The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

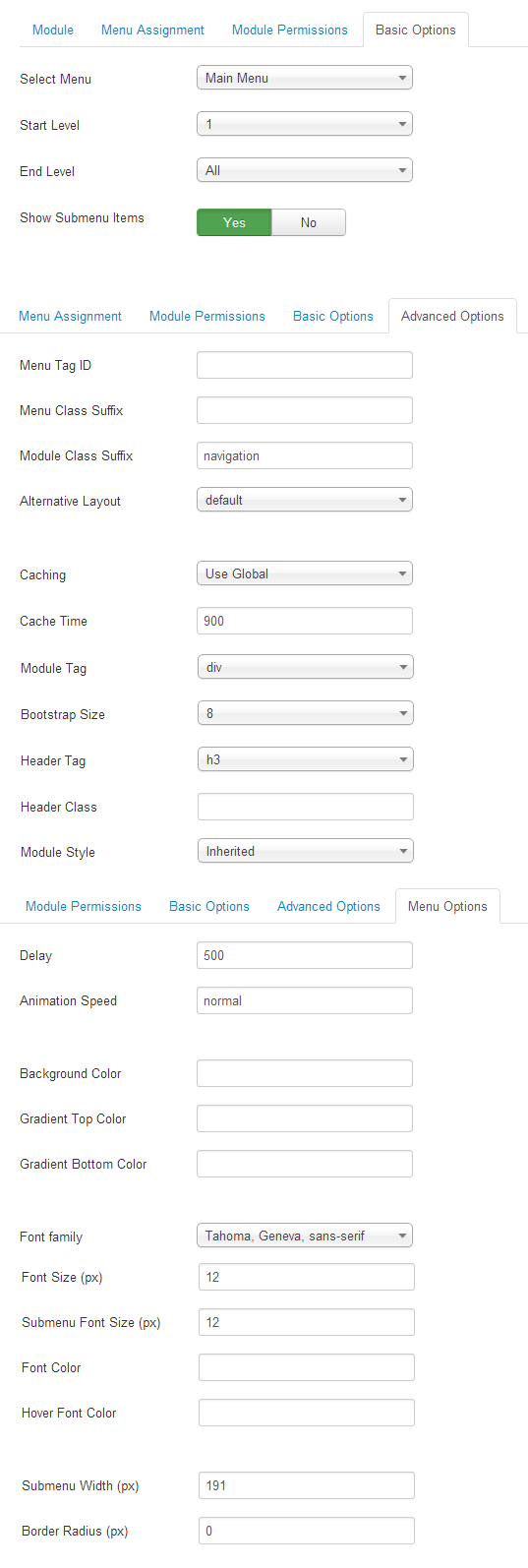
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


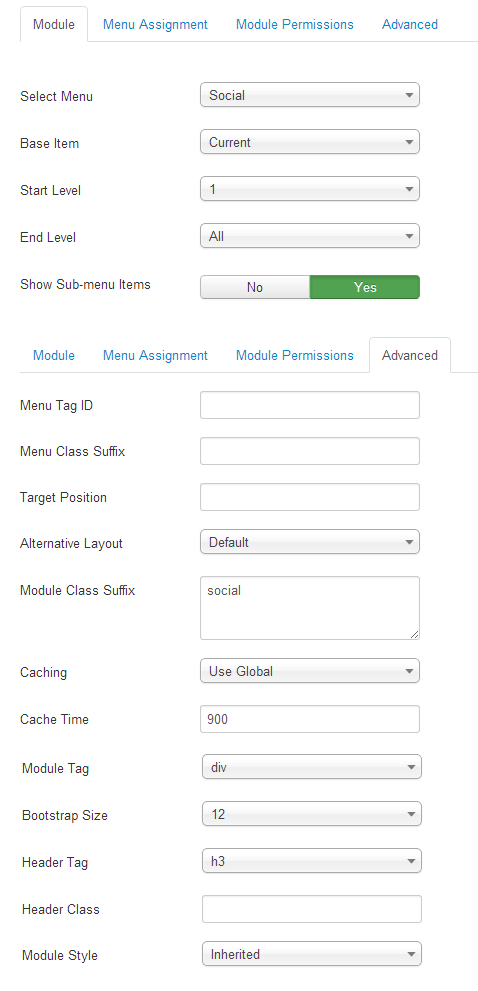
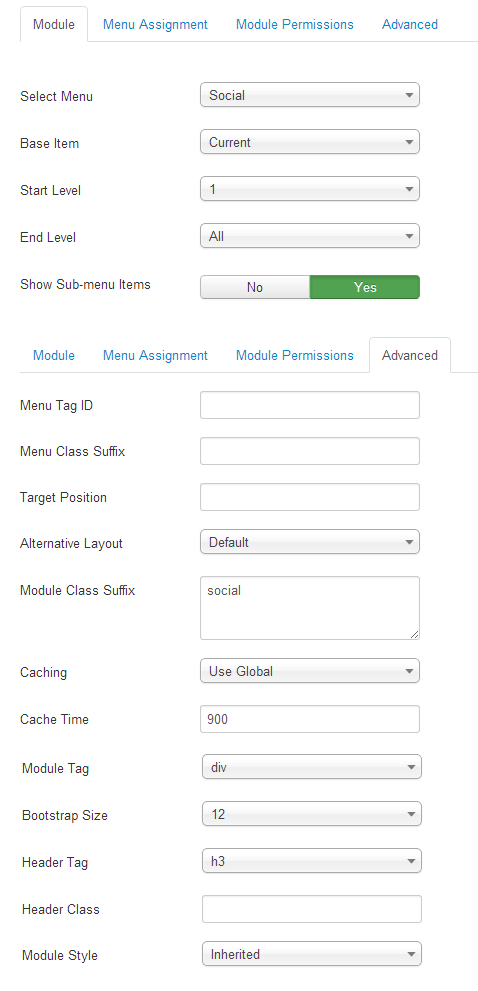
This module displays a Social Icon Menu.


