Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check our Parameters Page for all modulepositions.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for some of Articles and Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

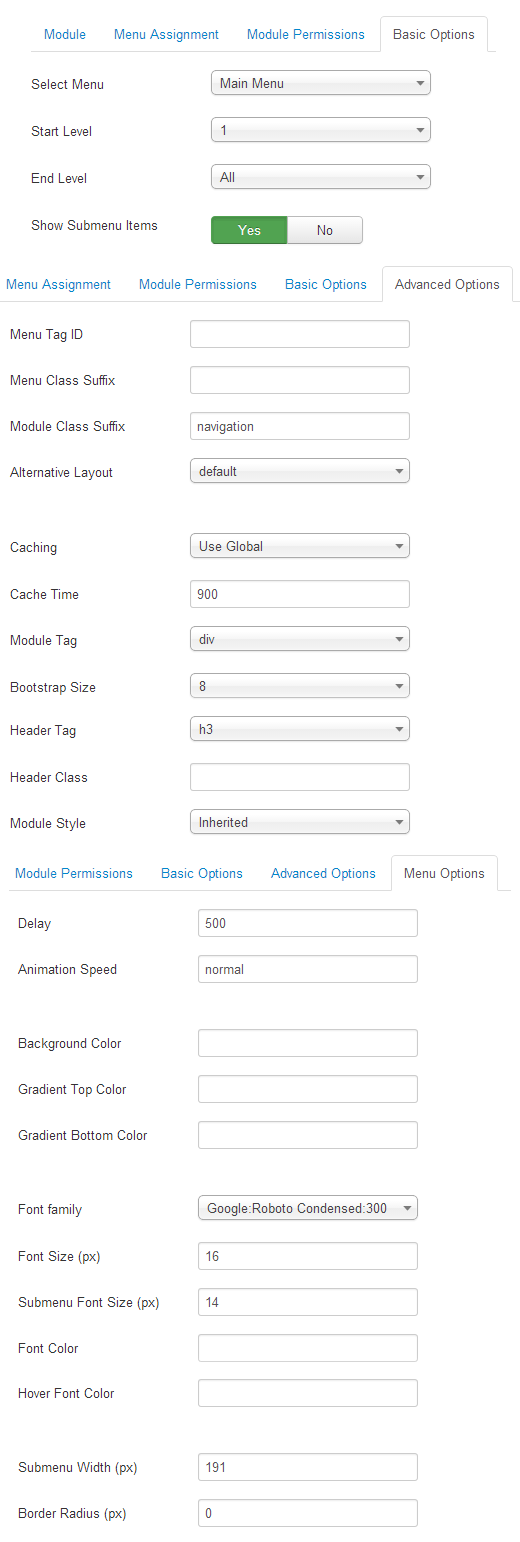
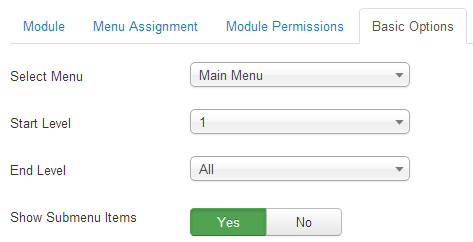
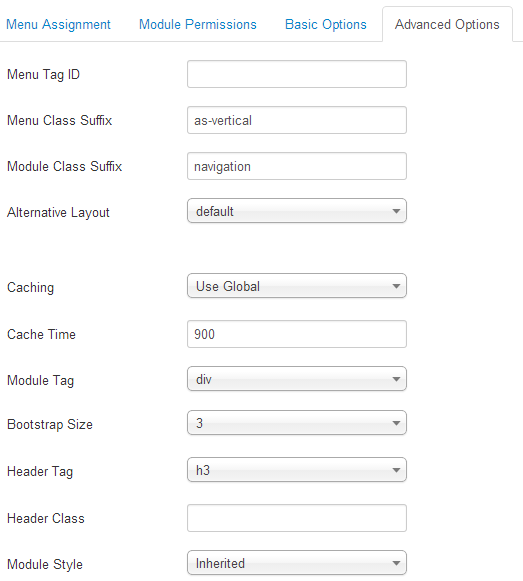
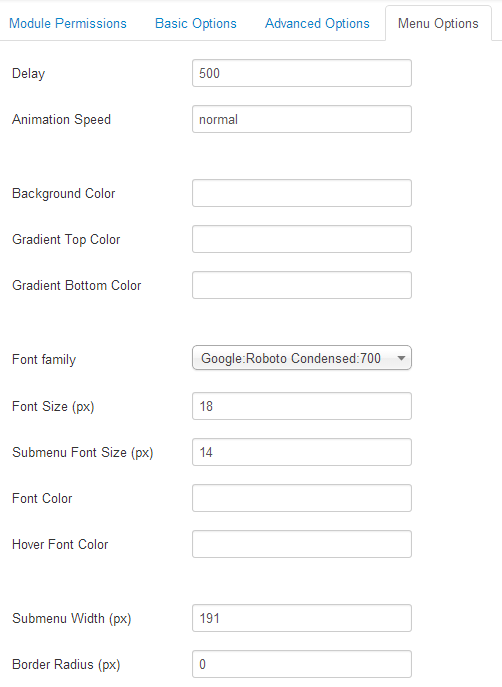
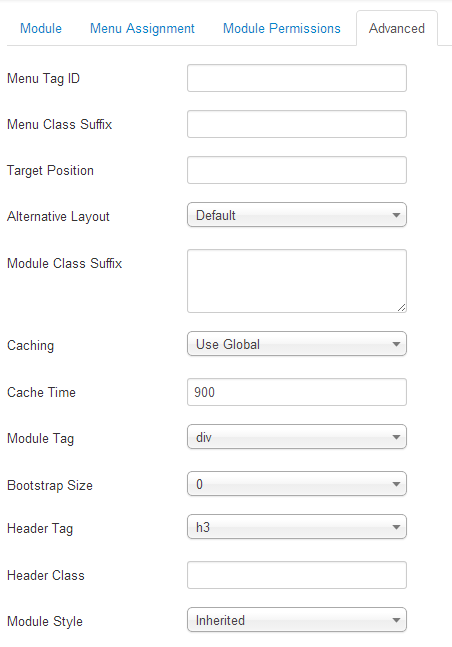
The Main Menu module is a responsive module for showing a main Joomla! template menu on mobile, tablet or desktop devices. The extension is based on jQuery technology and can be customized using the menu Advanced Configuration Parameters. It is included in the free and premium download packages.


