Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

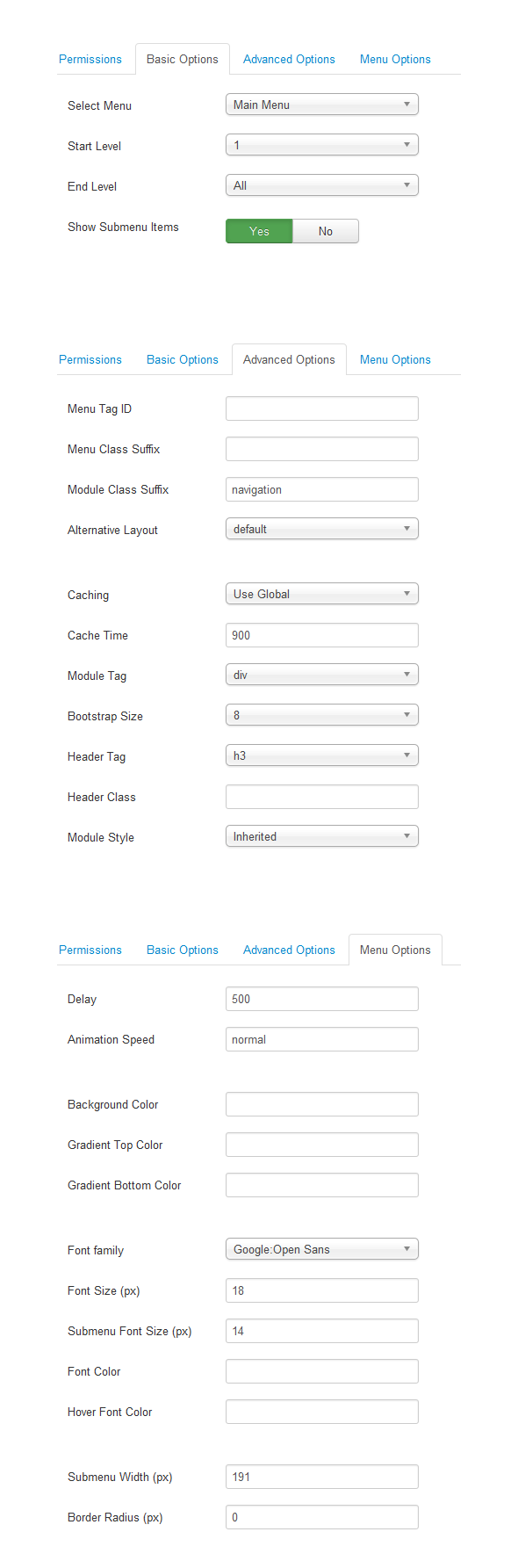
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


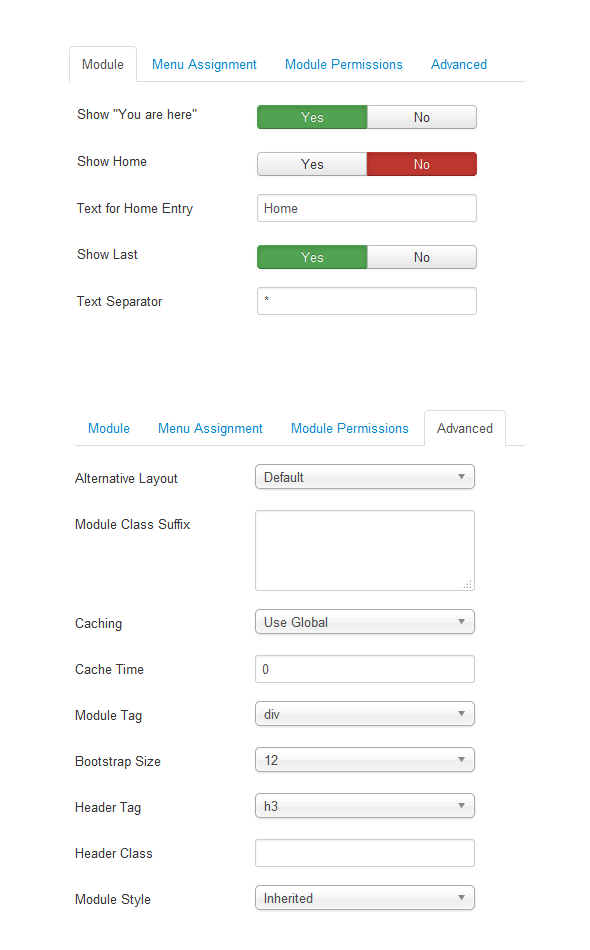
This module displays the Breadcrumbs.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.


