="https://www.twitter.com" target="_blank"> </a></li>
<li><a class="in" href="https://www.linkedin.com" target="_blank"> </a></li>
<li><a class="youtube" href="https://www.youtube.com" target="_blank"> </a></li>
</ul>
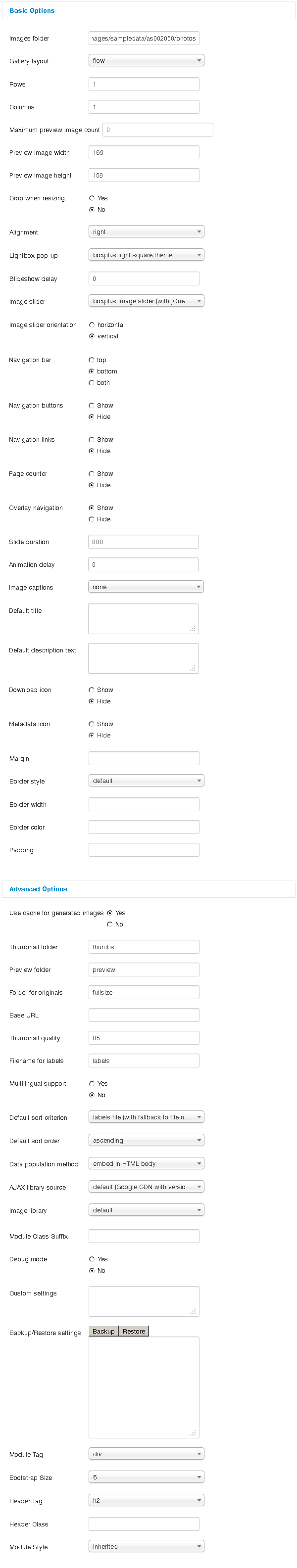
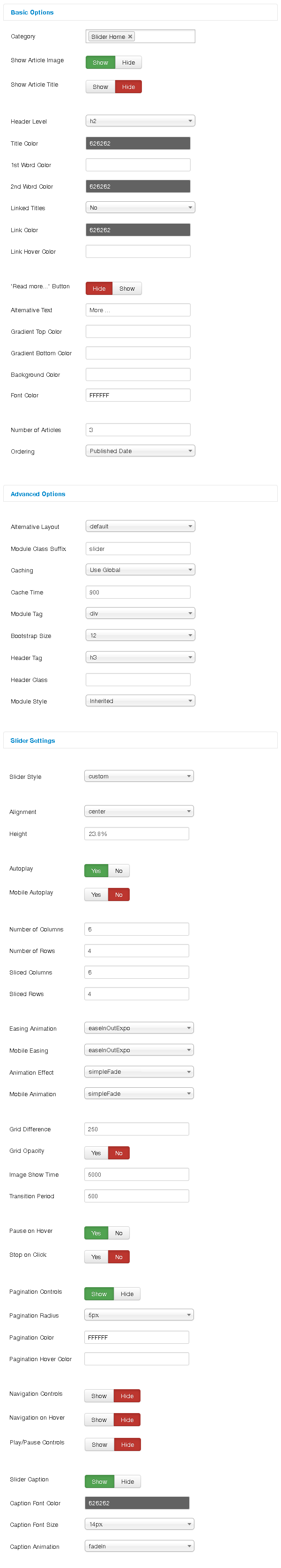
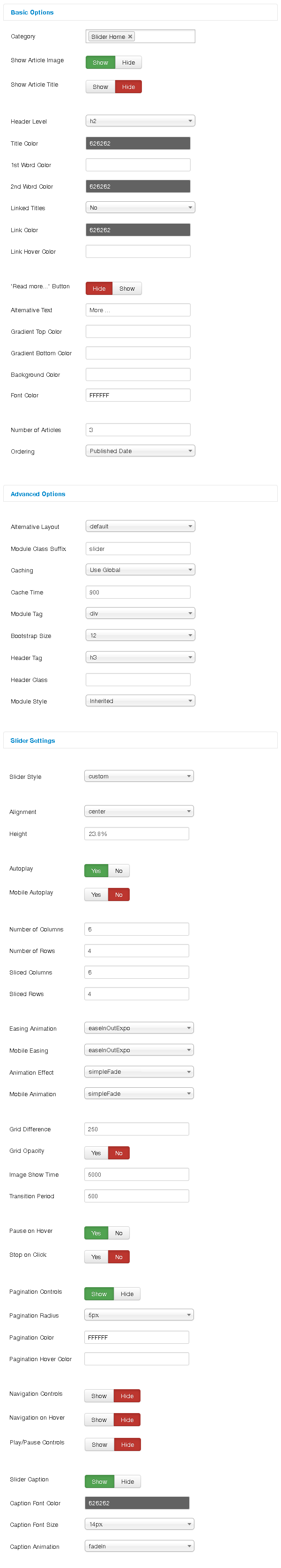
Position-5 (AS ArtSlider)
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin. The extension allows you to display article's intro image with the article title and intro text.
The slider is included in the free and premium download packages.








I have the Free version of your template 002050. Which is working well. My question is this. When I buy the Extended licence, Does this allow me to replace your copyright with my own ? and what does 'much more' mean ? I thank you for your prompt reply Many thanks Marc ...