Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

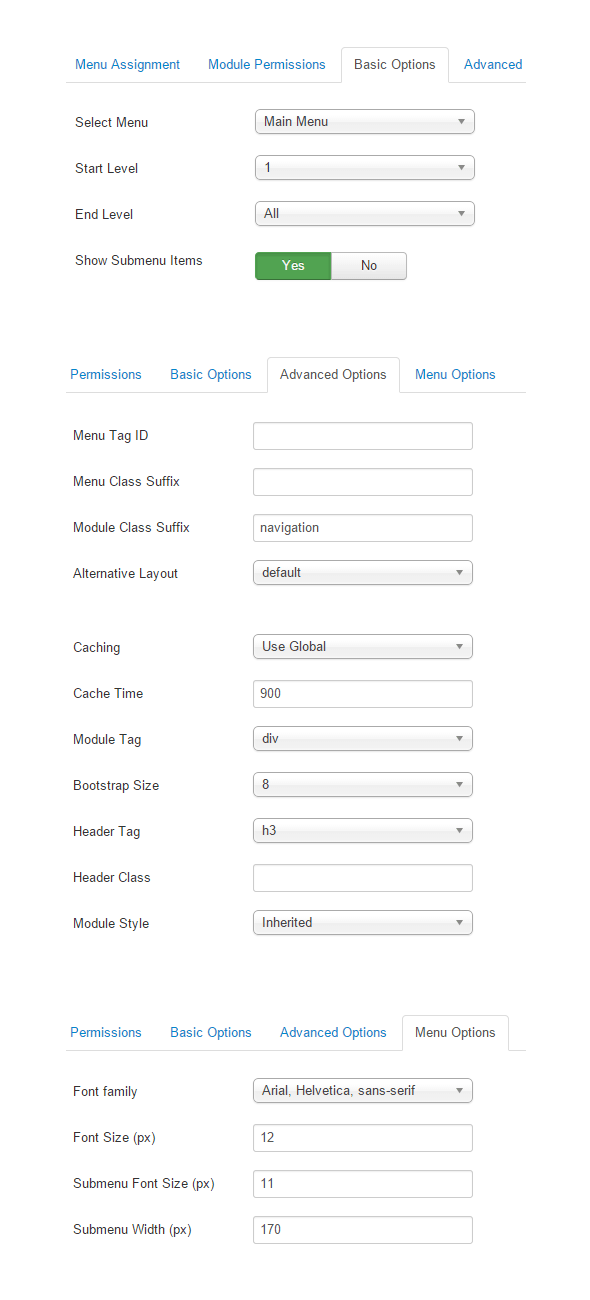
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


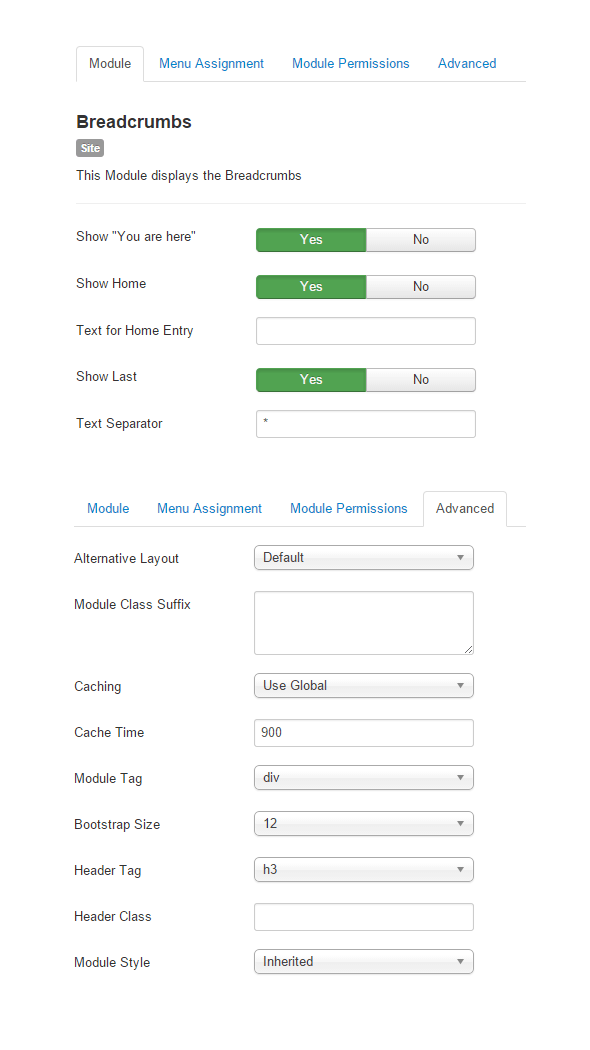
This Module displays the Breadcrumbs.


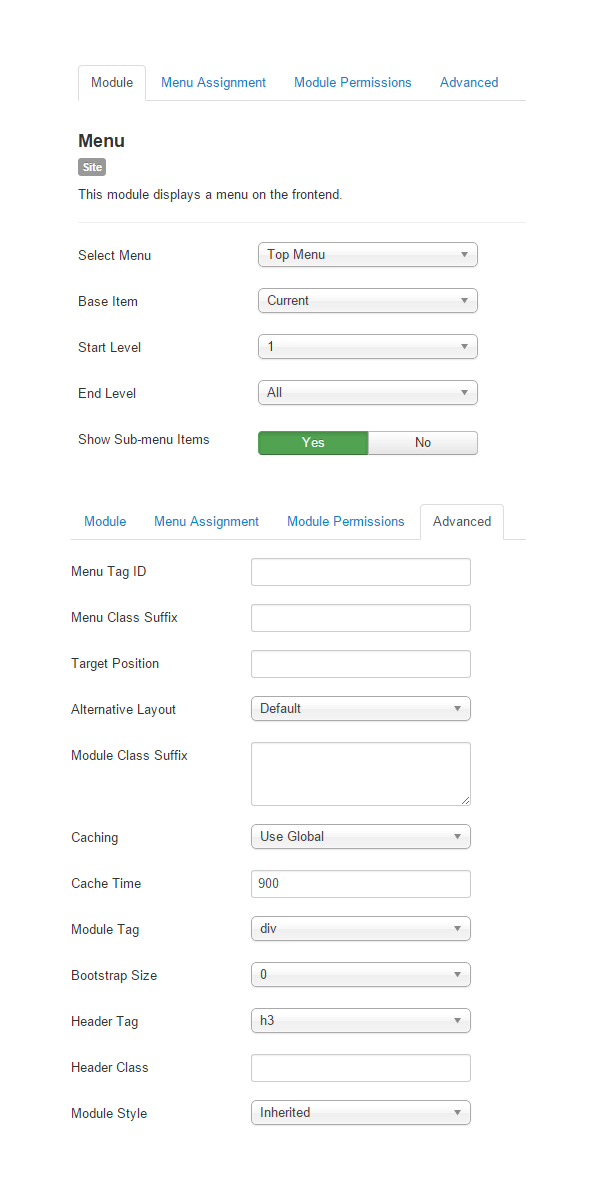
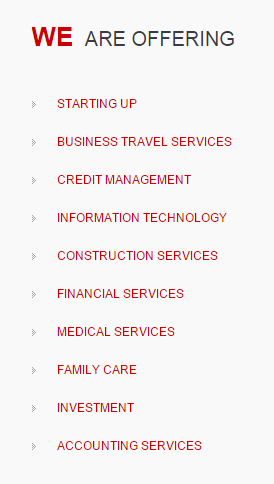
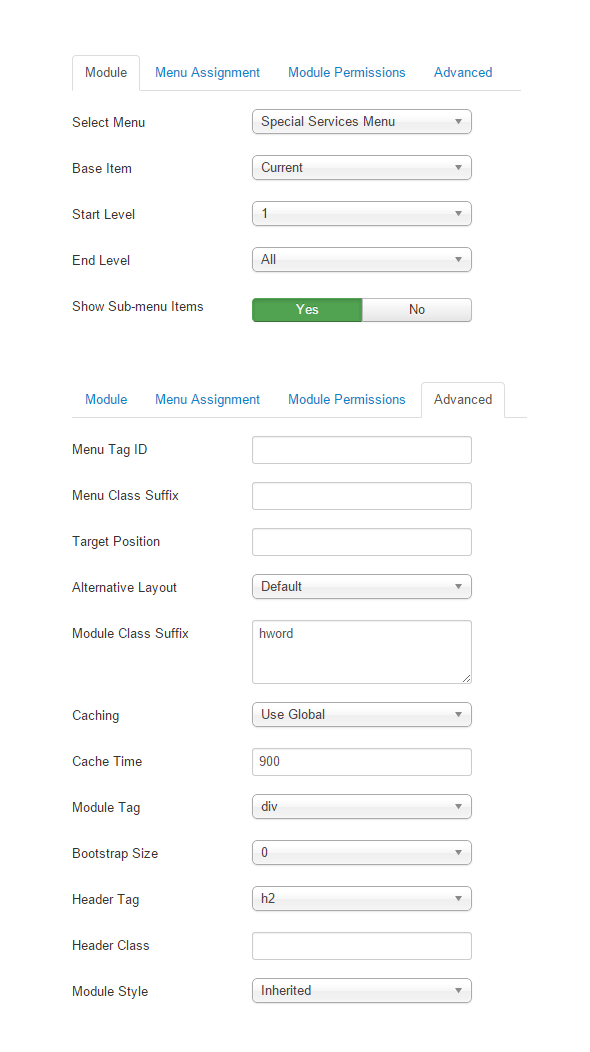
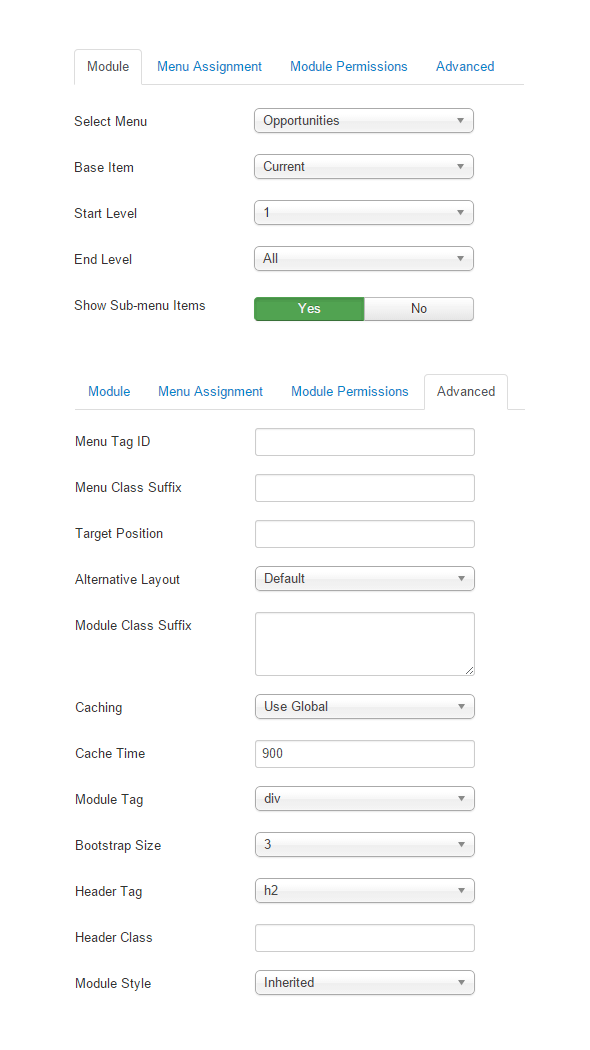
This module displays a menu on the frontend.