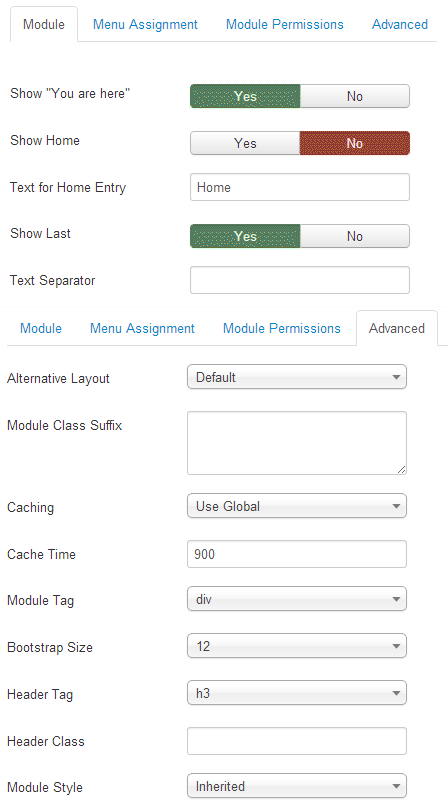
This Module displays the Breadcrumbs.


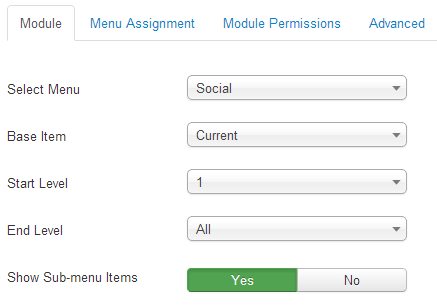
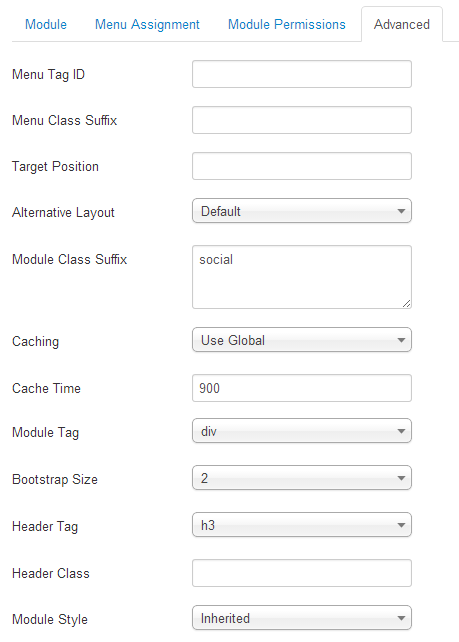
This Module displays the Social icon menu.



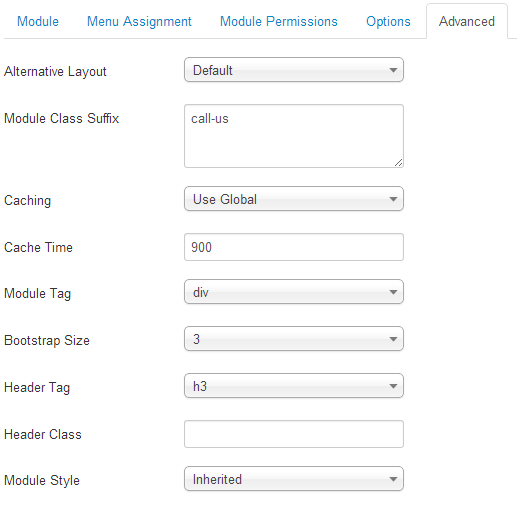
This Module displays the Costum HTML.
Source exemple:
<p>CALL US: 1 234 567 8910</p>


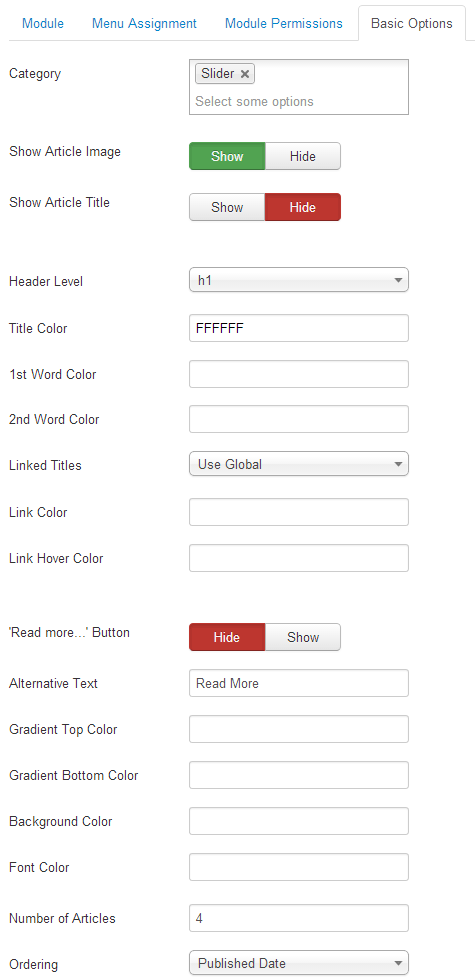
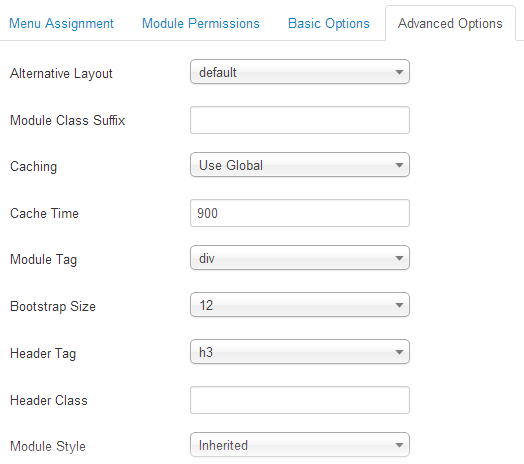
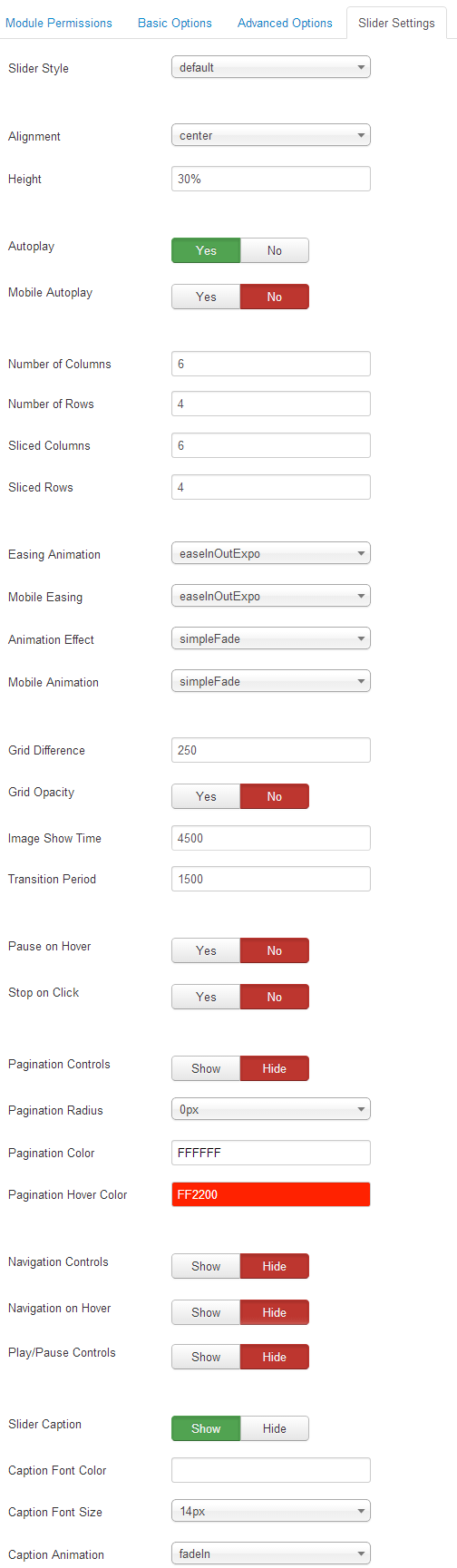
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.