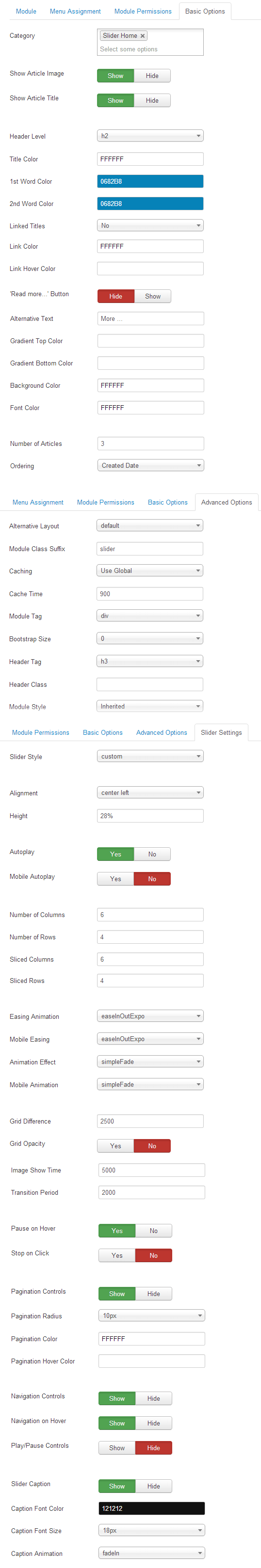
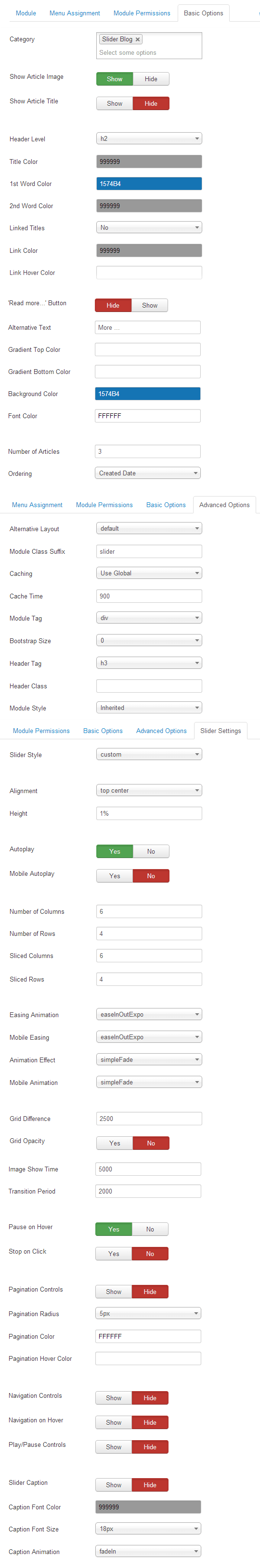
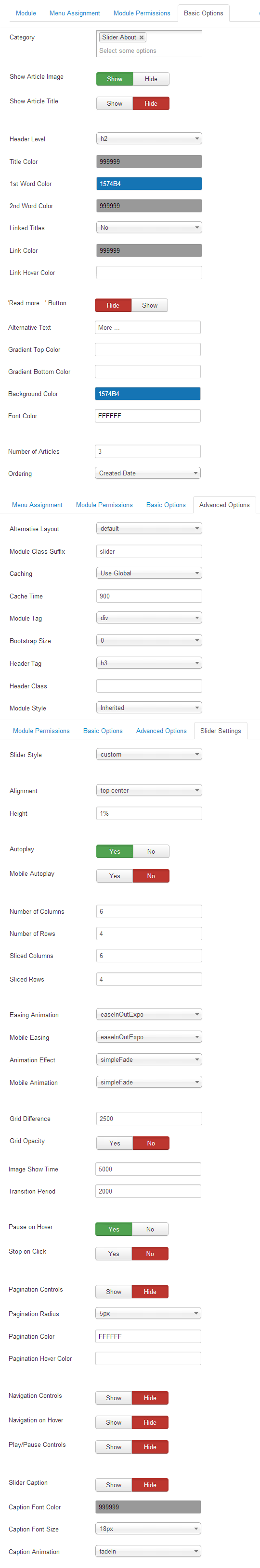
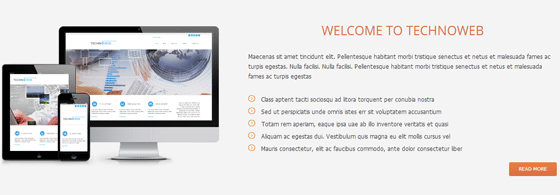
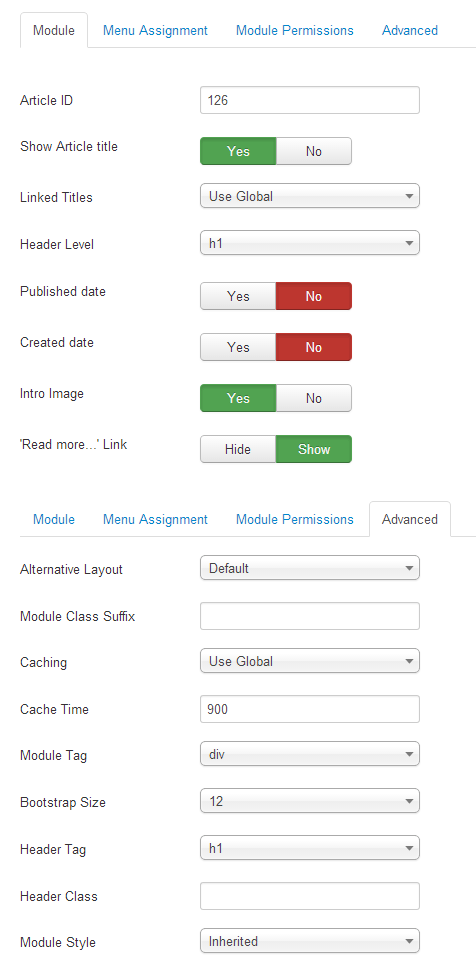
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


