Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

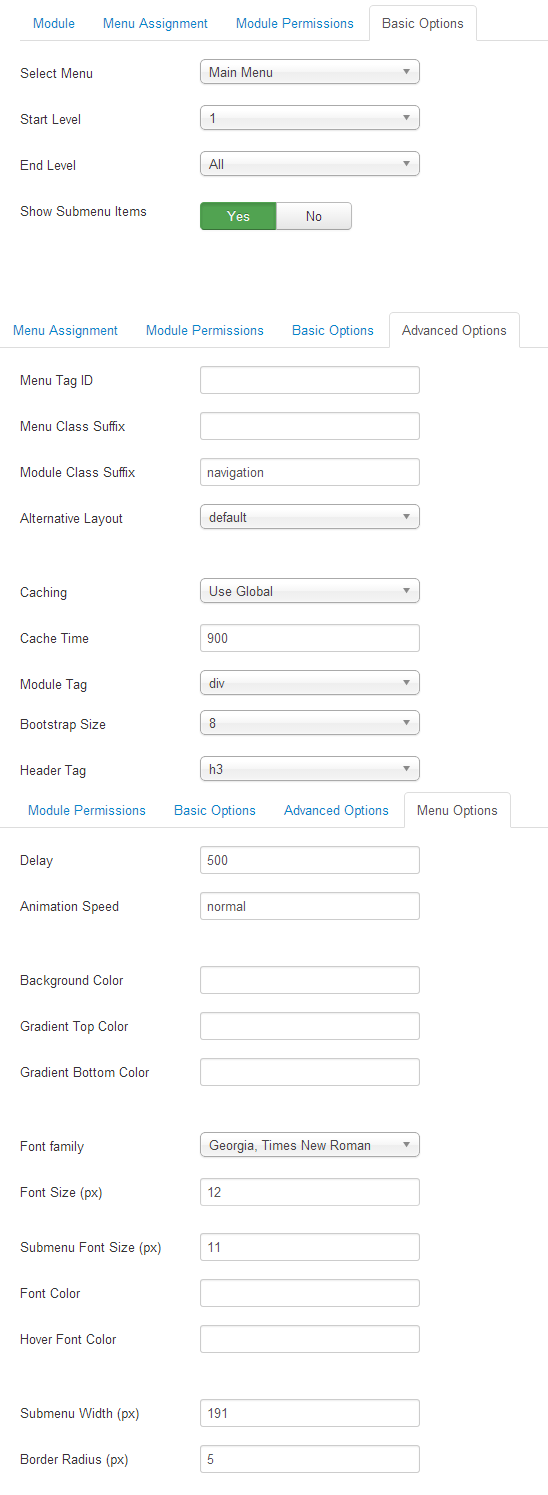
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


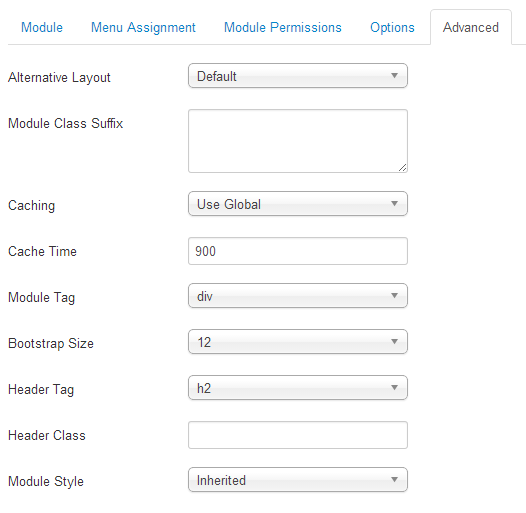
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h2>Appetizers</h2>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul>
<li>CALL US: 1 234 567 8900</li>
</ul>