The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.




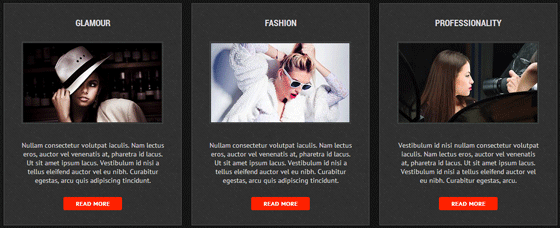
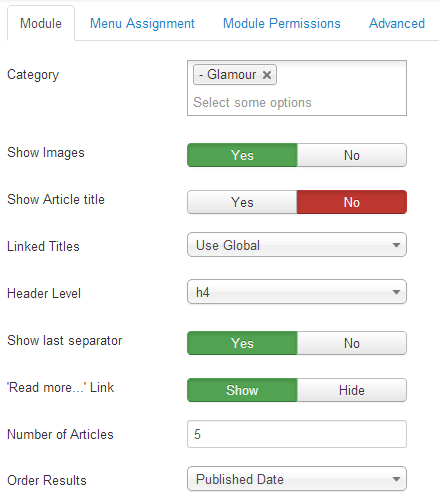
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.



The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.



This Module displays the Costum HTML .
Source exemple:
<p>Nulla aliquet libero ut enim ultrices rutrum. Vivamus libero justo, congue in varius id, pretium quis magna. Ut at erat eu quam aliquam ultricies ut cursus velit. Nullam velit odio, adipiscing vel eleifend ac, tempor nec felis. Fusce vitae luctus nunc. Etiam vel tellus ut lorem cursus pharetra. Nam eu ipsum est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vel condimentum dui. Mauris lobortis, ipsum vel volutpat ultricies, lorem velit sollicitudin eros, a convallis lectus erat ut risus. Nam vel nibh et dui.</p>


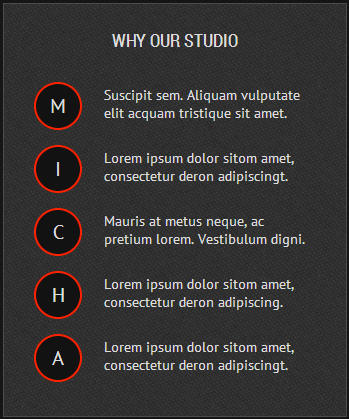
This Module displays the Costum HTML.
Source exemple:
<p class="blocknumber"><span class="blocknumber">M</span>Suscipit sem. Aliquam vulputate elit acquam tristique sit amet.</p>
<p class="blocknumber"><span class="blocknumber">I</span>Lorem ipsum dolor sitom amet, consectetur deron adipiscingt.</p>
<p class="blocknumber"><span class="blocknumber">C</span>Mauris at metus neque, ac pretium lorem. Vestibulum digni.</p>
<p class="blocknumber"><span class="blocknumber">H</span>Lorem ipsum dolor sitom amet, consectetur deron adipiscing.</p>
<p class="blocknumber"><span class="blocknumber">A</span>Lorem ipsum dolor sitom amet, consectetur deron adipiscingt.</p>


This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.



This Module displays the Costum HTML.
Source exemple:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam. Proin sodales auctor ligula eget hendrerit fermentum fermentum. Morbi porttitor pharetra libero et semper. Class aptent taciti sociosqu ad litora torquen.</p>


This Module displays the Costum HTML.
Source exemple:
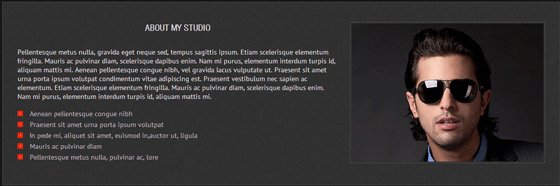
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh.</p>


