Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for some of Articles and Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

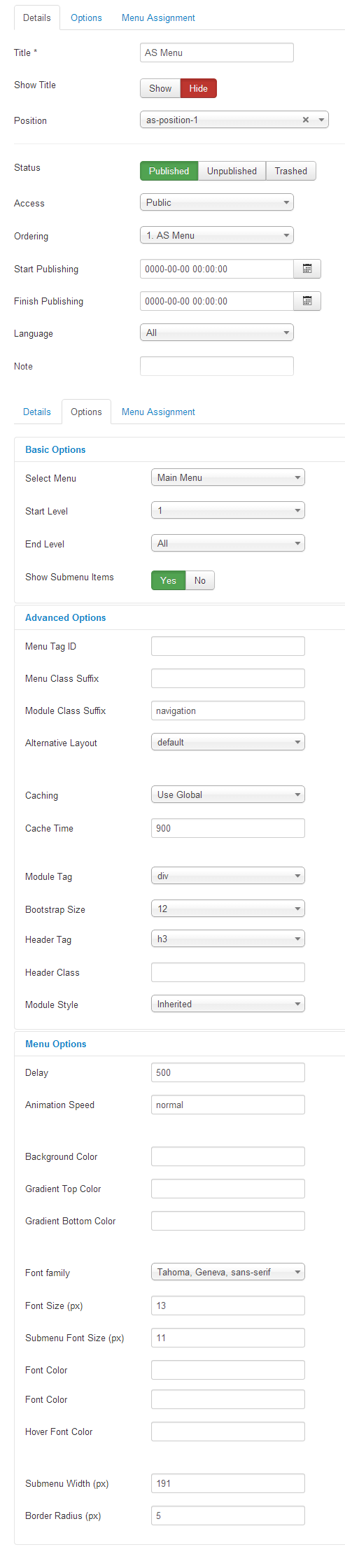
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


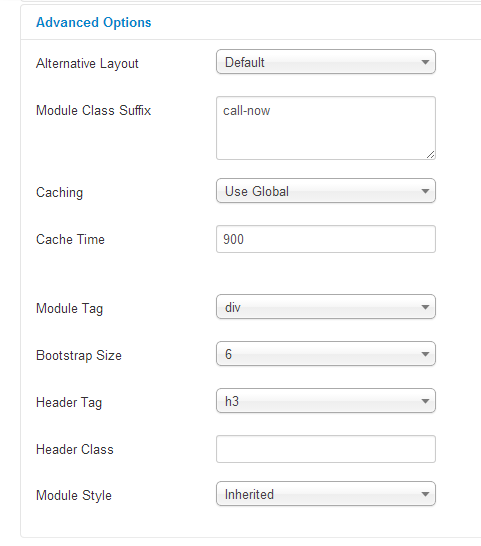
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>GET FREE CONSULTATION:<br /> <span>1 234 567 8900</span></p>


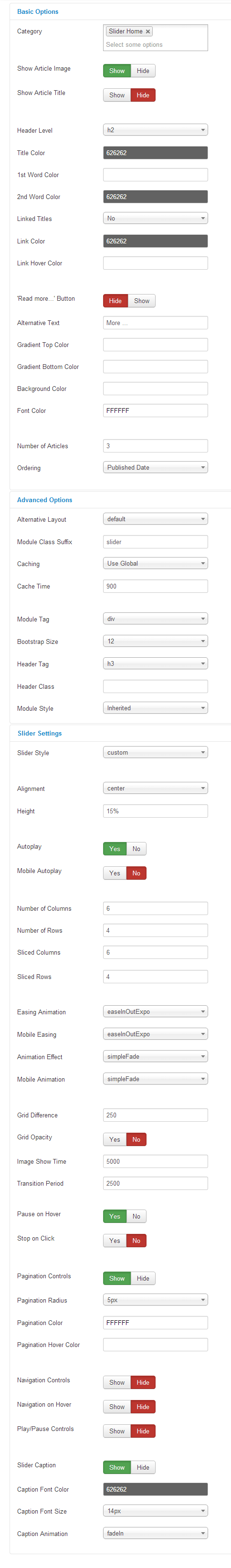
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


