Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for some of Articles and Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

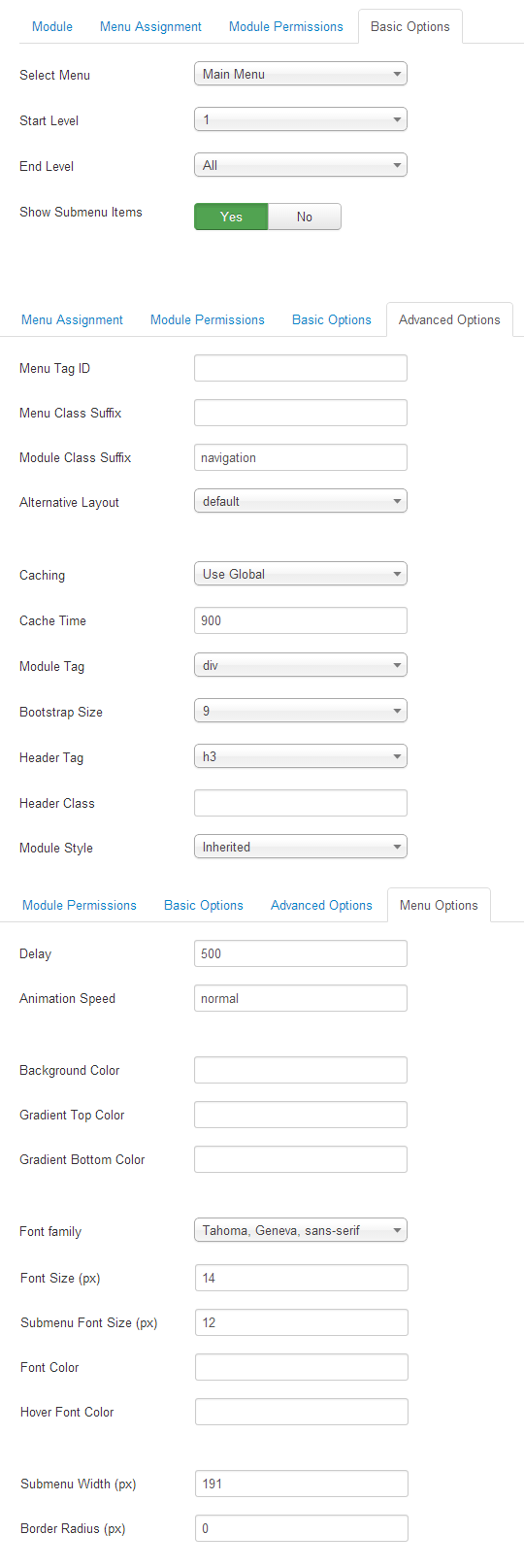
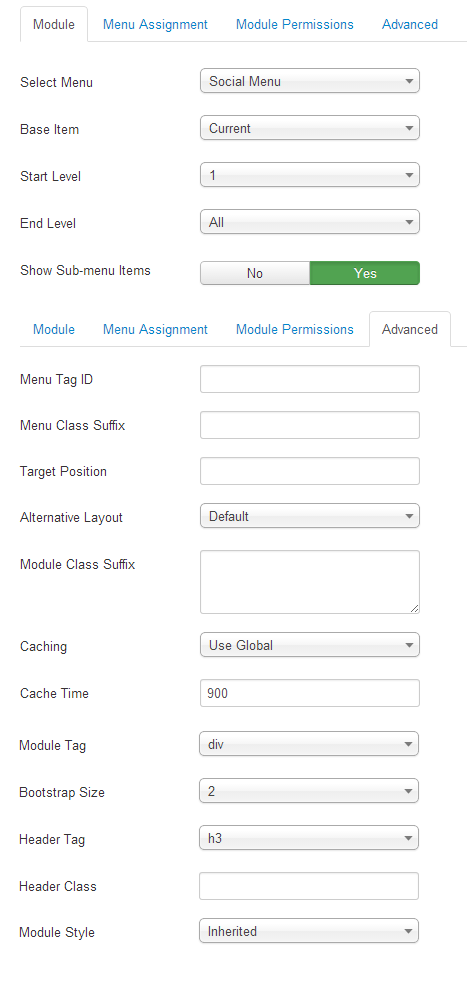
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


