Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

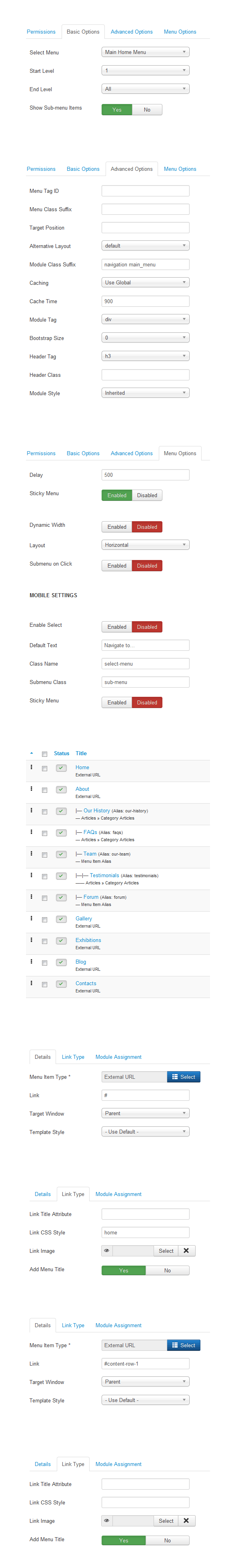
The AS Superfish Menu module displays a main Joomla! template menu for desktop and mobile devices.


The AS Superfish Menu module displays a main Joomla! template menu for desktop and mobile devices.


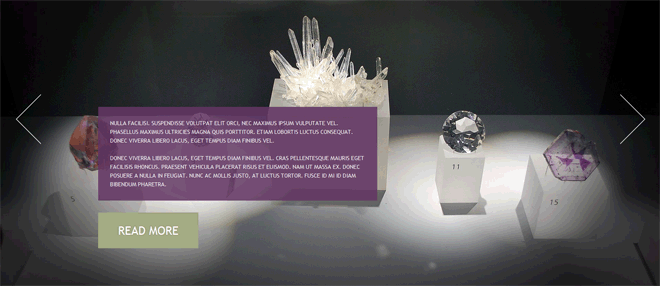
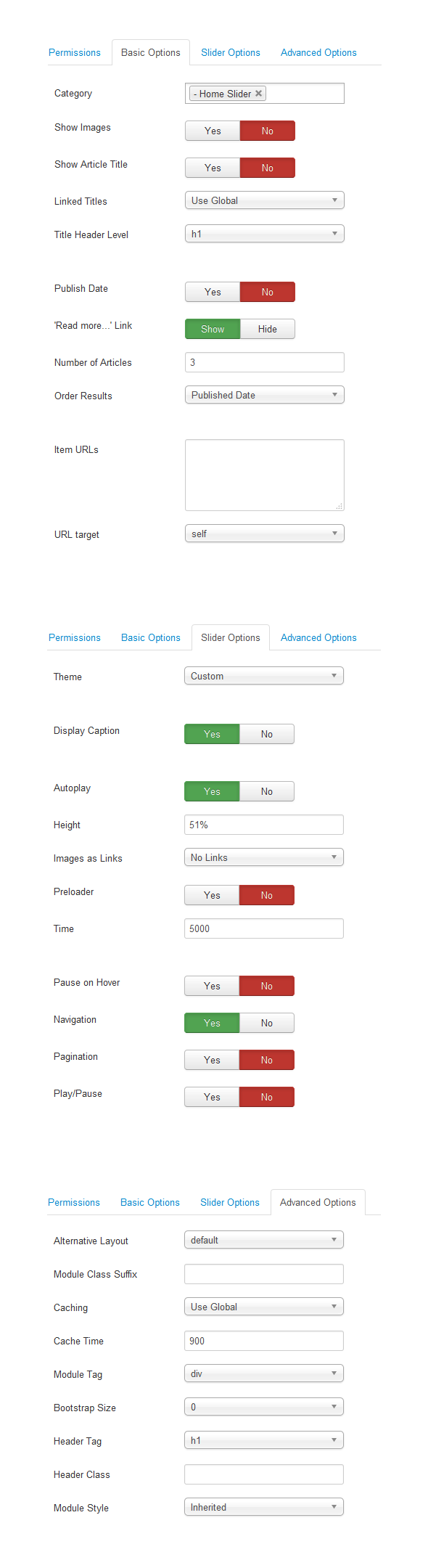
This extension is a combination of Sequence Slider script and default Joomla Articles newsflash module.