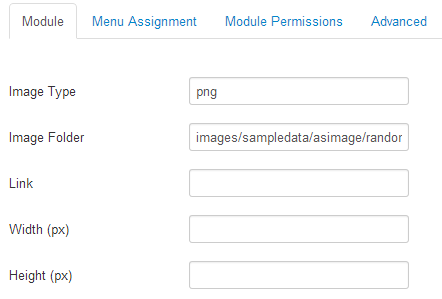
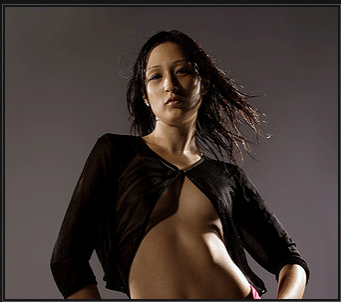
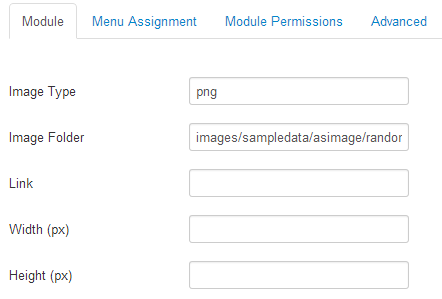
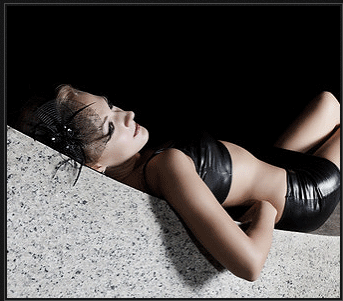
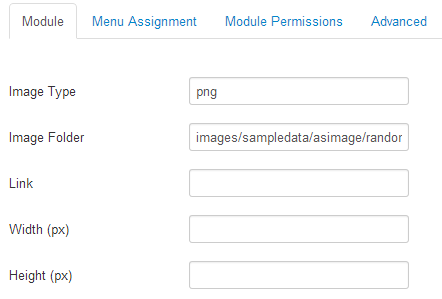
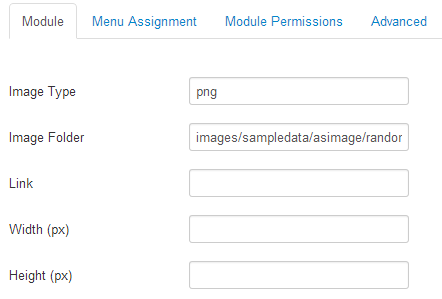
This Module displays a random image from your chosen directory.



This Module displays a random image from your chosen directory.



This Module displays a random image from your chosen directory .



This Module displays a random image from your chosen directory.



This Module displays the Costum HTML.
Source exemple:
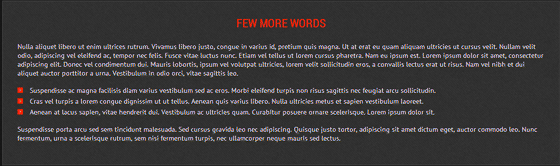
<p>Nulla aliquet libero ut enim ultrices rutrum. Vivamus libero justo, congue in varius id, pretium quis magna. Ut at erat eu quam aliquam ultricies ut cursus velit. Nullam velit odio, adipiscing vel eleifend ac, tempor nec felis. Fusce vitae luctus nunc. Etiam vel tellus ut lorem cursus pharetra. Nam eu ipsum est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vel condimentum dui. Mauris lobortis, ipsum vel volutpat ultricies, lorem velit sollicitudin eros, a convallis lectus erat ut risus. Nam vel nibh et dui aliquet auctor porttitor a urna. Vestibulum in odio orci, vitae sagittis leo.</p>
<ul>
<li>Suspendisse ac magna facilisis diam varius vestibulum sed ac eros. Morbi eleifend turpis non risus sagittis nec feugiat arcu sollicitudin.</li>
<li>Cras vel turpis a lorem congue dignissim ut ut tellus. Aenean quis varius libero. Nulla ultricies metus et sapien vestibulum laoreet.</li>
<li>Aenean at lacus sapien, vitae hendrerit dui. Vestibulum ac ultricies quam. Curabitur posuere ornare scelerisque. Lorem ipsum dolor sit.</li>
</ul>
<p>Suspendisse porta arcu sed sem tincidunt malesuada. Sed cursus gravida leo nec adipiscing. Quisque justo tortor, adipiscing sit amet dictum eget, auctor commodo leo. Nunc fermentum, urna a scelerisque rutrum, sem nisi fermentum turpis, nec ullamcorper neque mauris sed lectus.</p>


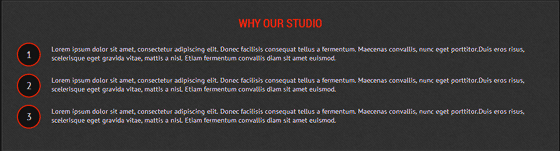
This Module displays the Costum HTML.
Source exemple:
<p class="blocknumber"><span class="blocknumber">1</span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec facilisis consequat tellus a fermentum. Maecenas convallis, nunc eget porttitor.Duis eros risus, scelerisque eget gravida vitae, mattis a nisl. Etiam fermentum convallis diam sit amet euismod.</p>
<p class="blocknumber"><span class="blocknumber">2</span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec facilisis consequat tellus a fermentum. Maecenas convallis, nunc eget porttitor.Duis eros risus, scelerisque eget gravida vitae, mattis a nisl. Etiam fermentum convallis diam sit amet euismod.</p>
<p class="blocknumber"><span class="blocknumber">3</span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec facilisis consequat tellus a fermentum. Maecenas convallis, nunc eget porttitor.Duis eros risus, scelerisque eget gravida vitae, mattis a nisl. Etiam fermentum convallis diam sit amet euismod.</p>


This Module displays the Costum HTML .
Source exemple:
<p>Nulla aliquet libero ut enim ultrices rutrum. Vivamus libero justo, congue in varius id, pretium quis magna. Ut at erat eu quam aliquam ultricies ut cursus velit. Nullam velit odio, adipiscing vel eleifend ac, tempor nec felis. Fusce vitae luctus nunc. Etiam vel tellus ut lorem cursus pharetra. Nam eu ipsum est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vel condimentum dui. Mauris lobortis, ipsum vel volutpat ultricies, lorem velit sollicitudin eros, a convallis lectus erat ut risus. Nam vel nibh et dui aliquet auctor porttitor a urna.</p>
<ul>
<li>Suspendisse ac magna facilisis diam varius vestibulum sed ac eros. Morbi eleifend turpis non risus sagittis nec feugiat arcu sollicitudin.</li>
<li>Cras vel turpis a lorem congue dignissim ut ut tellus. Aenean quis varius libero. Nulla ultricies metus et sapien vestibulum laoreet.</li>
<li>Aenean at lacus sapien, vitae hendrerit dui. Vestibulum ac ultricies quam. Curabitur posuere ornare scelerisque. Lorem ipsum dolor sit.</li>
</ul>
<p>Suspendisse porta arcu sed sem tincidunt malesuada. Sed cursus gravida leo nec adipiscing. Quisque justo tortor, adipiscing sit amet dictum eget, auctor commodo leo. Nunc fermentum.</p>