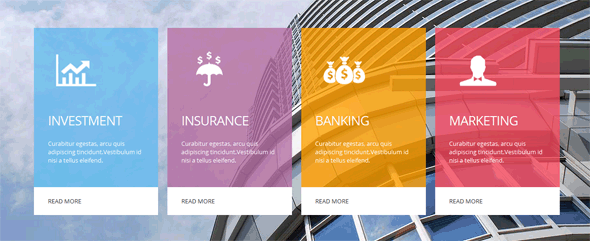
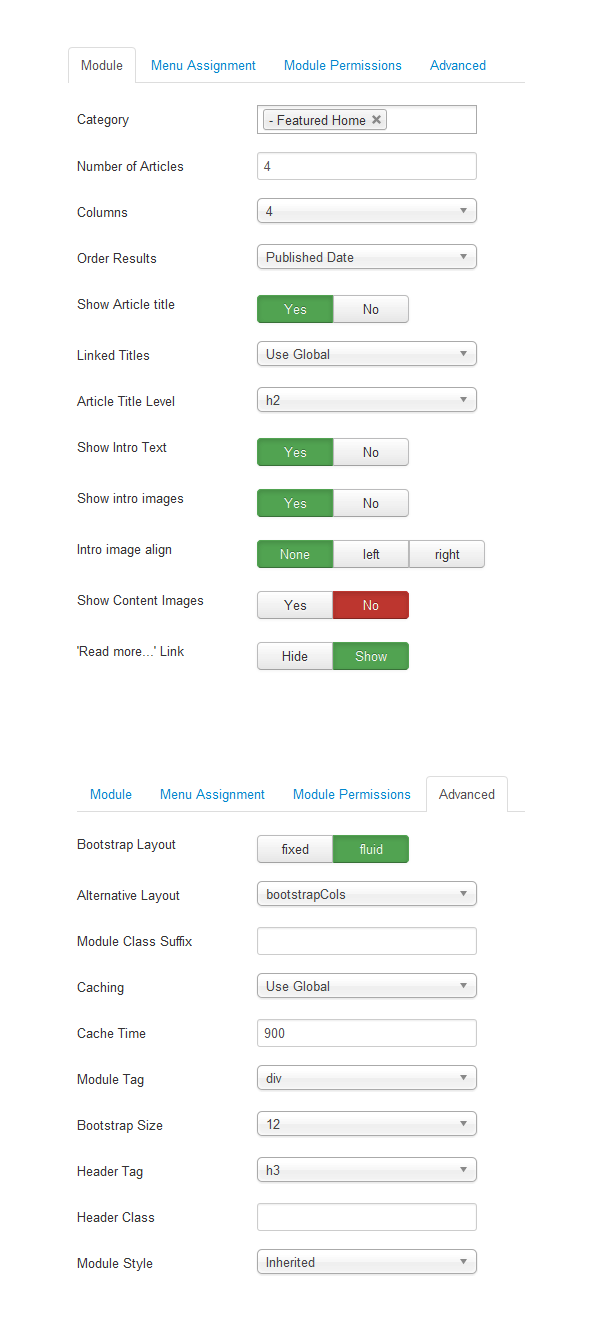
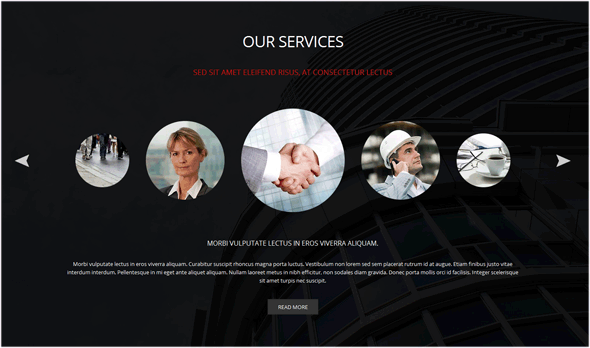
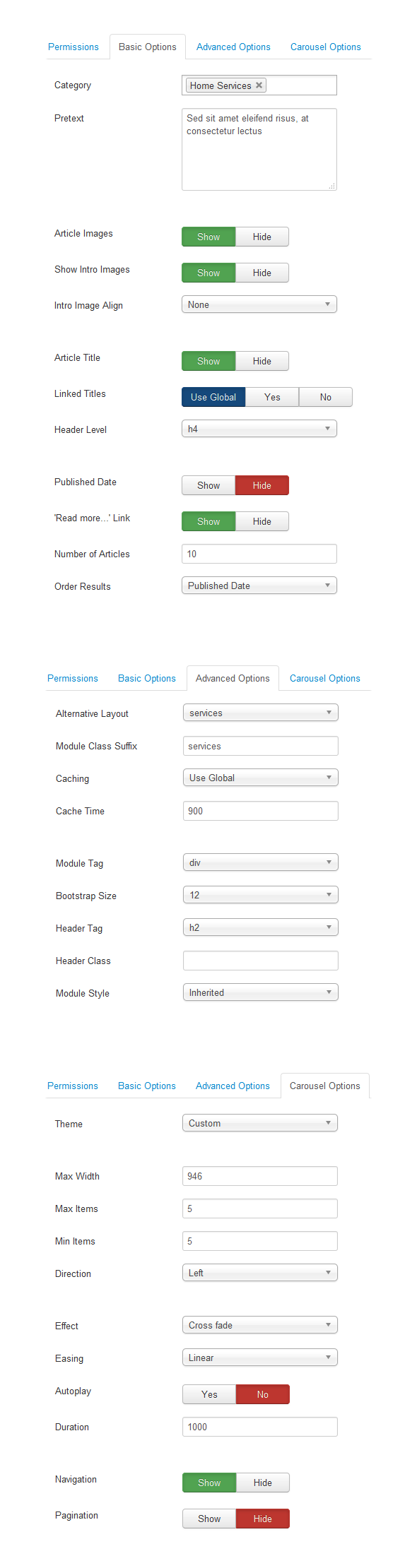
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


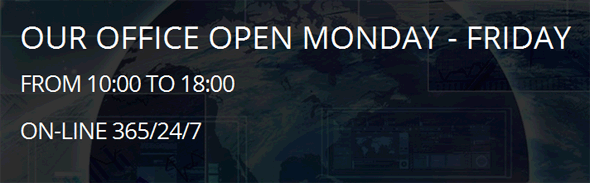
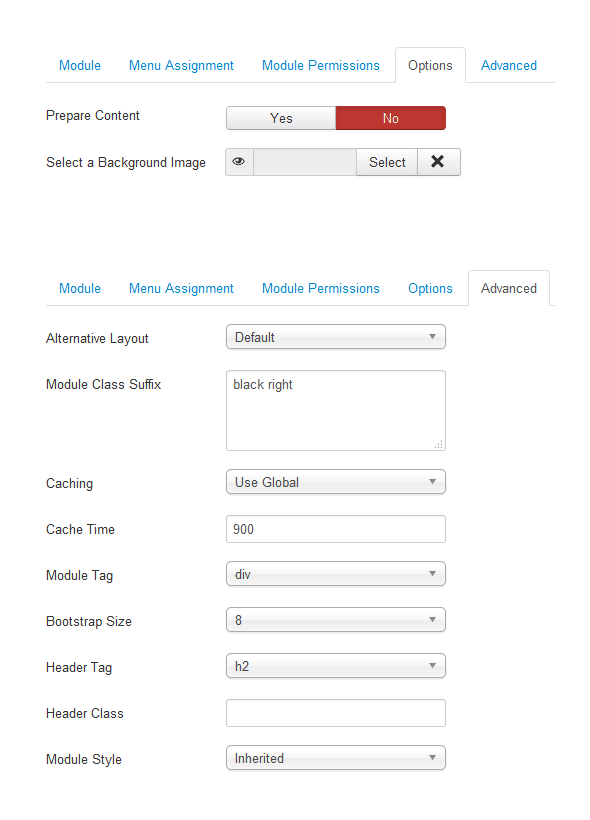
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Our office open Monday - Friday</h1>
<h2>From 10:00 to 18:00</h2>
<h2>On-line 365/24/7</h2>


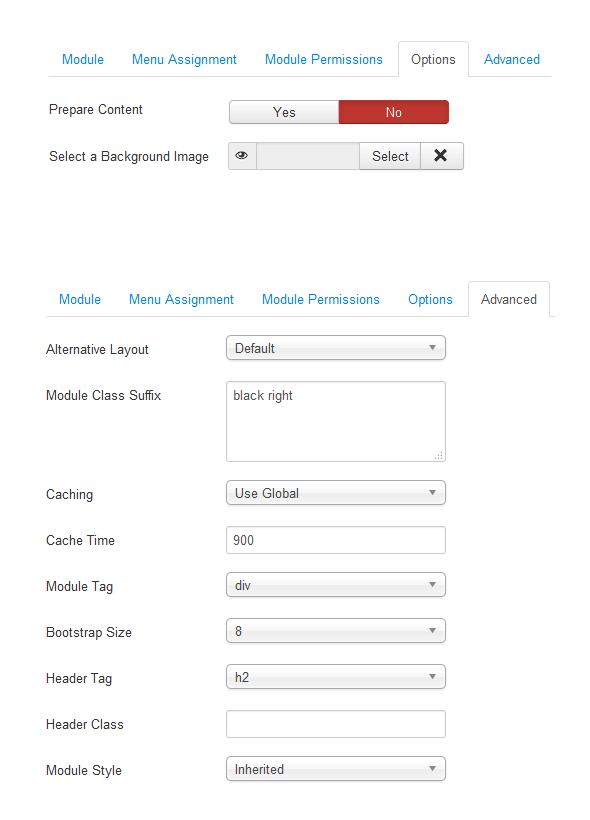
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Our History</h1>
<p>As of 2004, the financial services industry represented 20% of the market capitalization of the S&P 500 in the United States. The U.S. finance industry comprised only 10% of total non-farm business profits in 1947, but it grew to 50% by 2010. Over the same period, finance industry income as a proportion of GDP rose from 2.5% to 7.5%, and the finance industry's proportion of all corporate income rose from 10% to 20%.</p>