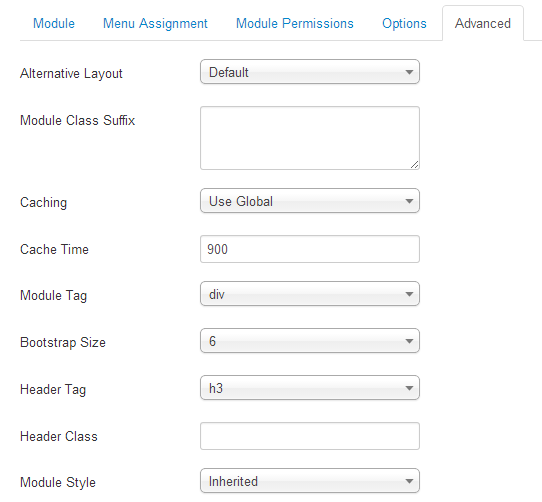
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>CALL US: 1 234 567 8910</p>


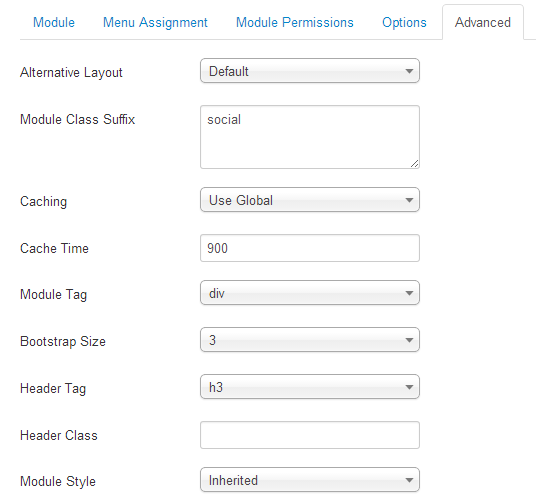
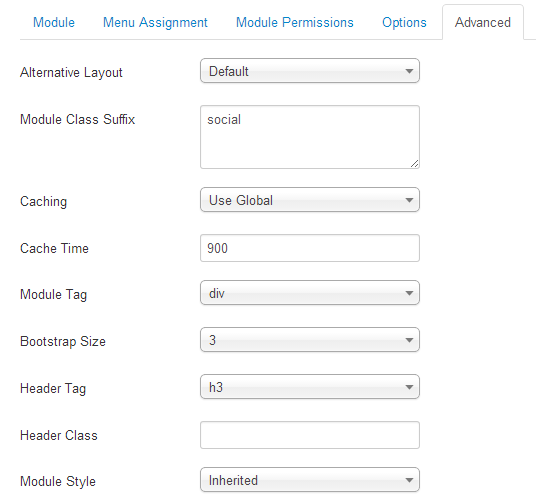
This module displays a Social Icon Menu.