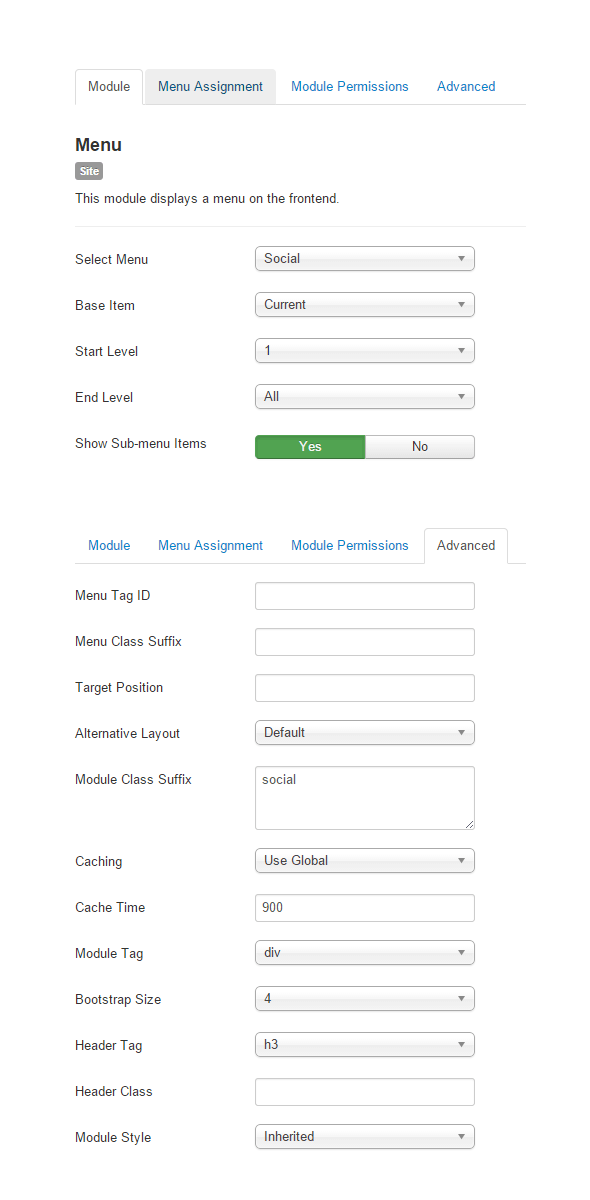
This module displays a menu on the frontend.


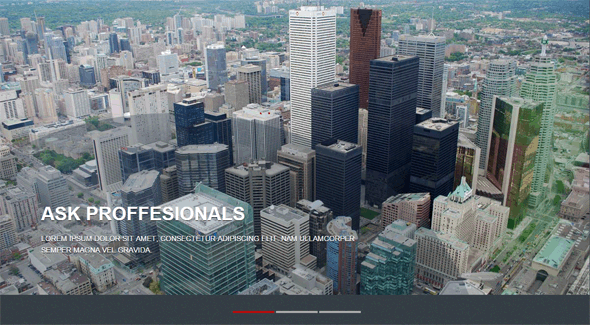
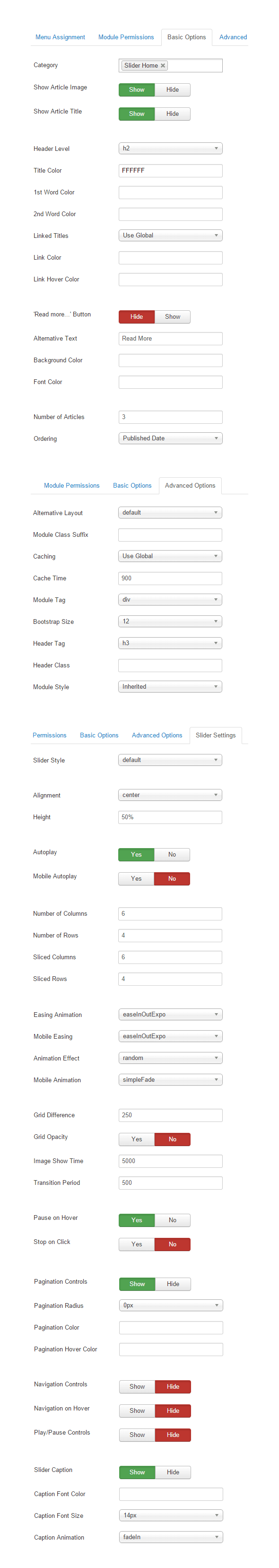
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h2>Lorem ipsum dolor sit amet consectetur</h2>


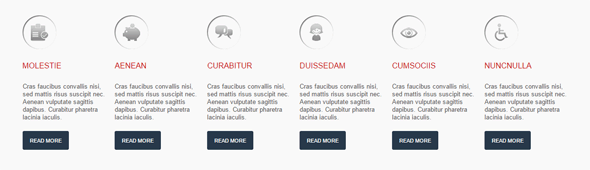
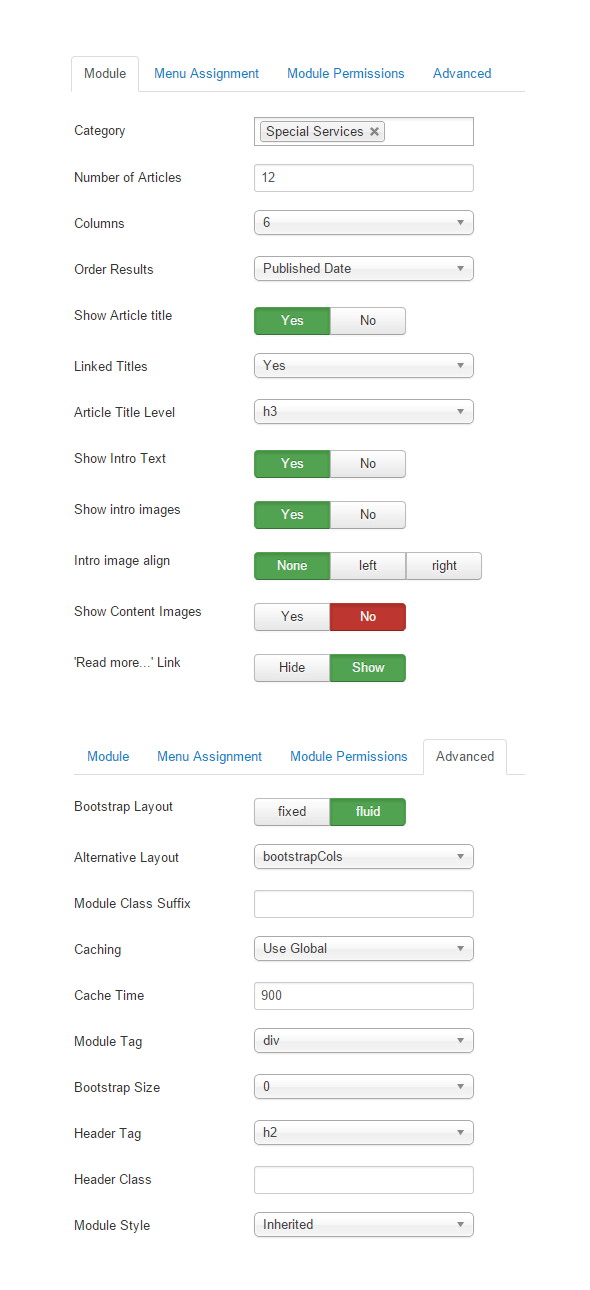
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