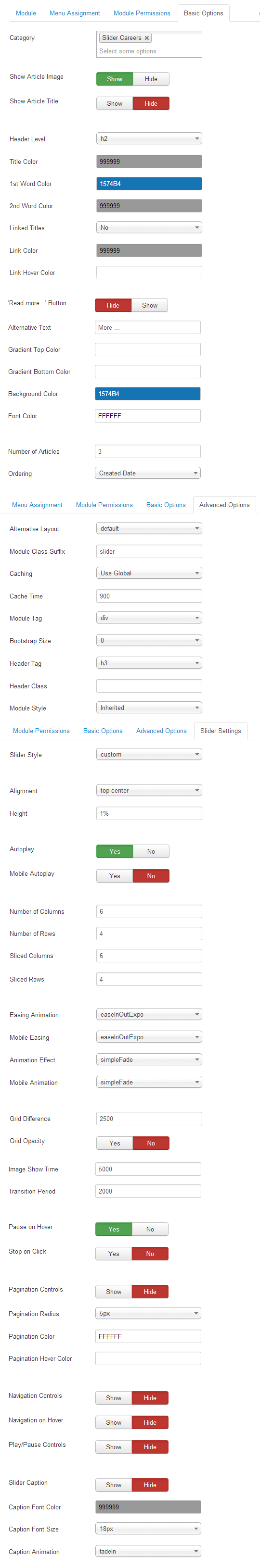
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


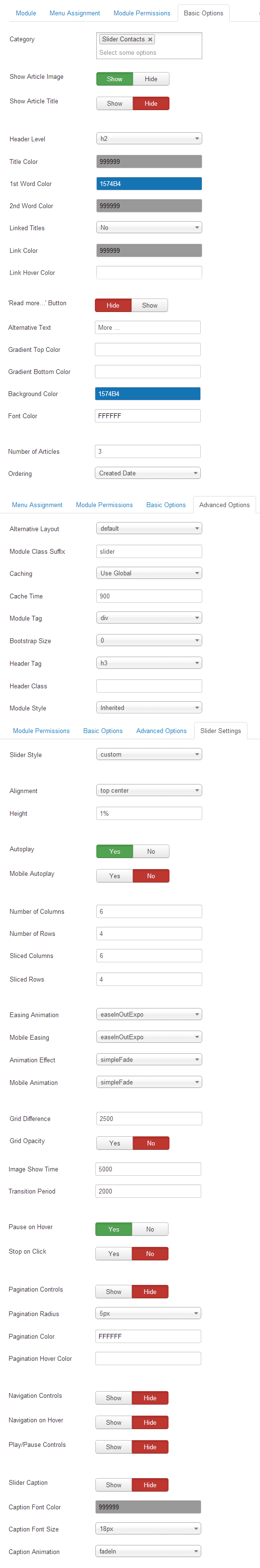
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


