Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

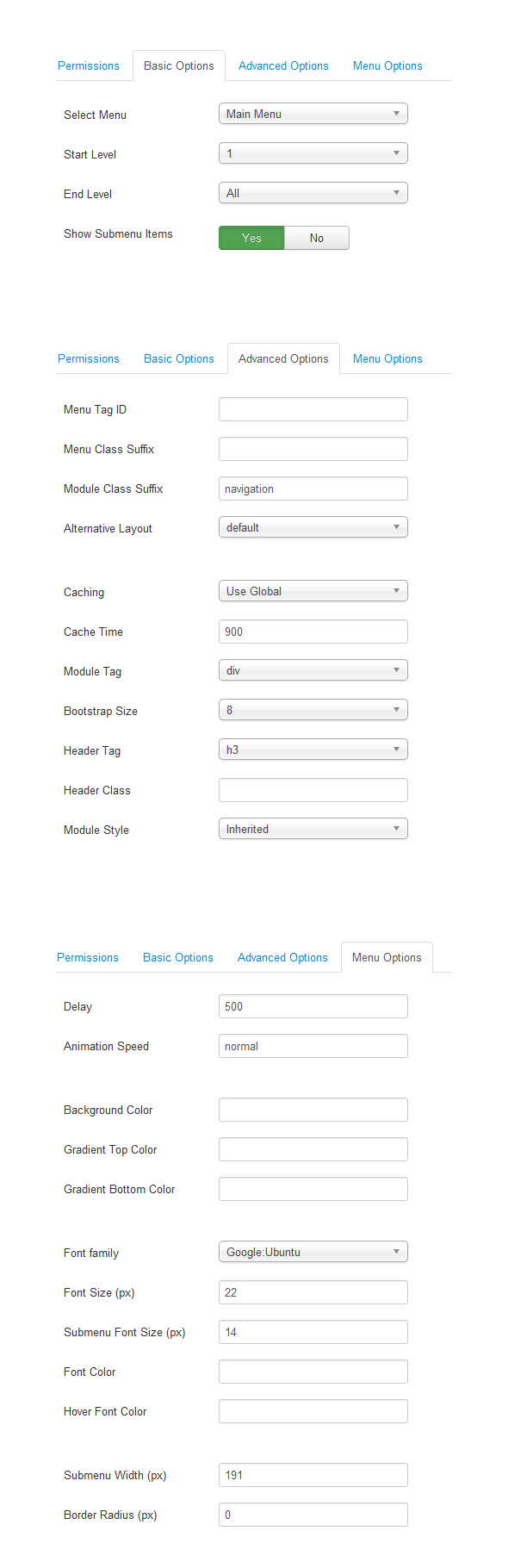
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


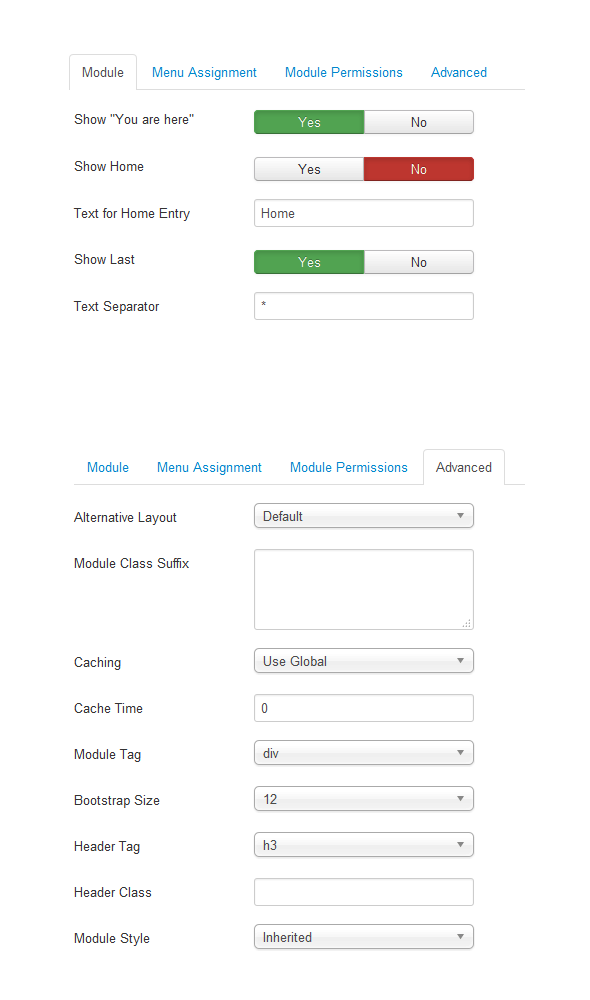
This module displays the Breadcrumbs.

This module allows you to create your own HTML Module using a WYSIWYG editor.

This module allows you to create your own HTML Module using a WYSIWYG editor.

This module allows you to create your own HTML Module using a WYSIWYG editor.

This module allows you to create your own HTML Module using a WYSIWYG editor.

This module allows you to create your own HTML Module using a WYSIWYG editor.

This module allows you to create your own HTML Module using a WYSIWYG editor.

This module allows you to create your own HTML Module using a WYSIWYG editor.

This module allows you to create your own HTML Module using a WYSIWYG editor.

This module allows you to create your own HTML Module using a WYSIWYG editor.