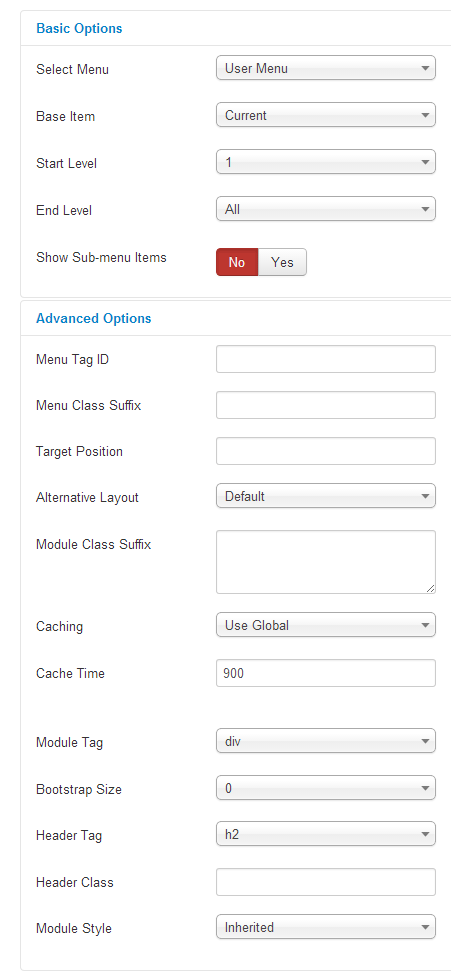
This module displays a User Menu.


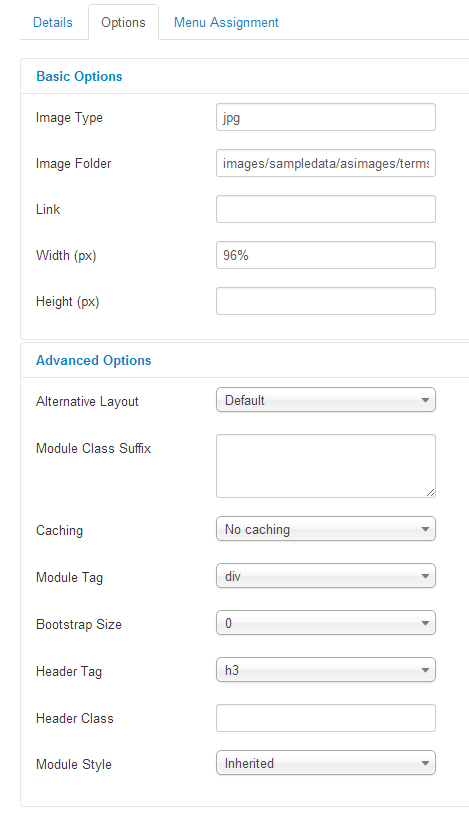
This Module displays a random image from your chosen directory.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
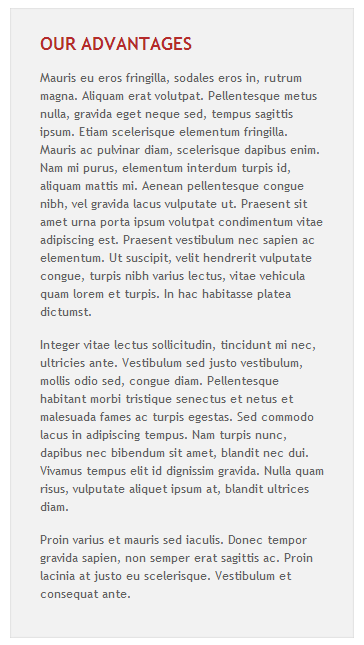
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.</p>
<p>Integer vitae lectus sollicitudin, tincidunt mi nec, ultricies ante. Vestibulum sed justo vestibulum, mollis odio sed, congue diam. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed commodo lacus in adipiscing tempus. Nam turpis nunc, dapibus nec bibendum sit amet, blandit nec dui.Proin varius et mauris sed iaculis. Donec tempor gravida sapien, non semper erat sagittis ac. Proin lacinia at justo eu scelerisque. Vestibulum ante. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat.</p>


