Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Cleck here to see all module positions.

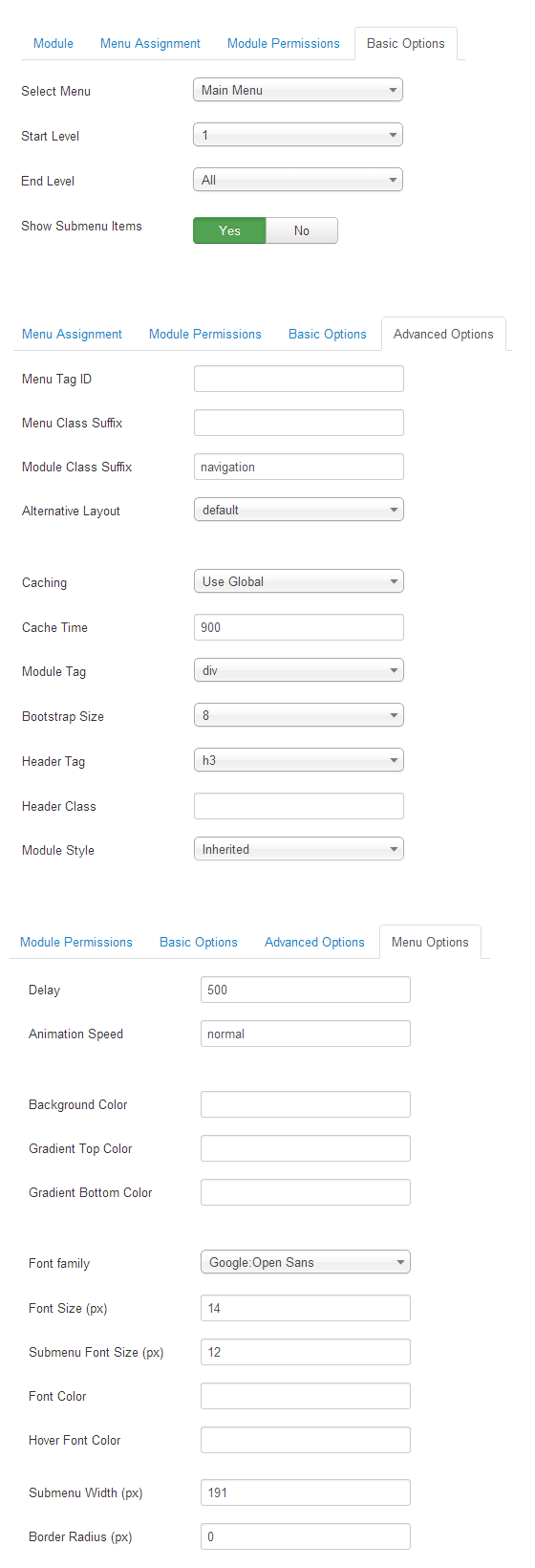
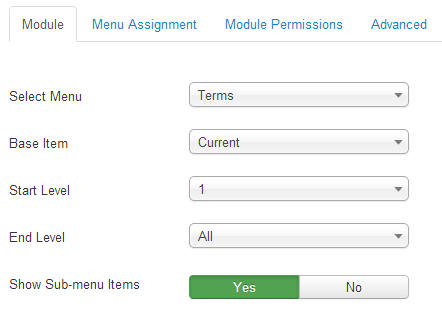
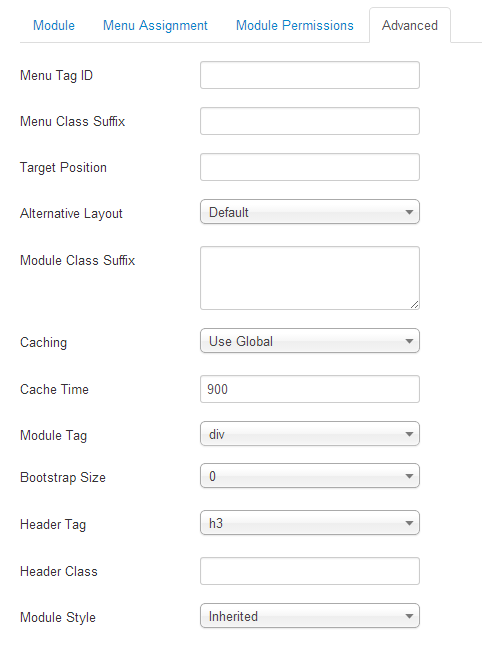
The Main Menu module is a responsive module for showing a main Joomla! template menu on mobile, tablet or desktop devices. The extension is based on jQuery technology and can be customized using the menu Advanced Configuration Parameters. It is included in the free and premium download packages.