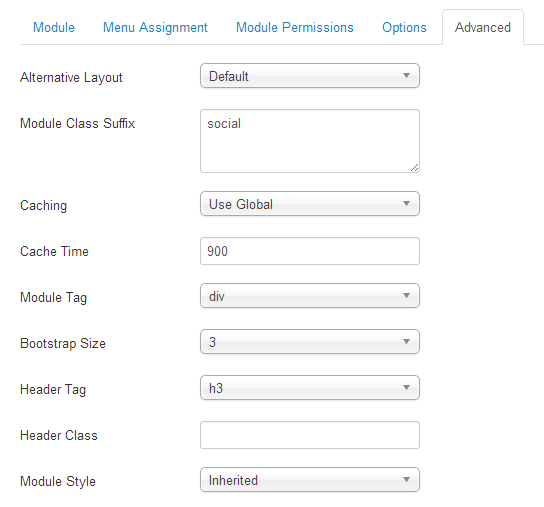
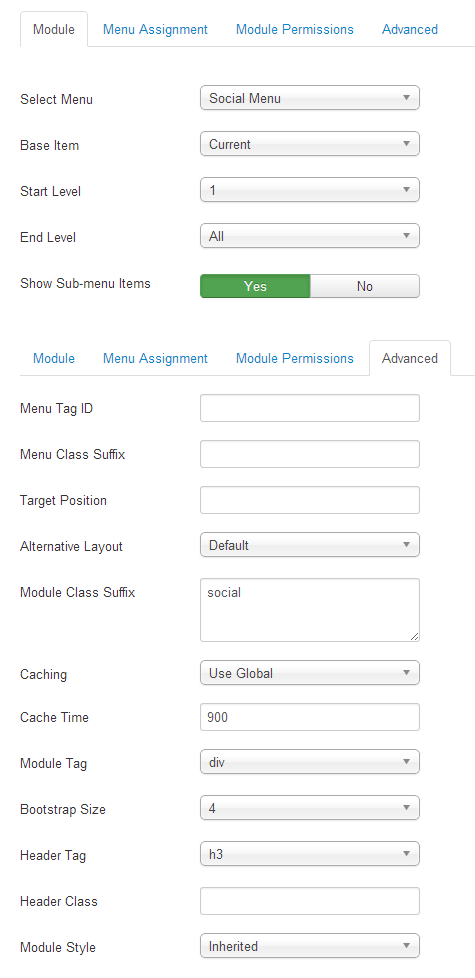
This module displays a Social Icon Menu.


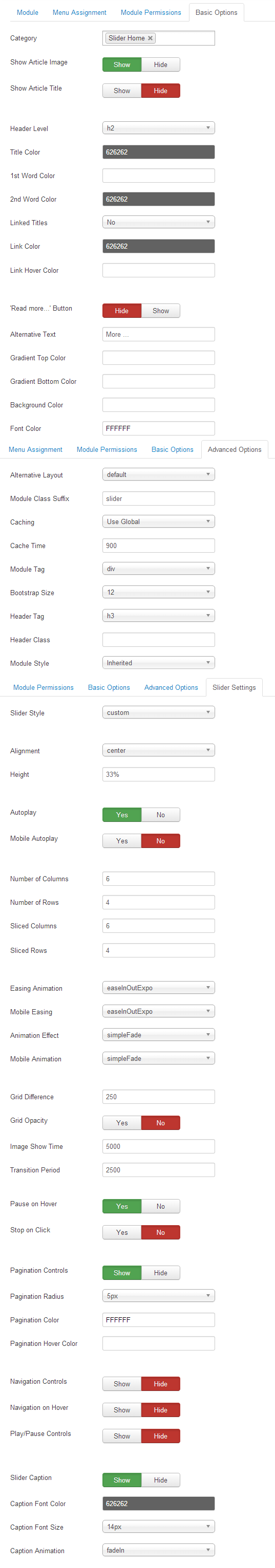
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


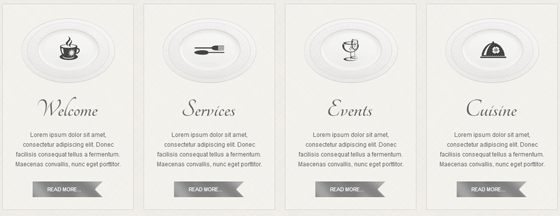
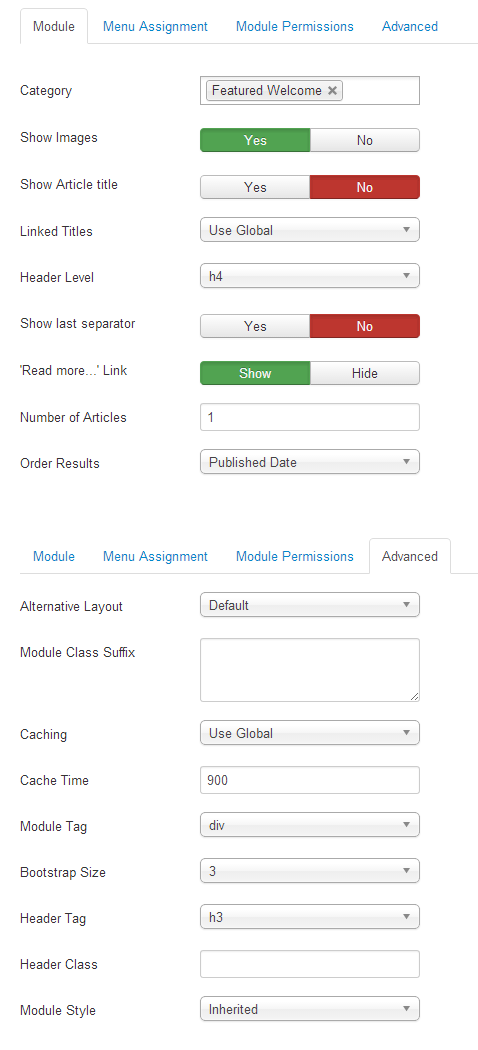
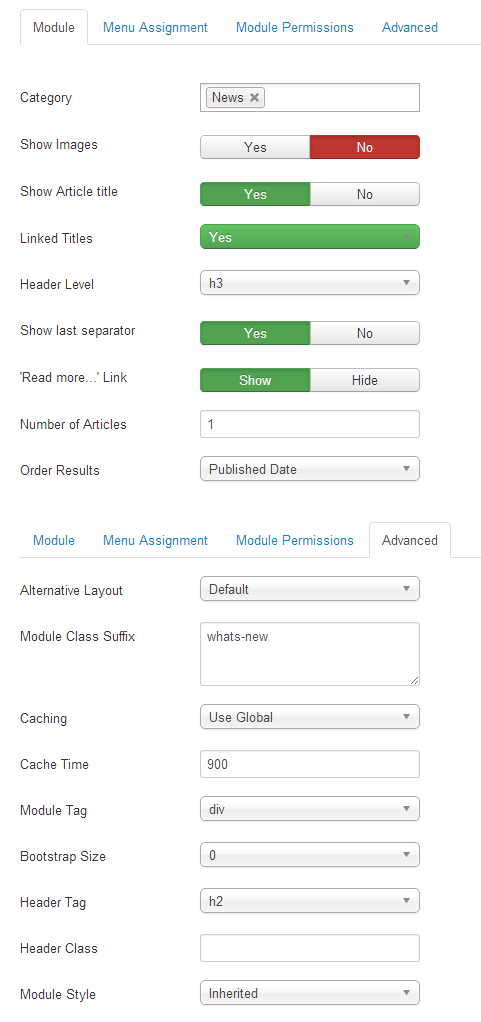
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