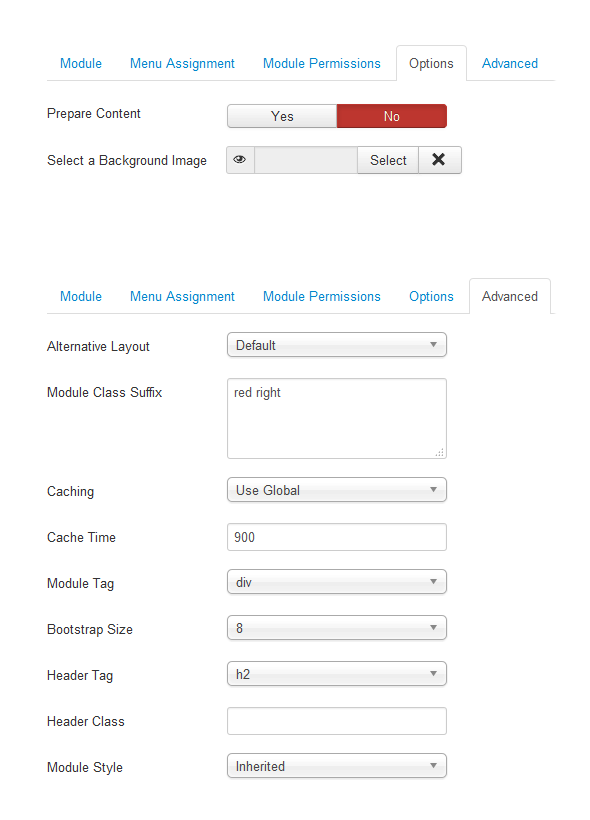
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>About Us</h1>
<p>Financial services are the economic services provided by the finance industry, which encompasses a broad range of organizations that manage money, including credit unions, banks, credit card companies, insurance companies, accountancy companies, consumer finance companies, stock brokerages, investment funds, real estate funds and some government sponsored enterprises.</p></em>
</p>


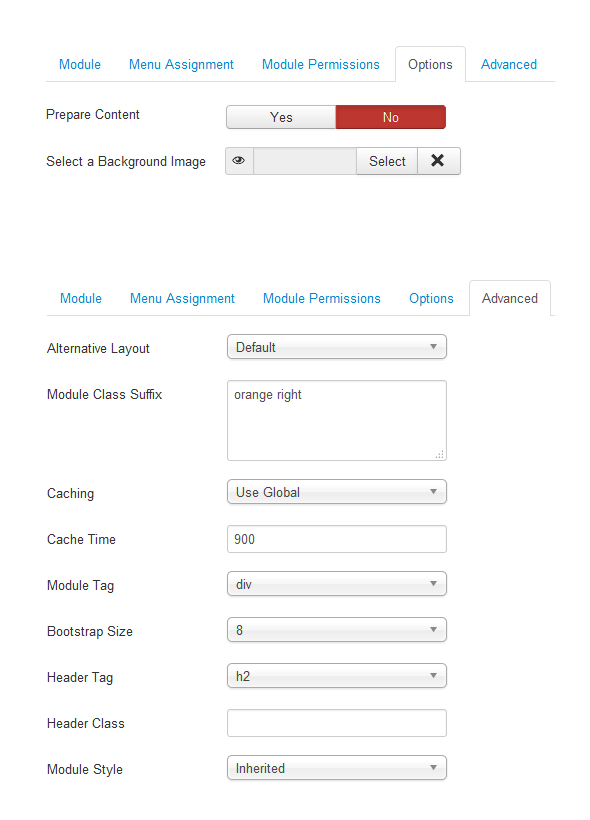
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Meet our Professional Team</h1>
<h2>Working together is success.</h2>
<h3>Staying together is progress.</h3>
<h4>Coming together is the beginning.</h4>


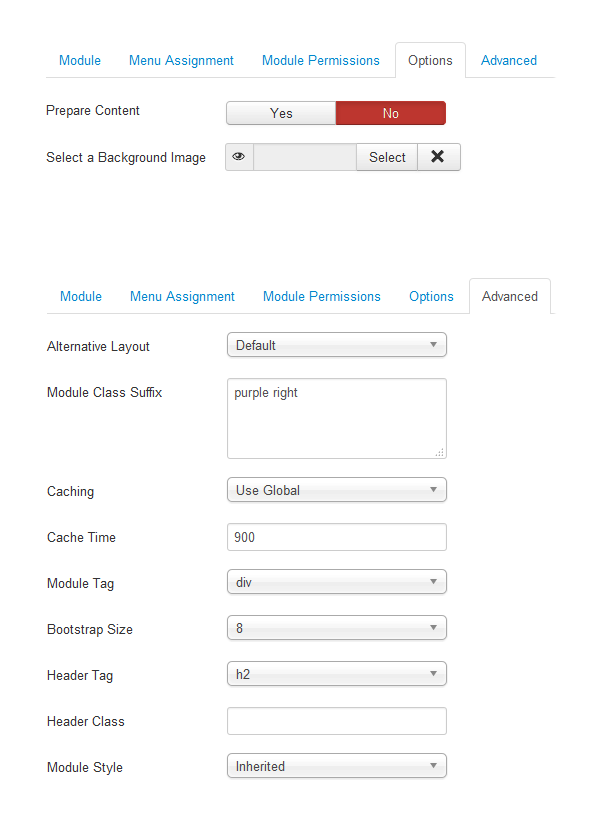
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Frequently asked questions</h1>
<ul>
<li>Where clients can purchase and sell foreign currency banknotes?</li>
<li>Where clients can send funds to international banks abroad?</li>
<li>Where clients that are migrant workers send money back to their home country?</li>
<li>Keeping money safe while also allowing withdrawals when needed?</li>
<li>Sell Investment products like Mutual funds etc?</li>
</ul>