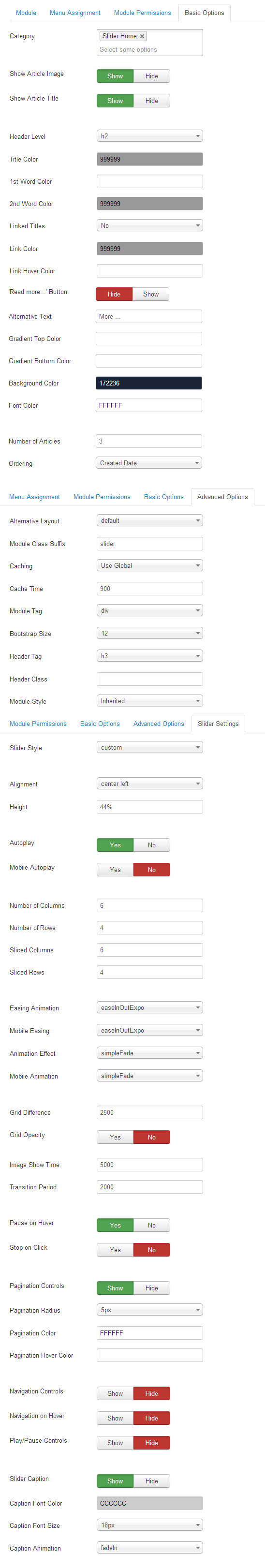
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
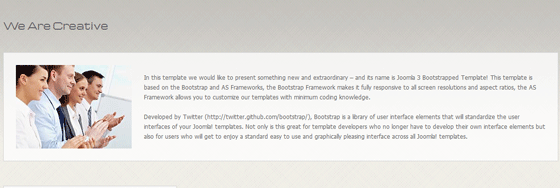
<p><img class="img-intro__left" src="images/sampledata/asimages/creative.jpg" alt="" /></p>
<p>In this template we would like to present something new and extraordinary – and its name is Joomla 3 Bootstrapped Template! This template is based on the Bootstrap and AS Frameworks, the Bootstrap Framework makes it fully responsive to all screen resolutions and aspect ratios, the AS Framework allows you to customize our templates with minimum coding knowledge.<br /><br />Developed by Twitter (http://twitter.github.com/bootstrap/), Bootstrap is a library of user interface elements that will standardize the user interfaces of your Joomla! templates. Not only is this great for template developers who no longer have to develop their own interface elements but also for users who will get to enjoy a standard easy to use and graphically pleasing interface across all Joomla! templates.</p>


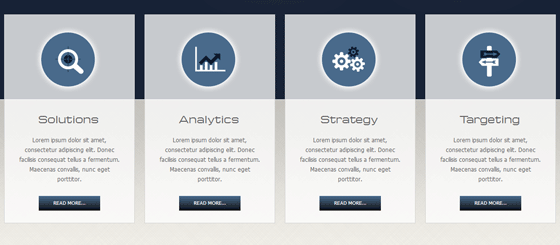
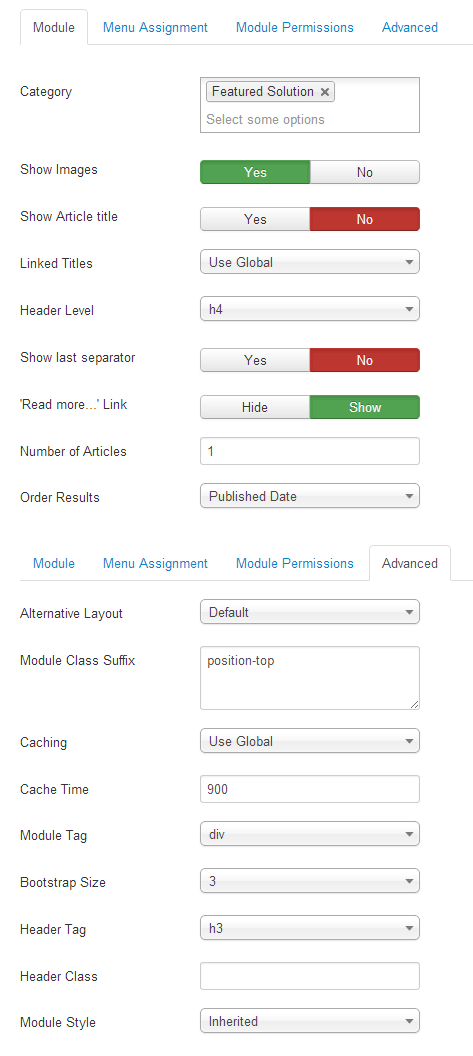
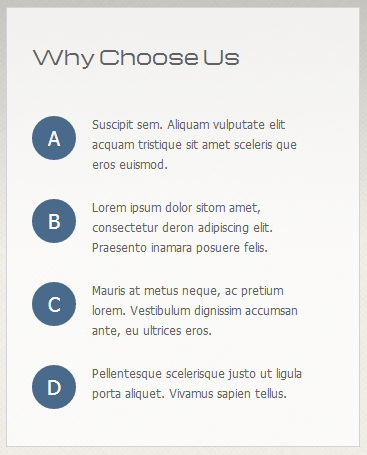
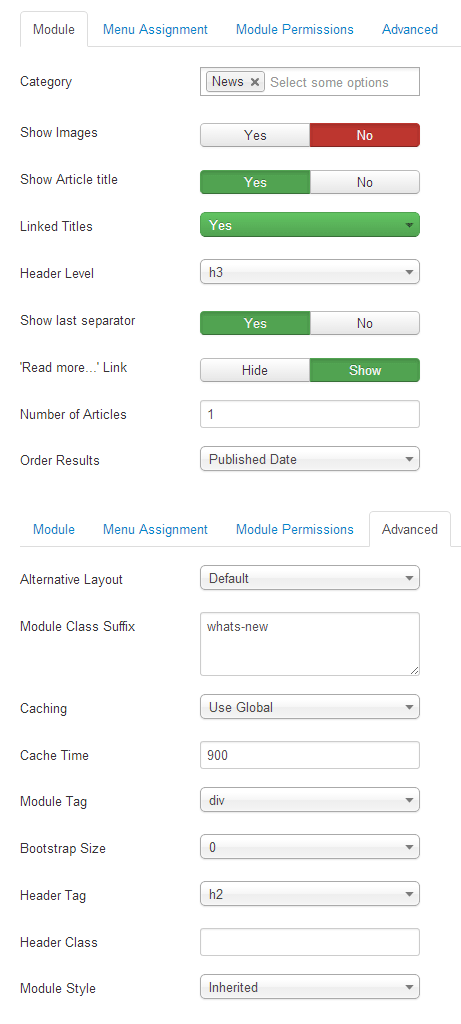
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