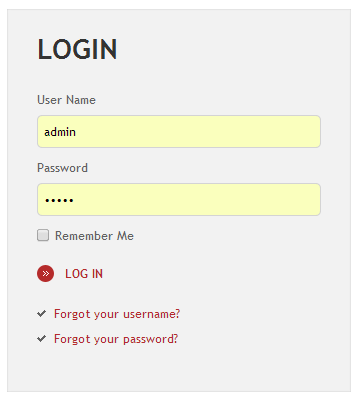
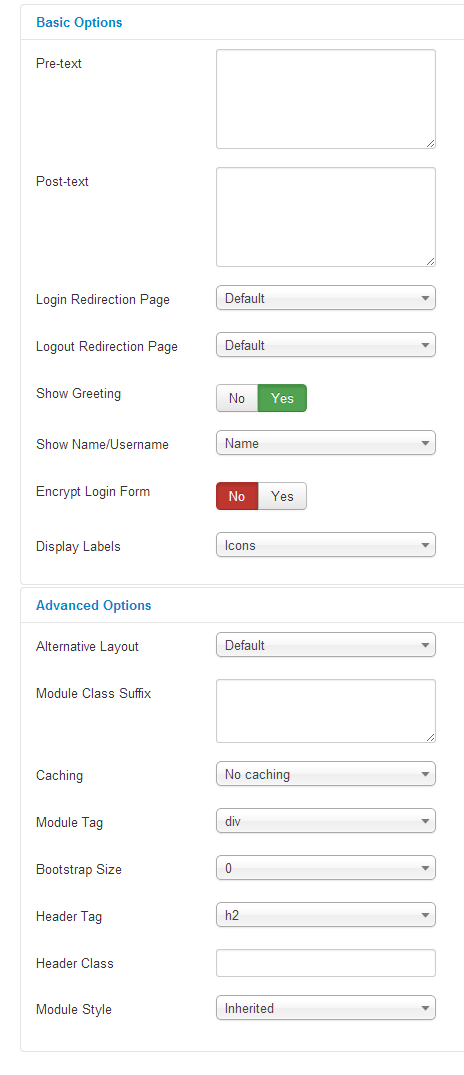
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


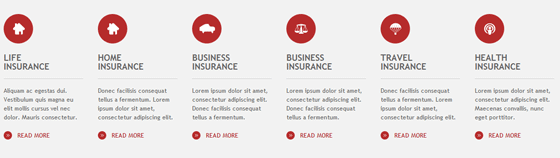
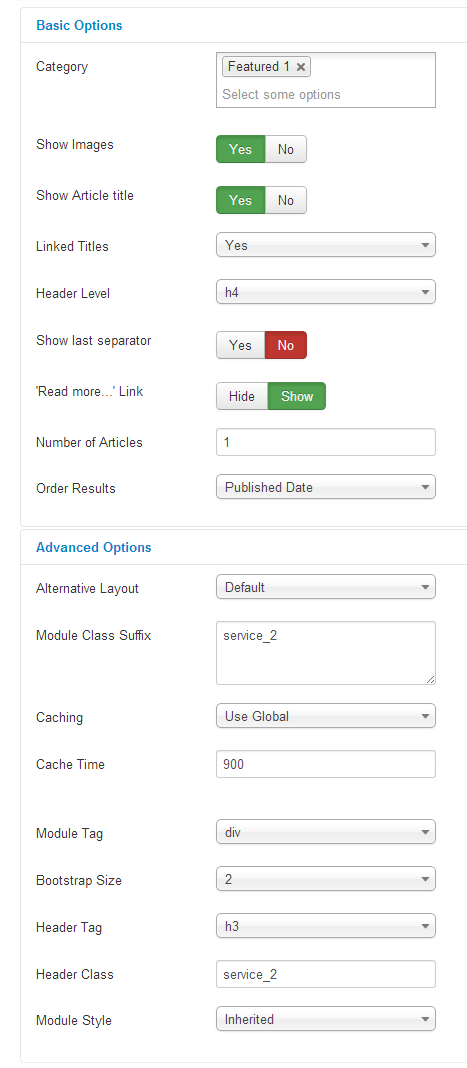
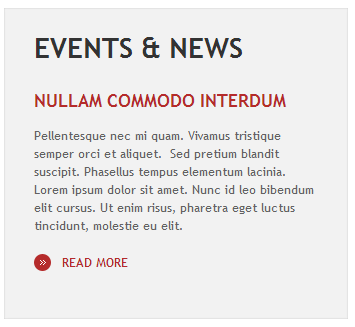
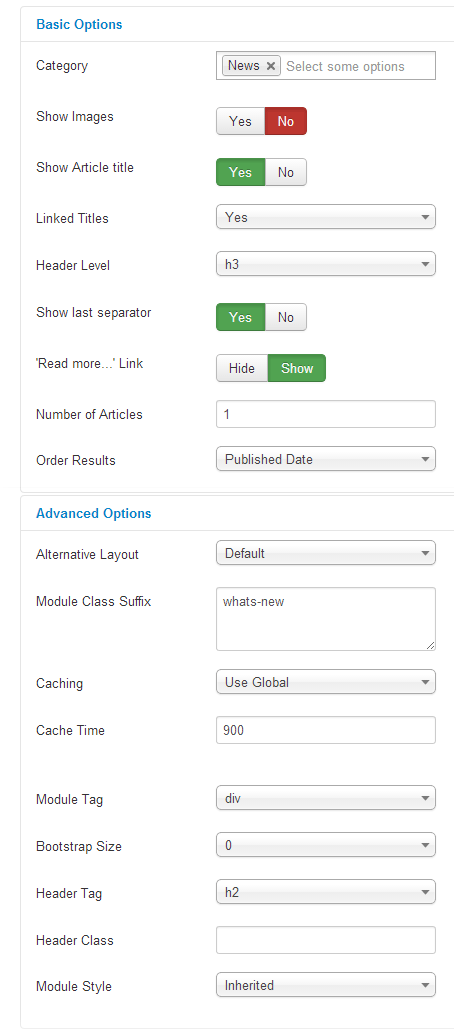
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.</p>
<p>Integer vitae lectus sollicitudin, tincidunt mi nec, ultricies ante. Vestibulum sed justo vestibulum, mollis odio sed, congue diam. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed commodo lacus in adipiscing tempus. Nam turpis nunc, dapibus nec bibendum sit amet, blandit nec dui. Vivamus tempus elit id dignissim gravida. Nulla quam risus, vulputate aliquet ipsum at, blandit ultrices diam.</p>
<p>Proin varius et mauris sed iaculis. Donec tempor gravida sapien, non semper erat sagittis ac. Proin lacinia at justo eu scelerisque. Vestibulum et consequat ante.</p>