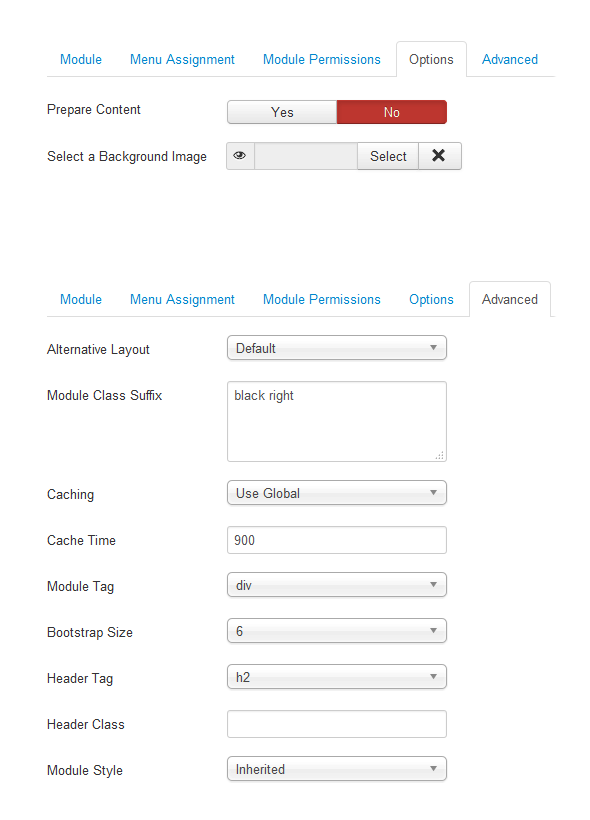
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Blog 1 Column</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


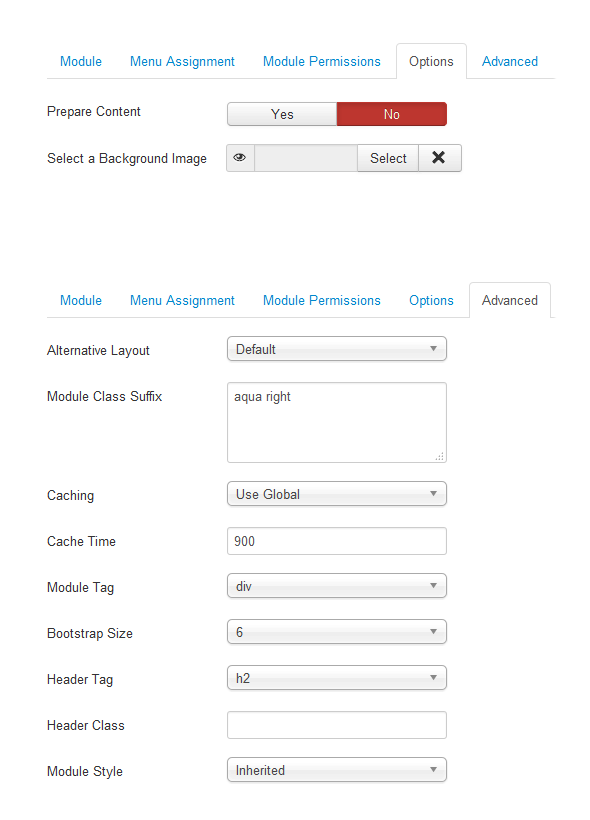
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Blog 2 Columns</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


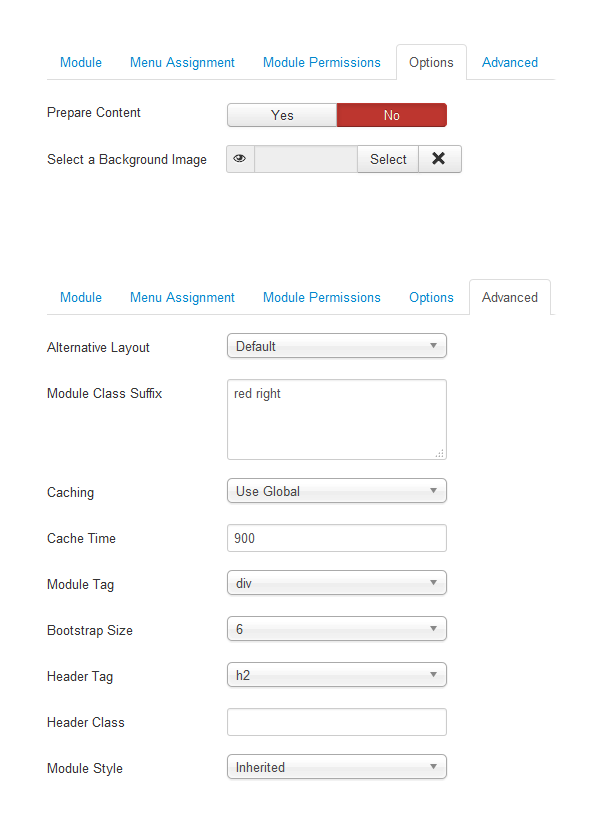
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Blog 3 Columns</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


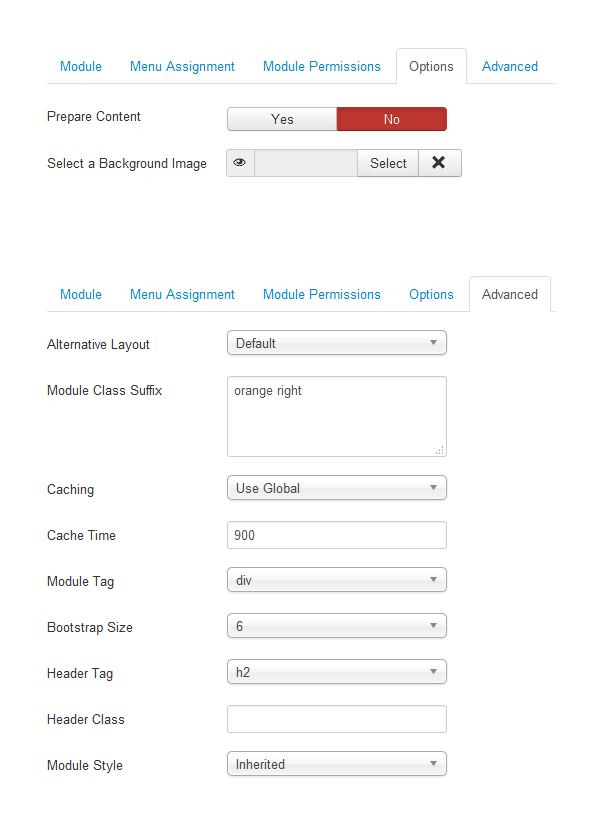
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Blog 4 Columns</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


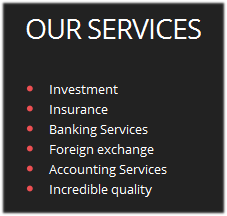
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>We offer financial services</h1>
<ul>
<li>Commercial banking services</li>
<li>Investment banking services</li>
<li>Insurance</li>
<li>Foreign exchange services</li>
<li>Investment services</li>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Welcome to Financial Services</h1>
<h2>Economic services provided by the finance industry</h2>;