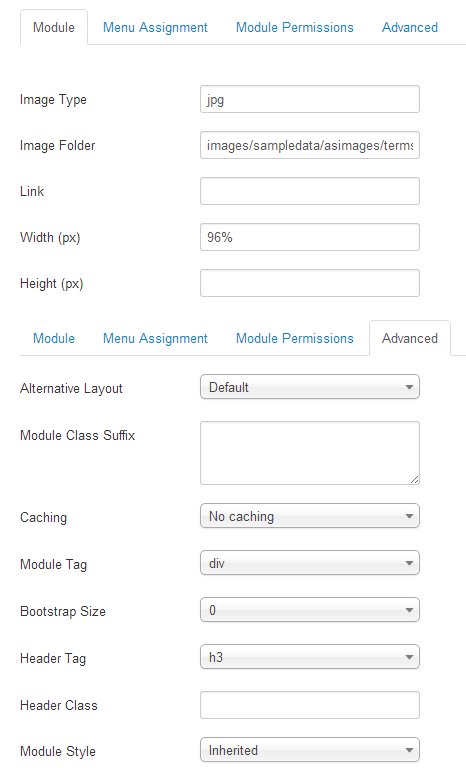
This Module displays a random image from your chosen directory.


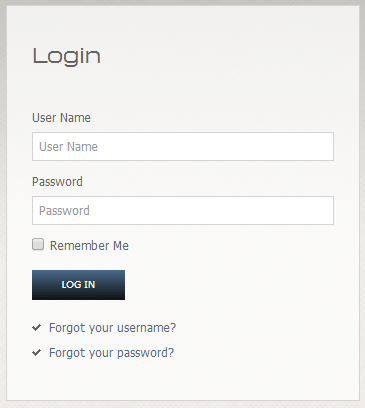
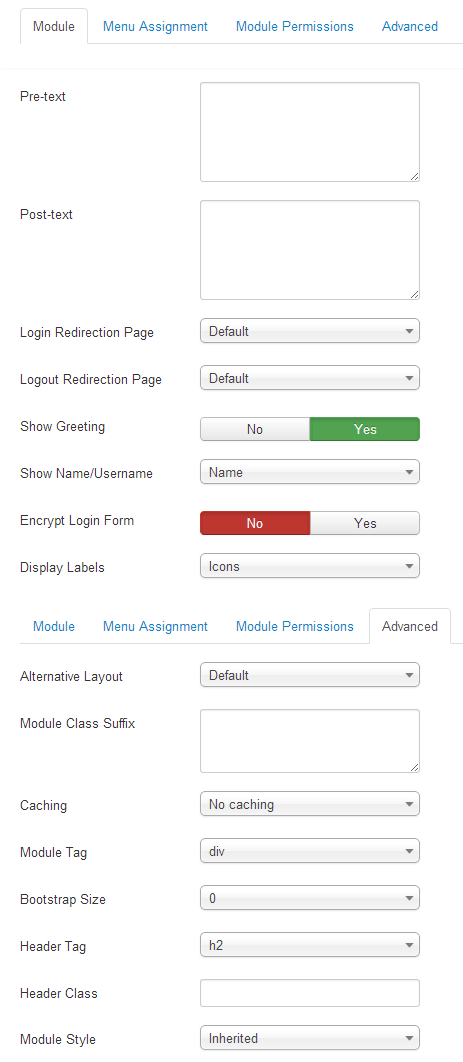
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