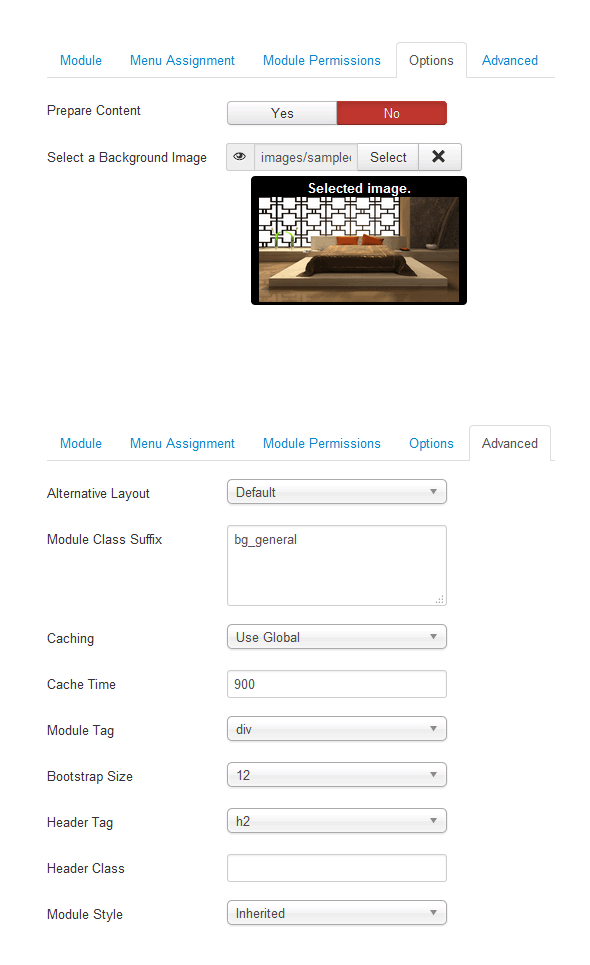
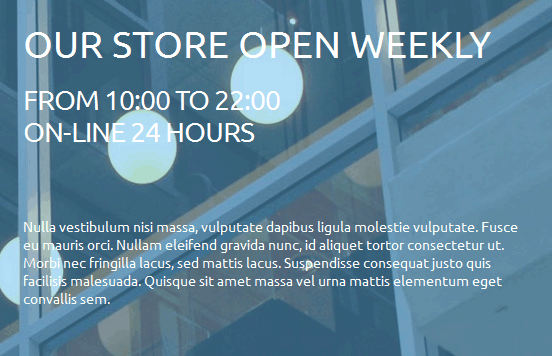
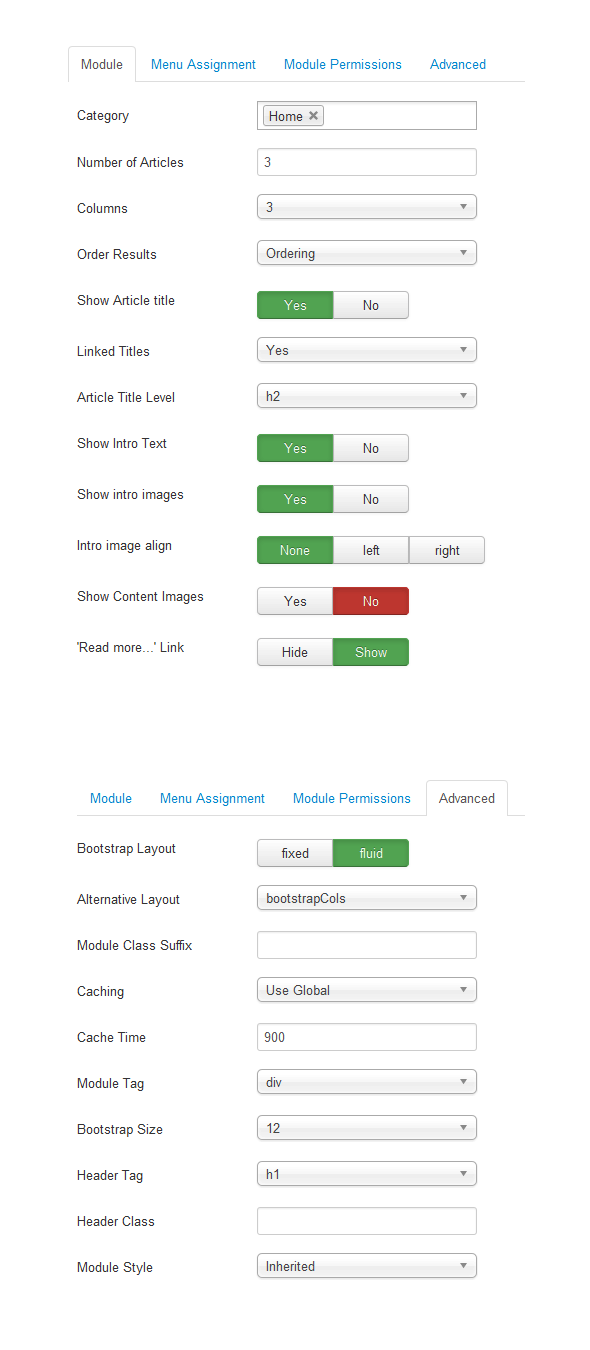
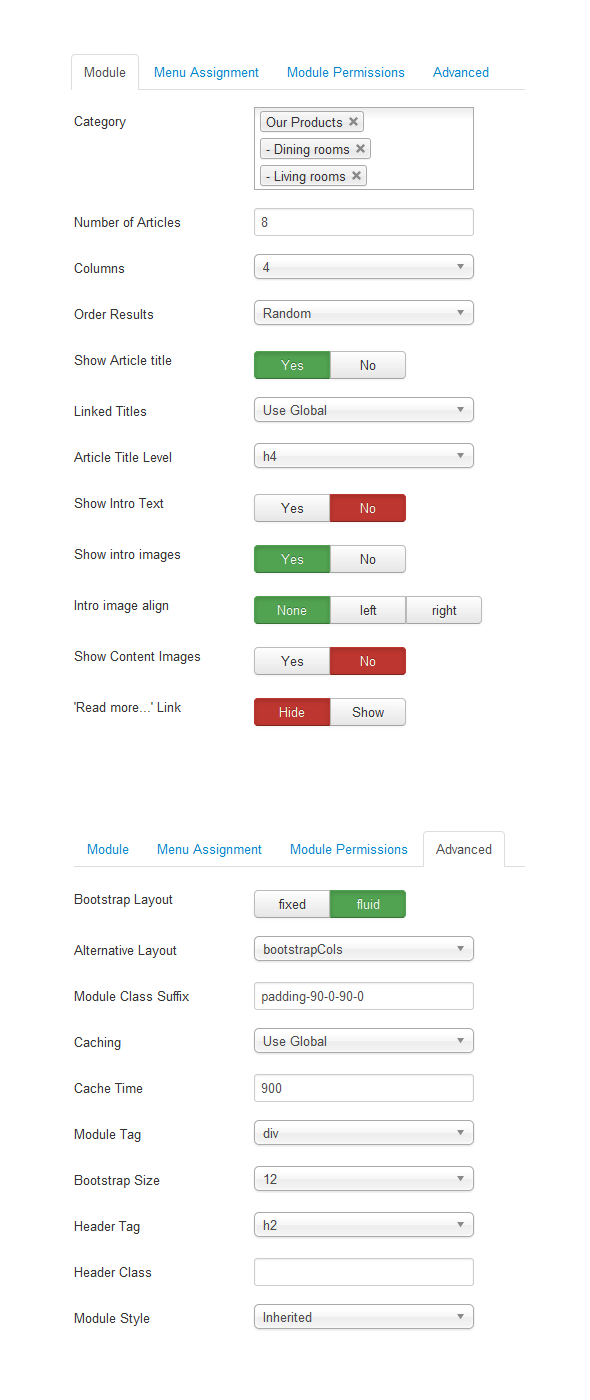
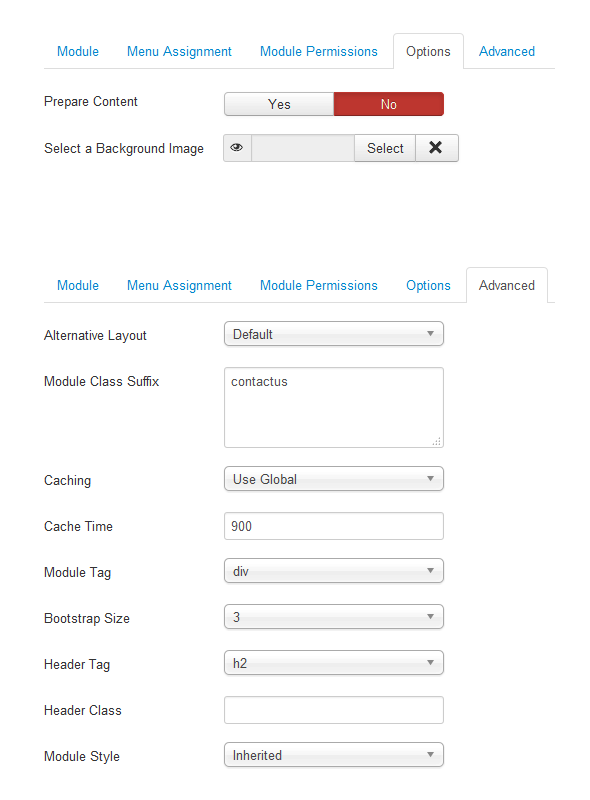
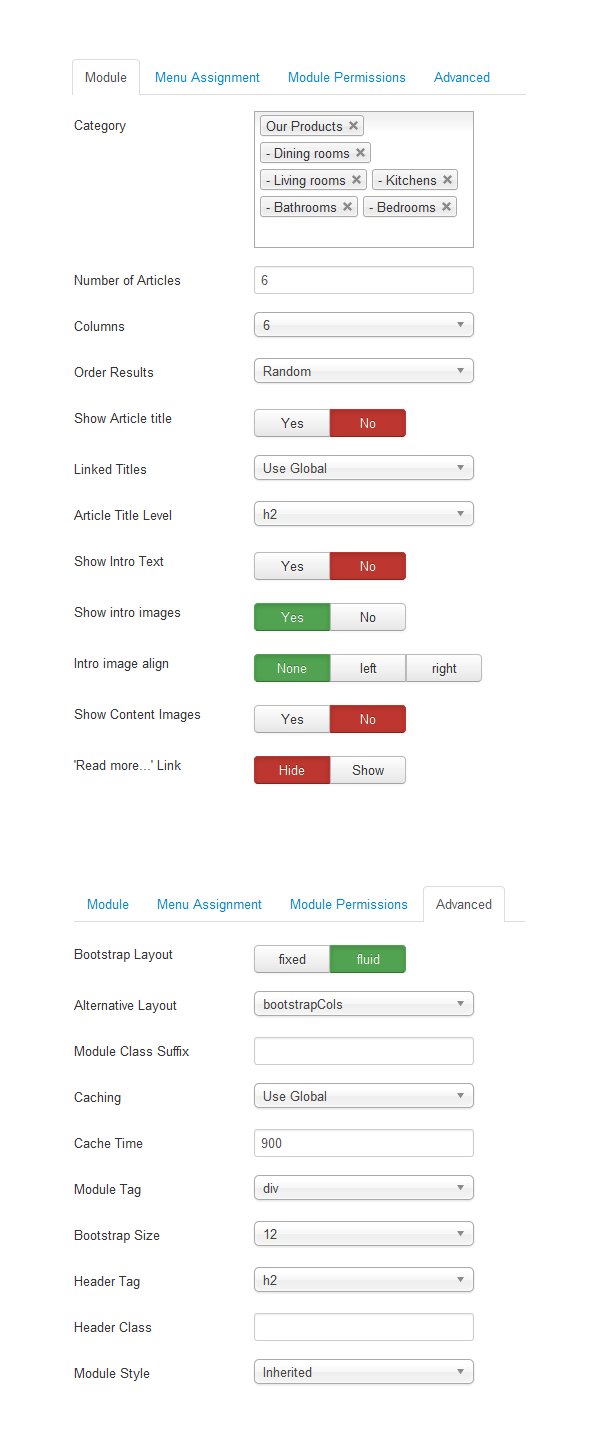
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Our store open weekly</h1>
<h2>From 10:00 to 22:00 <br /> On-line 24 hours</h2>
<p>Nulla vestibulum nisi massa, vulputate dapibus ligula molestie vulputate. Fusce eu mauris orci. Nullam eleifend gravida nunc, id aliquet tortor consectetur ut. Morbi nec fringilla lacus, sed mattis lacus. Suspendisse consequat justo quis facilisis malesuada. Quisque sit amet massa vel urna mattis elementum eget convallis sem.</p>