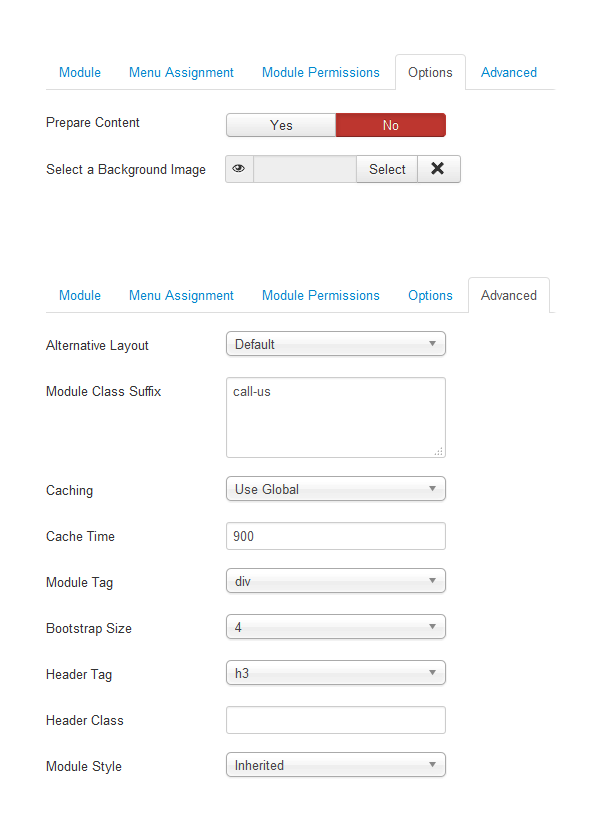
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>CALL US</h1>
<h2>+1 234 567 8910</h2>


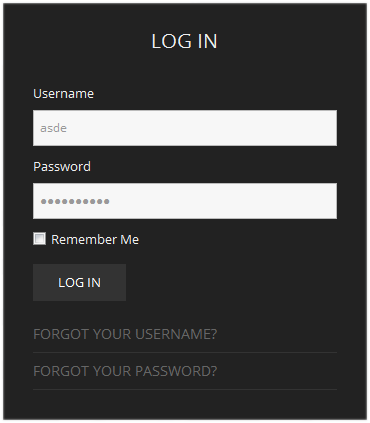
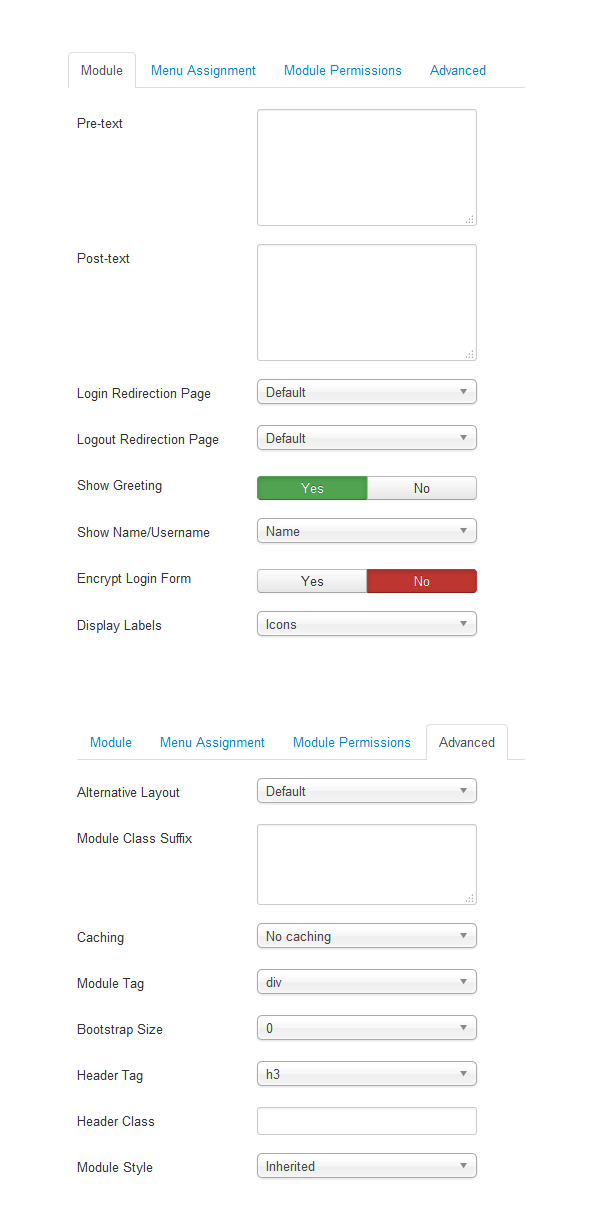
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


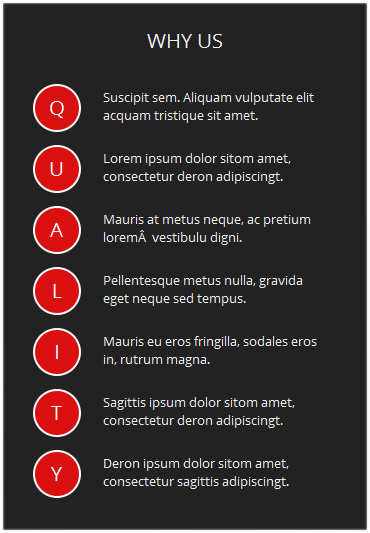
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p class="blocknumber"><span class="blocknumber">Q</span>Suscipit sem. Aliquam vulputate elit acquam tristique sit amet.</p>
<p class="blocknumber"><span class="blocknumber">U</span>Lorem ipsum dolor sitom amet, consectetur deron adipiscingt.</p>
<p class="blocknumber"><span class="blocknumber">A</span>Mauris at metus neque, ac pretium lorem vestibulu digni.</p>
<p class="blocknumber"><span class="blocknumber">L</span>Pellentesque metus nulla, gravida eget neque sed tempus.</p>
<p class="blocknumber"><span class="blocknumber">I</span>Mauris eu eros fringilla, sodales eros in, rutrum magna.</p>
<p class="blocknumber"><span class="blocknumber">T</span>Sagittis ipsum dolor sitom amet, consectetur deron adipiscingt.</p>
<p class="blocknumber"><span class="blocknumber">Y</span>Deron ipsum dolor sitom amet, consectetur sagittis adipiscingt.</p>


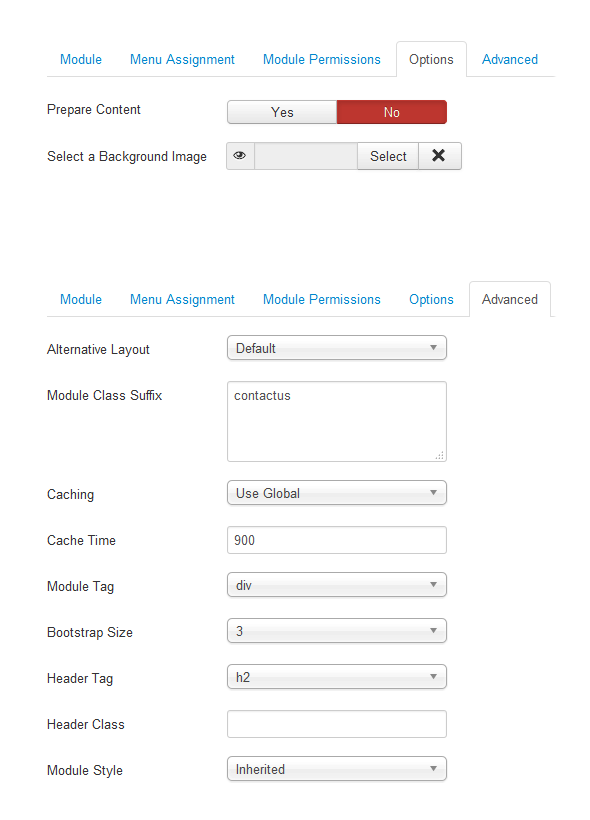
Combination of default Joomla Articles newsflash module and carouFredSel jQuery plugin.