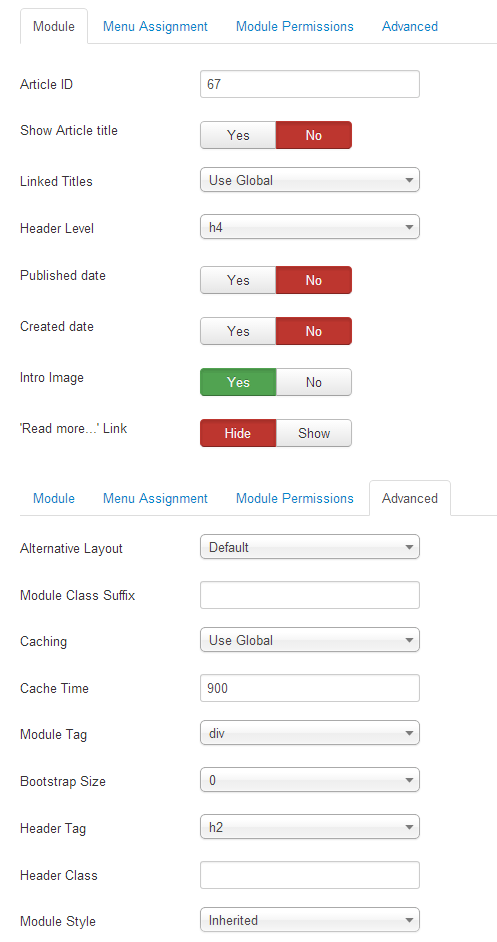
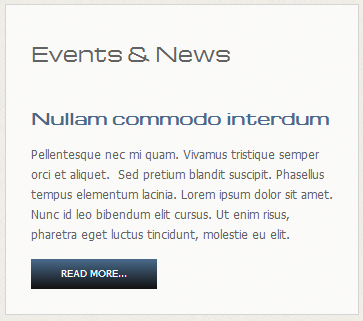
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.</p>
<p>Integer vitae lectus sollicitudin, tincidunt mi nec, ultricies ante. Vestibulum sed justo vestibulum, mollis odio sed, congue diam. Pellentesque habitant morbi tristique senectus et netus et malesuada. Suspendisse egestas ligula ante. Aliquam auctor laoreet dolor, quis eleifend nunc mollis at. Quisque vulputate libero nec mauris mattis ut mollis enim imperdiet. Vivamus interdum egestas mi sed gravida. Suspendisse molestie tincidunt consequat. Cras tincidunt tempor imperdiet</p>