This module allows you to create your own HTML Module using a WYSIWYG editor.
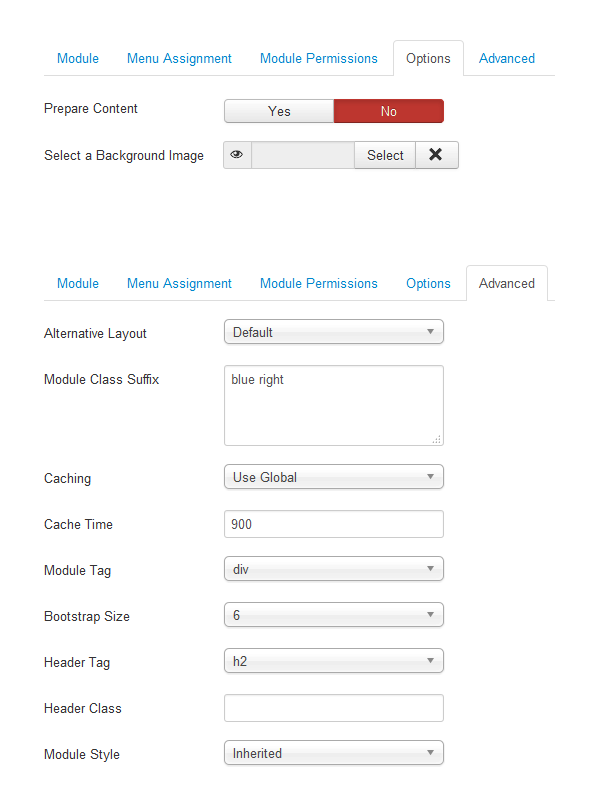
Source code example:
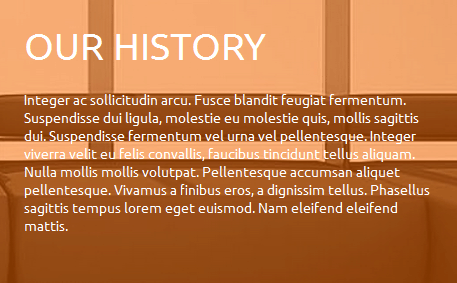
<h1>Our History</h1>
<p>Integer ac sollicitudin arcu. Fusce blandit feugiat fermentum. Suspendisse dui ligula, molestie eu molestie quis, mollis sagittis dui. Suspendisse fermentum vel urna vel pellentesque. Integer viverra velit eu felis convallis, faucibus tincidunt tellus aliquam. Nulla mollis mollis volutpat. Pellentesque accumsan aliquet pellentesque. Vivamus a finibus eros, a dignissim tellus. Phasellus sagittis tempus lorem eget euismod. Nam eleifend eleifend mattis.</p>


This module allows you to create your own HTML Module using a WYSIWYG editor.
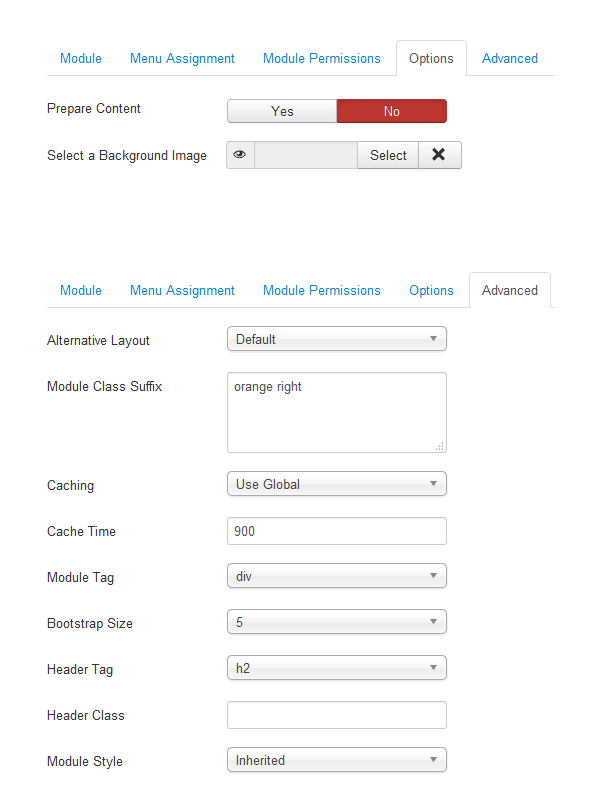
Source code example:
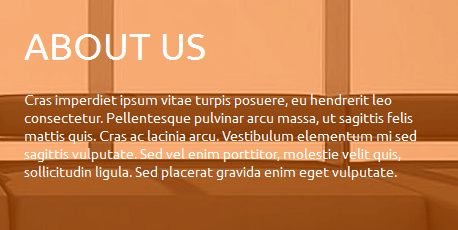
<h1>About Us</h1>
<p>Cras imperdiet ipsum vitae turpis posuere, eu hendrerit leo consectetur. Pellentesque pulvinar arcu massa, ut sagittis felis mattis quis. Cras ac lacinia arcu. Vestibulum elementum mi sed sagittis vulputate. Sed vel enim porttitor, molestie velit quis, sollicitudin ligula. Sed placerat gravida enim eget vulputate.</p>


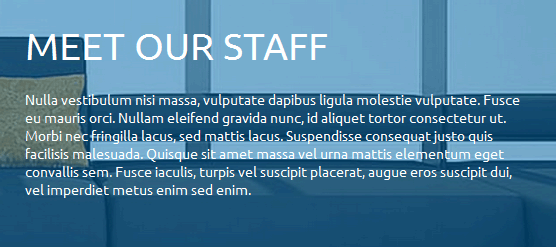
This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Meet our Staff</h1>
<p>Nulla vestibulum nisi massa, vulputate dapibus ligula molestie vulputate. Fusce eu mauris orci. Nullam eleifend gravida nunc, id aliquet tortor consectetur ut. Morbi nec fringilla lacus, sed mattis lacus. Suspendisse consequat justo quis facilisis malesuada. Quisque sit amet massa vel urna mattis elementum eget convallis sem. Fusce iaculis, turpis vel suscipit placerat, augue eros suscipit dui, vel imperdiet metus enim sed enim.</p>


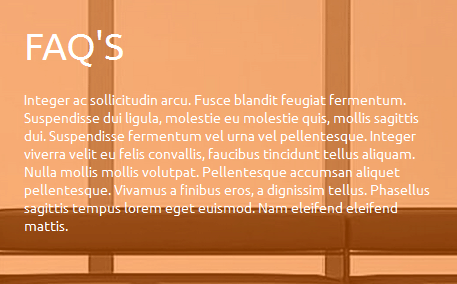
This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>FAQ's</h1>
<p>Integer ac sollicitudin arcu. Fusce blandit feugiat fermentum. Suspendisse dui ligula, molestie eu molestie quis, mollis sagittis dui. Suspendisse fermentum vel urna vel pellentesque. Integer viverra velit eu felis convallis, faucibus tincidunt tellus aliquam. Nulla mollis mollis volutpat. Pellentesque accumsan aliquet pellentesque. Vivamus a finibus eros, a dignissim tellus. Phasellus sagittis tempus lorem eget euismod. Nam eleifend eleifend mattis.</p>


This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
>h1>Blog 1 Column>/h1>
>p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.>/p>


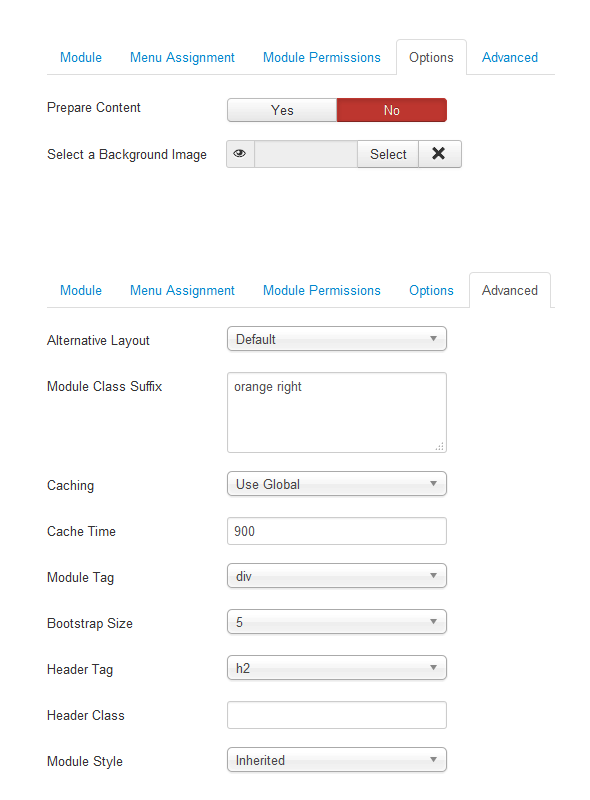
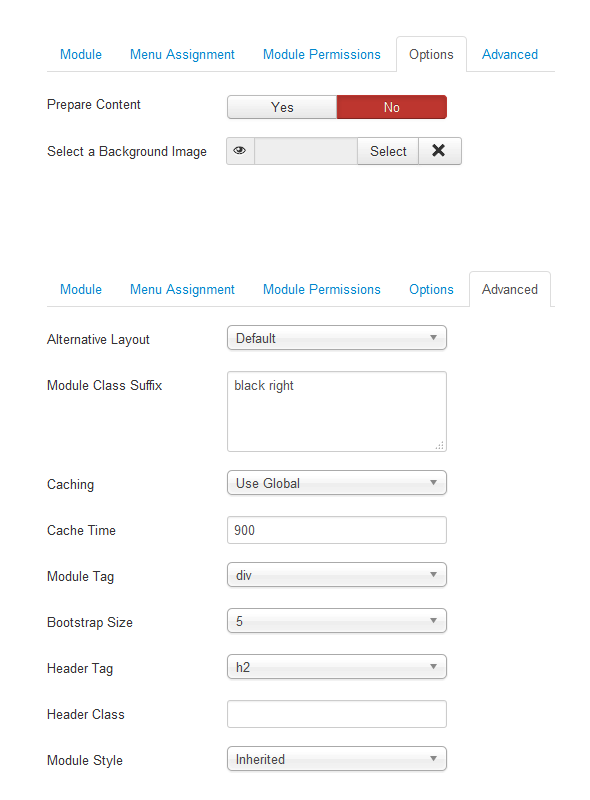
This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Blog 2 Columns</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Blog 3 Columns</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Blog 4 Columns</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