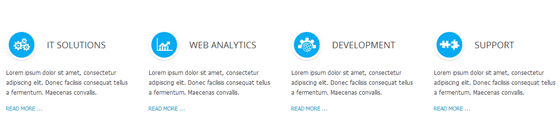
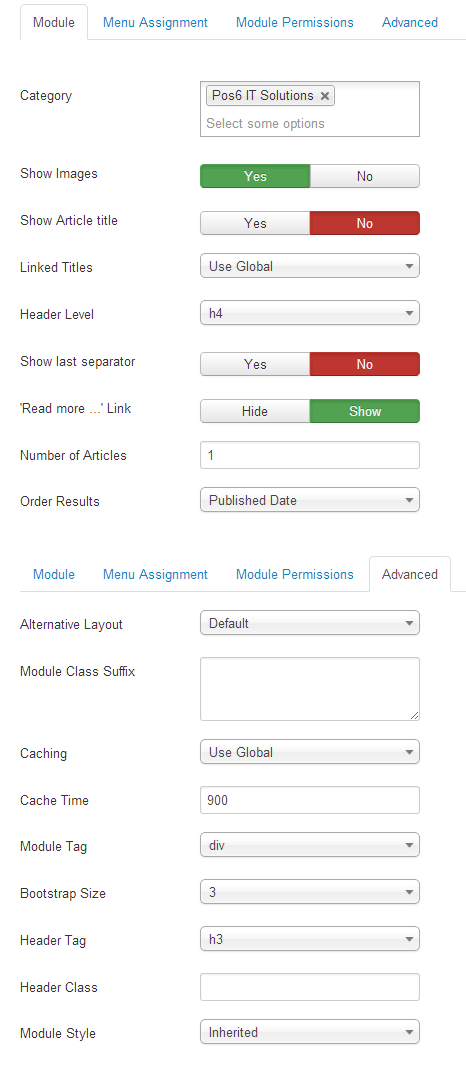
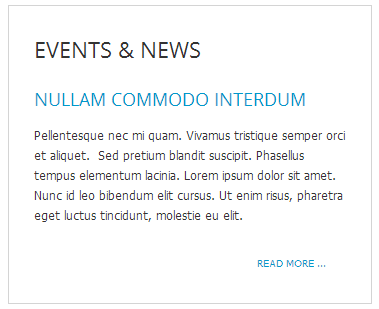
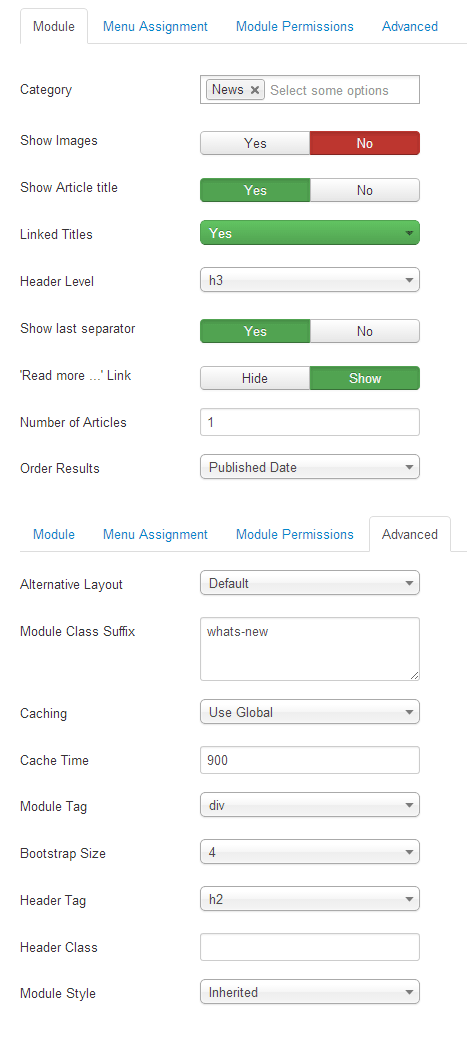
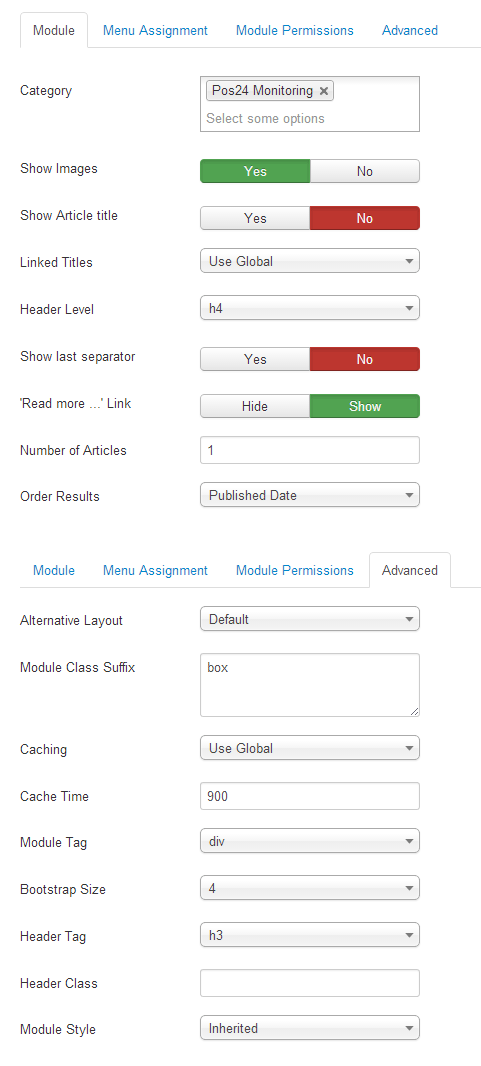
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