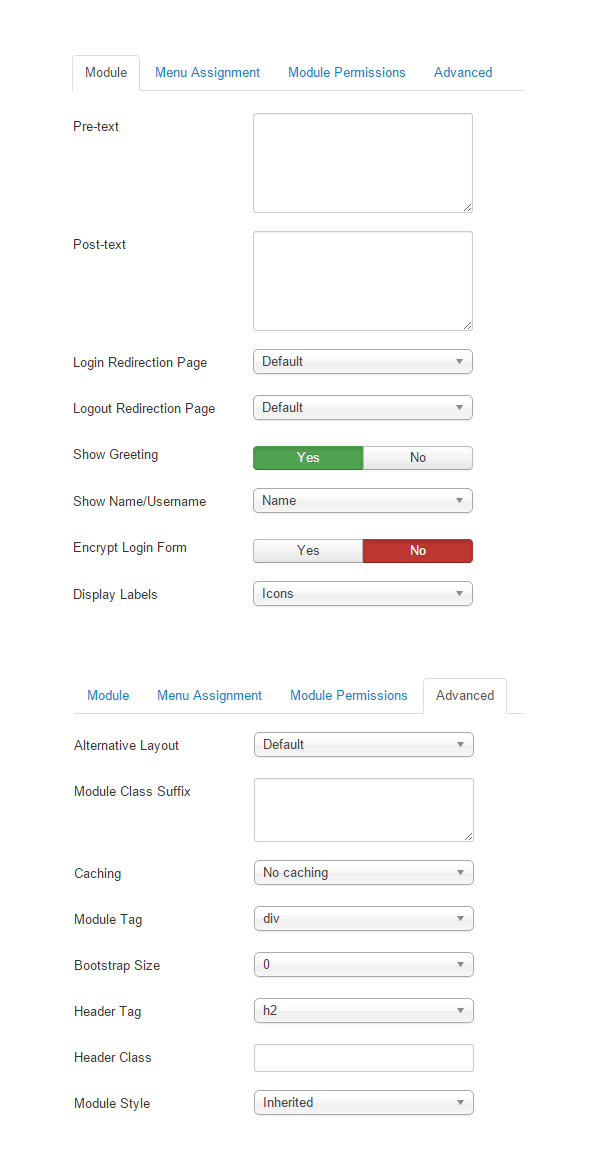
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


This module displays a menu on the frontend.


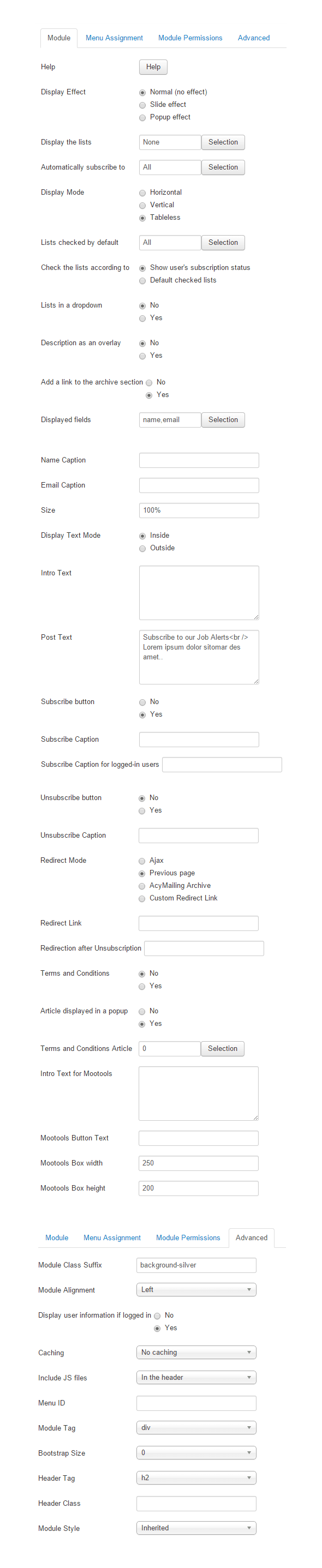
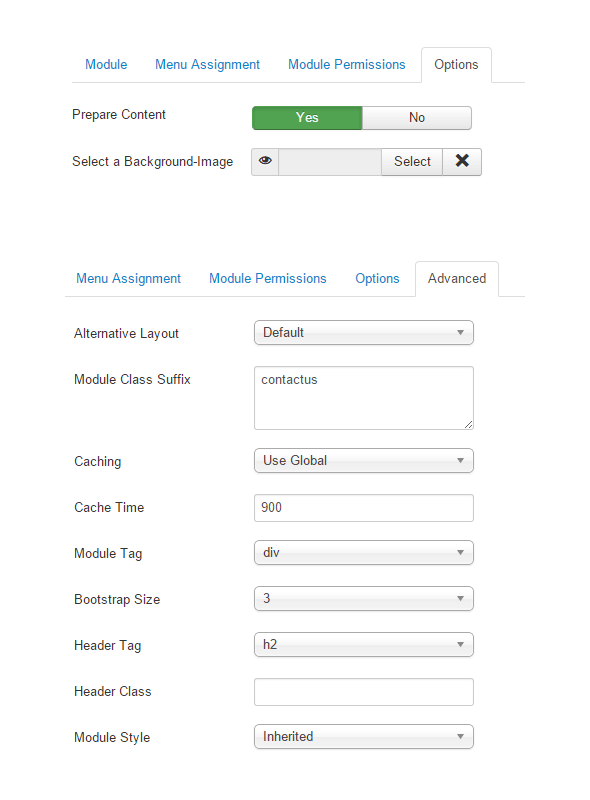
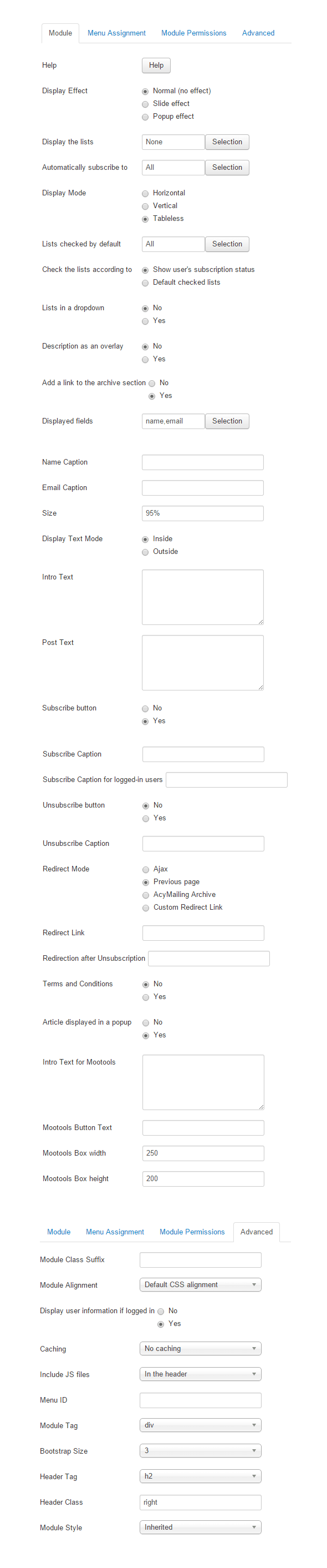
Subscribe / Unsubscribe Module for AcyMailing.


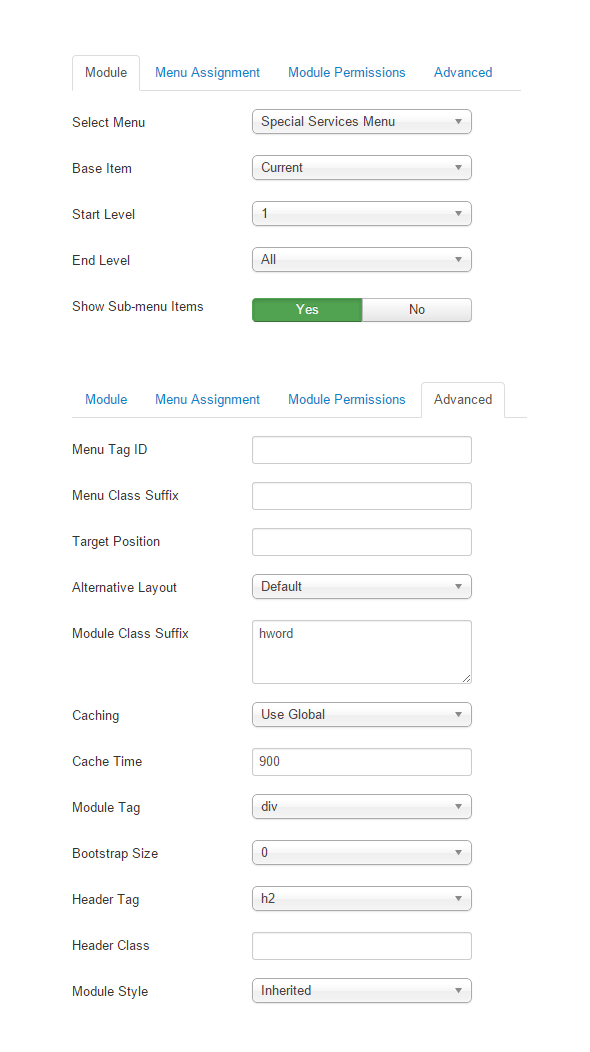
This module displays a menu on the frontend.