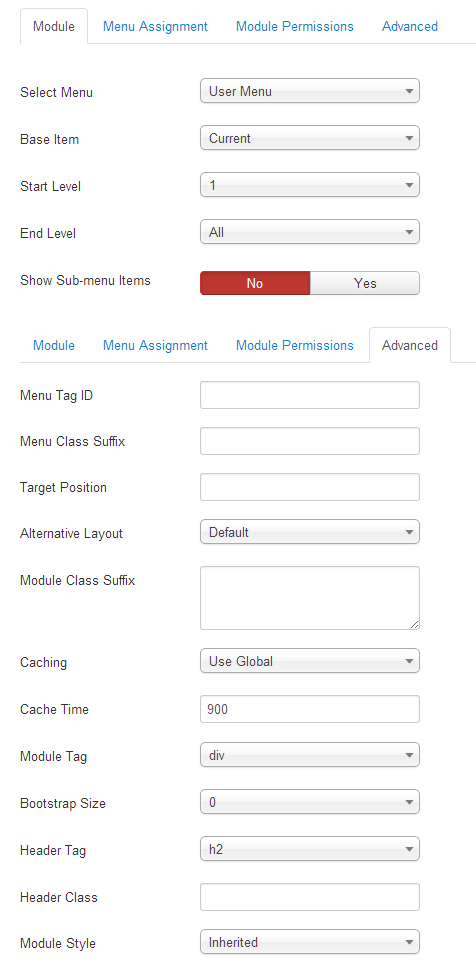
This module displays a User Menu.


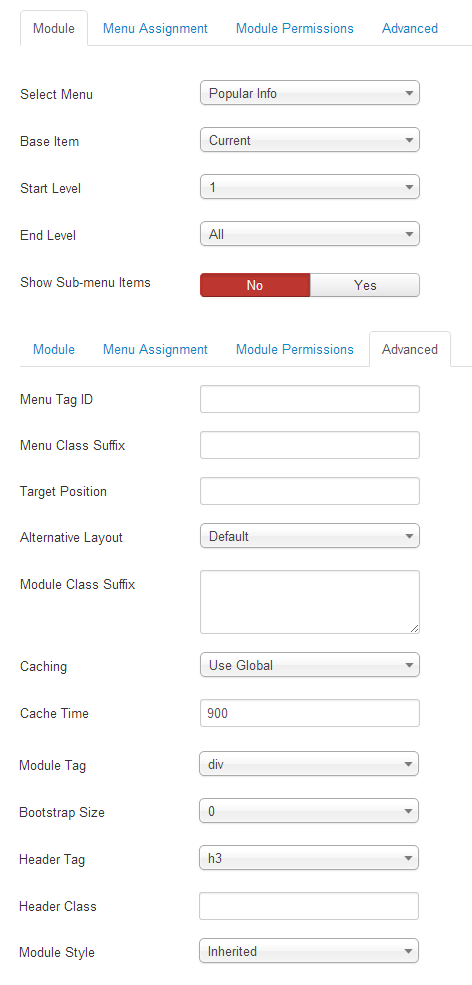
This module displays a Popular Info Menu.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Curabitur dolor massa. Donec ac est ut mauris molestie mattis non non sapien. Nullam fringilla sapien vel nulla scelerisque consequat. Donec sed tellus dolor, vitae fermentum tellus.</p>


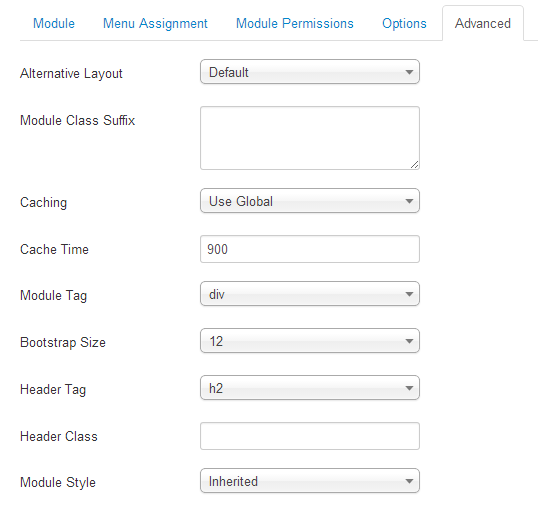
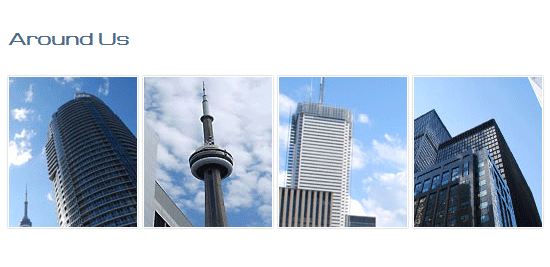
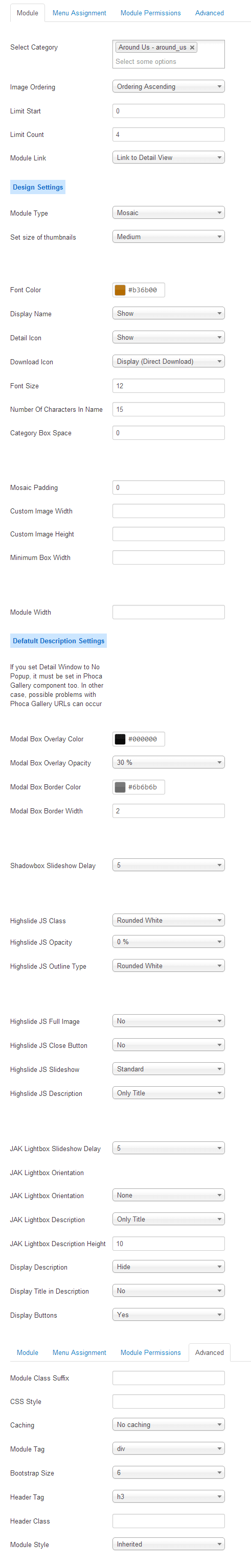
Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