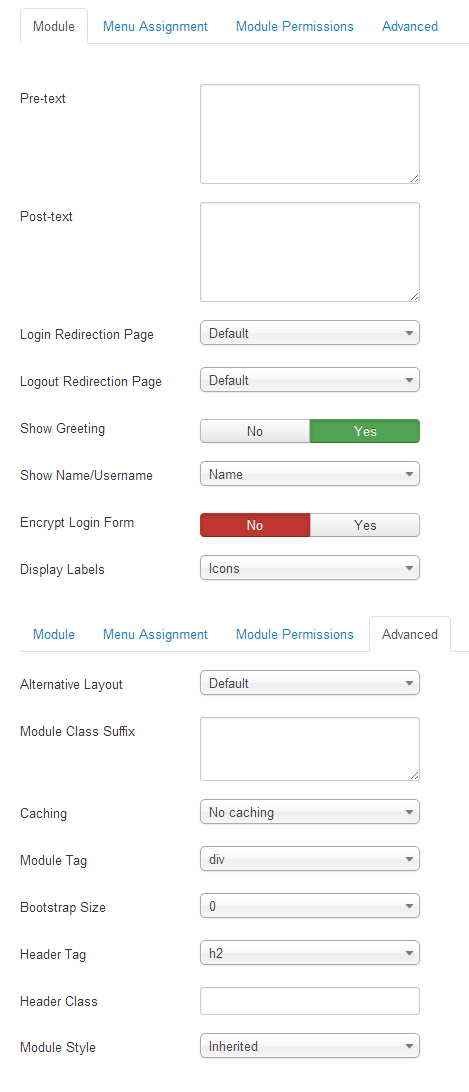
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


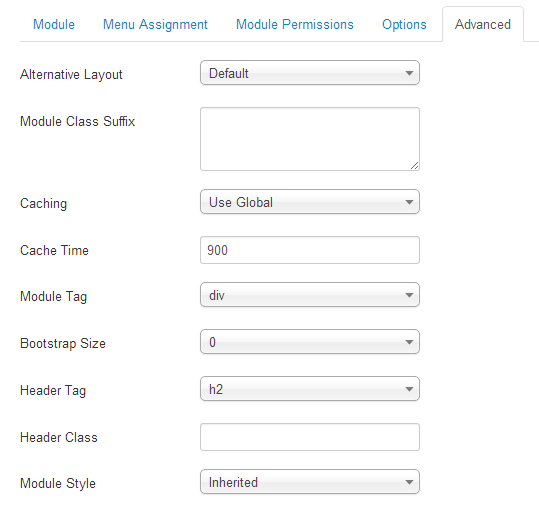
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.</p>
<p>Integer vitae lectus sollicitudin, tincidunt mi nec, ultricies ante. Vestibulum sed justo vestibulum, mollis odio sed, congue diam. Pellentesque habitant morbi tristique senectus et netus et malesuada. Suspendisse egestas ligula ante. Aliquam auctor laoreet dolor, quis eleifend nunc mollis at. Quisque vulputate libero nec mauris mattis ut mollis enim imperdiet. Vivamus interdum egestas mi sed gravida. Suspendisse molestie tincidunt consequat. Cras tincidunt tempor imperdiet</p>


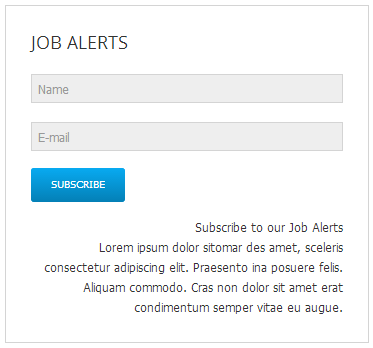
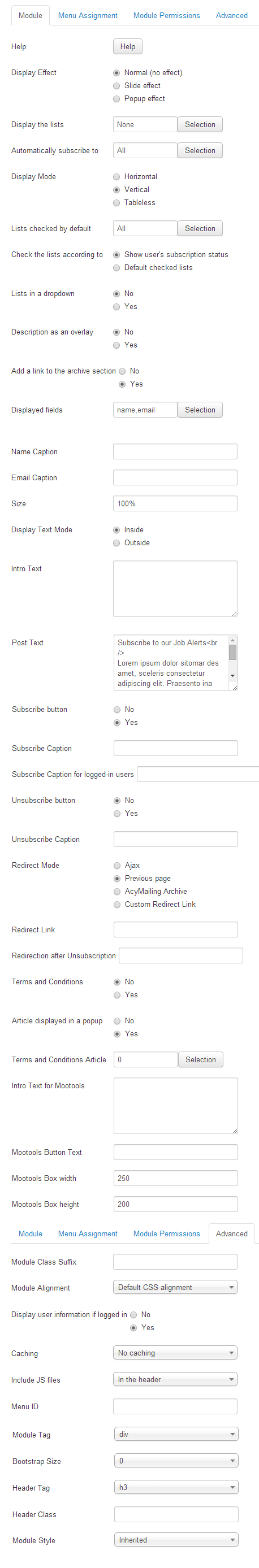
Subscribe / Unsubscribe Module for AcyMailing.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue, turpis nibh varius lectus, vitae vehicula quam lorem et turpis. In hac habitasse platea dictumst.</p>