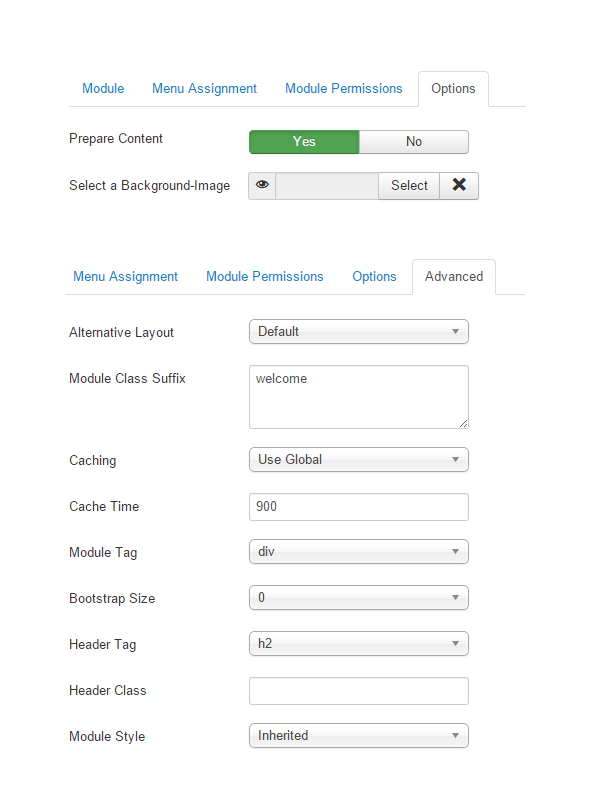
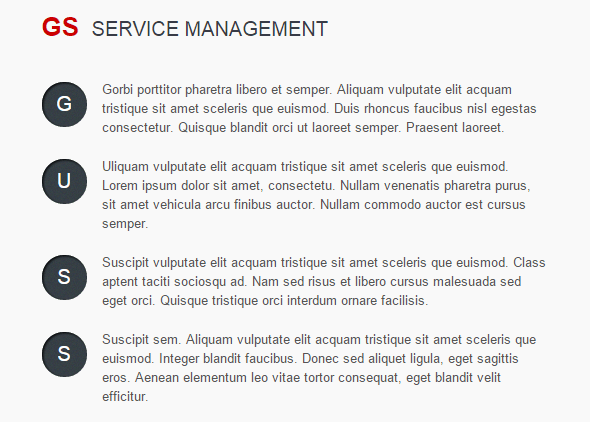
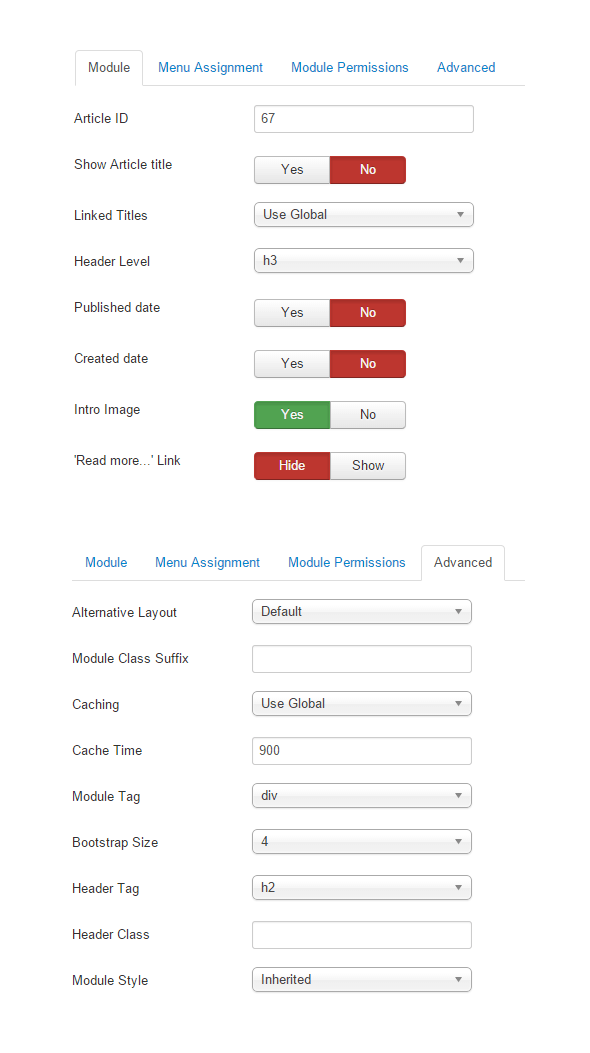
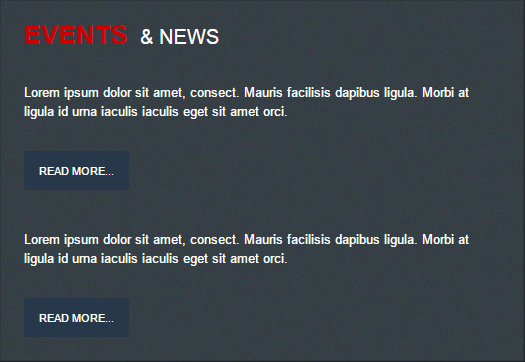
The single - article is a module which enables you to display a single joomla article in a module position.
Source code example:
<p class="blocknumber"><span class="blocknumber">G</span>Gorbi porttitor pharetra libero et semper. Aliquam vulputate elit acquam tristique sit amet sceleris que euismod. Duis rhoncus faucibus nisl egestas consectetur. Quisque blandit orci ut laoreet semper. Praesent laoreet.</p>
<p class="blocknumber"><span class="blocknumber">U</span>Uliquam vulputate elit acquam tristique sit amet sceleris que euismod. Lorem ipsum dolor sit amet, consectetu. Nullam venenatis pharetra purus, sit amet vehicula arcu finibus auctor. Nullam commodo auctor est cursus semper.</p>
<p class="blocknumber"><span class="blocknumber">S</span>Suscipit vulputate elit acquam tristique sit amet sceleris que euismod. Class aptent taciti sociosqu ad. Nam sed risus et libero cursus malesuada sed eget orci. Quisque tristique orci interdum ornare facilisis.</p>
<p class="blocknumber"><span class="blocknumber">S</span>Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris que euismod. Integer blandit faucibus. Donec sed aliquet ligula, eget sagittis eros. Aenean elementum leo vitae tortor consequat, eget blandit velit efficitur.</p>