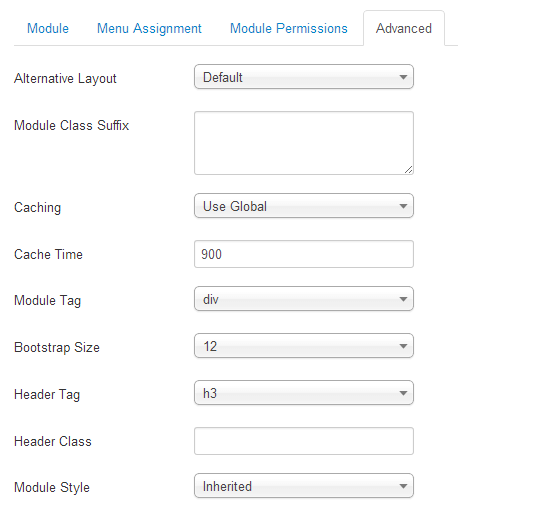
This Module displays the Breadcrumbs.


This module displays a social icons menu.


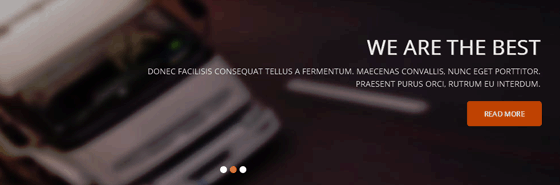
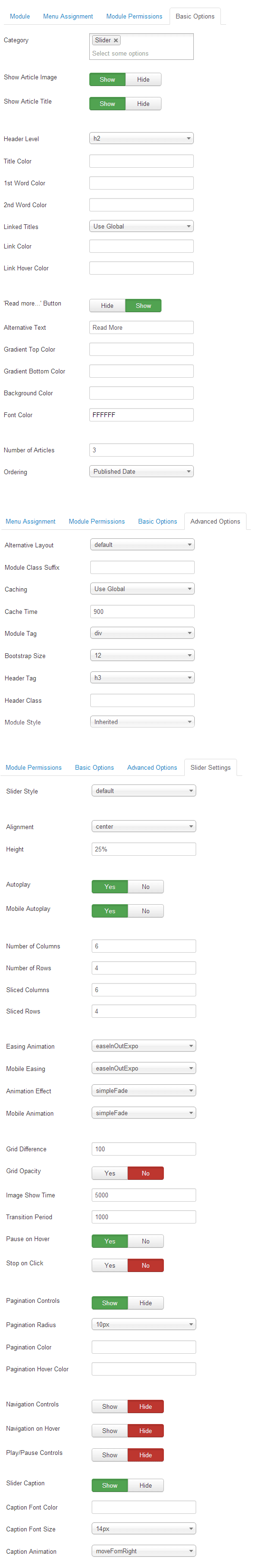
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin. The extension allows you to display article's intro image with the article title and intro text. The slider is included in the free and premium download packages.


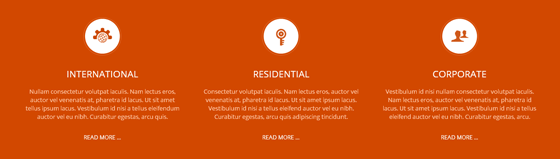
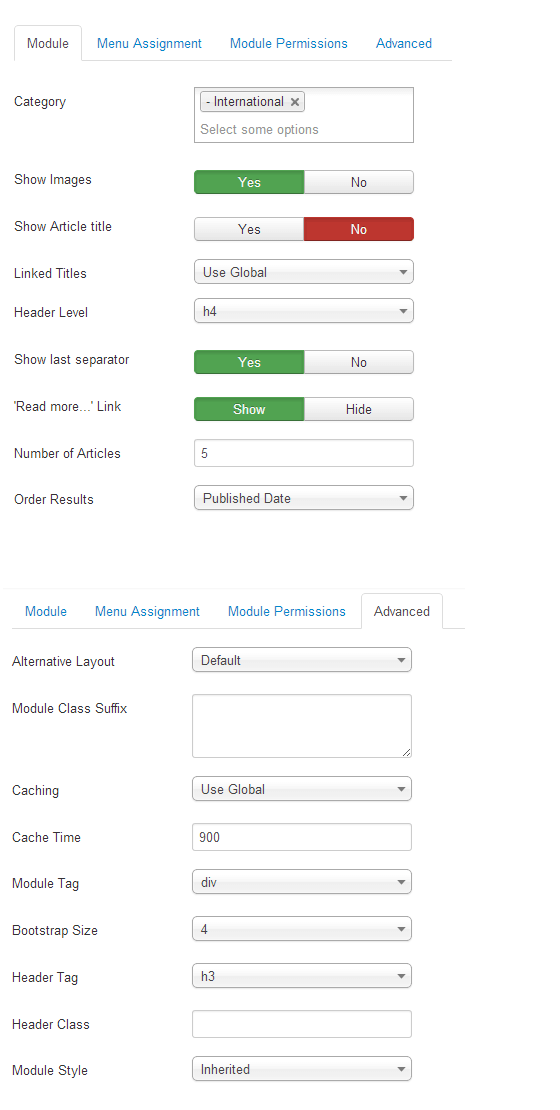
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