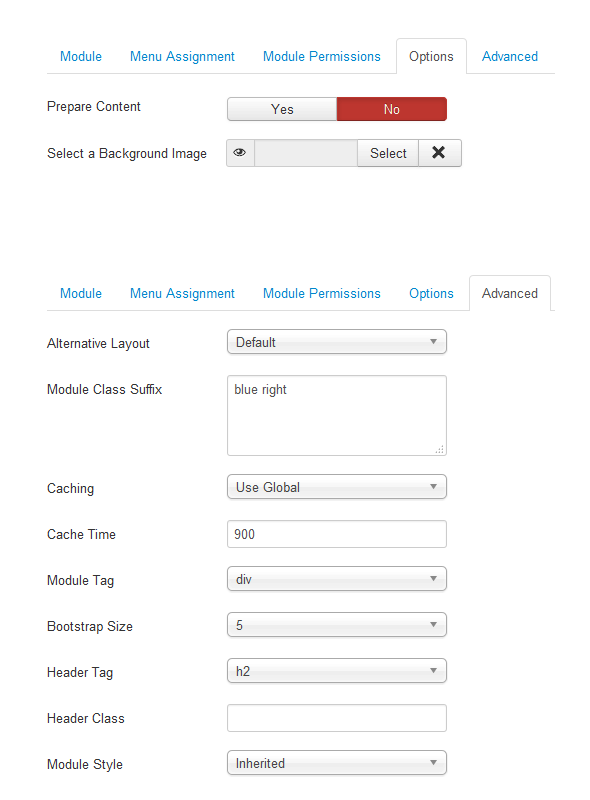
This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
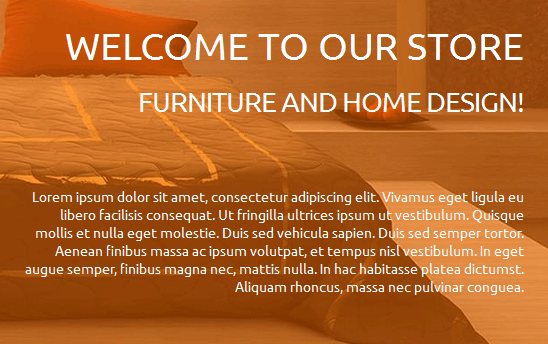
<h1>Welcome to our Store</h1>
<h2>Furniture And Home Design!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus eget ligula eu libero facilisis consequat. Ut fringilla ultrices ipsum ut vestibulum. Quisque mollis et nulla eget molestie. Duis sed vehicula sapien. Duis sed semper tortor. Aenean finibus massa ac ipsum volutpat, et tempus nisl vestibulum. In eget augue semper, finibus magna nec, mattis nulla. In hac habitasse platea dictumst. Aliquam rhoncus, massa nec pulvinar conguea.</p>


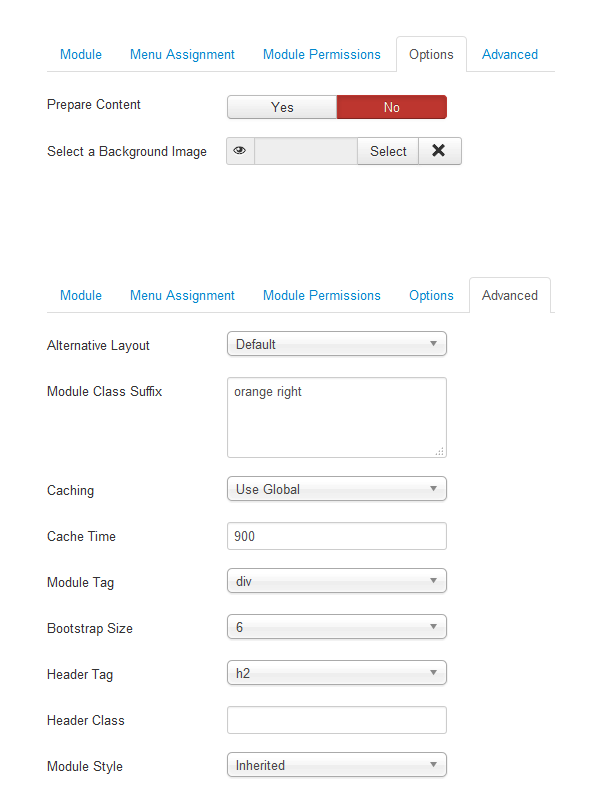
This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
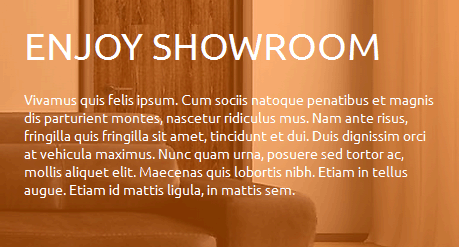
<h1>Enjoy showroom</h1>
<p>Vivamus quis felis ipsum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam ante risus, fringilla quis fringilla sit amet, tincidunt et dui. Duis dignissim orci at vehicula maximus. Nunc quam urna, posuere sed tortor ac, mollis aliquet elit. Maecenas quis lobortis nibh. Etiam in tellus augue. Etiam id mattis ligula, in mattis sem.</p>


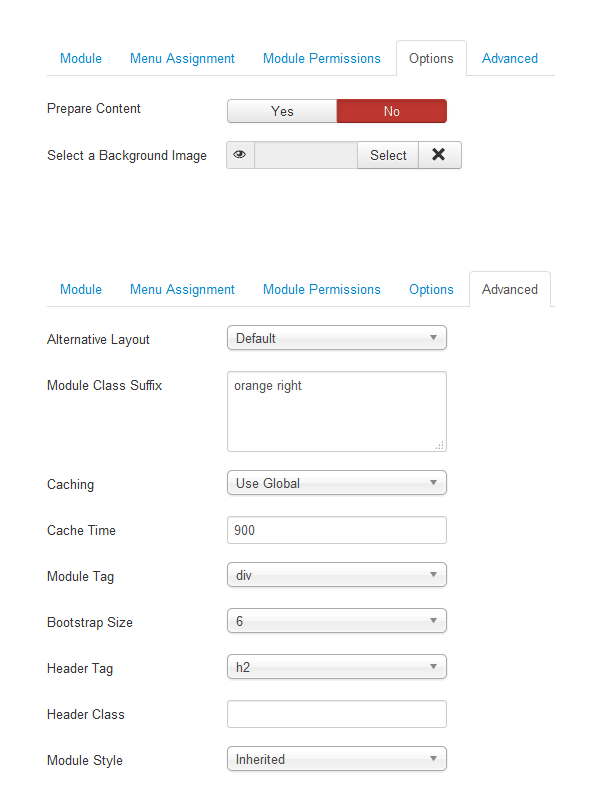
This module allows you to create your own HTML Module using a WYSIWYG editor.
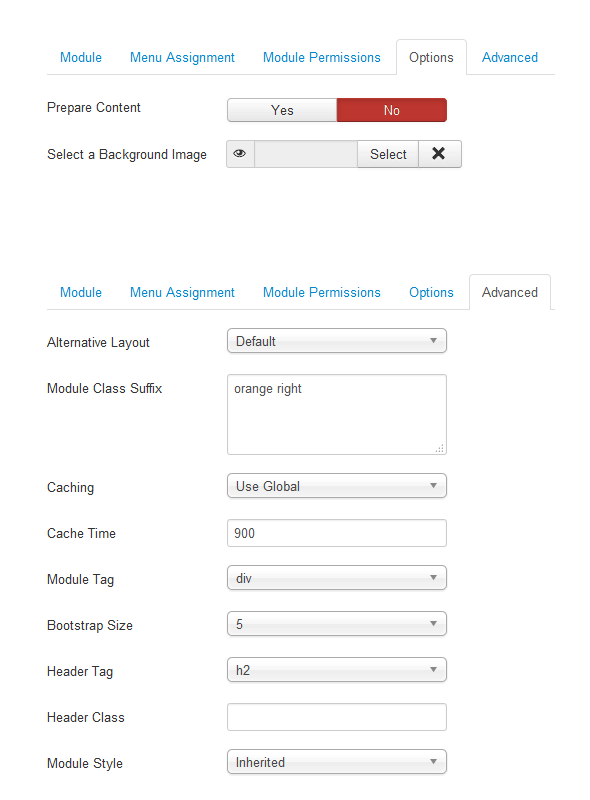
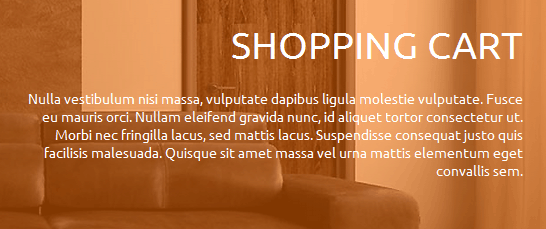
Source code example:
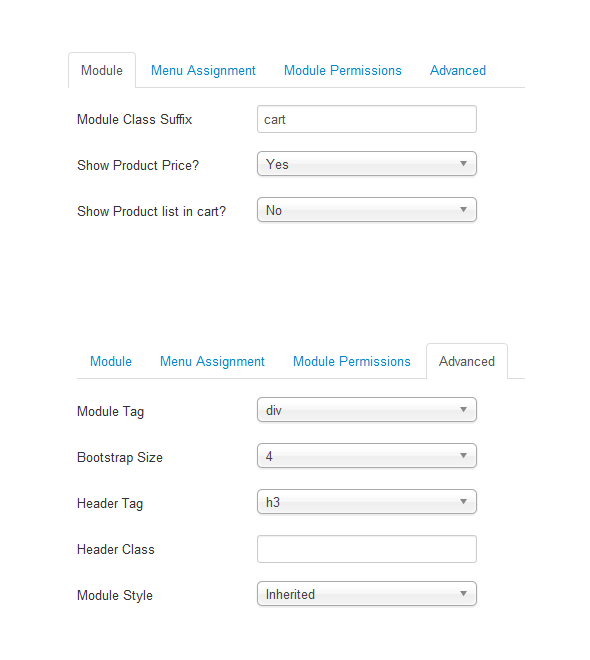
<h1>Shopping Cart</h1>
<p>Nulla vestibulum nisi massa, vulputate dapibus ligula molestie vulputate. Fusce eu mauris orci. Nullam eleifend gravida nunc, id aliquet tortor consectetur ut. Morbi nec fringilla lacus, sed mattis lacus. Suspendisse consequat justo quis facilisis malesuada. Quisque sit amet massa vel urna mattis elementum eget convallis sem.</p>