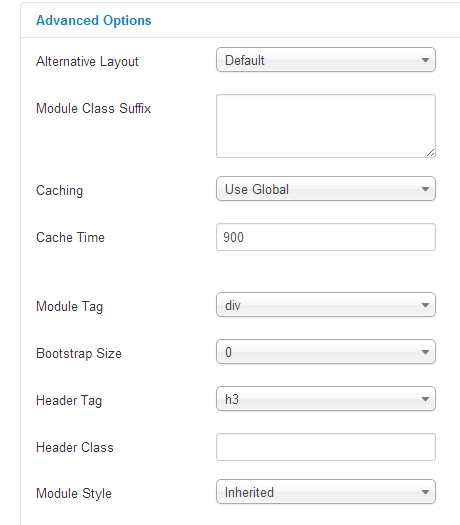
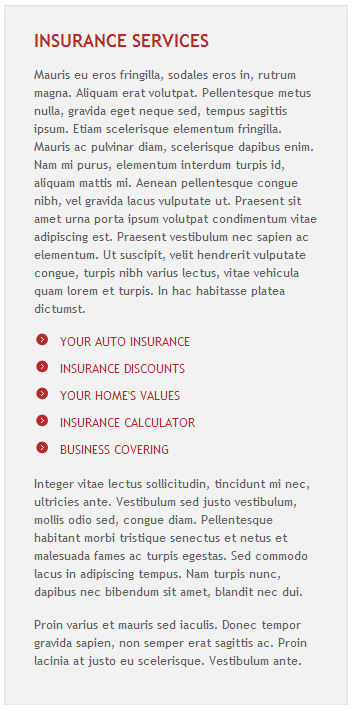
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.</p>
<ul class="nav">
<li><a href="#">Your Auto Insurance</a></li>
<li><a href="#">Insurance Discounts</a></li>
<li><a href="#">Your Home's Values</a></li>
<li><a href="#">Insurance Calculator</a></li>
<li><a href="#">Business Covering</a></li>
</ul>
<p>Integer vitae lectus sollicitudin, tincidunt mi nec, ultricies ante. Vestibulum sed justo vestibulum, mollis odio sed, congue diam. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed commodo lacus in adipiscing tempus. Nam turpis nunc, dapibus nec bibendum sit amet, blandit nec dui.</p>
<p>Proin varius et mauris sed iaculis. Donec tempor gravida sapien, non semper erat sagittis ac. Proin lacinia at justo eu scelerisque. Vestibulum ante.</p>