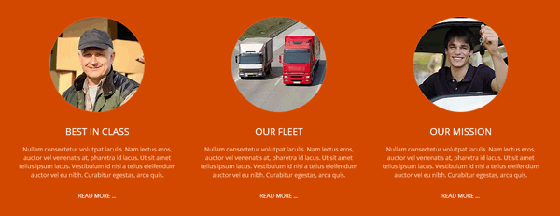
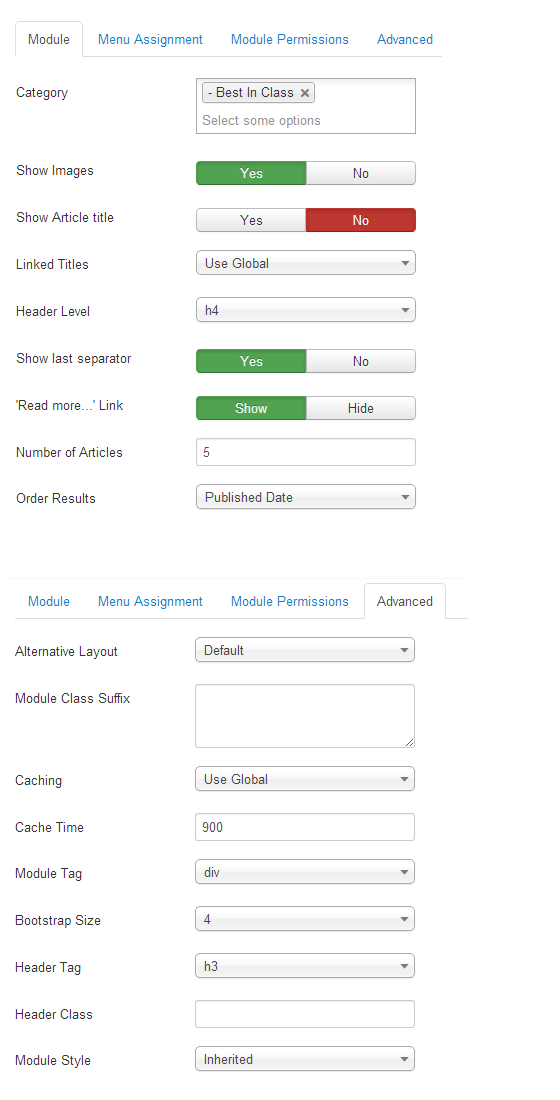
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This module display a Costum HTML on the home pages.
Source code example:
<h1>We are always using only reliable and proven tools,</h1>
<h2>and our team workers have the highest qualifications.</h2>


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.



This module display a Costum HTML.
Source code example:
<h1>CALL US FOR FREE</h1>
<h2>+1 234 567 8910</h2>


This module display a Costum HTML.
Source code example:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam.</p>


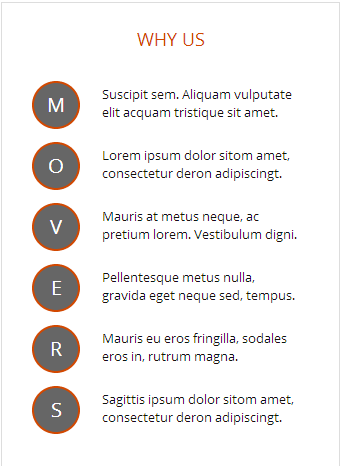
This module display a Costum HTML.
Source code example:
<p class="blocknumber"><span class="blocknumber">M</span>Suscipit sem. Aliquam vulputate elit acquam tristique sit amet.</p>
<p class="blocknumber"><span class="blocknumber">O</span>Lorem ipsum dolor sitom amet, consectetur deron adipiscingt.</p>
<p class="blocknumber"><span class="blocknumber">V</span>Mauris at metus neque, ac pretium lorem. Vestibulum digni.</p>
<p class="blocknumber"><span class="blocknumber">E</span>Pellentesque metus nulla, gravida eget neque sed, tempus.</p>
<p class="blocknumber"><span class="blocknumber">R</span>Mauris eu eros fringilla, sodales eros in, rutrum magna.</p>
<p class="blocknumber"><span class="blocknumber">S</span>Sagittis ipsum dolor sitom amet, consectetur deron adipiscingt.</p>