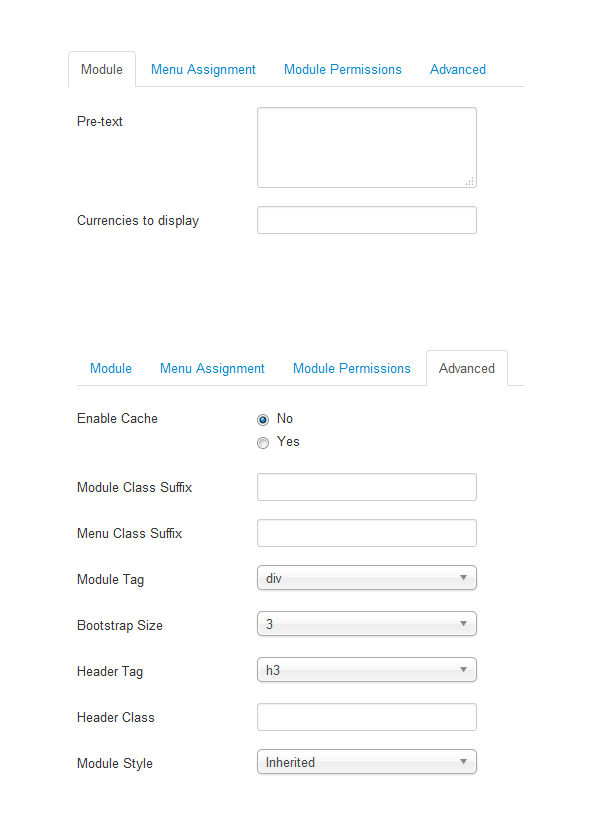
This module is used to convert the price depending on the currency selected in your VirtueMart shop.


This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
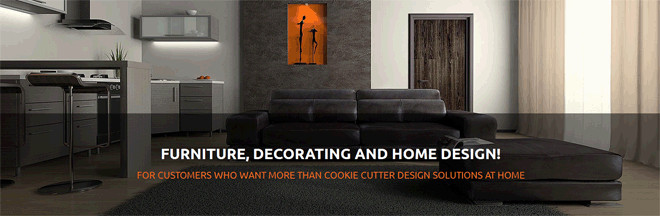
<h1>Welcome to Furniture World</h1>
<h2>Furniture, Decorating And Home Design!</h2>


Displays a shopping cart for your customers.


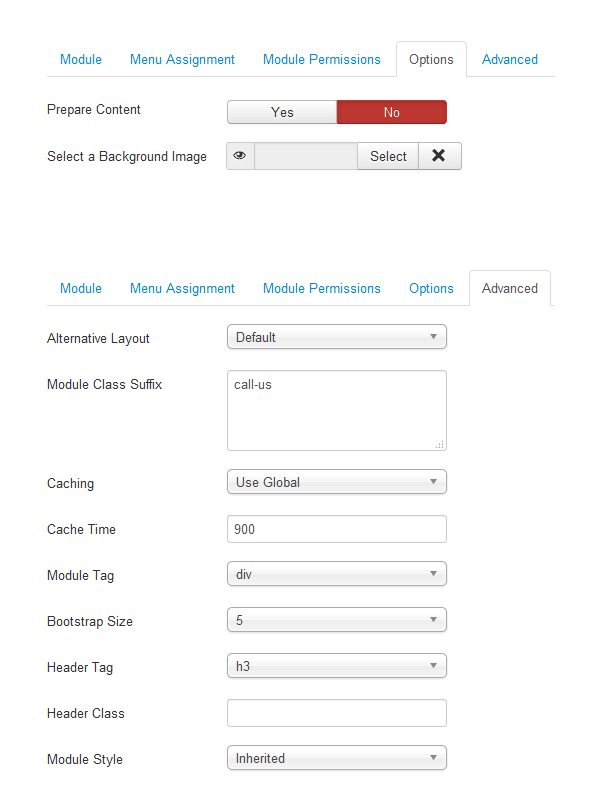
This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>CALL US</h1>
<h2>+1 234 567 8910</h2>


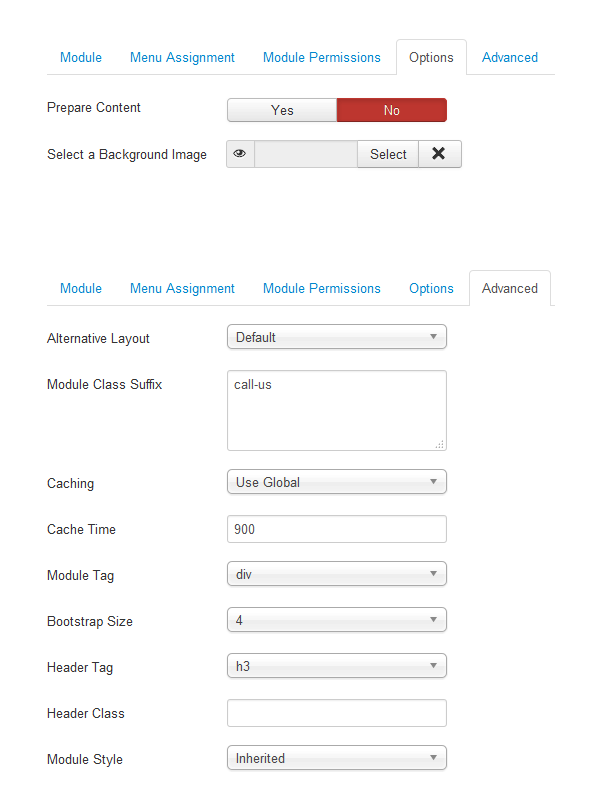
This module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h2>CALL US: 1 234 567 8910</h2>


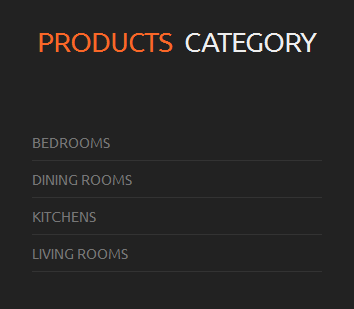
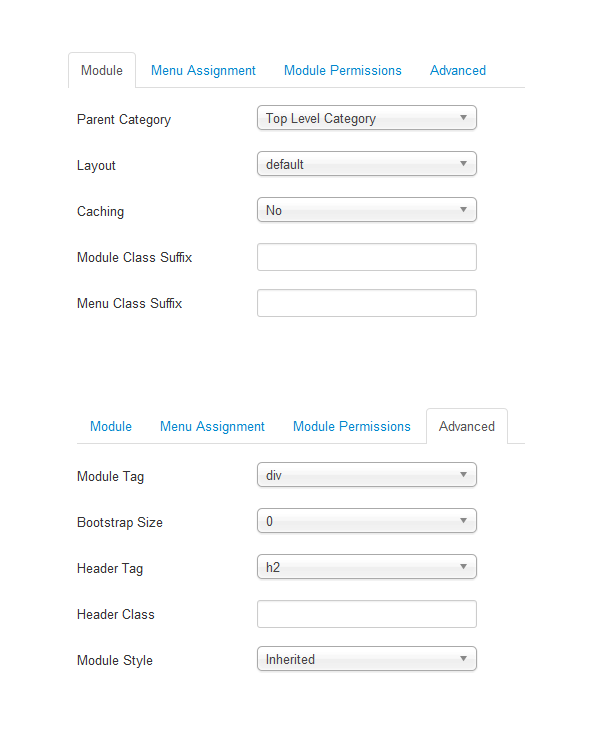
Displays a 2 level categories list. To use as menu with choice of accordeon effect.