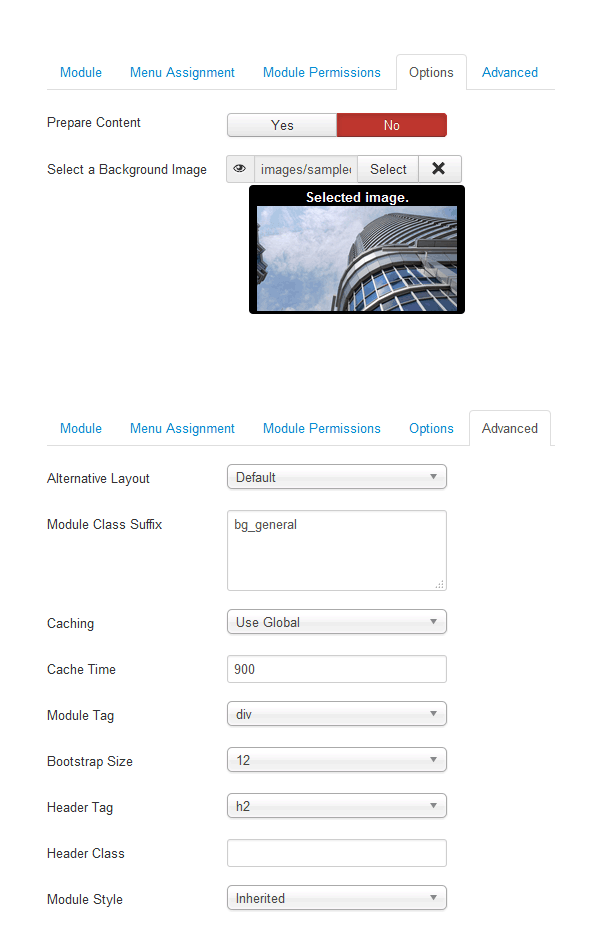
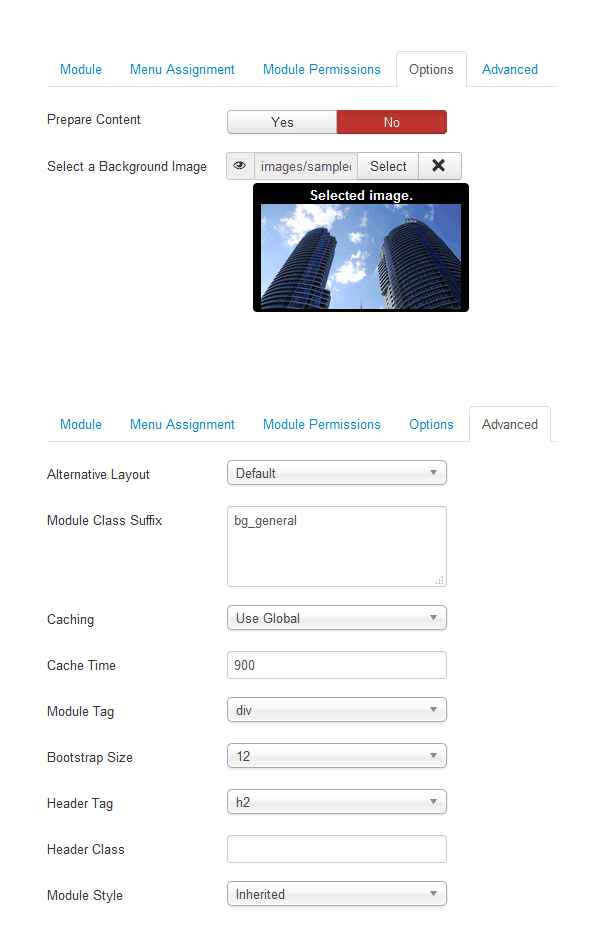
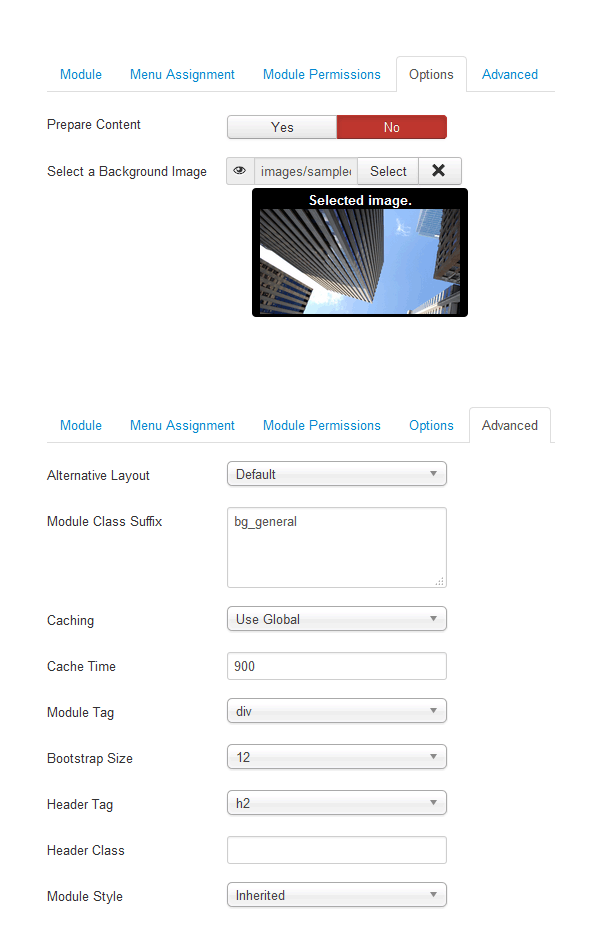
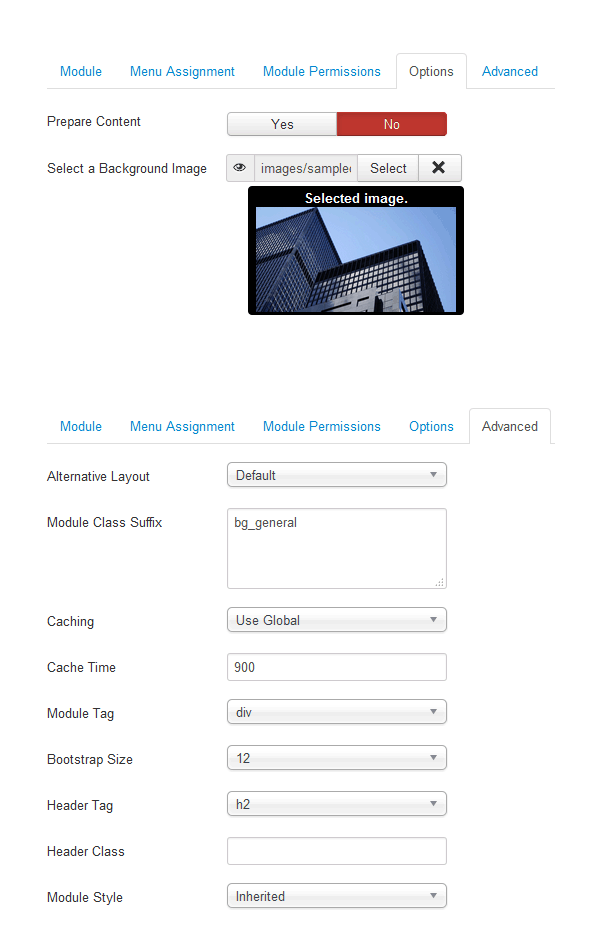
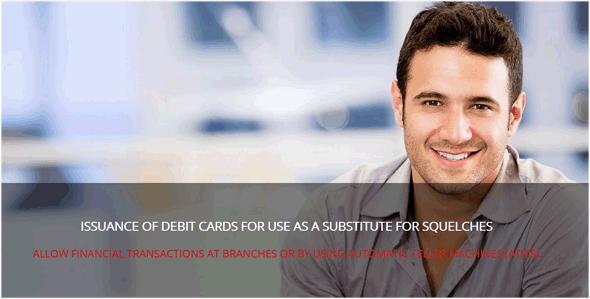
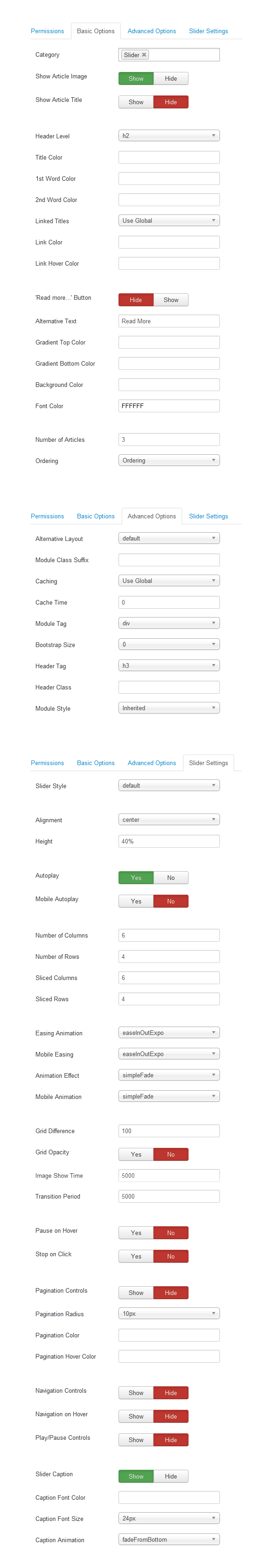
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