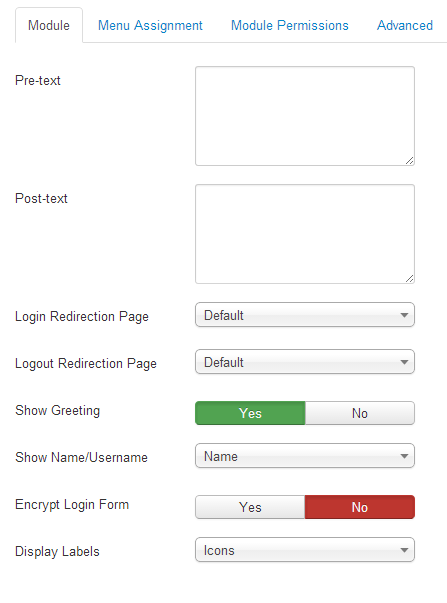
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager -> Options), another link will be shown to enable self-registration for users.



This module display a Costum HTML.
Source code example:
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam. Proin sodales auctor ligula eget hendrerit fermentum fermentum. Morbi porttitor pharetra libero et semper. Class aptent taciti sociosqu ad litora torquen.</p>


This Module displays a random image from your chosen directory.



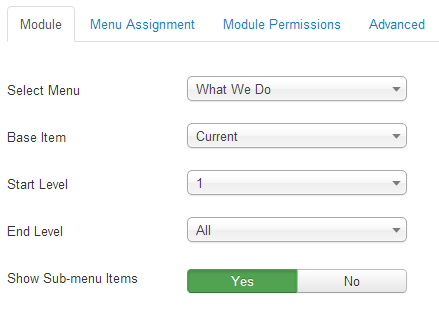
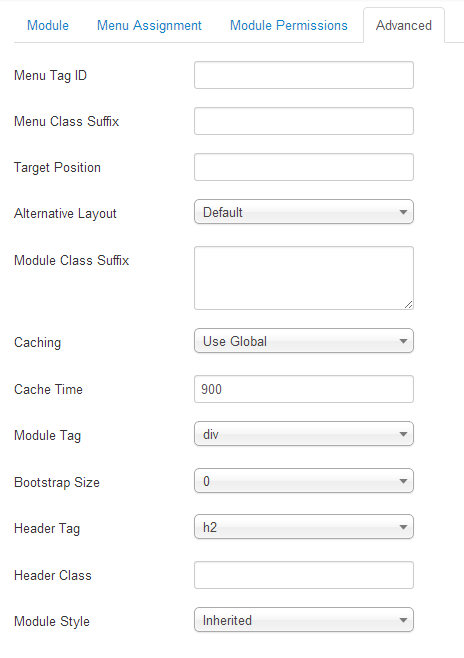
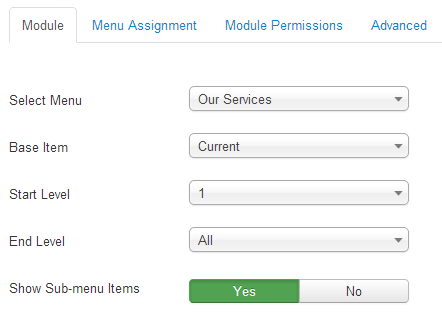
This module displays a menu.



This module displays Custom HTML.
Source code example:
<p>Nulla aliquet libero ut enim ultrices rutrum. Vivamus libero justo, congue in varius id, pretium quis magna. Ut at erat eu quam aliquam ultricies ut cursus velit. Nullam velit odio, adipiscing vel eleifend ac, tempor nec felis. Fusce vitae luctus nunc. Etiam vel tellus ut lorem cursus pharetra. Nam eu ipsum est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vel condimentum dui. Mauris lobortis, ipsum vel volutpat ultricies, lorem velit sollicitudin eros, a convallis lectus erat ut risus. Nam vel nibh et dui aliquet auctor porttitor a urna. Vestibulum in odio orci, vitae sagittis leo.</p>
<ul>
<li>Suspendisse ac magna facilisis diam varius vestibulum sed ac eros. Morbi eleifend turpis non risus sagittis nec feugiat arcu sollicitudin.</li>
<li>Cras vel turpis a lorem congue dignissim ut ut tellus. Aenean quis varius libero. Nulla ultricies metus et sapien vestibulum laoreet.</li>
<li>Aenean at lacus sapien, vitae hendrerit dui. Vestibulum ac ultricies quam. Curabitur posuere ornare scelerisque. Lorem ipsum dolor sit.</li>
</ul>
<p>Suspendisse porta arcu sed sem tincidunt malesuada. Sed cursus gravida leo nec adipiscing. Quisque justo tortor, adipiscing sit amet dictum eget, auctor commodo leo. Nunc fermentum, urna a scelerisque rutrum, sem nisi fermentum turpis, nec ullamcorper neque mauris sed lectus.</p>.