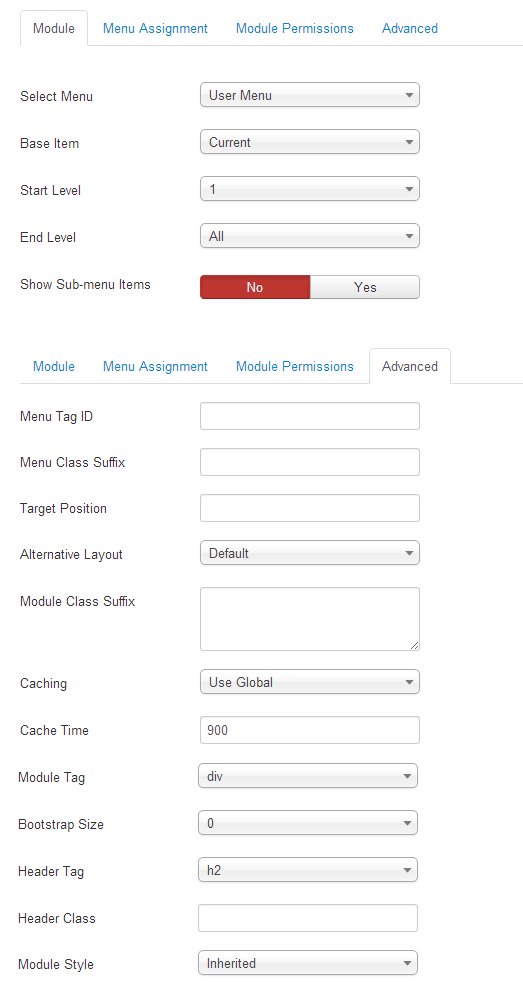
This module displays a User Menu.


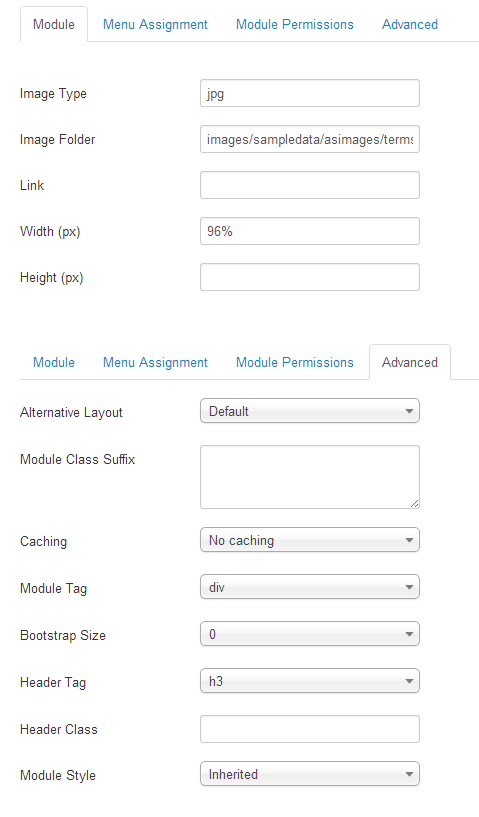
This Module displays a random image from your chosen directory.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h2>You Have To Know</h2>
<p>Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Curabitur dolor massa. Donec ac est ut mauris molestie mattis non non sapien. Nullam fringilla sapien vel nulla scelerisque consequat. Donec sed tellus dolor, vitae fermentum tellus.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
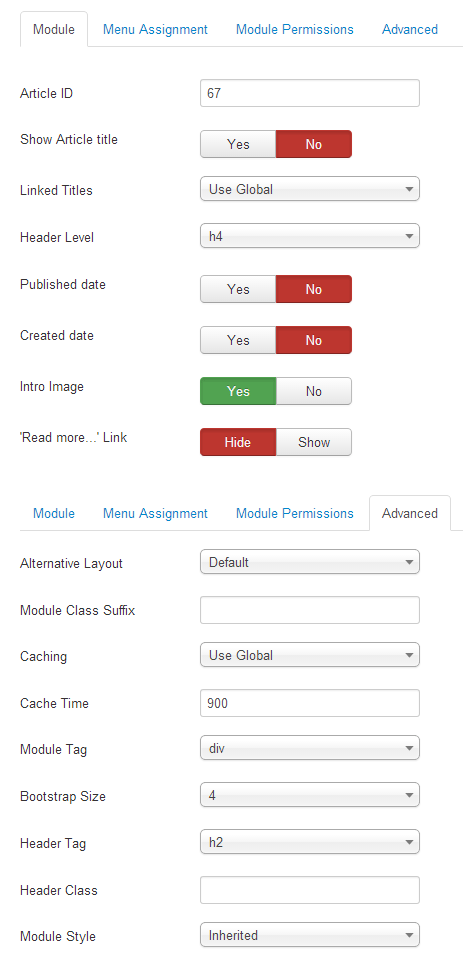
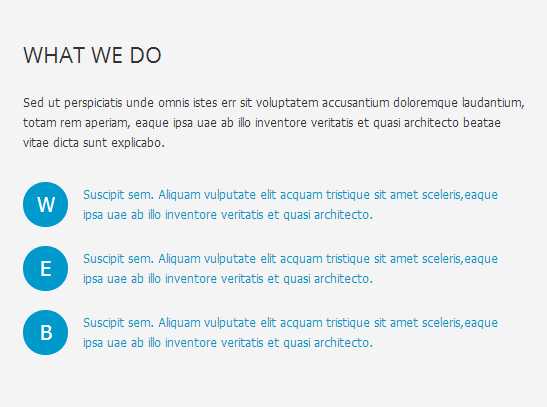
<h2>What We Do</h2>
<p>Sed ut perspiciatis unde omnis istes err sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa uae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.</p>
<p class="blocknumber"><span class="blocknumber">W</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. </a></p>
<p class="blocknumber"><span class="blocknumber">E</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto.</a></p>
<p class="blocknumber"><span class="blocknumber">B</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. </a></p>