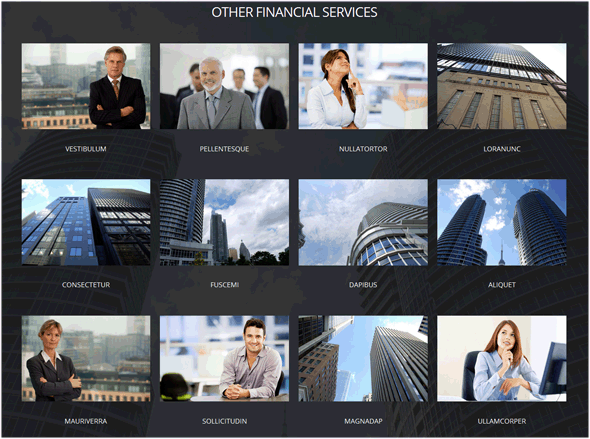
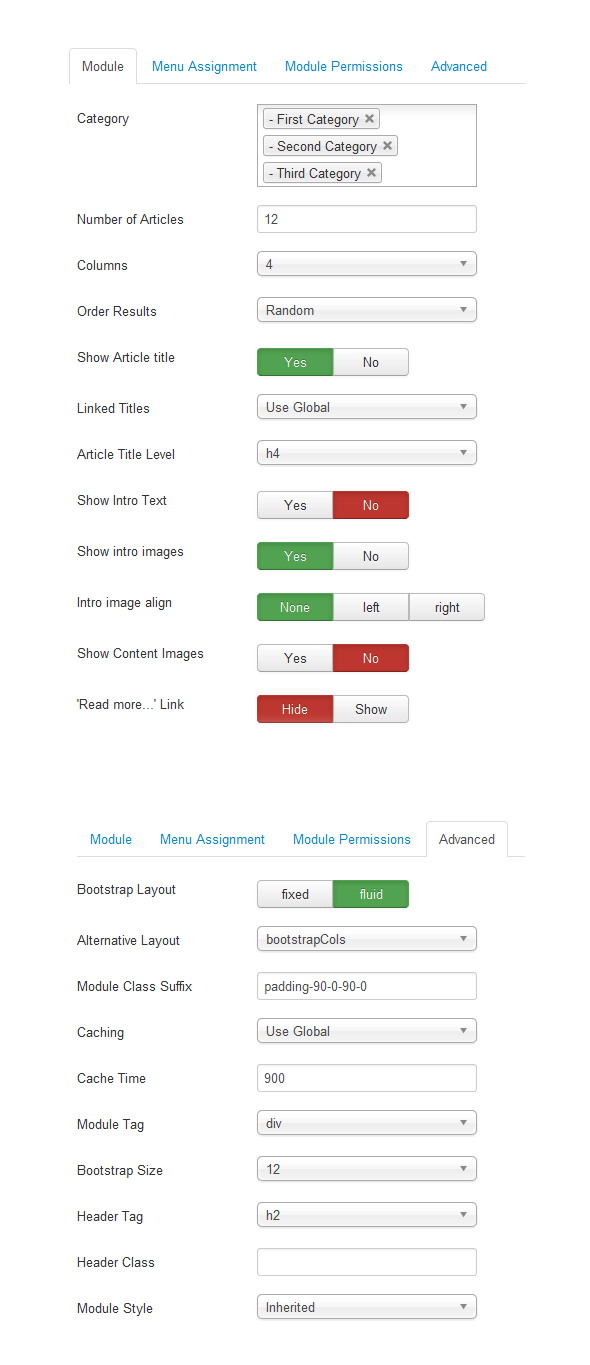
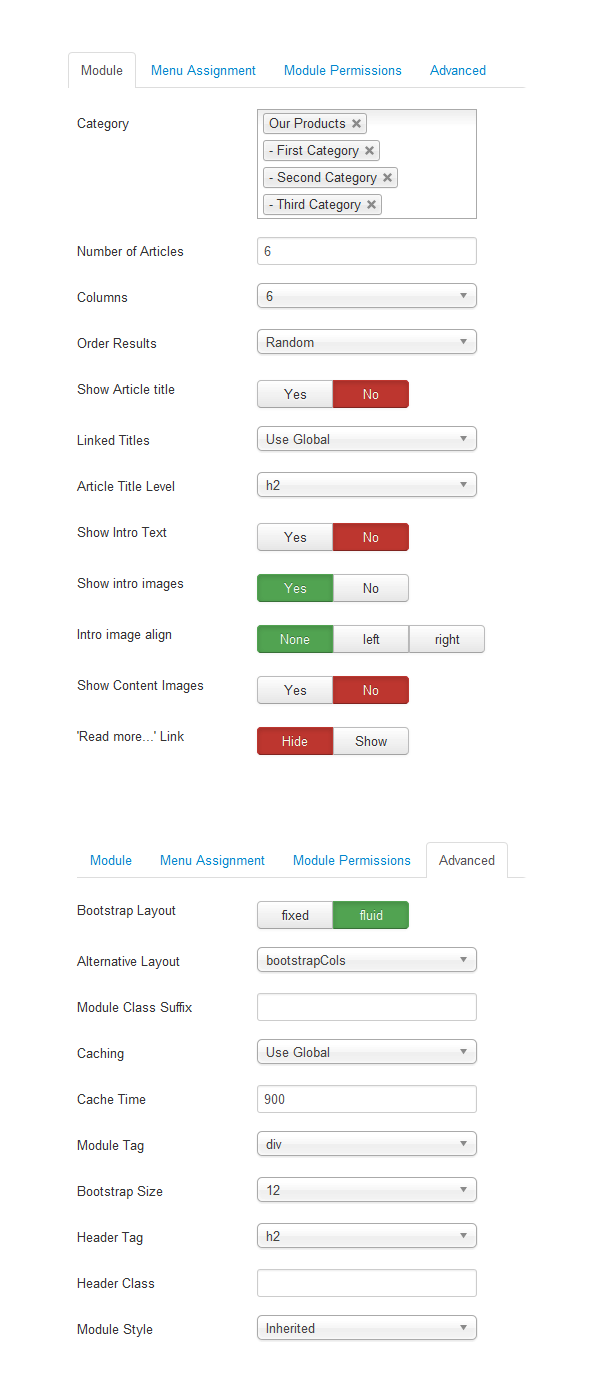
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