This module displays Custom HTML.
Source code example:
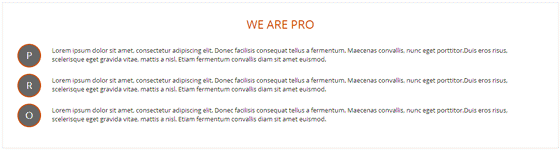
<p class="blocknumber"><span class="blocknumber">P</span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec facilisis consequat tellus a fermentum. Maecenas convallis, nunc eget porttitor.Duis eros risus, scelerisque eget gravida vitae, mattis a nisl. Etiam fermentum convallis diam sit amet euismod.</p>
<p class="blocknumber"><span class="blocknumber">R</span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec facilisis consequat tellus a fermentum. Maecenas convallis, nunc eget porttitor.Duis eros risus, scelerisque eget gravida vitae, mattis a nisl. Etiam fermentum convallis diam sit amet euismod.</p>
<p class="blocknumber"><span class="blocknumber">O</span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec facilisis consequat tellus a fermentum. Maecenas convallis, nunc eget porttitor.Duis eros risus, scelerisque eget gravida vitae, mattis a nisl. Etiam fermentum convallis diam sit amet euismod.</p>


This module displays Custom HTML.
Source code example:
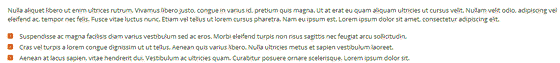
<p>Nulla aliquet libero ut enim ultrices rutrum. Vivamus libero justo, congue in varius id, pretium quis magna. Ut at erat eu quam aliquam ultricies ut cursus velit. Nullam velit odio, adipiscing vel eleifend ac, tempor nec felis. Fusce vitae luctus nunc. Etiam vel tellus ut lorem cursus pharetra. Nam eu ipsum est. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<ul>
<li>Suspendisse ac magna facilisis diam varius vestibulum sed ac eros. Morbi eleifend turpis non risus sagittis nec feugiat arcu sollicitudin.</li>
<li>Cras vel turpis a lorem congue dignissim ut ut tellus. Aenean quis varius libero. Nulla ultricies metus et sapien vestibulum laoreet.</li>
<li>Aenean at lacus sapien, vitae hendrerit dui. Vestibulum ac ultricies quam. Curabitur posuere ornare scelerisque. Lorem ipsum dolor sit.</li>
</ul>
.