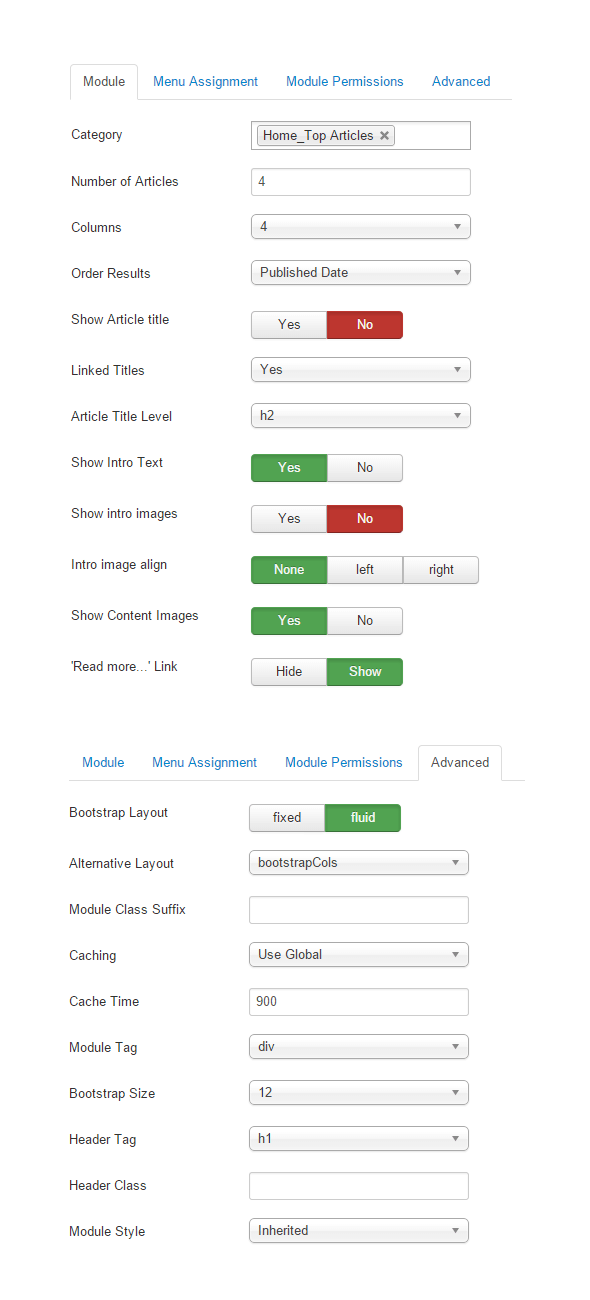
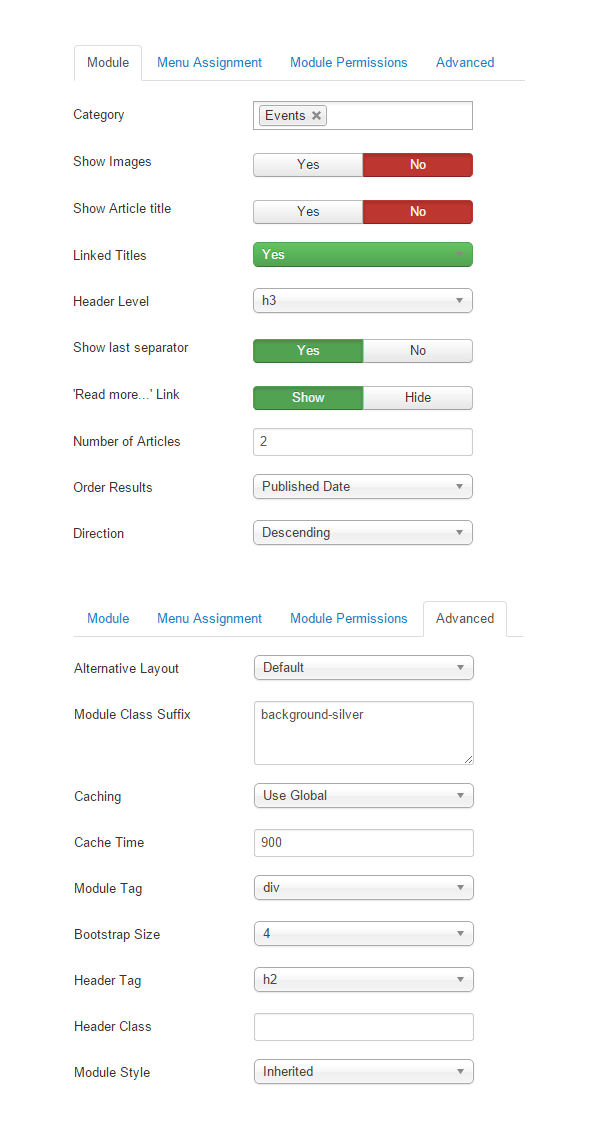
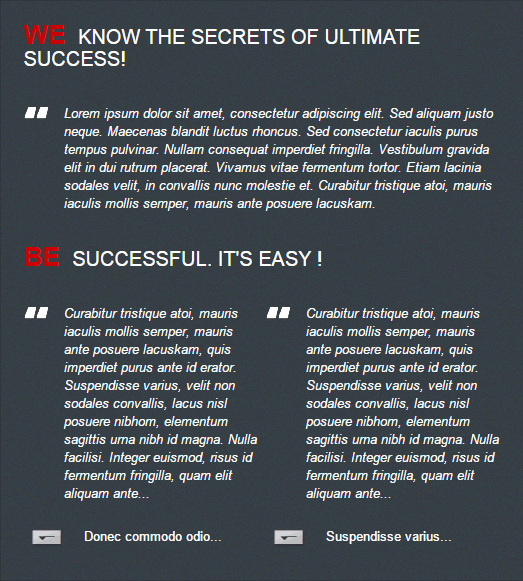
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed aliquam justo neque. Maecenas blandit luctus rhoncus. Sed consectetur iaculis purus tempus pulvinar. Nullam consequat imperdiet fringilla. Vestibulum gravida elit in dui rutrum placerat. Vivamus vitae fermentum tortor. Etiam lacinia sodales velit, in convallis nunc molestie et. Curabitur tristique atoi, mauris iaculis mollis semper, mauris ante posuere lacuskam.<br /><br /></blockquote>
<h2>Be Successful. It's Easy !</h2>
<div class="row-fluid">
<div class="span6">
<blockquote>Curabitur tristique atoi, mauris iaculis mollis semper, mauris ante posuere lacuskam, quis imperdiet purus ante id erator. Suspendisse varius, velit non sodales convallis, lacus nisl posuere nibhom, elementum sagittis urna nibh id magna. Nulla facilisi. Integer euismod, risus id fermentum fringilla, quam elit aliquam ante...</blockquote>
<div class="toggle 1">Donec commodo odio...</div>
<div class="toggle_content 1">
<ul>
<li>Etiam cursus augue sed</li>
<li>Donec scelerisque dui</li>
<li>Cras consectetur quam</li>
</ul>
<h5>Donec commodo odio</h5>
Nunc tincidunt tincidunt urna, vulputate imperdiet dui fringilla quistara. Craska ataresem leoactors lectus suscipit aliquet cursus aliquet eros.</div>
</div>
<div class="span6">
<blockquote>Curabitur tristique atoi, mauris iaculis mollis semper, mauris ante posuere lacuskam, quis imperdiet purus ante id erator. Suspendisse varius, velit non sodales convallis, lacus nisl posuere nibhom, elementum sagittis urna nibh id magna. Nulla facilisi. Integer euismod, risus id fermentum fringilla, quam elit aliquam ante...</blockquote>
<div class="toggle 2">Suspendisse varius...</div>
<div class="toggle_content 2">
<ul>
<li>Cras consectetur quam</li>
<li>Maecenas condimentum</li>
<li>Donec scelerisque dui</li>
</ul>
<h5>Aliquet diam vel libero</h5>
Curabitur tristique atoi, mauris iaculis mollis semper. Nunc tincidunt tincidunt urna, vulputate imperdiet dui fringilla quistara. Craska ataresem leoactors.</div>
</div>
</div>


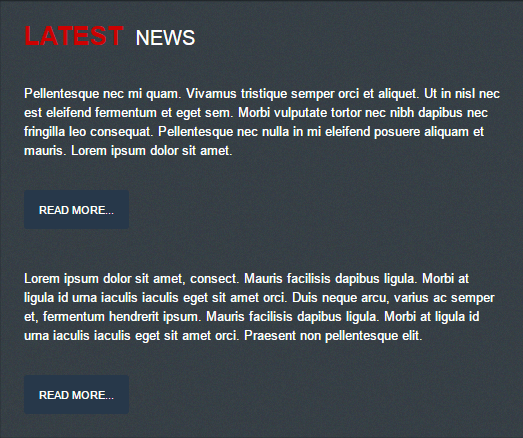
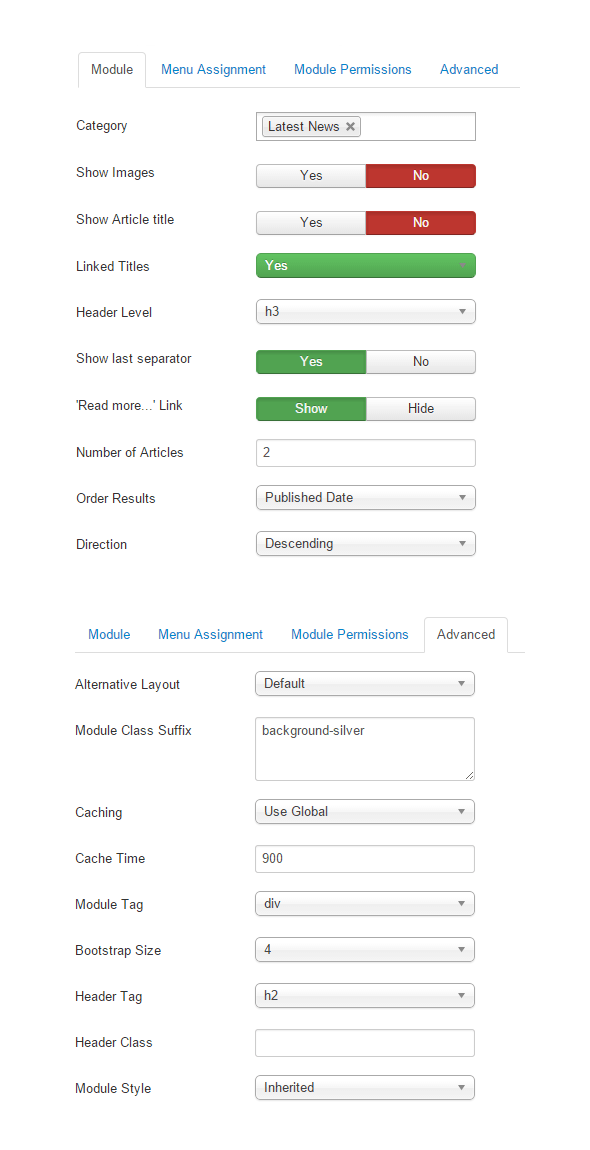
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