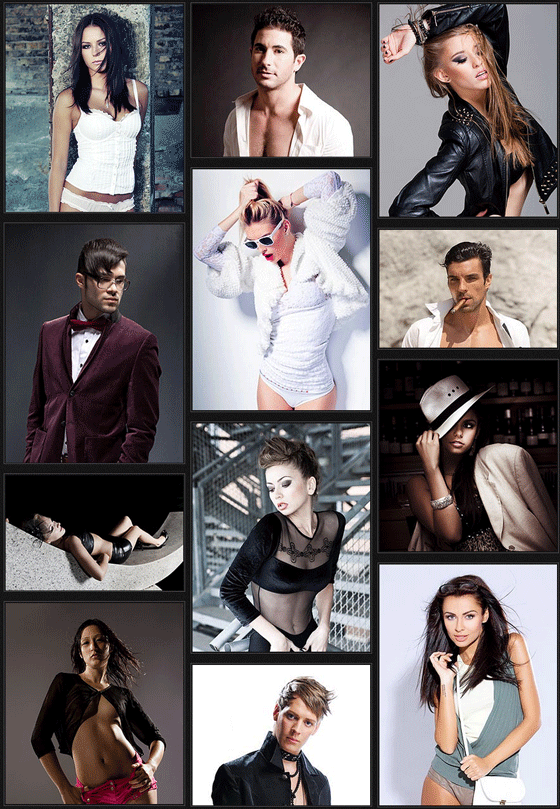
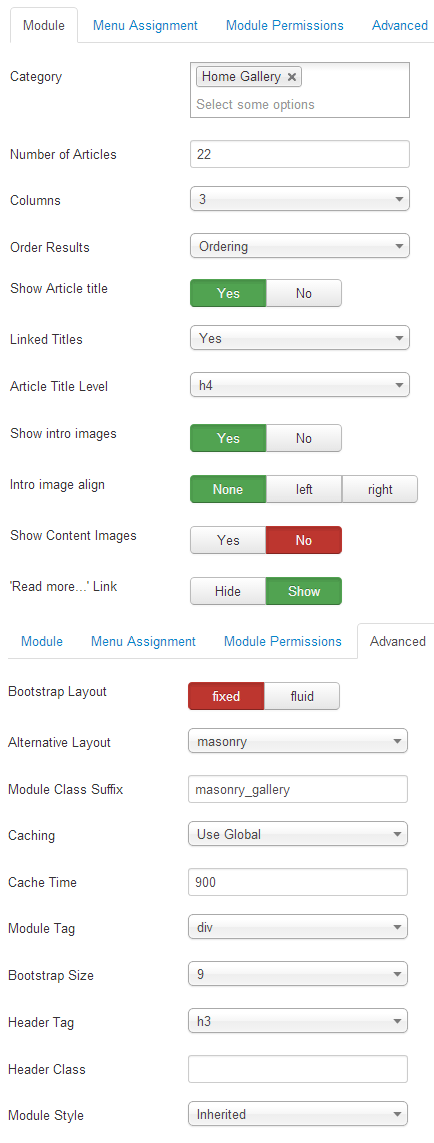
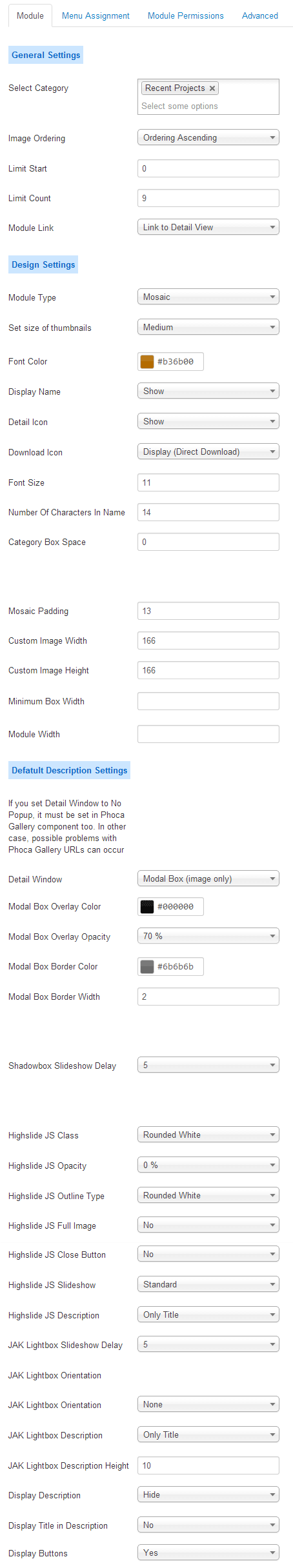
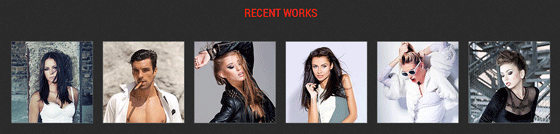
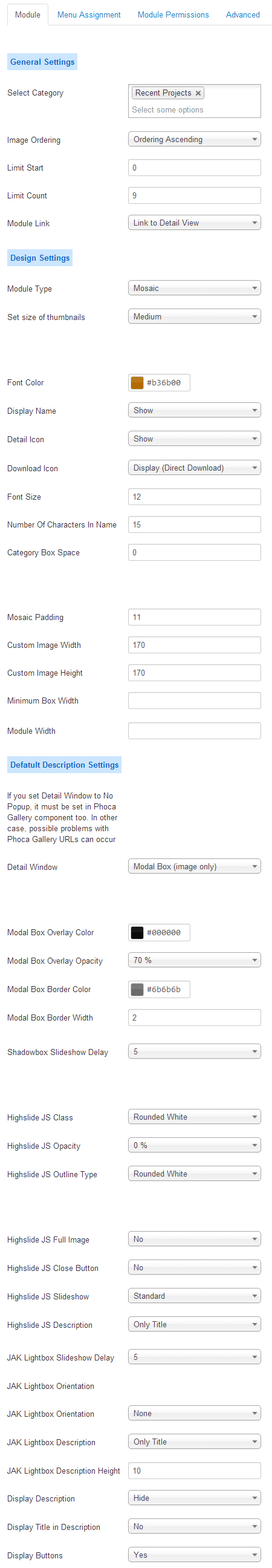
Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.