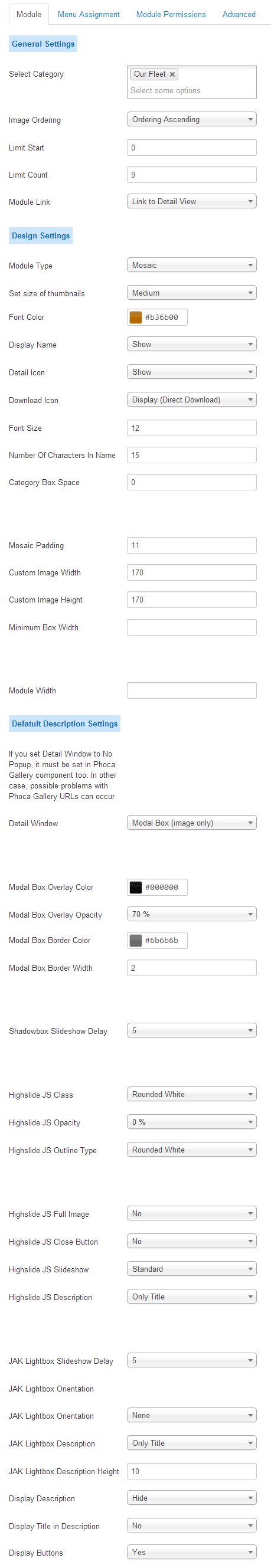
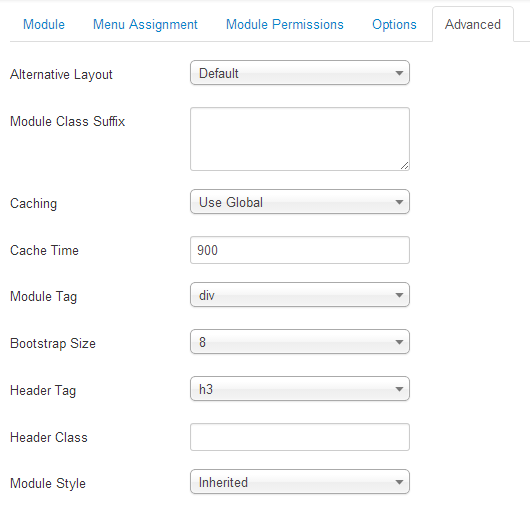
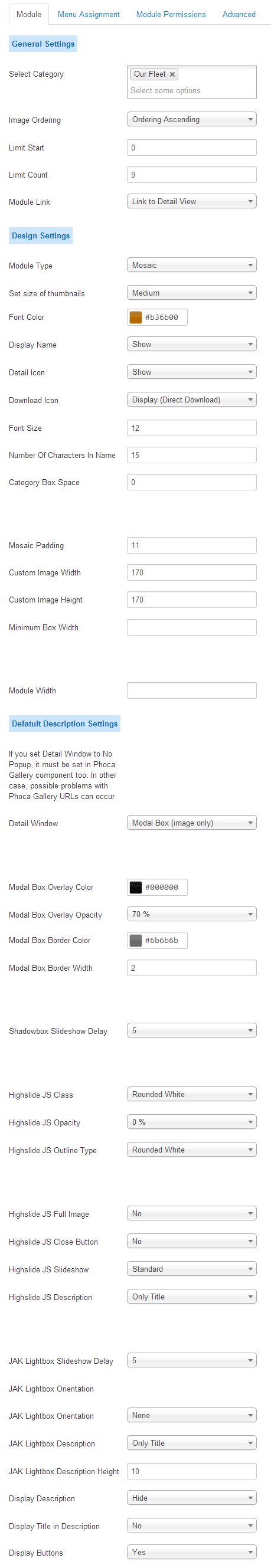
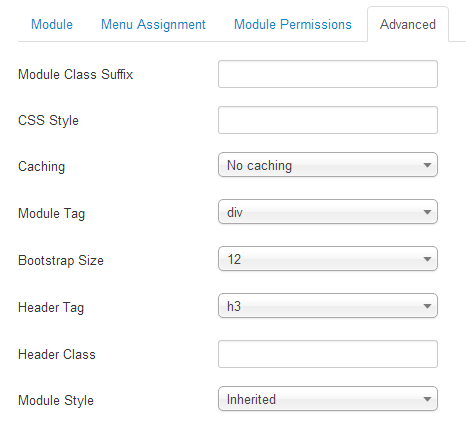
Phoca Gallery Image Module - displaying images from Phoca Gallery.


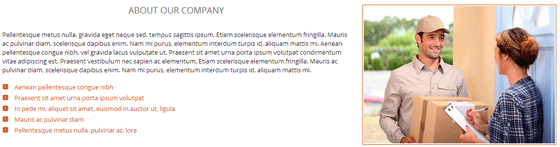
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.

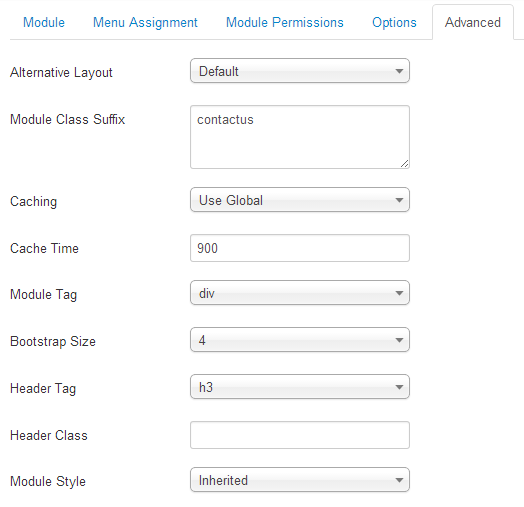
This module displays Custom HTML.
Source code example:
<ul class="address">
<li class="icon-home"><i class="spacer_w">___</i>17600 Yonge St, Toronto, Canada</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1234567890</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1234567899</li>
<li class="icon-printer"><i class="spacer_w">___</i>+1234567892</li>
<li class="icon-skype"><i class="spacer_w">___</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">___</i>email@astemplates.com</li>
</ul>


This module display menu.