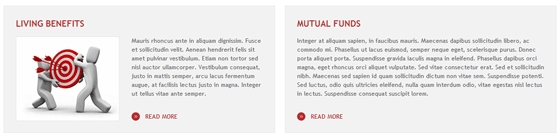
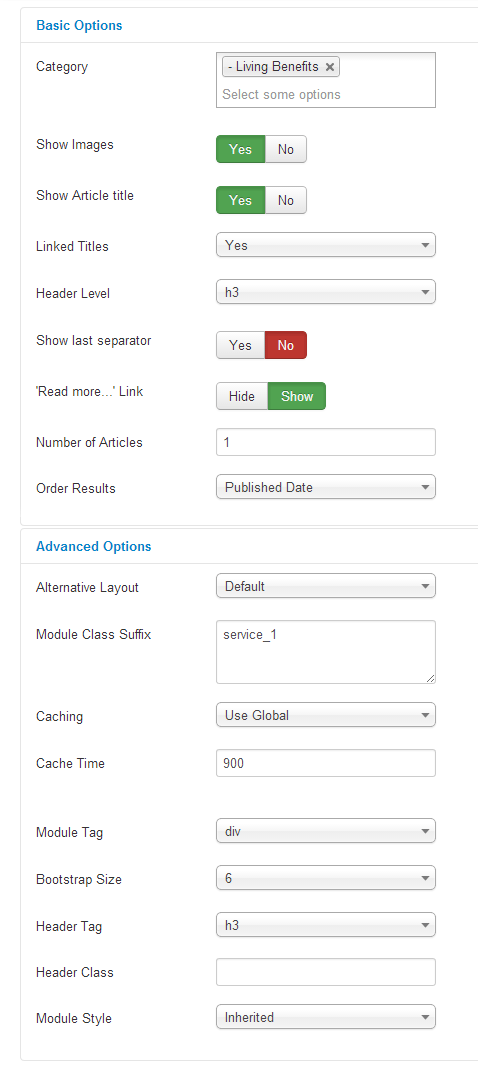
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.</p>
<p>Integer vitae lectus sollicitudin, tincidunt mi nec, ultricies ante. Vestibulum sed justo vestibulum, mollis odio sed, congue diam. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed commodo lacus in adipiscing tempus. Nam turpis nunc, dapibus nec bibendum sit amet, blandit nec dui.Proin varius et mauris sed iaculis. Donec tempor gravida sapien, non semper erat sagittis ac. Proin lacinia at justo eu scelerisque. Vestibulum ante. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat.</p>


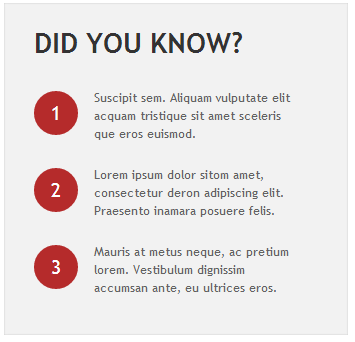
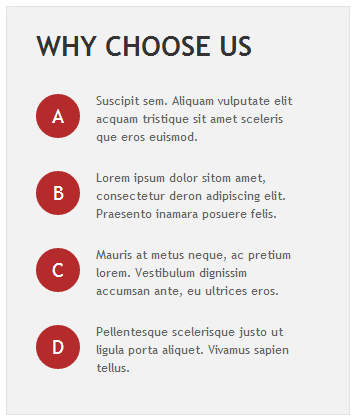
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
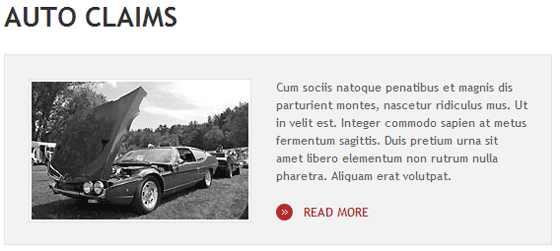
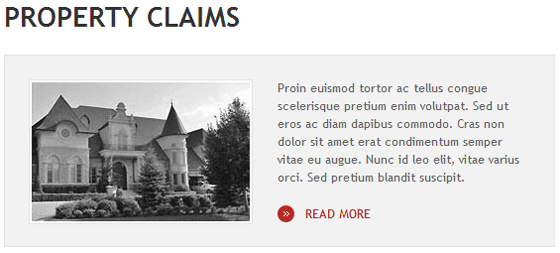
<p>Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Curabitur dolor massa. Donec ac est ut mauris molestie mattis non non sapien. Nullam fringilla sapien vel nulla scelerisque consequat. Donec sed tellus dolor, vitae fermentum tellus.</p>