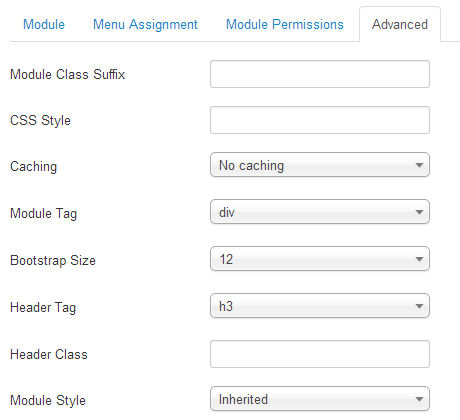
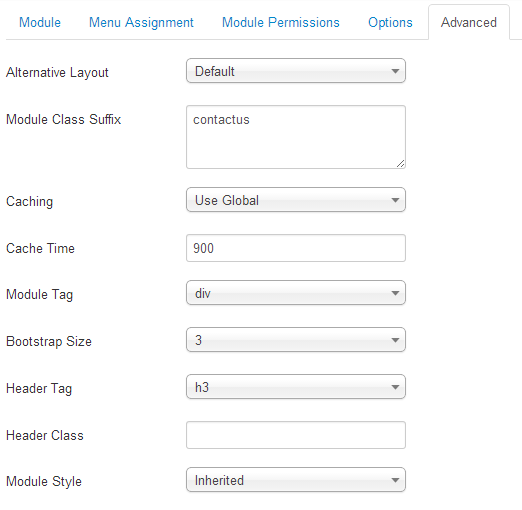
This Module displays the Costum HTML.
Source exemple:
<ul class="address">
<li class="icon-home"><i class="spacer_w">__</i>17600 Yonge St, Toronto, Canada</li>
<li class="icon-phone"><i class="spacer_w">__</i>+1234567899</li>
<li class="icon-printer"><i class="spacer_w">__</i>+123456788</li>
<li class="icon-skype"><i class="spacer_w">__</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">__</i>email@astemplates.com</li>
</ul>


This Module displays the Costum HTML.
Source exemple:
<ul class="address">
<li class="icon-home"><i class="spacer_w">__</i>17600 Yonge St, Toronto, Canada</li>
<li class="icon-phone"><i class="spacer_w">__</i>+1234567899</li>
<li class="icon-printer"><i class="spacer_w">__</i>+123456788</li>
<li class="icon-skype"><i class="spacer_w">__</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">__</i>email@astemplates.com</li>
</ul>