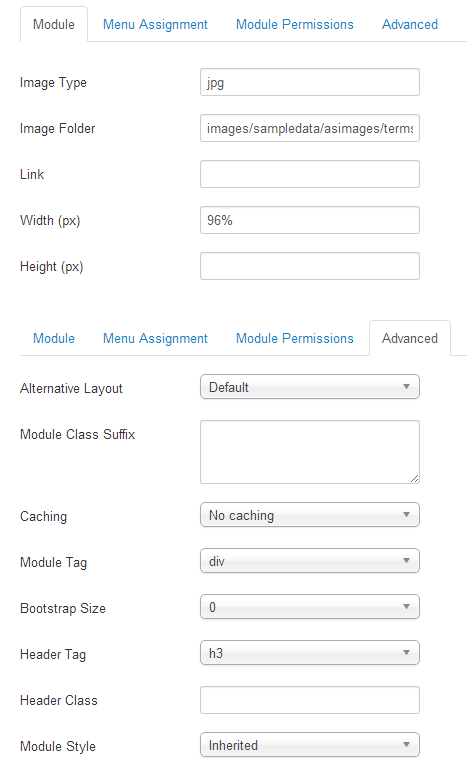
This Module displays a random image from your chosen directory.


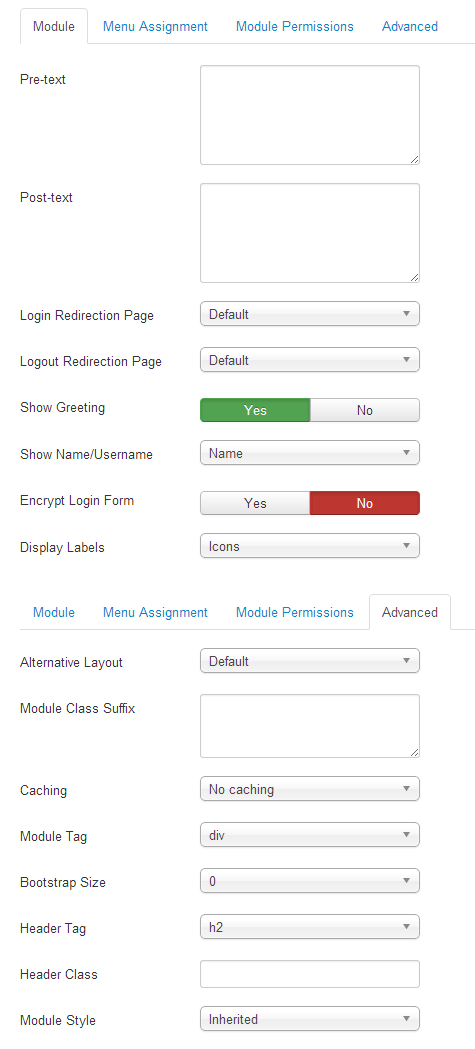
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