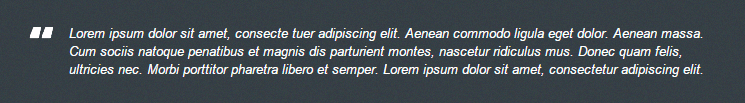
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<blockquote>Lorem ipsum dolor sit amet, consecte tuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec. Morbi porttitor pharetra libero et semper. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</blockquote>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt auctor. In hac habitasse platea dictumst. Integer et ante arcu. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut in velit est. Integer commodo sapien at metus fermentum sagittis. Duis pretium urna sit amet libero elementum non rutrum nulla pharetra. Aliquam erat volutpat. Lorem ipsum dolor sitomar des amet, sceleris consectetur adipiscing elit. Praesento ina posuere felis. Aliquam commodo. Cras non dolor sit amet erat condimentum semper vitae eu augue. Nunc vitae, mattis a nisl. Lorem ipsum dolor sit amet.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div>
<p>Sed ut perspiciatis unde omnis istes err sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa uae ab illo inventore veritatis et quasi architecto .</p>
<p class="blocknumber"><span class="blocknumber">F</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. </a></p>
<p class="blocknumber"><span class="blocknumber">B</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto.</a></p>
<p class="blocknumber"><span class="blocknumber">P</span><a href="#"> Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris,eaque ipsa uae ab illo inventore veritatis et quasi architecto. </a></p>
<div> </div>
</div>


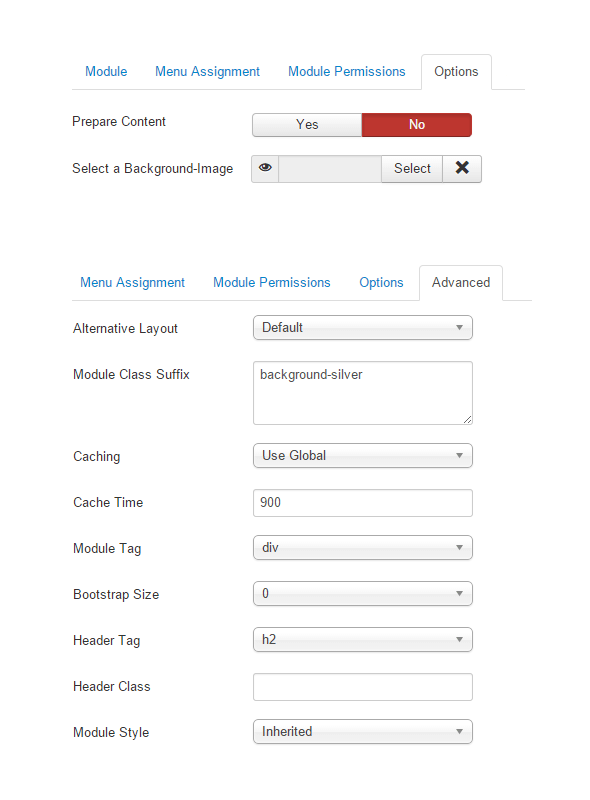
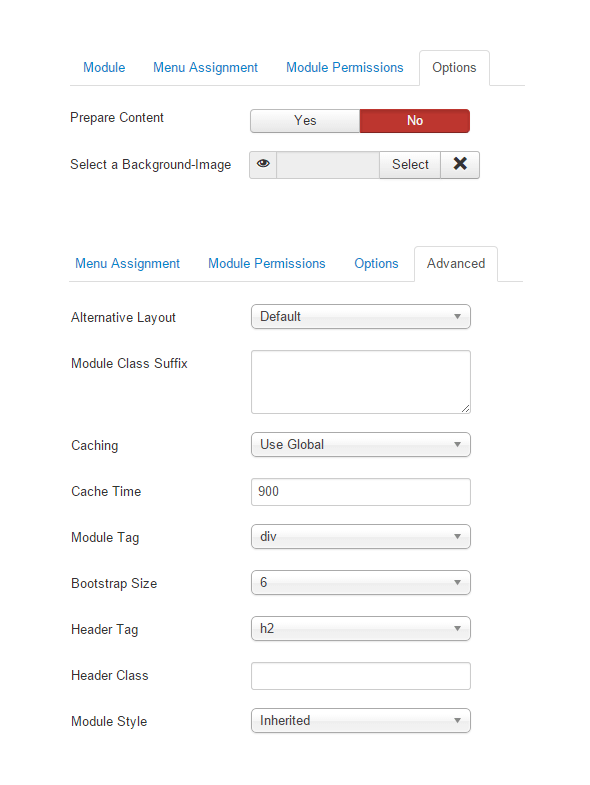
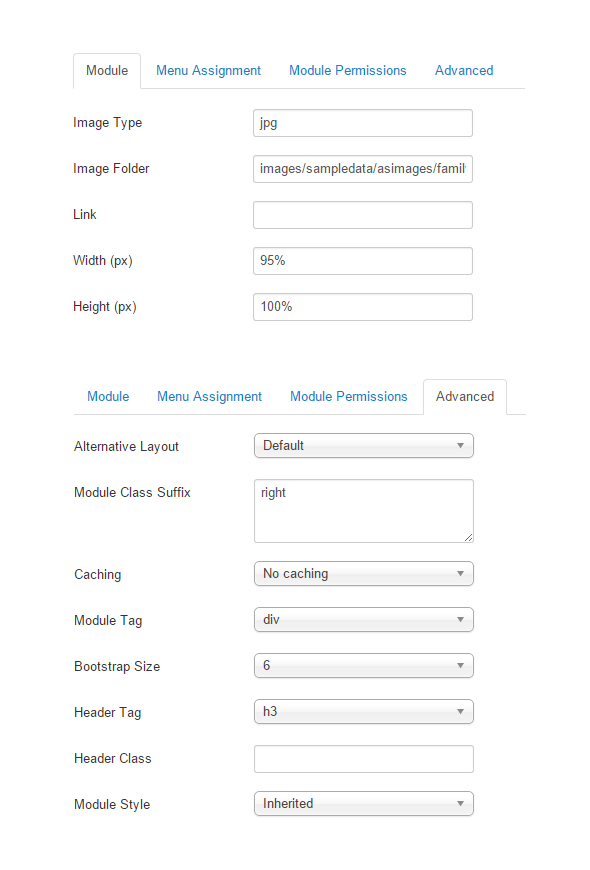
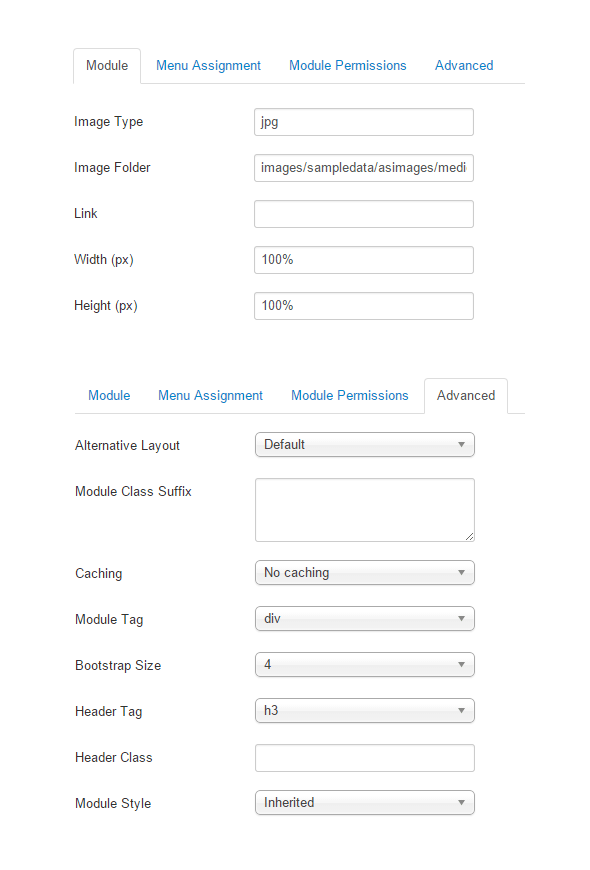
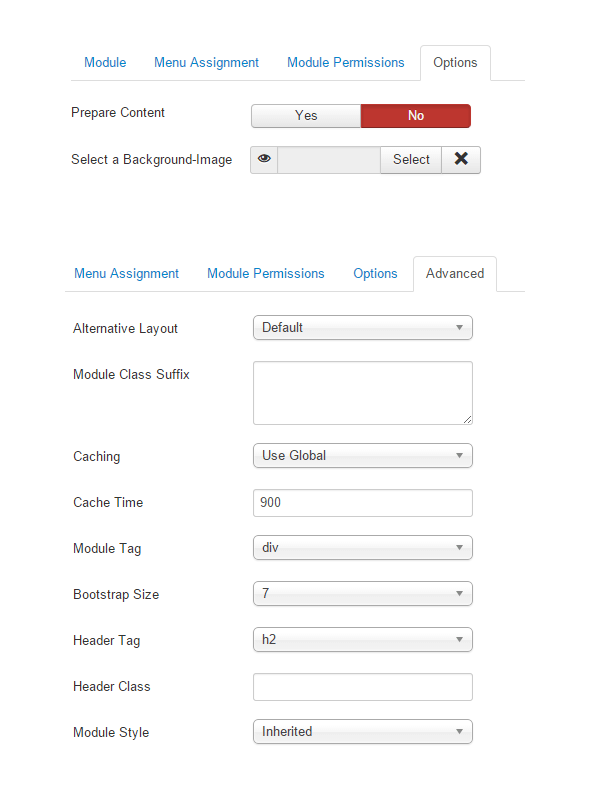
This Module displays a random image from your chosen directory.


This Module displays a random image from your chosen directory.