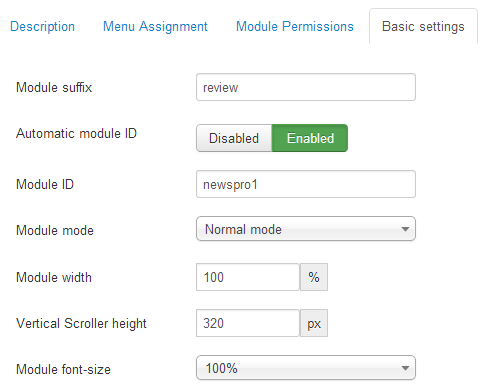
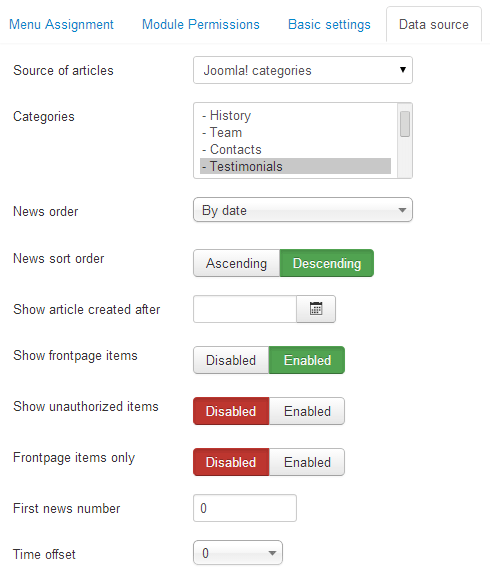
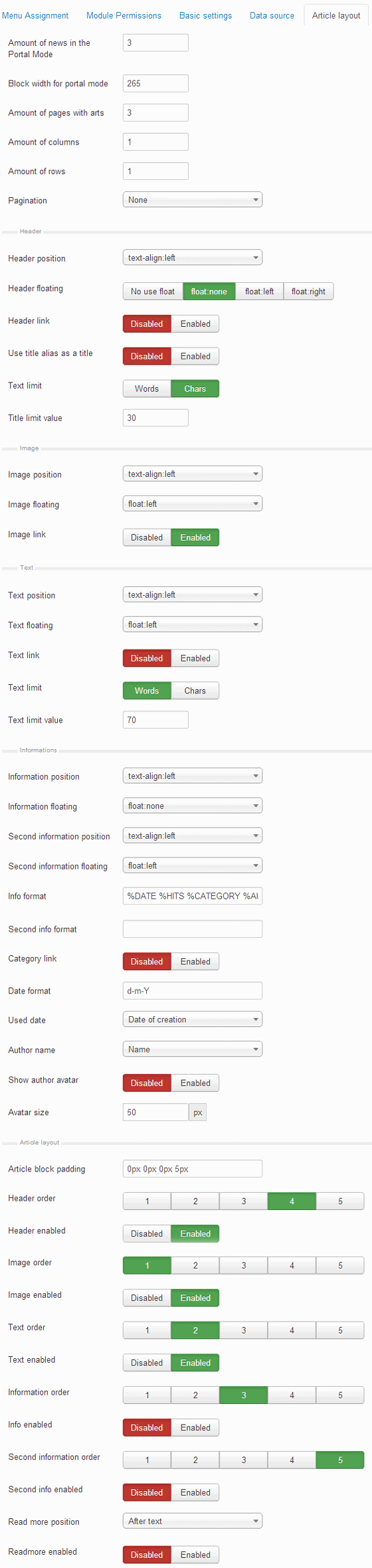
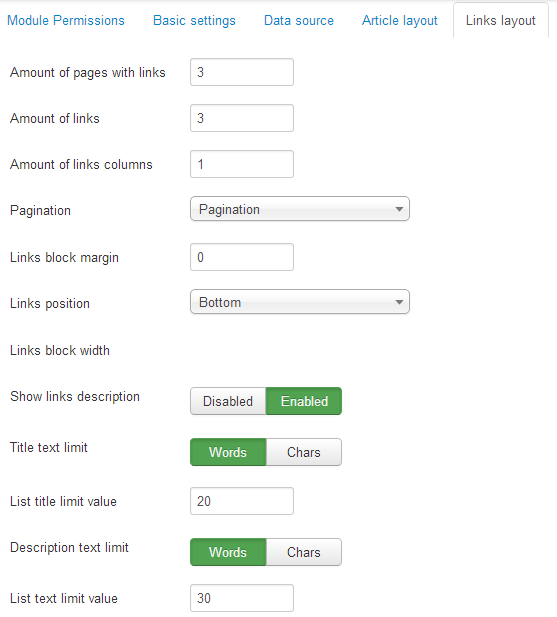
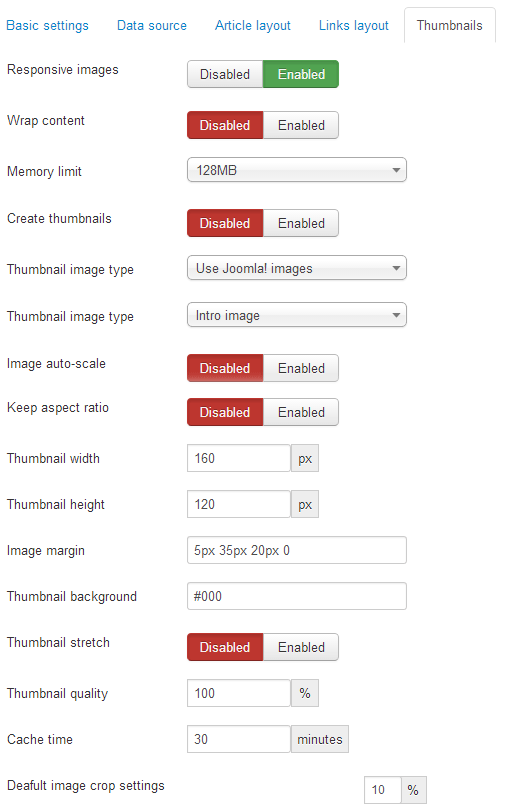
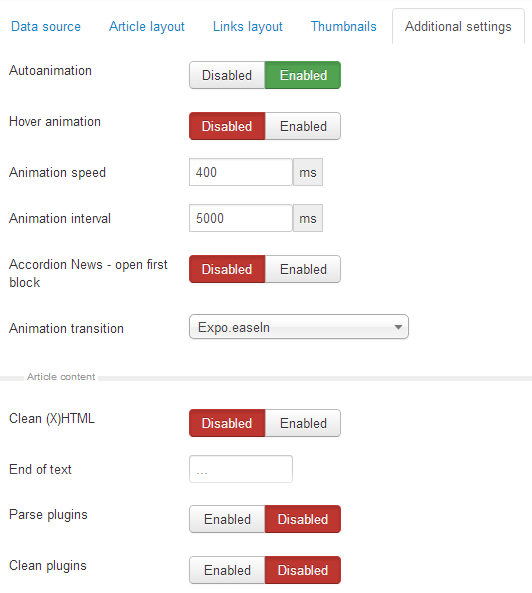
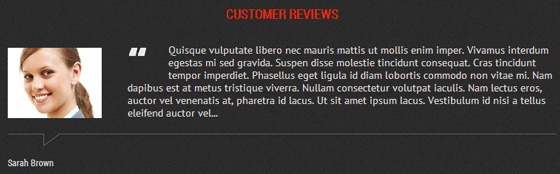
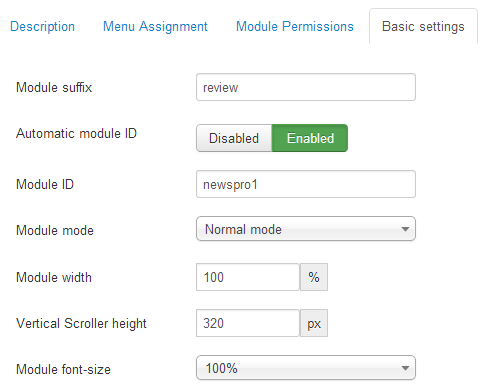
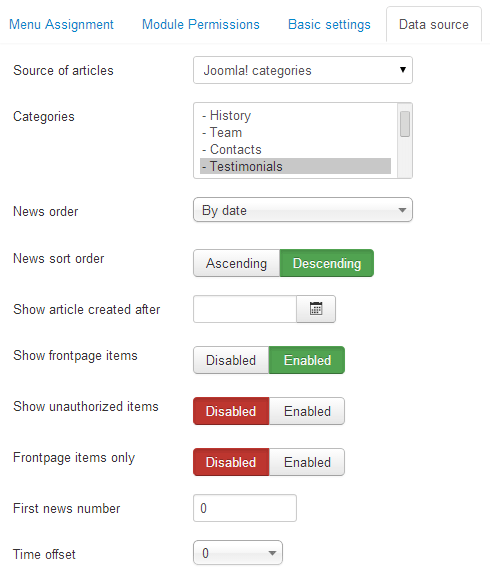
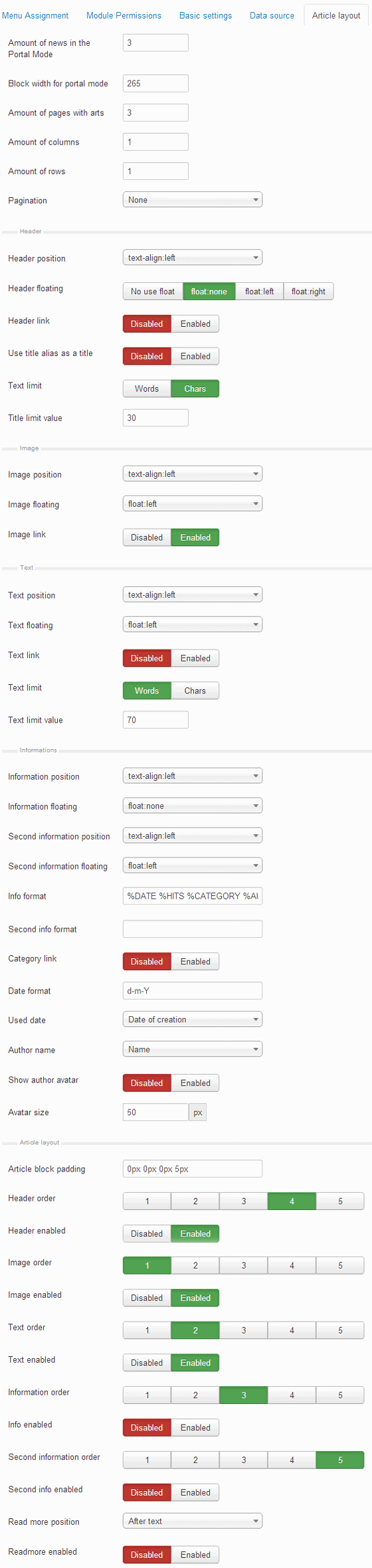
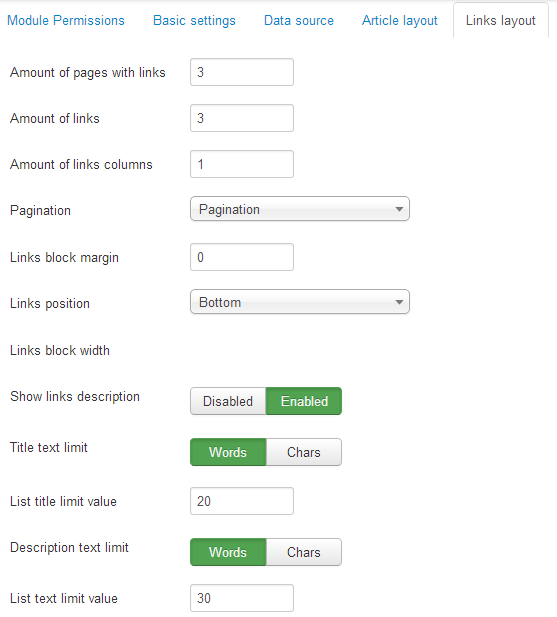
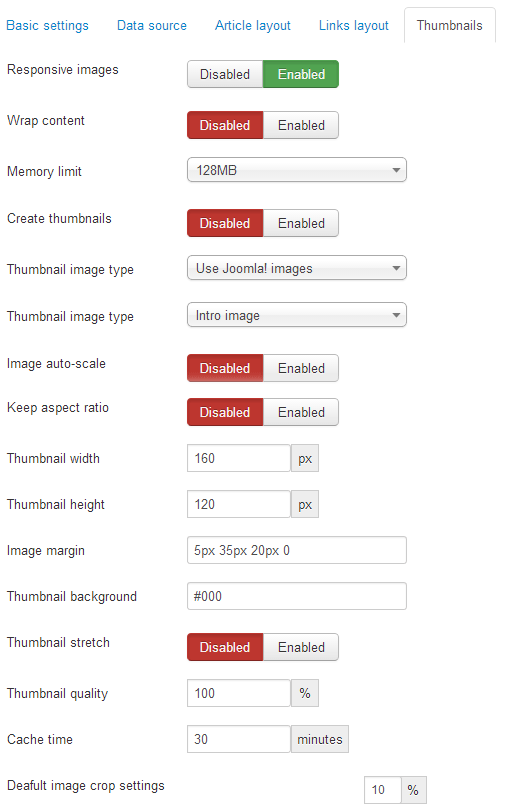
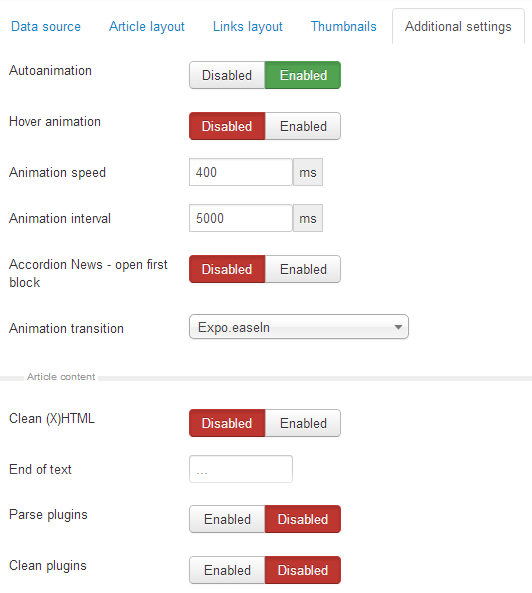
News Show Pro GK4 is new generation of our extensions dedicated to Joomla 3.0.
Basing on experiences gathered, we created probably the best tool to present articles for Joomla! Huge amount of options and possibilities of formatting causes News Show Pro GK4 is a complex tool in making www pages content attractive. News Show Pro is appropriate while preparing simple structures with an individual article, the same as, complex arrangements including few articles and a list of links.