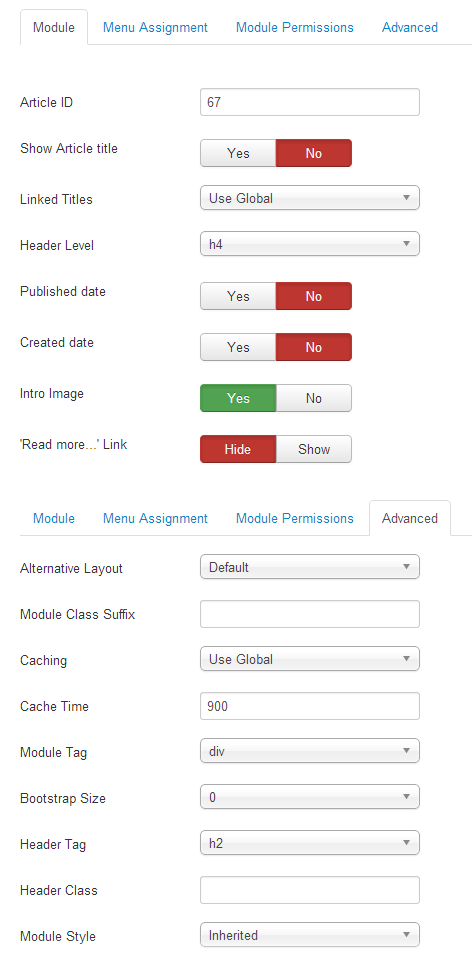
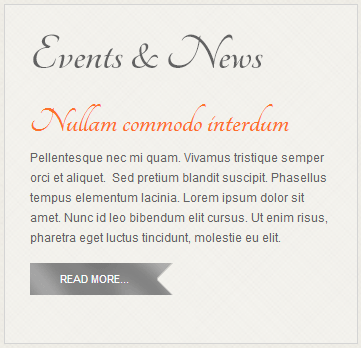
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


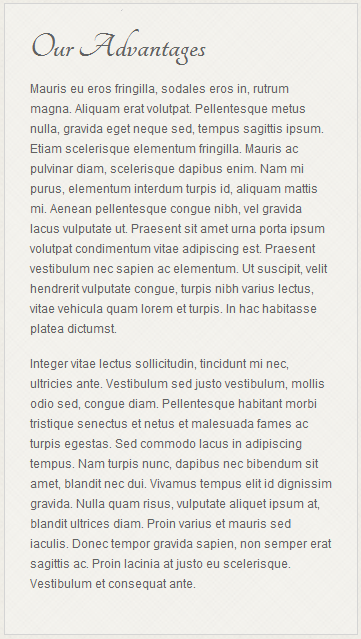
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.</p>
<p>Integer vitae lectus sollicitudin, tincidunt mi nec, ultricies ante. Vestibulum sed justo vestibulum, mollis odio sed, congue diam. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed commodo lacus in adipiscing tempus. Nam turpis nunc, dapibus nec bibendum sit amet, blandit nec dui. Vivamus tempus elit id dignissim gravida. Nulla quam risus, vulputate aliquet ipsum at, blandit ultrices diam. Proin varius et mauris sed iaculis. Donec tempor gravida sapien, non semper erat sagittis ac. Proin lacinia at justo eu scelerisque. Vestibulum et consequat ante.</p>


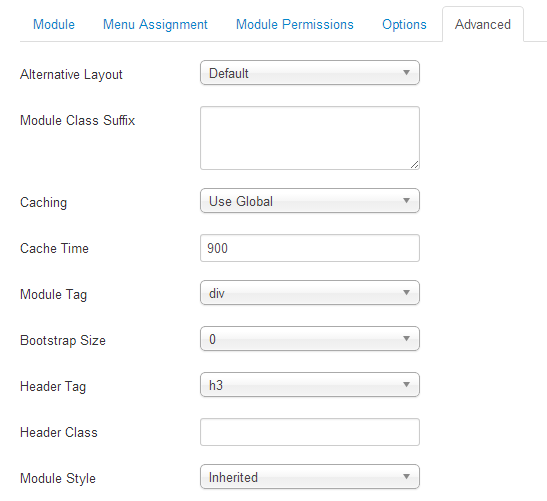
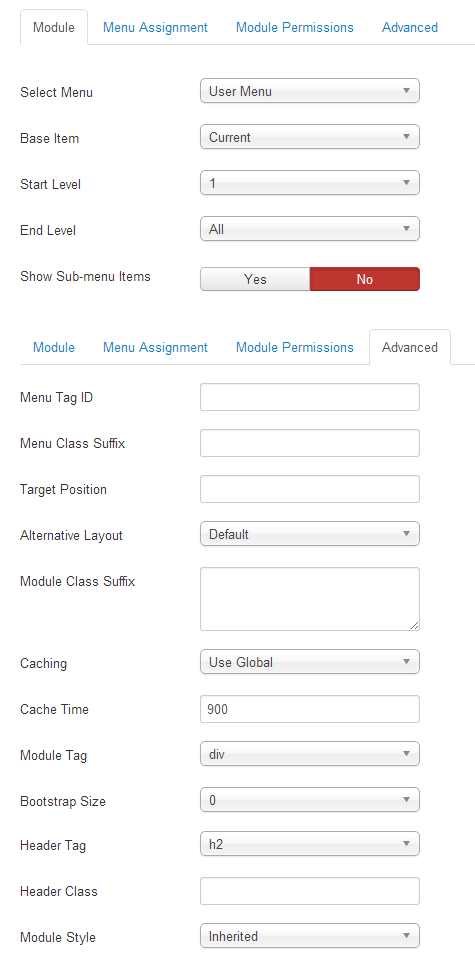
This module displays a User Menu.