This Module displays a random image from your chosen directory.


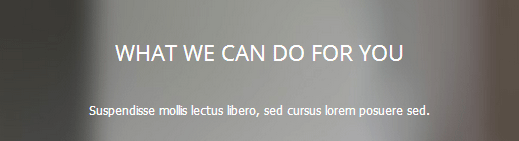
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Suspendisse mollis lectus libero, sed cursus lorem posuere sed.</p>


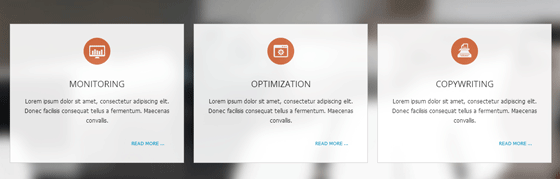
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


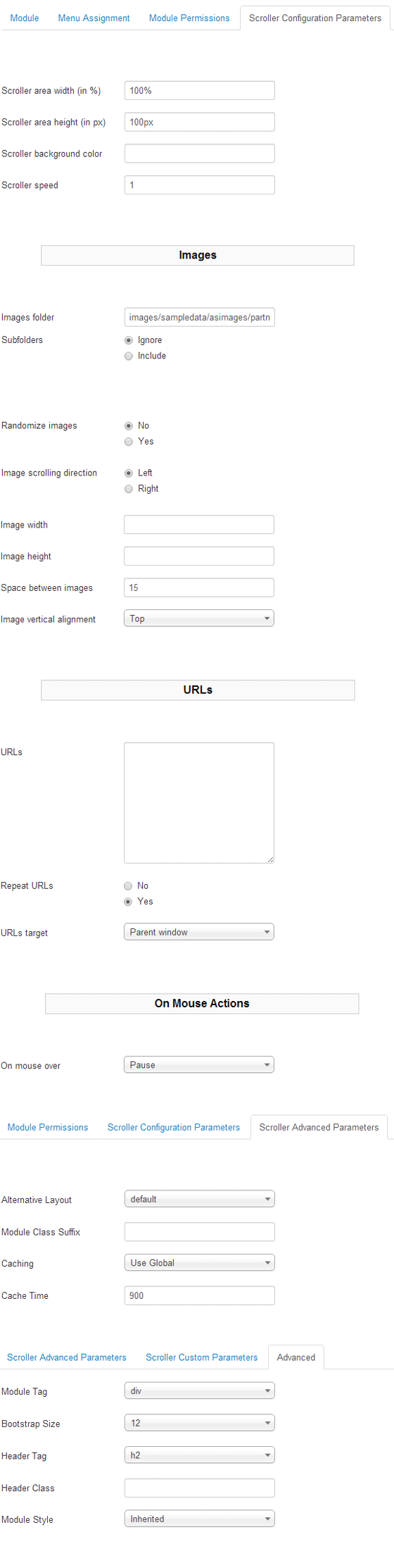
The AS Scroller Module will display horizontal image scroller for one or more images.


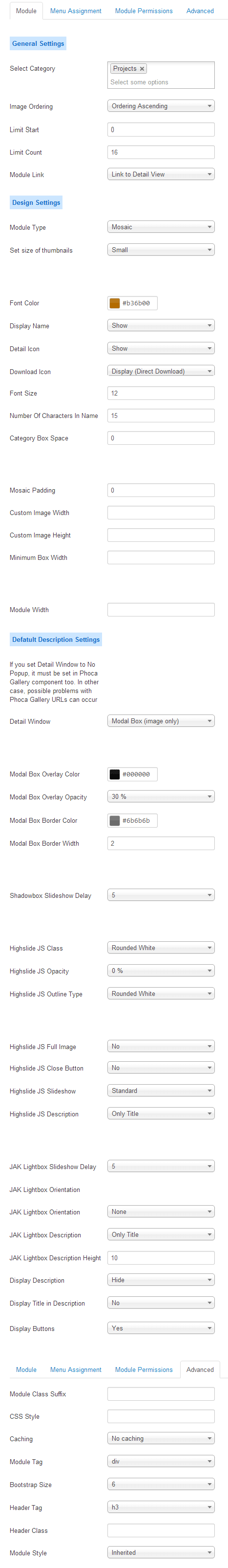
Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul>
<li><a href="#">About Us </a></li>
<li><a href="#">Clients </a></li>
<li><a href="#">Presentation </a></li>
<li><a href="#">Support </a></li>
<li><a href="#">Schedule </a></li>
<li><a href="#">Business Planning </a></li>
<li><a href="#">Team Job </a></li>
</ul>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul>
<li><a href="#">Home Page</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Special Services</a></li>
<li><a href="#">Latest Projects</a></li>
<li><a href="#">Our Blog</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Site Map</a></li>
</ul>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul>
<li><a href="#">Web Development </a></li>
<li><a href="#">IT Solution </a></li>
<li><a href="#">Presentation </a></li>
<li><a href="#">Technical Support </a></li>
<li><a href="#">Premium Services </a></li>
<li><a href="#">Web Analytics </a></li>
<li><a href="#">Business Strategy </a></li>
</ul>