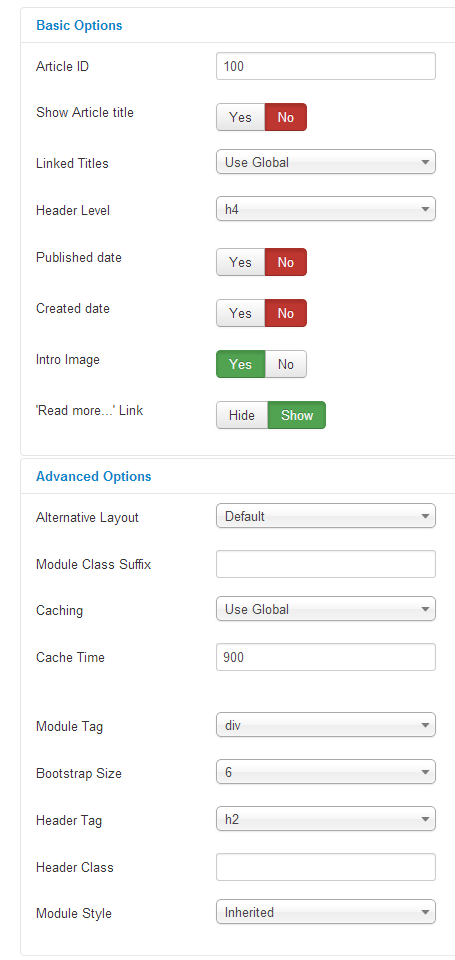
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


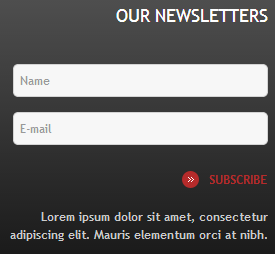
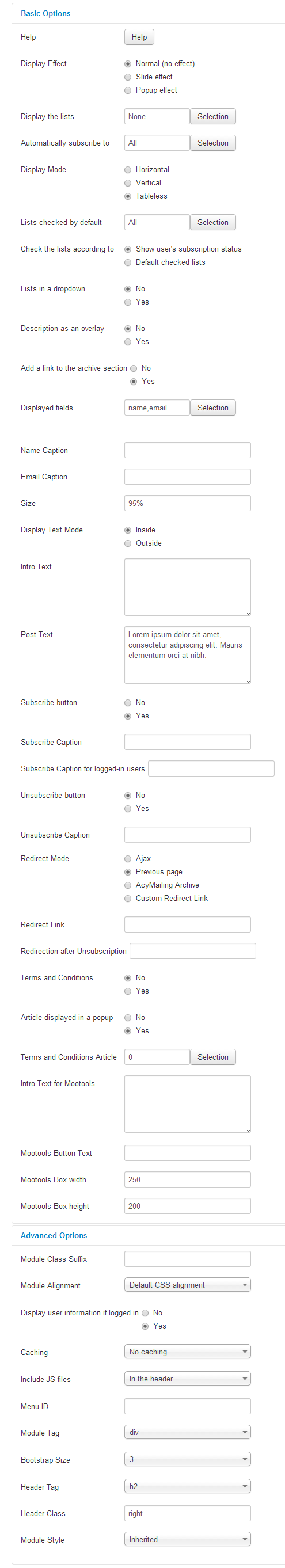
Subscribe / Unsubscribe Module for AcyMailing.