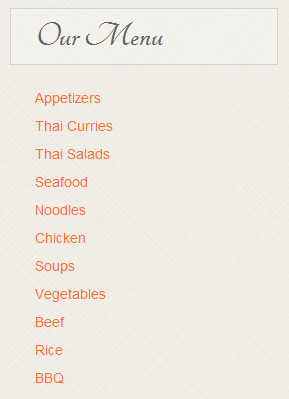
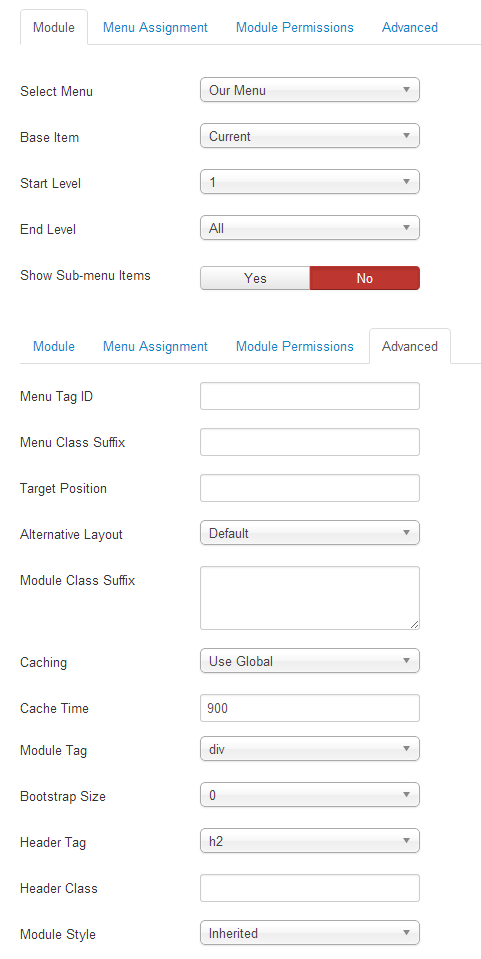
This module displays a Our Menu.