This Module displays a social icon menu



News Show Pro GK4 is new generation of our extensions dedicated to Joomla 3.0.
Basing on experiences gathered, we created probably the best tool to present articles for Joomla! Huge amount of options and possibilities of formatting causes News Show Pro GK4 is a complex tool in making www pages content attractive. News Show Pro is appropriate while preparing simple structures with an individual article, the same as, complex arrangements including few articles and a list of links.








This Module displays the Costum HTML.
Source exemple:
<p>Proin euismod tortor ac tellus congue scelerisque pretium enim volutpat. Sed ut eros ac diam dapibus commodo. Cras non dolor sit amet erat condimentum semper vitae eu augue. Nunc id leo elit, vitae varius orci. Sed pretium blandit suscipit. Phasellus tempus elementum lacinia. Nunc id leo bibendum elit cursus lobortis.Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros.</p>


Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.



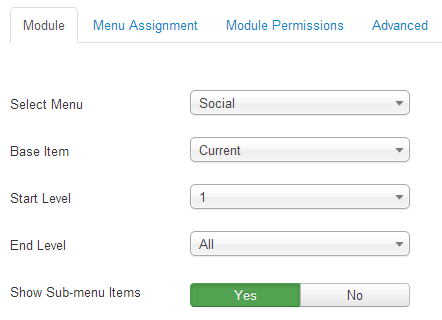
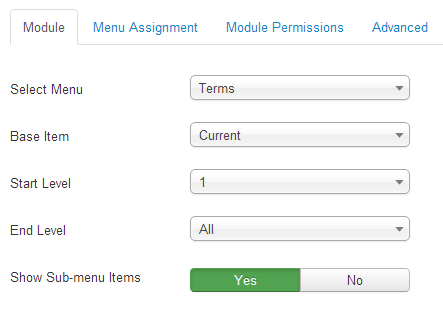
This Module displays a menu.



Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Hi, two questions: 1. can I change in this template the fonts from googlefonts to local fonts? I got problems with GDRP (General Data Protection Regulation) because of the googlefonts. 2. Is this template compatible to Joomla 4? Regards, Manuel ...