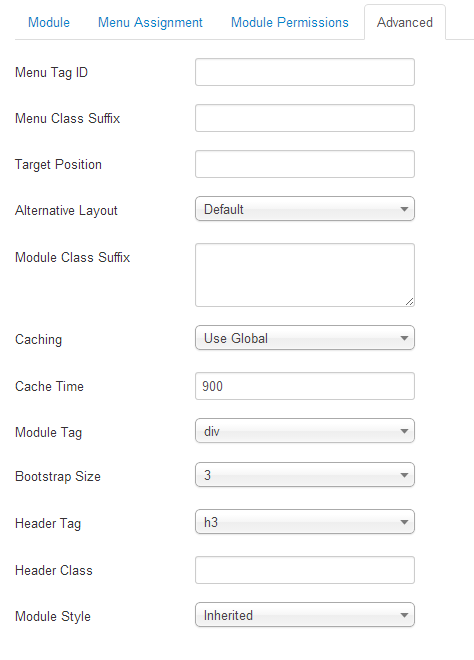
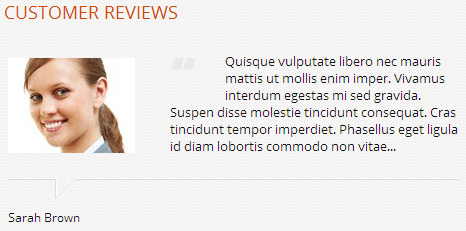
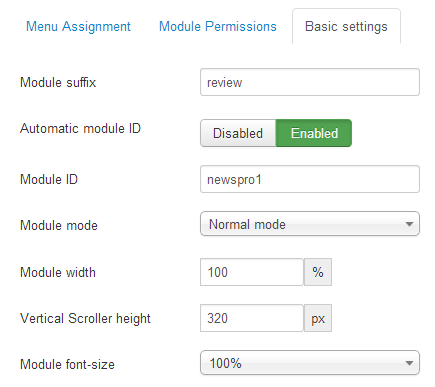
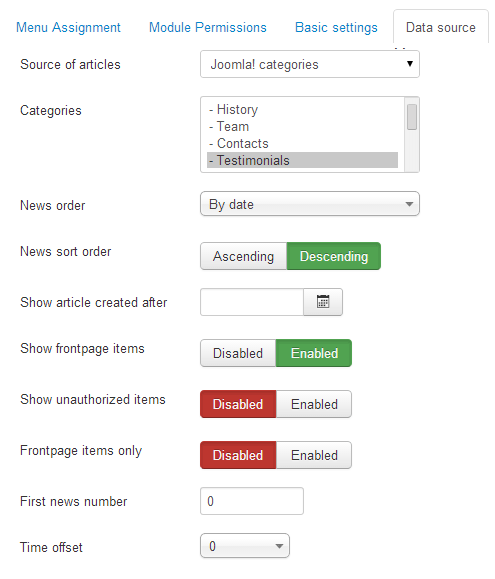
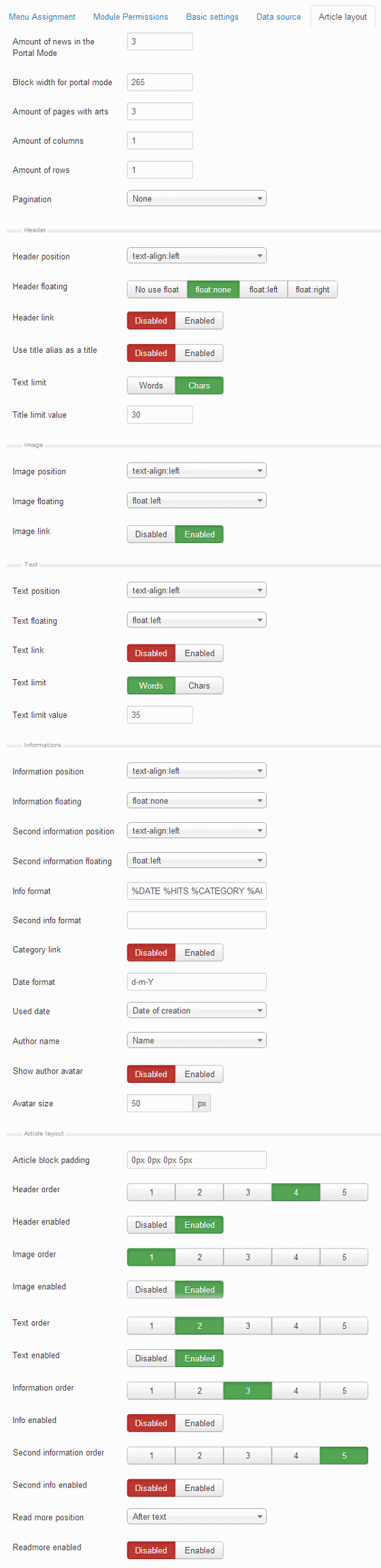
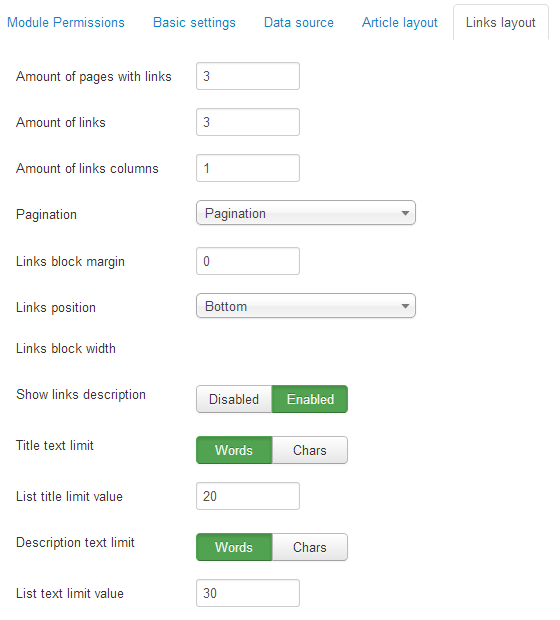
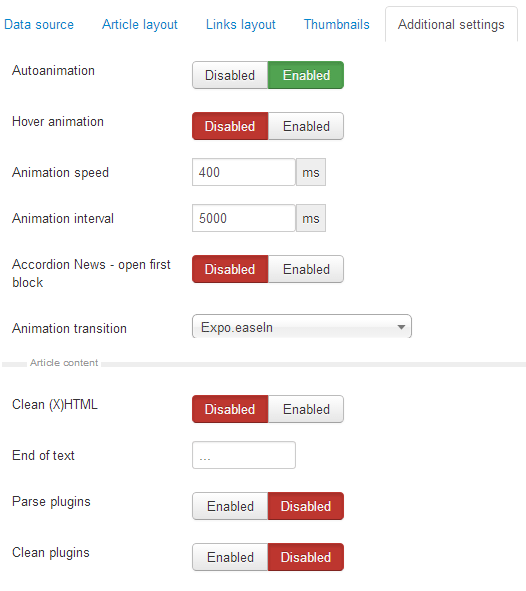
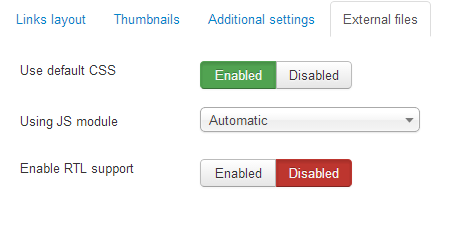
The module News Show Pro GK4 displays the complex arrangements including few articles and a list of links.