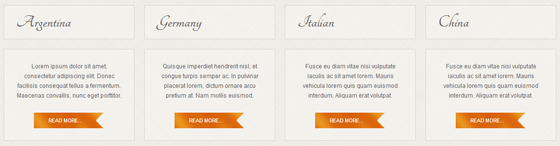
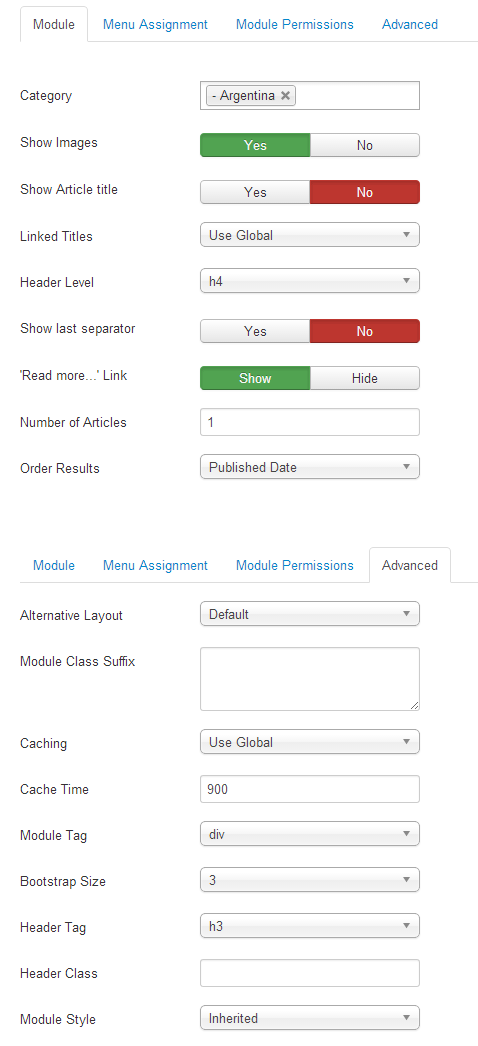
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Curabitur dolor massa. Donec ac est ut mauris molestie mattis non non sapien. Nullam fringilla sapien vel nulla scelerisque consequat. Donec sed tellus dolor, vitae fermentum tellus.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
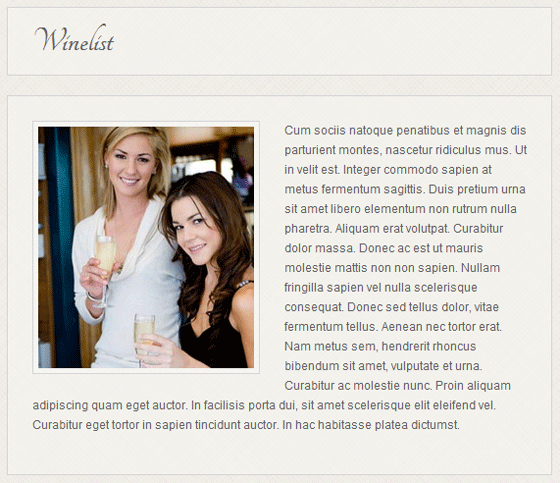
<p><img class="left" src="images/sampledata/asimages/winelist.jpg" alt="" width="220" />Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Curabitur dolor massa. Donec ac est ut mauris molestie mattis non non sapien. Nullam fringilla sapien vel nulla scelerisque consequat. Donec sed tellus dolor, vitae fermentum tellus. Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
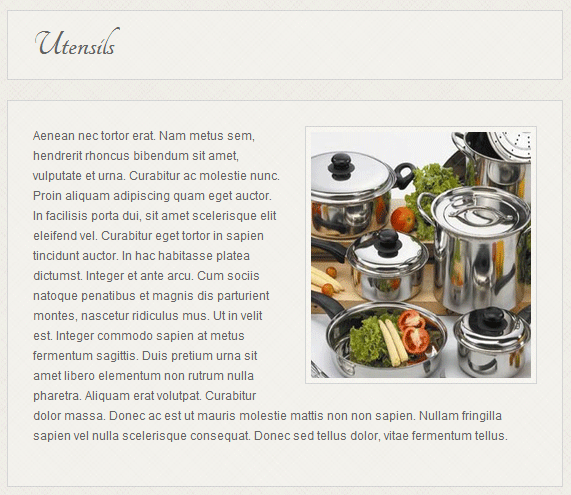
<p><img class="right" src="images/sampledata/asimages/utensils.jpg" alt="" width="220" />Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Curabitur dolor massa. Donec ac est ut mauris molestie mattis non non sapien. Nullam fringilla sapien vel nulla scelerisque consequat. Donec sed tellus dolor, vitae fermentum tellus.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="workinghours">
<li><span class="weekday">Monday:</span> 11:30am - 9pm</li>
<li><span class="weekday">Tuesday:</span> 11:30am - 9pm</li>
<li><span class="weekday">Wednesday:</span> 11:30am - 9pm</li>
<li><span class="weekday">Thursday:</span> 11:30am - 9pm</li>
<li><span class="weekday">Friday:</span> 11:30am - 10pm</li>
<li><span class="weekday">Saturday:</span> 3pm - 10pm</li>
<li><span class="weekday">Sunday:</span> 3pm - 10pm</li>
</ul>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h3 class="social">+1 800 987 65 43</h3>
<p>E-mail us: email@demolink.org</p>
<h2>Visit Us</h2>
<p>17600 Yonge Biggest St, Toronto<br /> Ontario L3Y 4Z1</p>


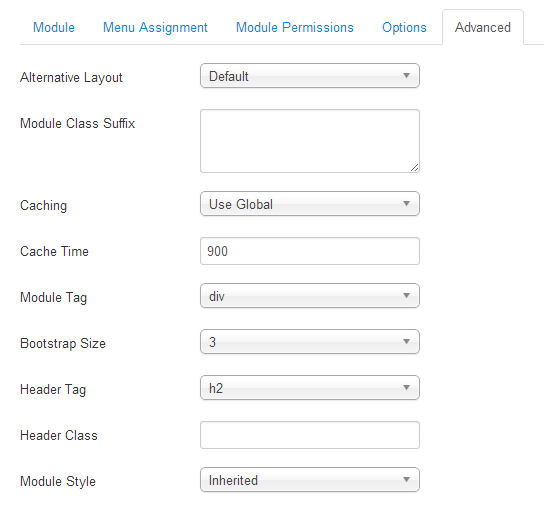
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="blockquote"> </div>
<p style="padding-right: 40px;">Proin sodales auctor ligula eget hendrerit fermentum fermentum. Morbi porttitor pharetra libero et semper. Lorem ipsum dolor sit amet. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Proin sodales auctor ligula eget hendrerit fermentum</p>