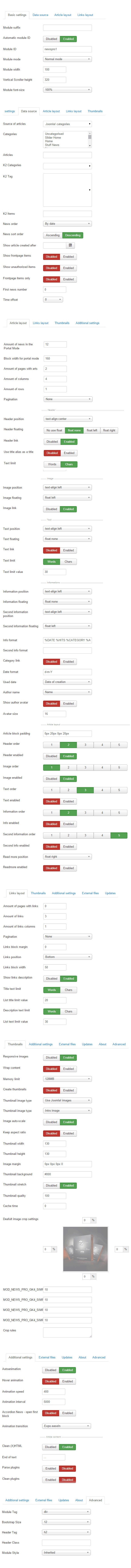
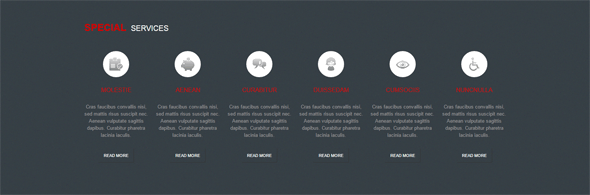
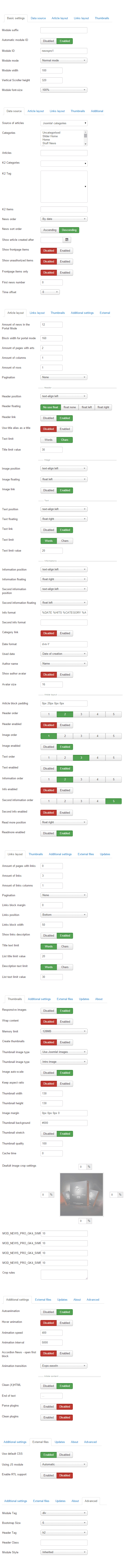
News Show Pro is appropriate while preparing simple structures with an individual article, the same as, complex arrangements including few articles and a list of links.


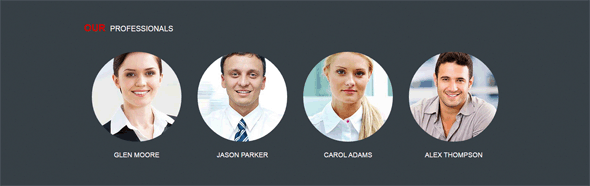
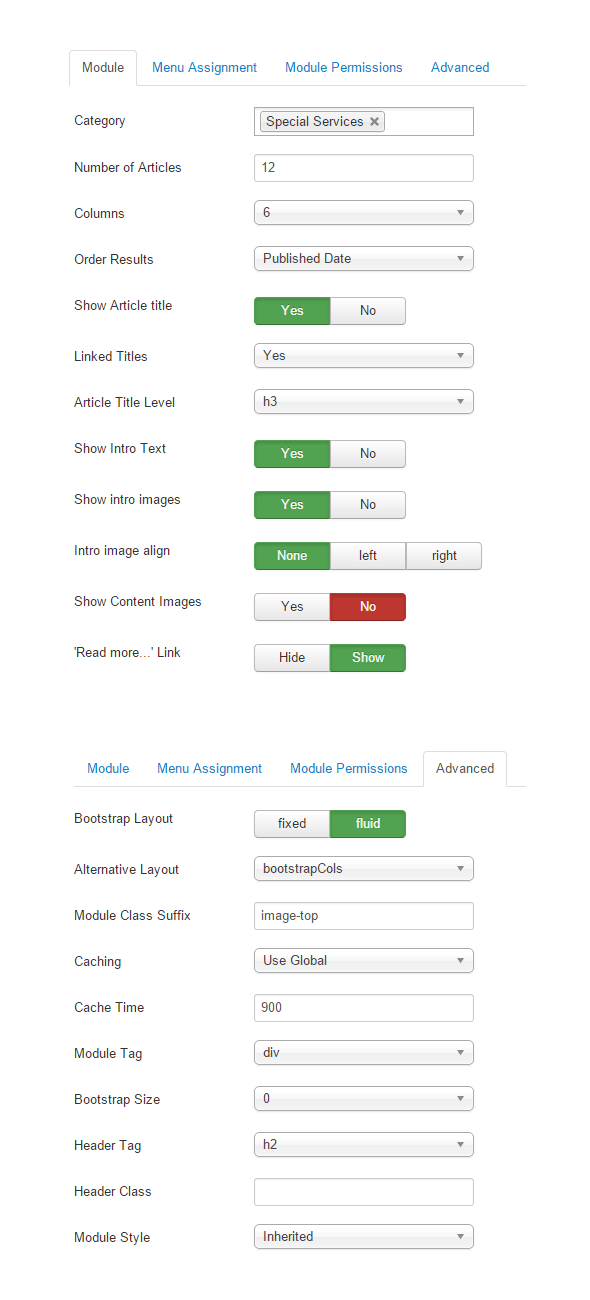
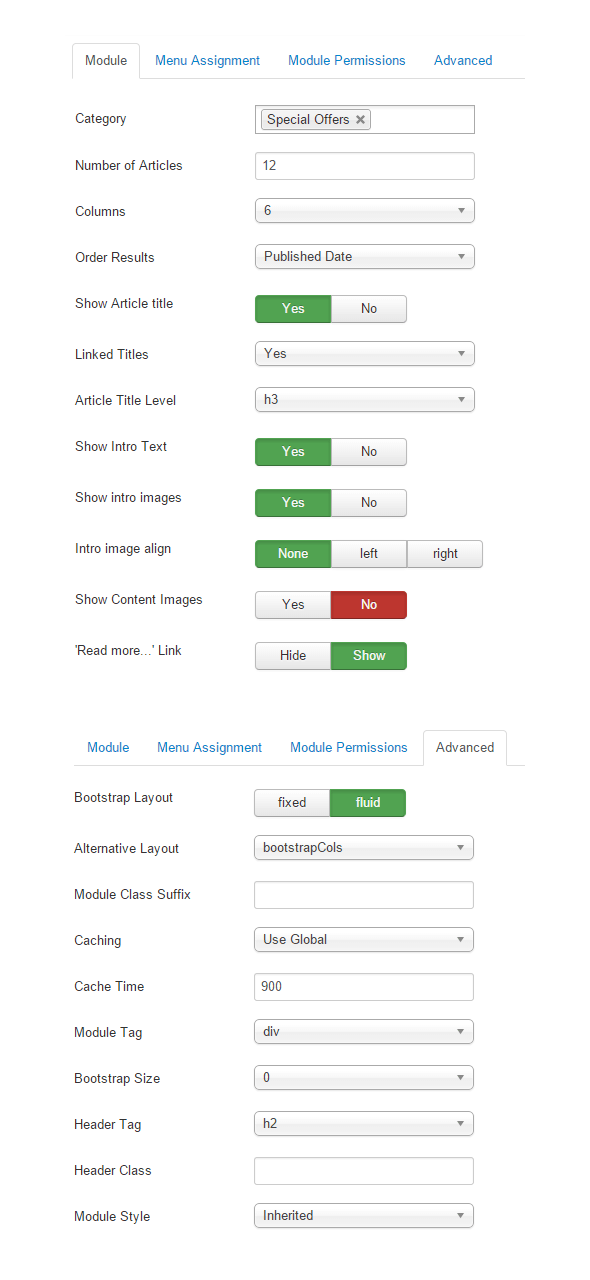
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


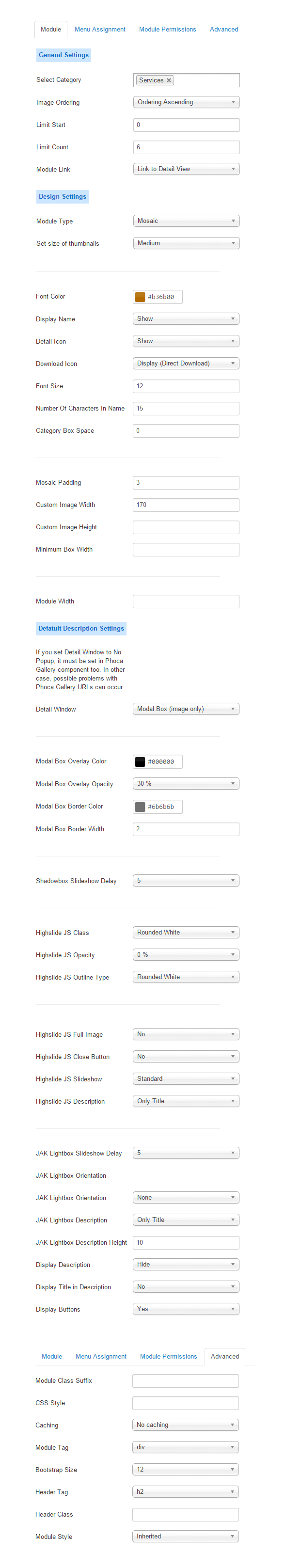
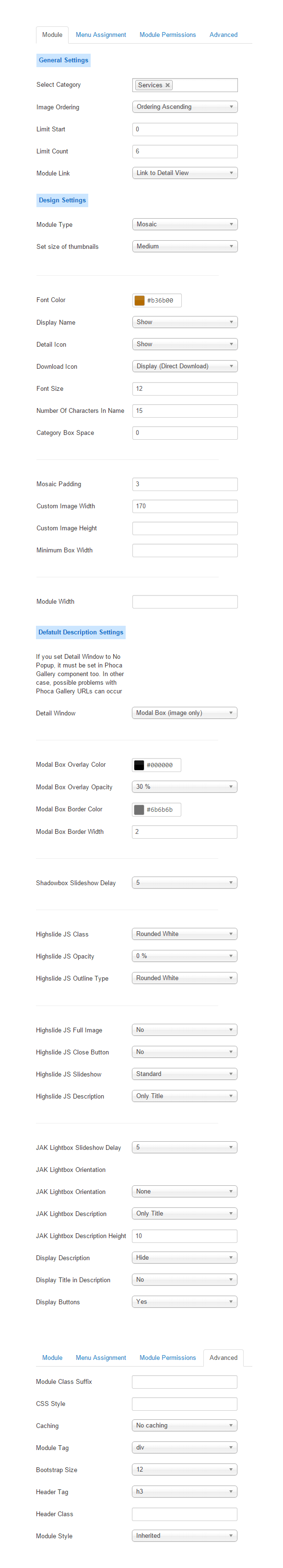
Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