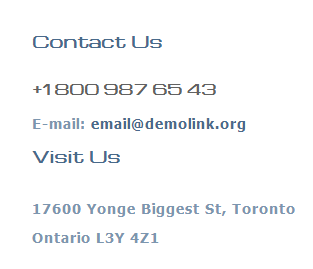
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h4 class="social">+1 800 987 65 43</h4>
<p>E-mail: email@demolink.org</p>
<h3>Visit Us</h3>
<p>17600 Yonge Biggest St, Toronto<br /> Ontario L3Y 4Z1</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="workinghours">
<li><span class="weekday">Monday:</span> 10:00am - 9:00pm</li>
<li><span class="weekday">Tuesday:</span> 10:00am - 9:00pm</li>
<li><span class="weekday">Wednesday:</span> 10:00am - 9:00pm</li>
<li><span class="weekday">Thursday:</span> 10:00am - 9:00pm</li>
<li><span class="weekday">Friday:</span> 10:00am - 9:00pm</li>
<li><span class="weekday">Saturday:</span> 10:00am - 4:00pm</li>
<li><span class="weekday">Sunday:</span> 10:00am - 4:00pm</li>
</ul>


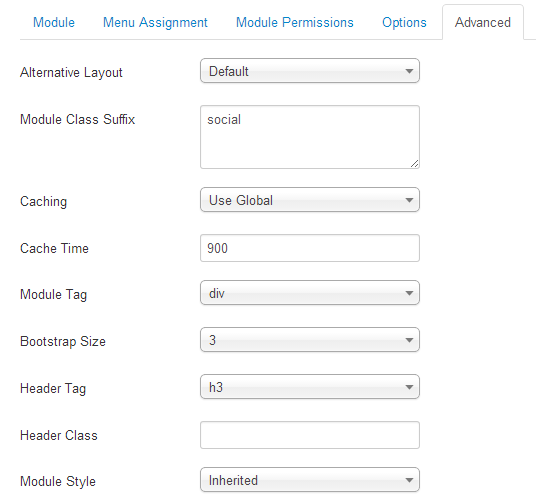
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="blockquote"> </div>
<p style="padding-right: 40px;">Proin sodales auctor ligula eget hendrerit fermentum fermentum. Morbi porttitor pharetra libero et semper. Lorem ipsum dolor sit amet. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Proin sodales auctor ligula eget hendrerit fermentum</p>