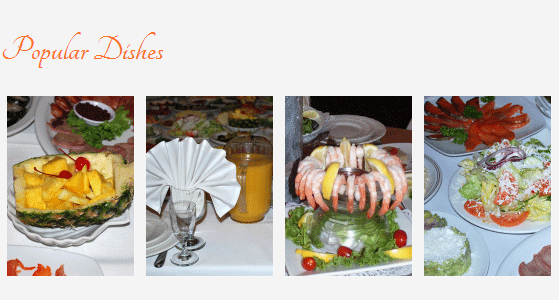
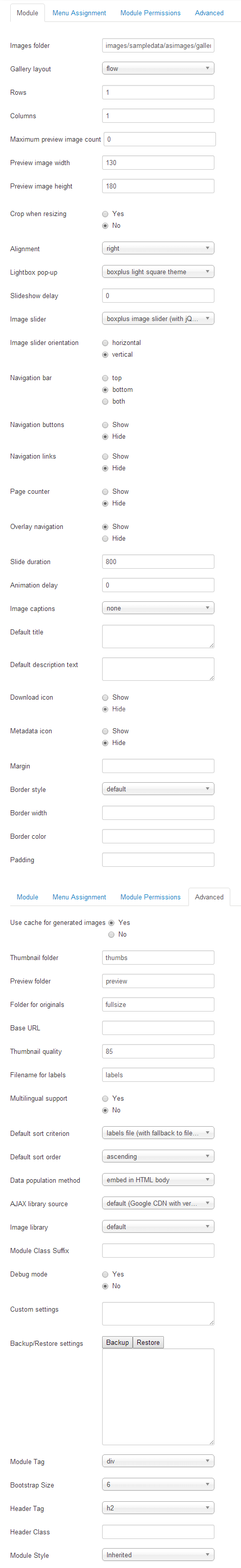
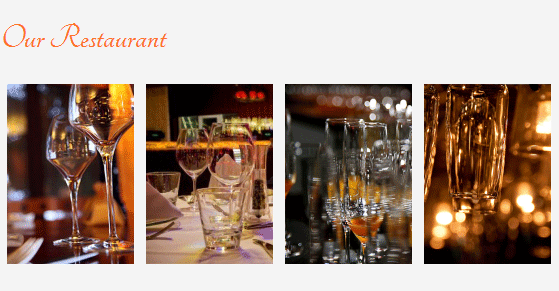
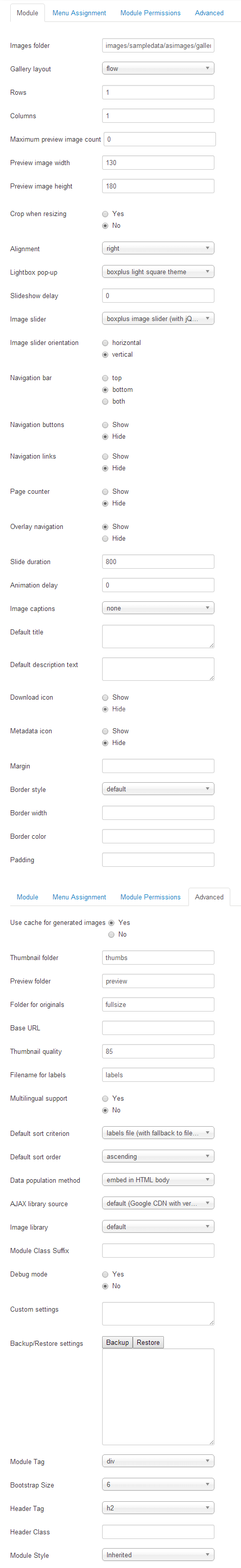
Sigplus automatically generates image galleries with a lightbox pop-up view.


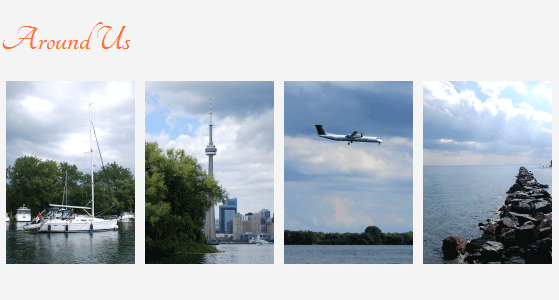
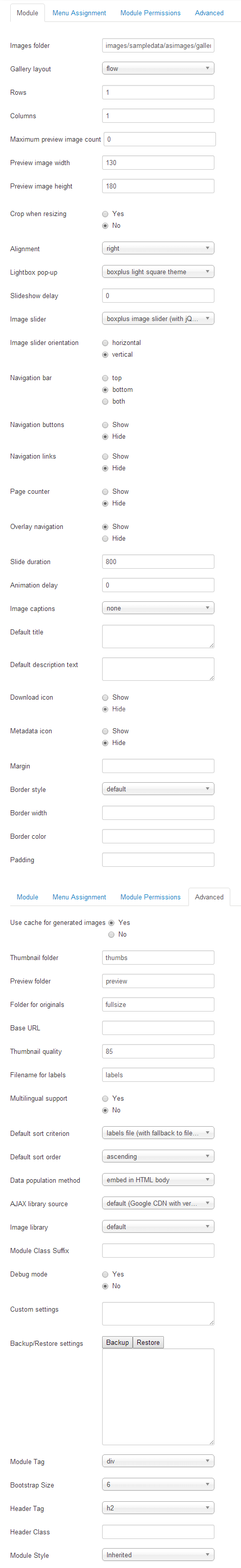
Sigplus automatically generates image galleries with a lightbox pop-up view.