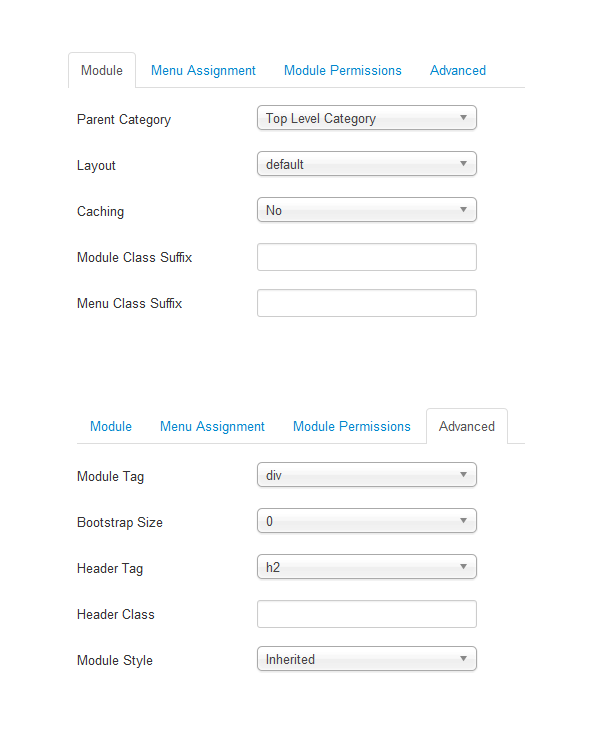
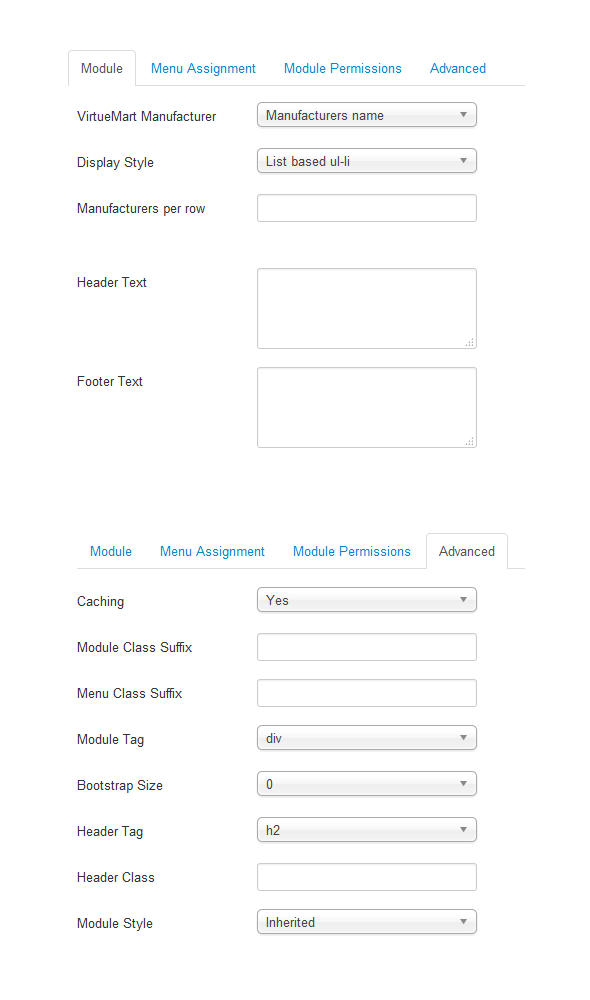
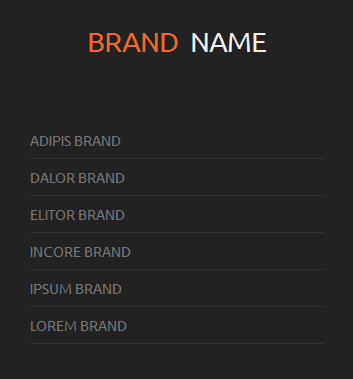
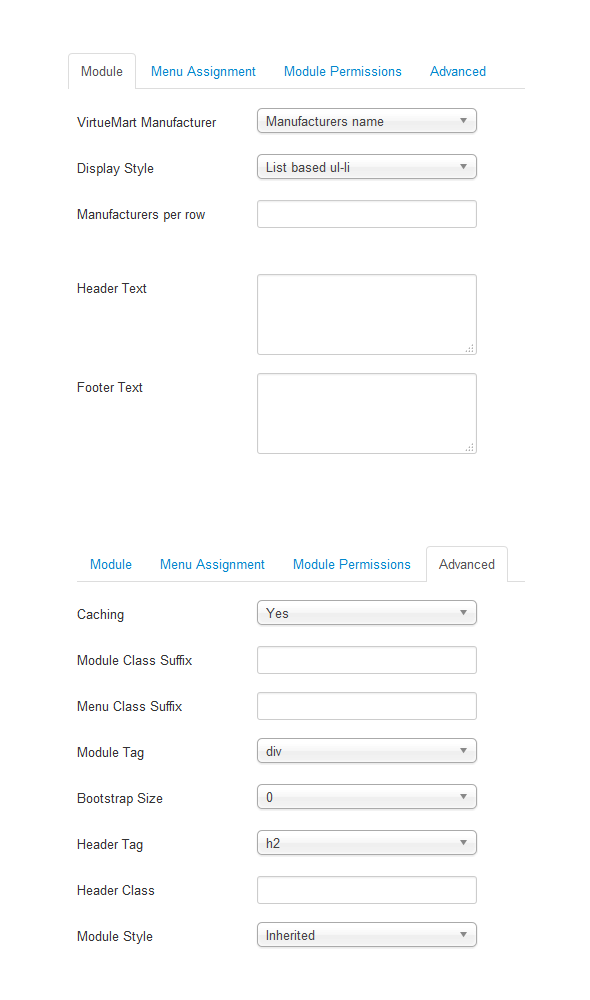
Displays manufacturers from VirtueMart.


Displays manufacturers from VirtueMart.


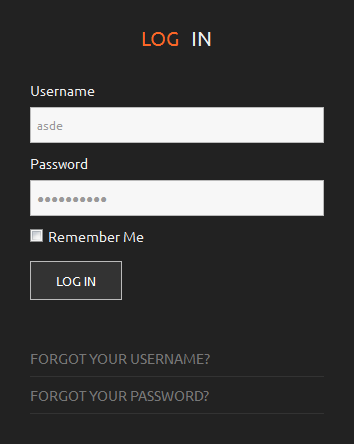
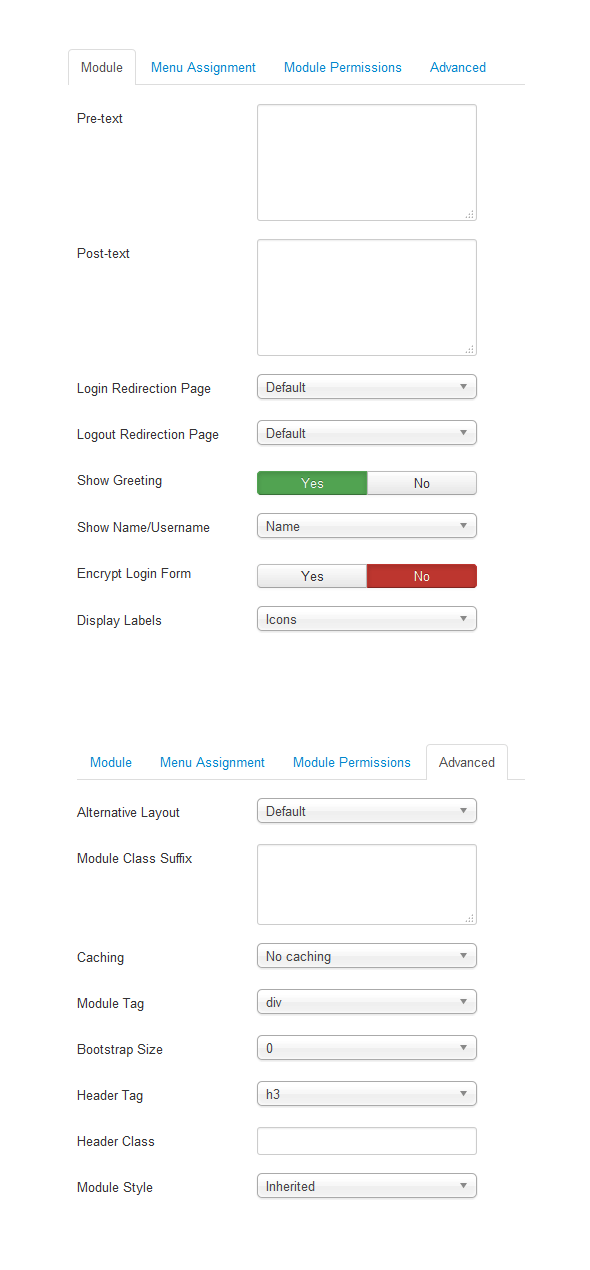
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


Displays a 2 level categories list. To use as menu with choice of accordeon effect.