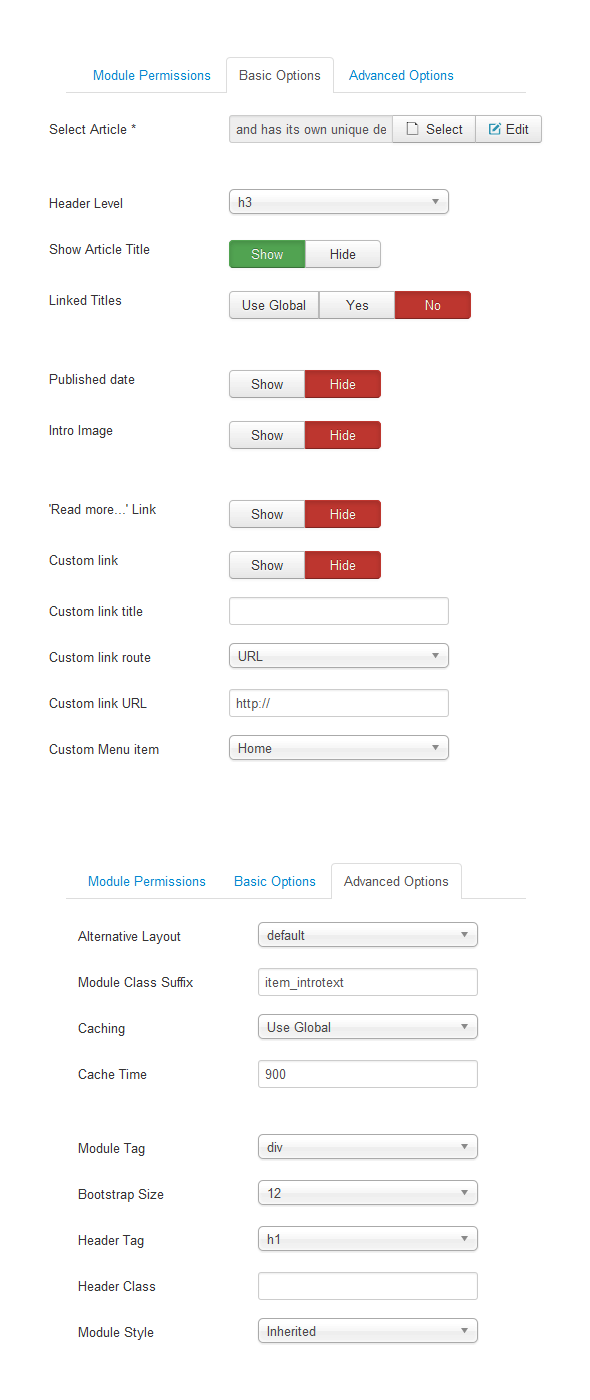
This extension renders a single article in module position.