Sigplus automatically generates image galleries with a lightbox pop-up view.


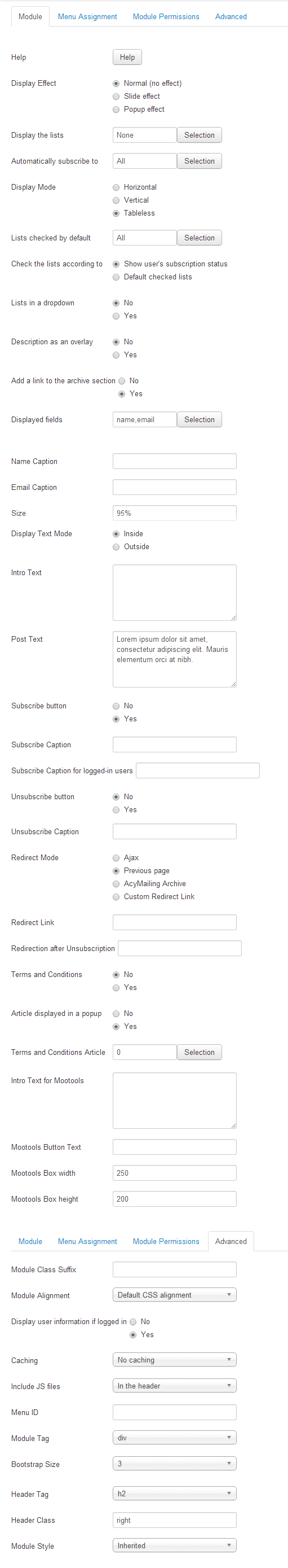
Subscribe / Unsubscribe Module for AcyMailing.



This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Curabitur dolor massa. Donec ac est ut mauris molestie mattis non non sapien. Nullam fringilla sapien vel nulla scelerisque consequat. Donec sed tellus dolor, vitae fermentum tellus.</p>


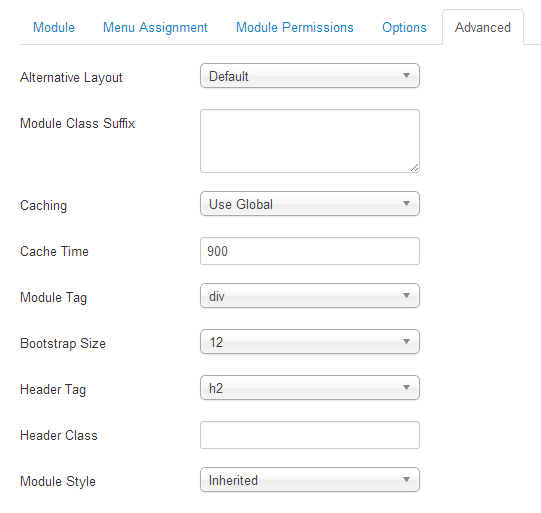
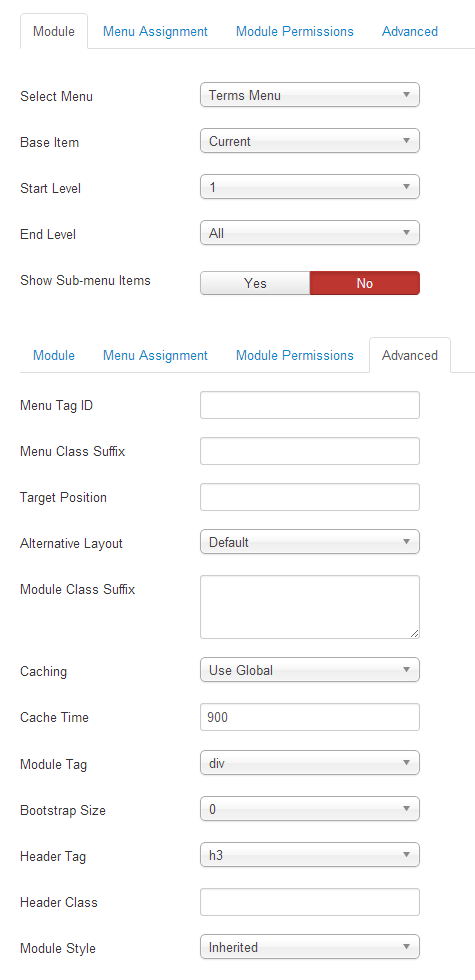
This module displays a Terms Menu.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
PHP 8.0 issue on Joomla Version 3.10.11 with the extended Version. Is there a fix/update planned? error: unsupported operand types: string + string ...