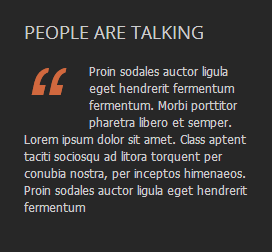
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="blockquote"> </div>
<p style="padding-right: 40px;">Proin sodales auctor ligula eget hendrerit fermentum fermentum. Morbi porttitor pharetra libero et semper. Lorem ipsum dolor sit amet. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Proin sodales auctor ligula eget hendrerit fermentum</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<h4>Toll Free: 1 800 987 65 43</h4>
<p>E-mail: email@demolink.org</p>
<h3>Our Address</h3>
<p>17600 Yonge Biggest St, Toronto<br /> Ontario L3Y 4Z1</p>


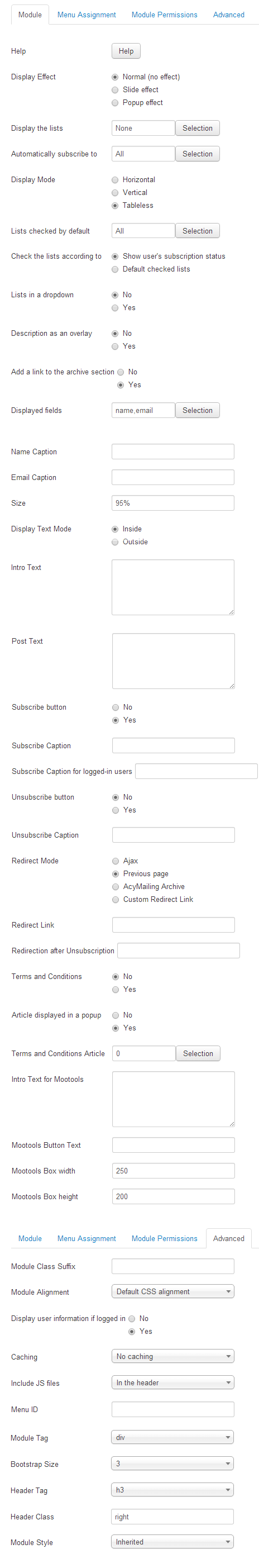
Subscribe / Unsubscribe Module for AcyMailing.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>DISCLAIMER: Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor.</p>


This module displays a Social Icon Menu.


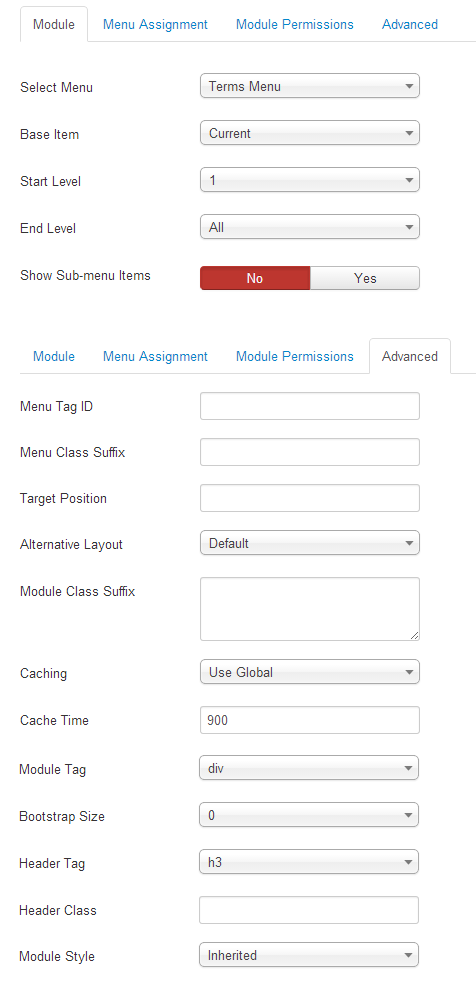
This module displays a Terms Menu.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Hello How can I update my template to the latest version? Does this version still support Jommla 3.10? So I could update the template before I upgrade from Jommla 3.10 to 4. Is it possible to delete the database table of the incompatible extension first and then remove the extension itself? Best regards ...