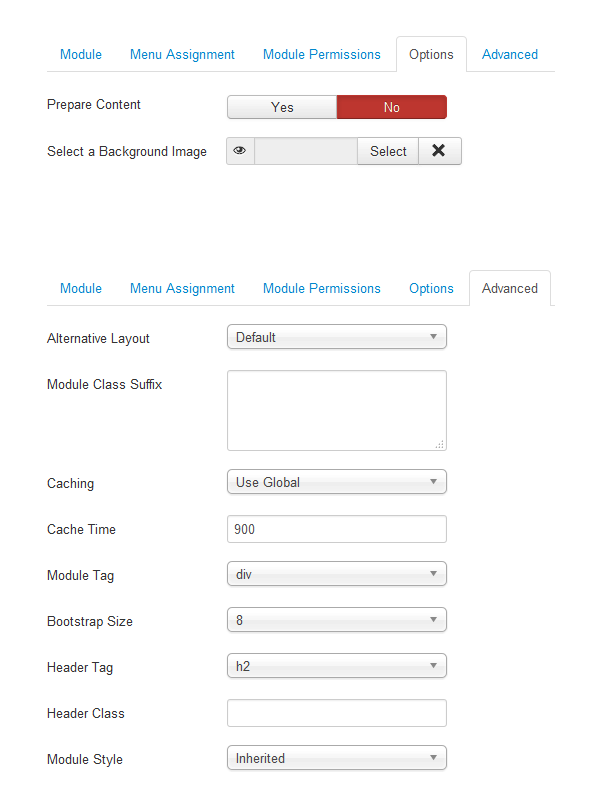
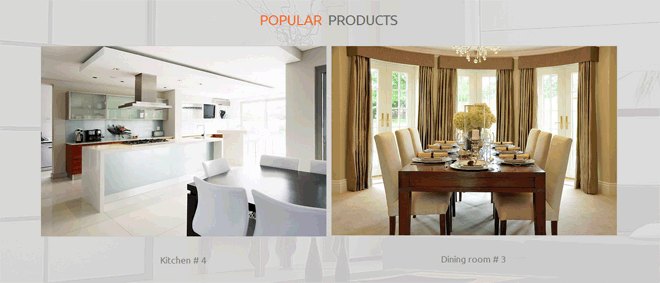
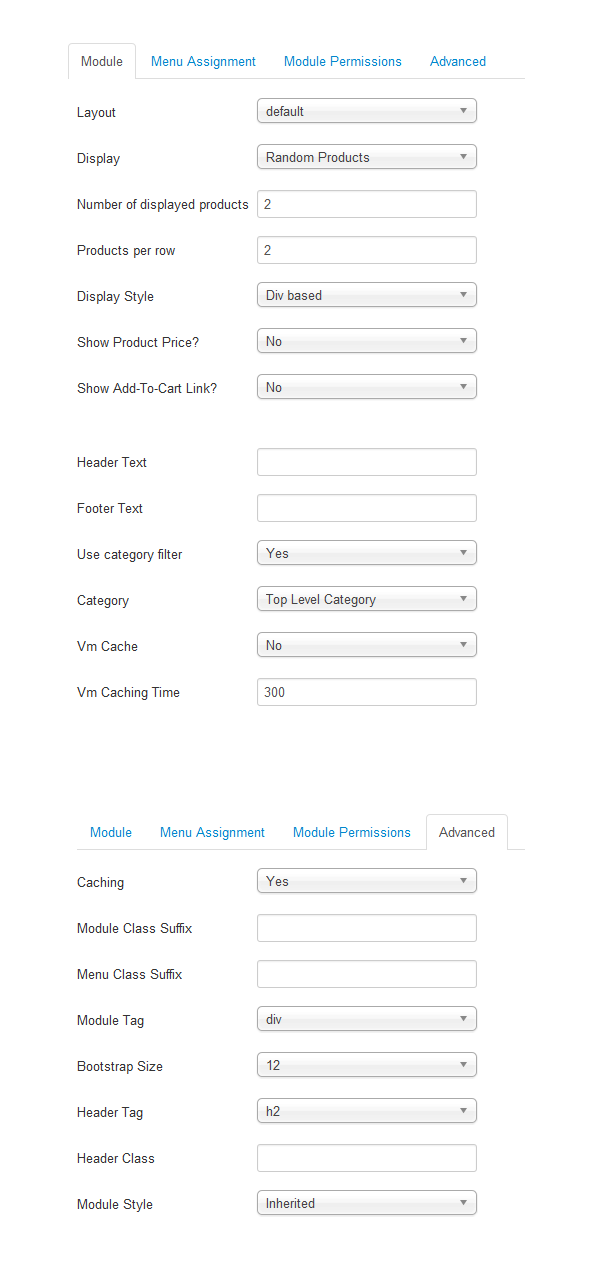
Displays: Featured, Best Sales, Random, Latest or Recently Viewed products.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p class="blocknumber"><span class="blocknumber">W</span>Suscipit sem. Aliquam vulputate elit acquam tristique sit amet. Quisque mollis et nulla eget molestie. Duis sed vehicula sapien. Duis sed semper tortor. Aenean finibus massa ac ipsum volutpat, et tempus nisl vestibulum. In eget augue semper, finibus magna nec, mattis nulla. In hac habitasse platea dictumst. Aliquam rhoncus, massa nec pulvinar congue, lacus mauris porta sapien, at pulvinar velit quam et nulla.</p>
<p class="blocknumber"><span class="blocknumber">H</span> Quisque mollis et nulla eget molestie. Duis sed vehicula sapien. Duis sed semper tortor. Aenean finibus massa ac ipsum volutpat, et tempus nisl vestibulum. In eget augue semper, finibus magna nec, mattis nulla. In hac habitasse platea dictumst. Aliquam rhoncus, massa nec pulvinar congue, lacus mauris porta sapien, at pulvinar velit quam et nulla. Lorem ipsum dolor sitom amet, consectetur deron adipiscingt.</p>
<p class="blocknumber"><span class="blocknumber">Y</span>Mauris at metus neque, ac pretium lorem vestibulu digni. Quisque mollis et nulla eget molestie. Duis sed vehicula sapien. Duis sed semper tortor. Aenean finibus massa ac ipsum volutpat, et tempus nisl vestibulum. In eget augue semper, finibus magna nec, mattis nulla. In hac habitasse platea dictumst. Aliquam rhoncus, massa nec pulvinar congue, lacus mauris porta sapien, at pulvinar velit quam et nulla.</p>


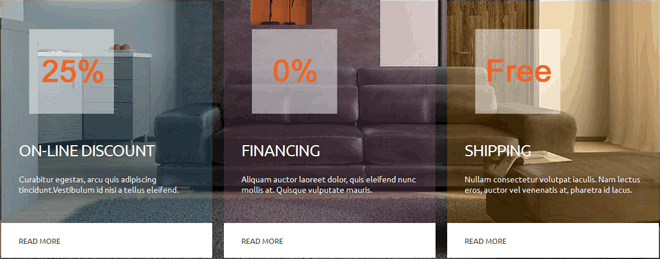
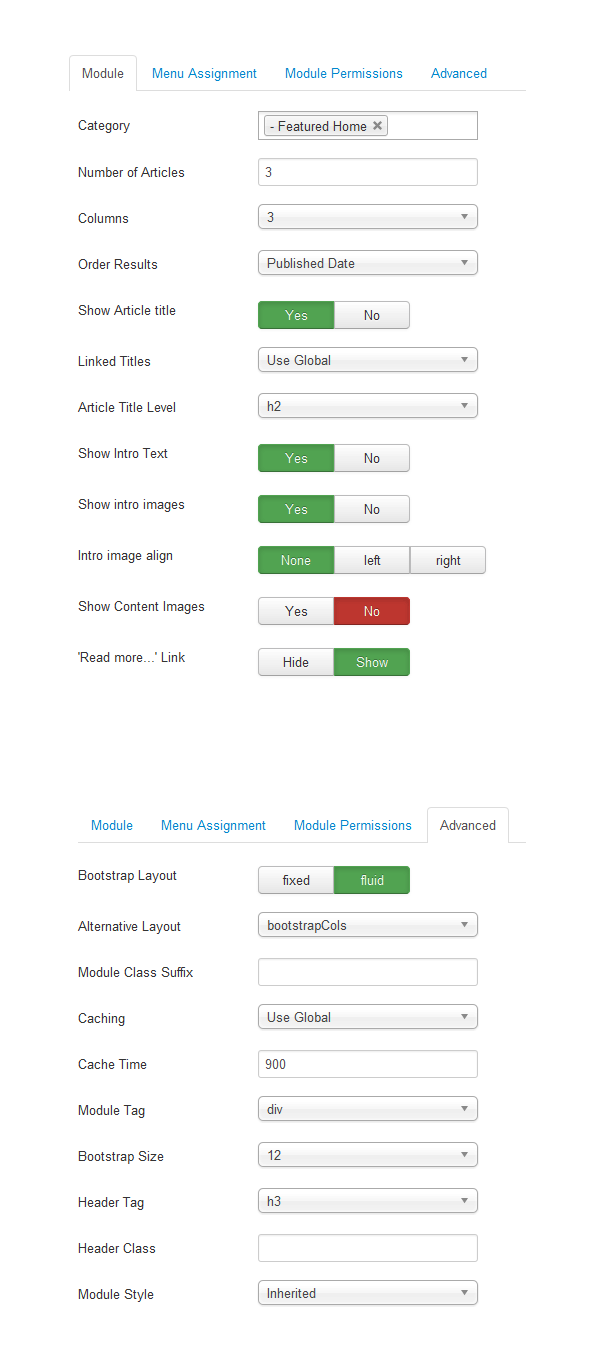
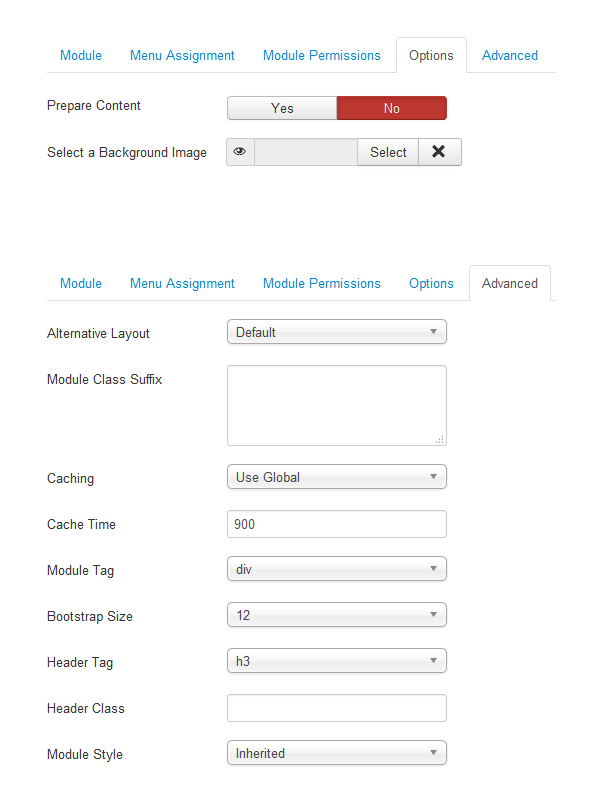
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