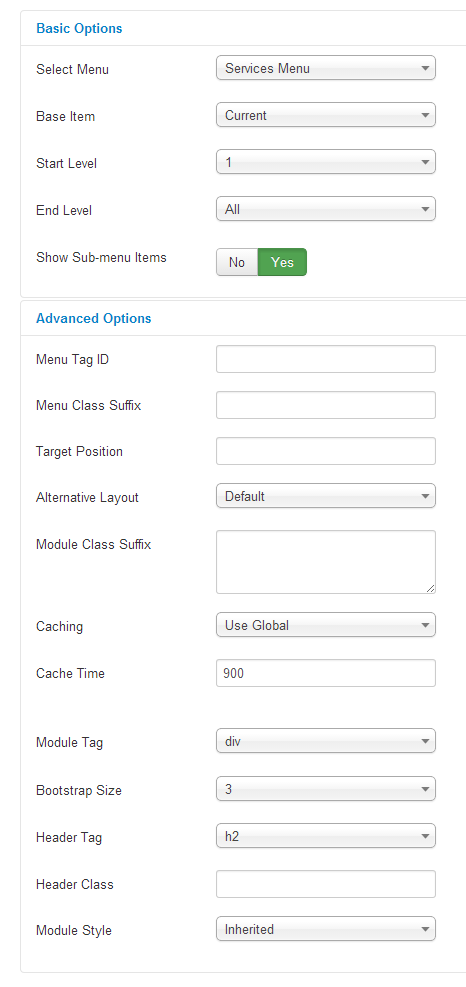
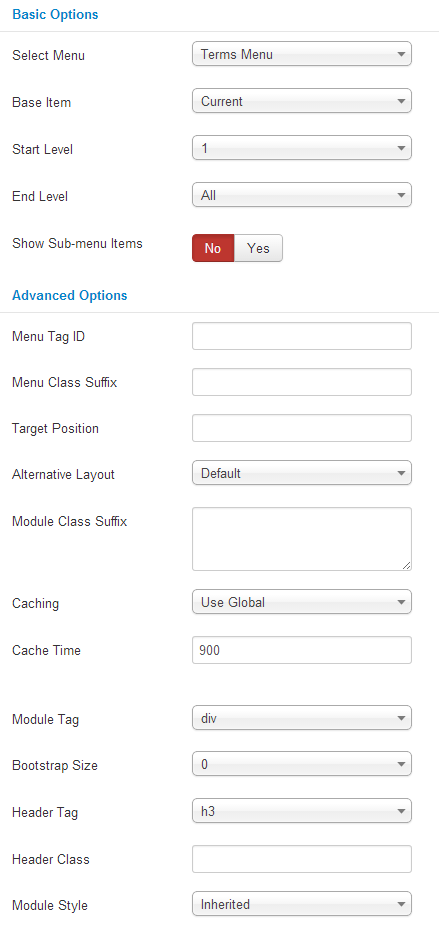
This module displays a menu on the frontend.


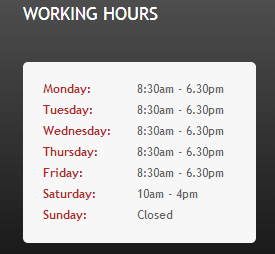
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="workinghours">
<li><span class="weekday">Monday:</span> 8:30am - 6.30pm</li>
<li><span class="weekday">Tuesday:</span> 8:30am - 6.30pm</li>
<li><span class="weekday">Wednesday:</span> 8:30am - 6.30pm</li>
<li><span class="weekday">Thursday:</span> 8:30am - 6.30pm</li>
<li><span class="weekday">Friday:</span> 8:30am - 6.30pm</li>
<li><span class="weekday">Saturday:</span> 10am - 4pm</li>
<li><span class="weekday">Sunday:</span> Closed</li>
</ul>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p><img src="images/sampledata/asimages/ico.contactus.png" width="60" height="65" /></p>
<h3>Toll Free: +1 800 987 65 43</h3>
<p>E-mail us: email@demolink.org</p>
<ul class="social">
<li><a href="#"><img src="images/sampledata/asimages/ico.facebook.png" width="36" height="36" /></a></li>
<li><a href="#"><img src="images/sampledata/asimages/ico.twitter.png" width="36" height="36" /></a></li>
<li><a href="#"><img src="images/sampledata/asimages/ico.linkedin.png" width="36" height="36" /></a></li>
<li><a href="#"><img src="images/sampledata/asimages/ico.youtube.png" width="36" height="36" /></a></li>
</ul>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="blockquote"> </div>
<p style="padding-right: 40px;">Proin sodales auctor ligula eget hendrerit fermentum fermentum. Morbi porttitor pharetra libero et semper. Lorem ipsum dolor sit amet. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Proin sodales auctor ligula eget hendrerit fermentum. Fusce mi sapien, faucibus eu elementum.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Curabitur dolor massa. Donec ac est ut mauris molestie mattis non non sapien. Nullam fringilla sapien vel nulla scelerisque consequat. Donec sed tellus dolor, vitae fermentum tellus.</p>


This module displays a menu on the frontend.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Sure, please send me an email address or contact details and I'll create an account for you. It's a blank site just literally uploaded and installed. Thanks ...