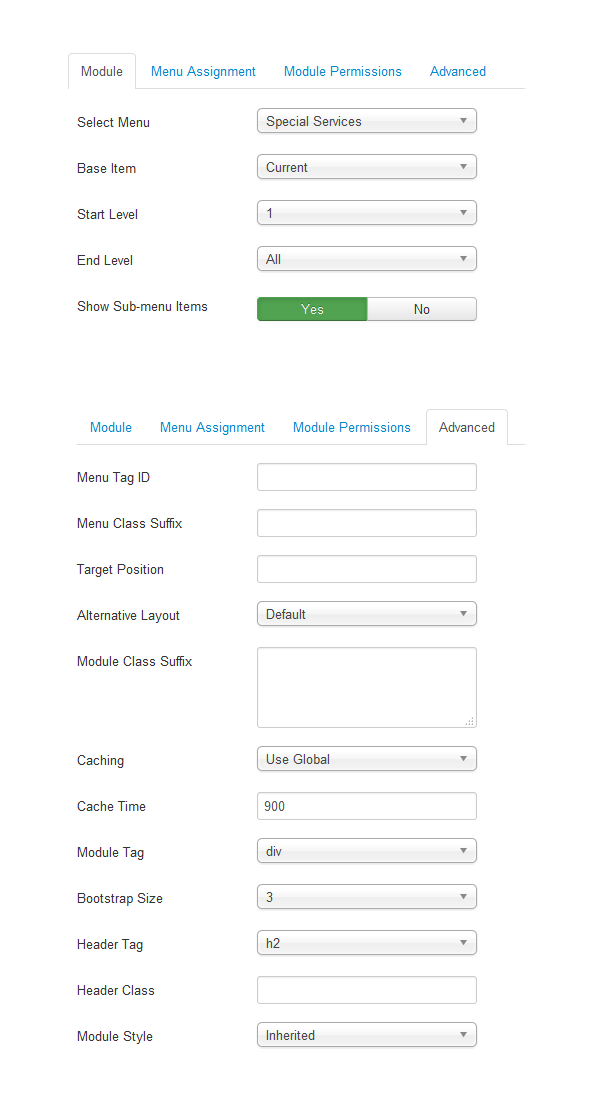
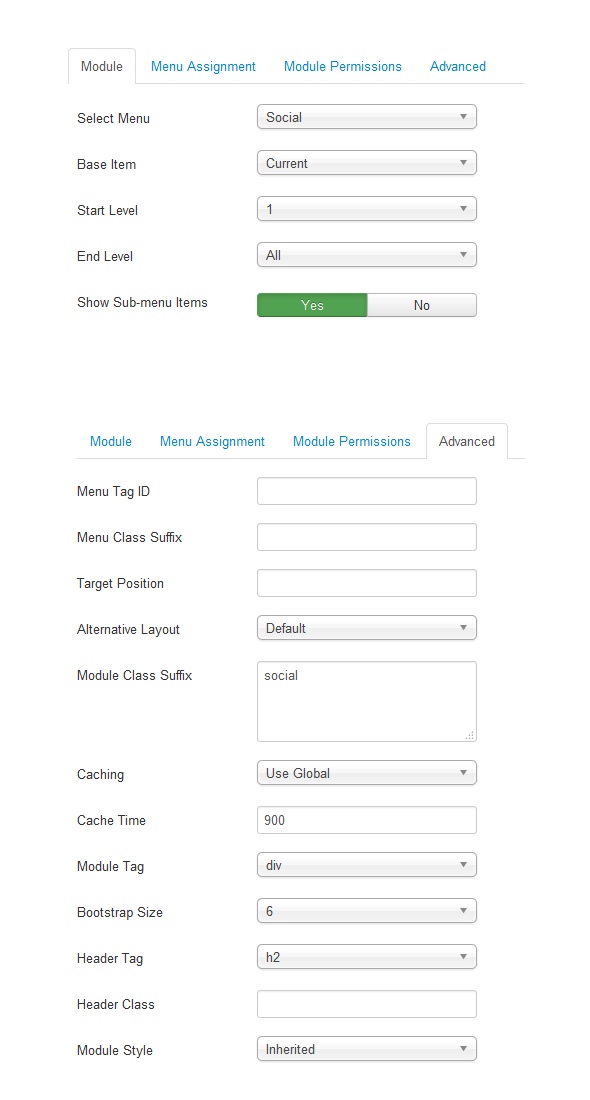
This module displays a menu on the frontend.


This module displays a menu on the frontend.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="address">
<li class="icon-home"><i class="spacer_w">___</i>17600 Yonge St, Toronto, Canada</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1234567890</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1234567899</li>
<li class="icon-printer"><i class="spacer_w">___</i>+1234567892</li>
<li class="icon-skype"><i class="spacer_w">___</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">___</i>email@astemplates.com</li>
</ul>


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


Get an access to all 93 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
It isn´t working with php8. "Fehler 0" What can we do? Is there any solution? ...