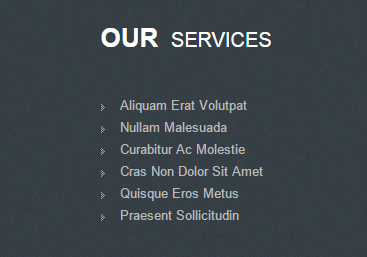
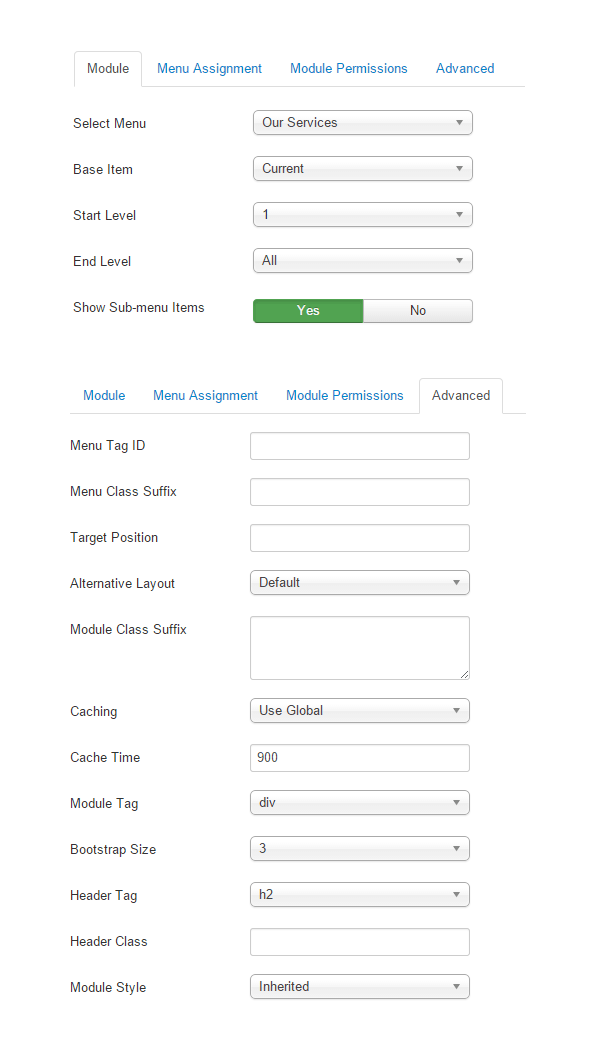
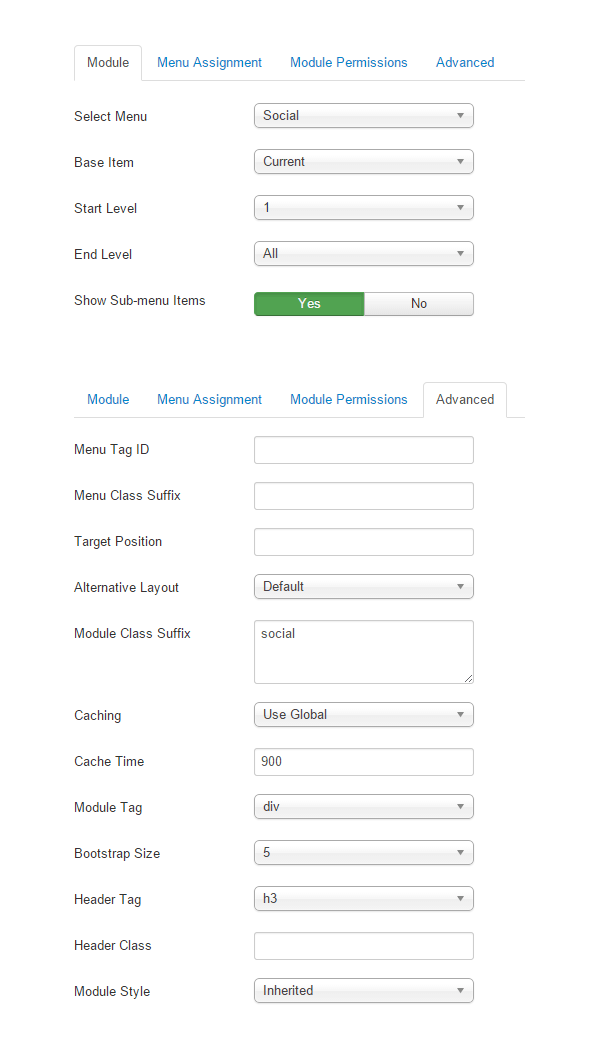
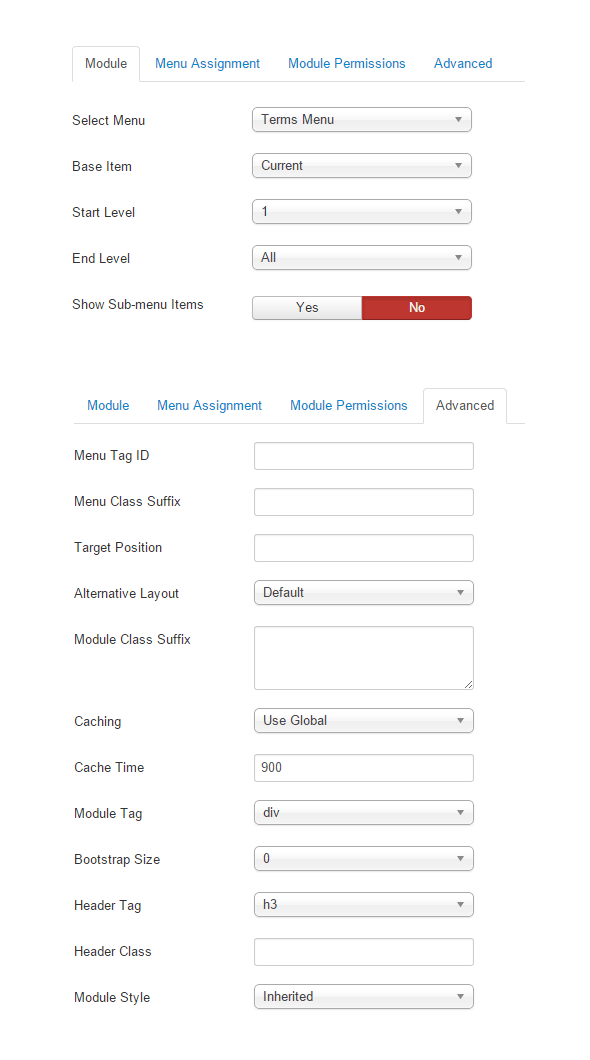
This module displays a menu on the frontend.


This module displays a menu on the frontend.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<li class="icon-home"><i class="spacer_w">___</i>17600 Yonge St, Toronto</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1 234 567 8910</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1 234 567 8910</li>
<li class="icon-printer"><i class="spacer_w">___</i>+1 234 567 8910</li>
<li class="icon-skype"><i class="spacer_w">___</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">___</i>email@astemplates.com</li>
;


This module will display a Subscribe / Unsubscribe form for AcyMailing.


News Show Pro is appropriate while preparing simple structures with an individual article, the same as, complex arrangements including few articles and a list of links.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>PROMOTION: Aenean nec tortor erat. Nam metus sem, hendrerit rhoncus bibendum sit amet, vulputate et urna. Curabitur ac molestie nunc. Proin aliquam adipiscing quam eget auctor. In facilisis porta dui, sit amet scelerisque elit eleifend vel. Curabitur eget tortor in sapien tincidunt. Morbi porttitor pharetra libero et semper. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Class aptent taciti sociosqu ad litora torquent.</p>


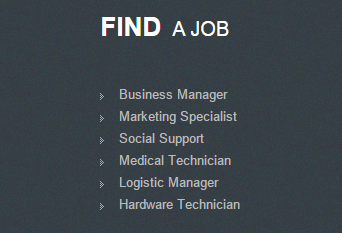
This module displays a menu on the frontend.


Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


This module displays a menu on the frontend.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Hi, If you glanced into our site yuo noticed that we "off-canvas" sidemenu with accoridan and that we use a news module where one can display rows of news back in time. Are these functions avaiable in this template? //Dennis ...