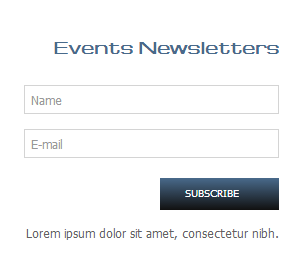
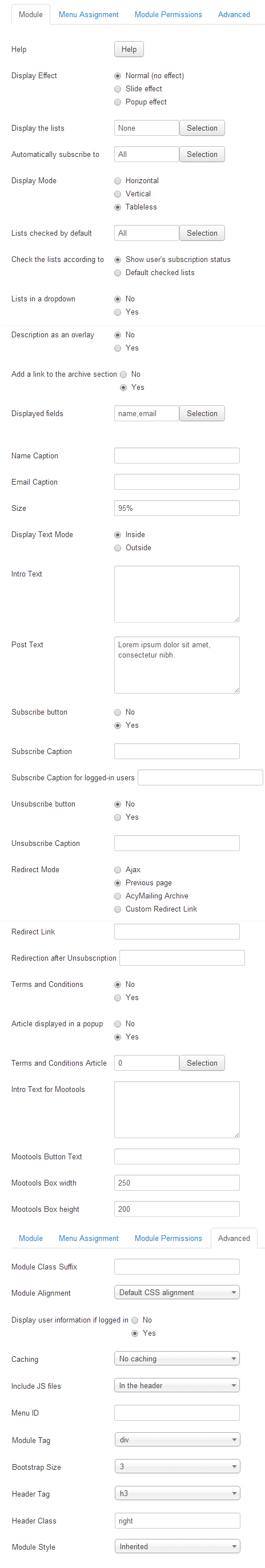
Subscribe / Unsubscribe Module for AcyMailing.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>DISCLAIMER: Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Curabitur dolor massa. Donec ac est ut mauris molestie mattis non non sapien. Nullam fringilla sapien vel nulla scelerisque consequat. Donec sed tellus dolor, vitae fermentum tellus.</p>


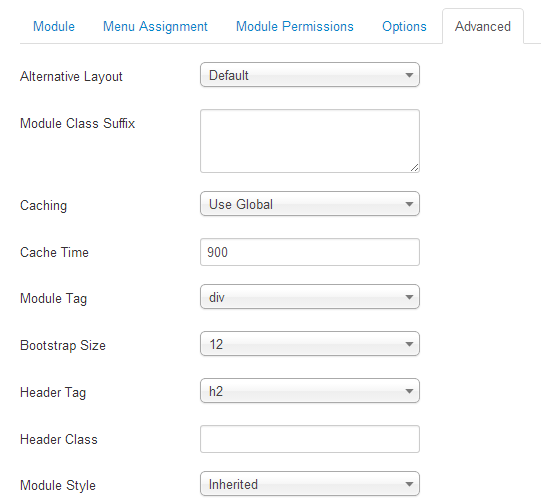
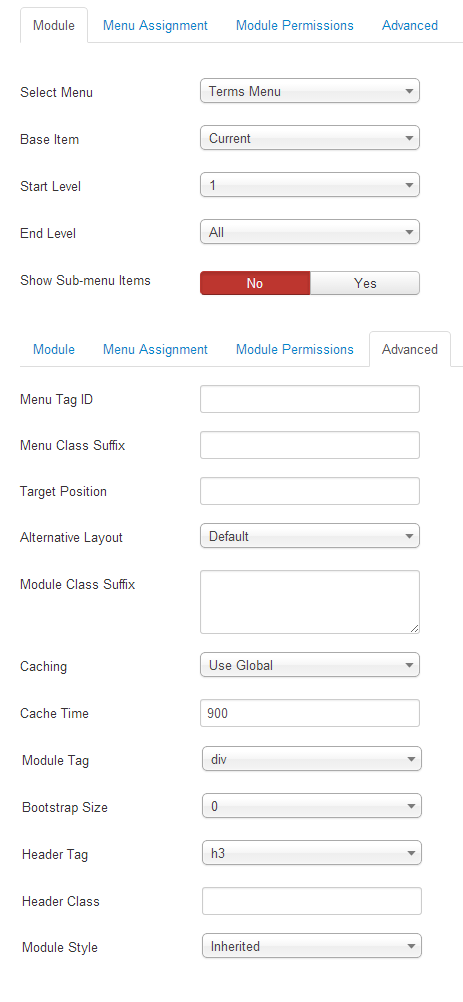
This module displays a Terms Menu.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Hi AS Team, Great!! Thank you very much ...