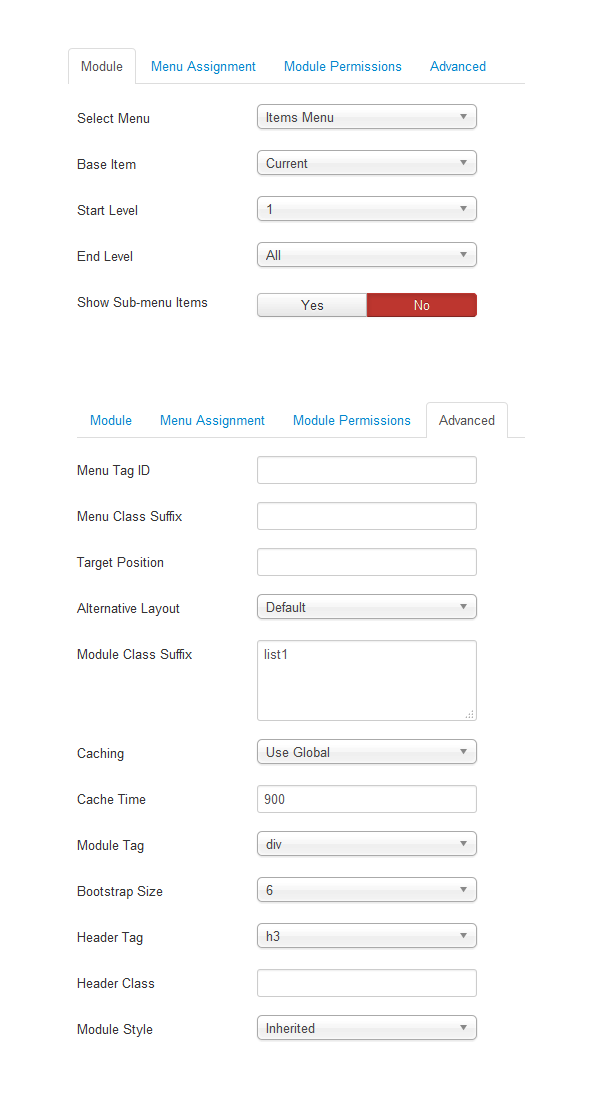
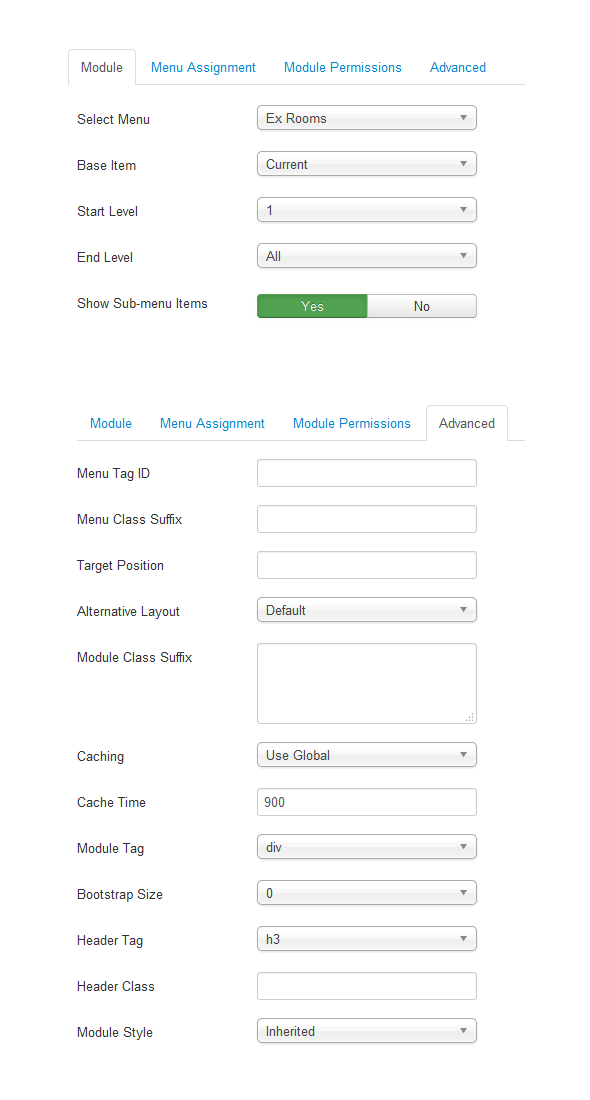
This module displays a menu on the Frontend.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p><img src="images/sampledata/asimages/items.png" alt="" /></p>