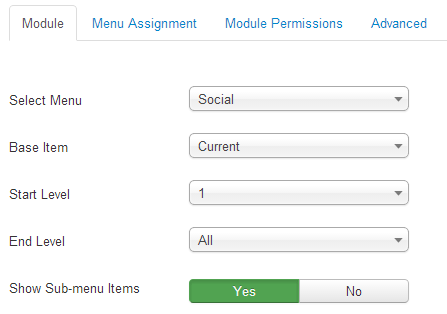
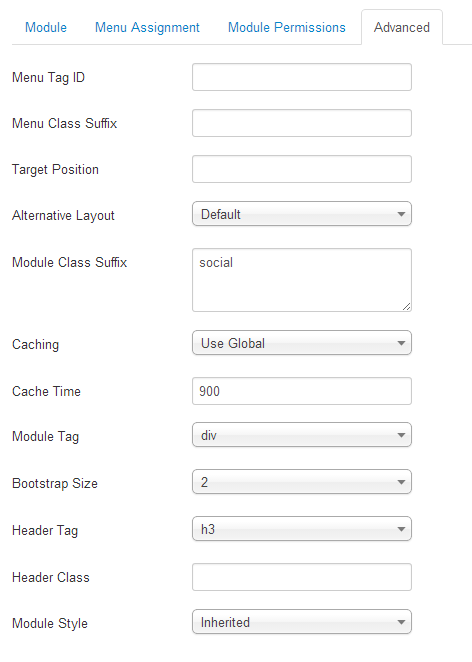
This module displays a menu with social icon.



This module display Costum HTML.
Source code example:
<p>DISCLAIMER: Proin euismod tortor ac tellus congue scelerisque pretium enim volutpat. Sed ut eros ac diam dapibus commodo. Cras non dolor sit amet erat condimentum semper vitae eu augue. Nunc id leo elit, vitae varius orci. Sed pretium blandit suscipit. Phasellus tempus elementum lacinia. Nunc id leo bibendum elit cursus lobortis. Cum sociis natoque.</p>


The Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.



This menu displays Menu.



Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Thank you for your feedback. I had to enter the following for Database Server: localhost:3307 The installation was then completed successfully. ...