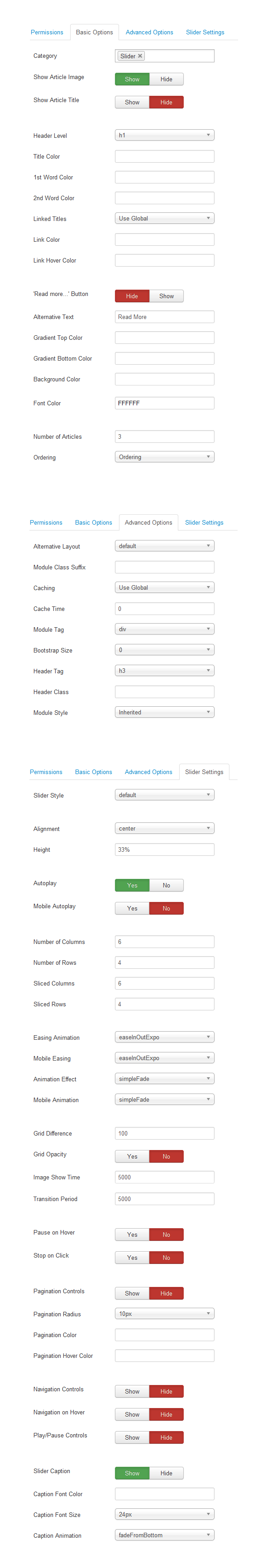
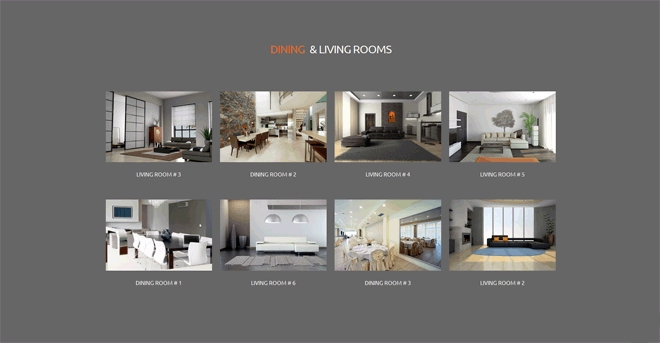
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


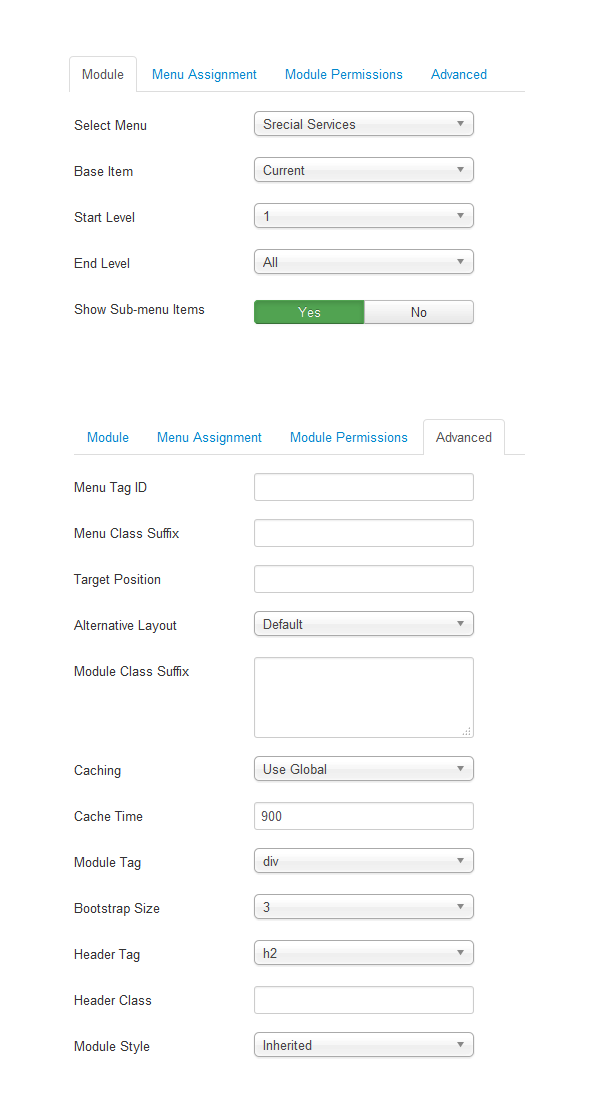
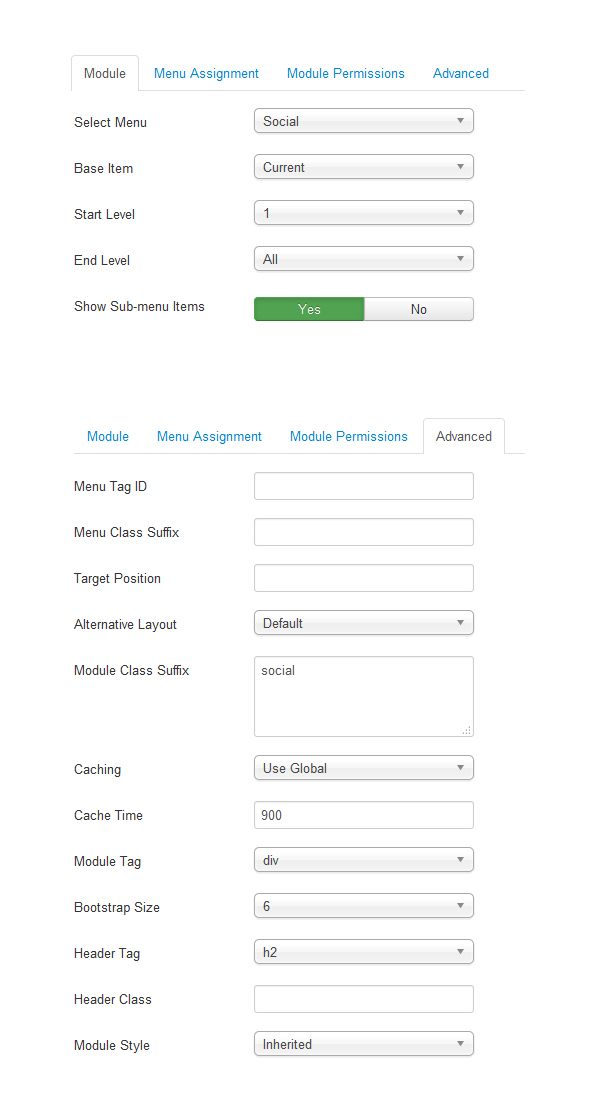
This module displays a menu on the frontend.


This module displays a menu on the frontend.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="address">
<li class="icon-home"> 17600 Yonge St, Toronto, Canada</li>
<li class="icon-phone"> +1234567890</li>
<li class="icon-printer"> +1234567899</li>
<li class="icon-skype"> Your Skype Name</li>
<li class="icon-mail"> email@astemplates.com</li>
</ul>


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Thank you for your so far attempts to help. So since with the templates gallery can't achieve the result I want I try an other solution. I am setting up a gallery with html code in module, it works fine, fully customizable, but although with template 0099 I get this result: https://icedrive.net/0/7aP1SgykOW That is gallery opens in full screen, with template 0075 I get this: https://icedrive.net/0/23o8jBM3LQ Gallery opens in restricted screen no mater the position I place it, the code in both cases is the same. So question is, can we overcome this template's behavior? ...