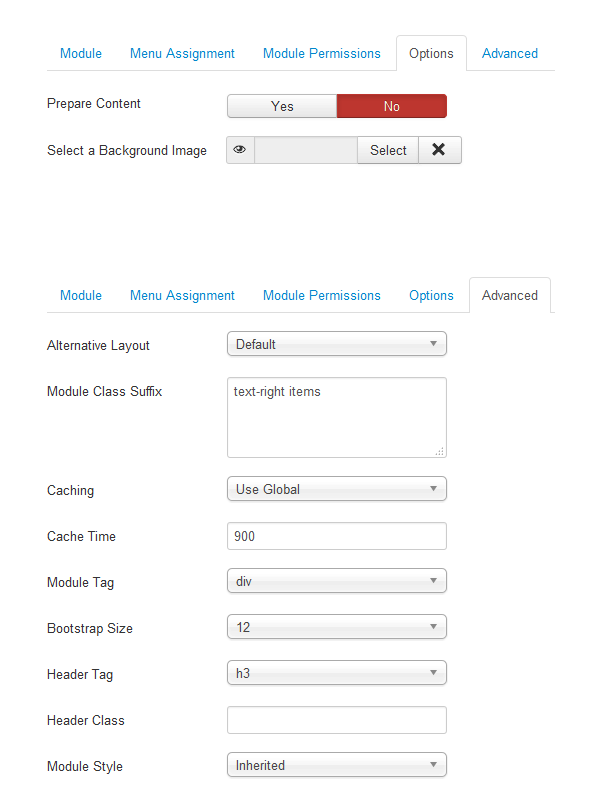
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>Quisque sem erat, euismod nec nunc et, luctus viverra mauris. Vestibulum dictum nunc a diam bibendum tempus. Etiam odio ligula, luctus et ante bibendum, rhoncus rhoncus lorem. Proin at euismod nunc. Integer sagittis lorem at lorem rhoncus placerat. Praesent tellus metus, molestie non feugiat in, suscipit vitae arcu. Sed a justo rutrum, interdum turpis quis, imperdiet est. Cras nec dolor vitae metus molestie lacinia dignissim ut nisl. Praesent finibus quis ligula vel molestie. Ut condimentum lacus nec dolor pulvinar blandit.</p>


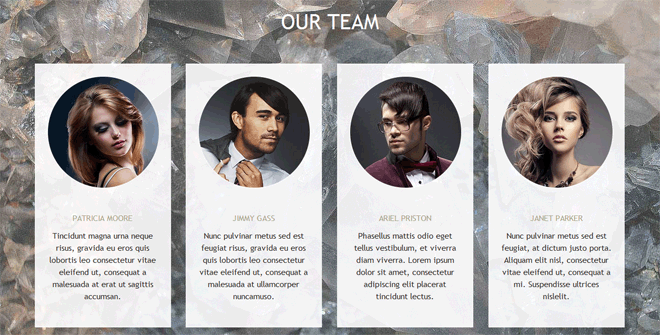
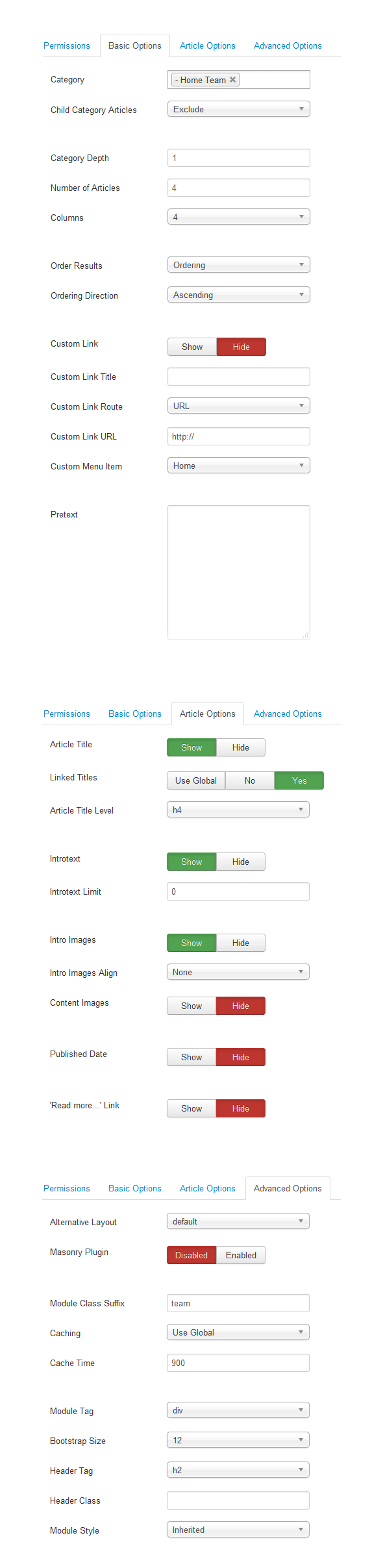
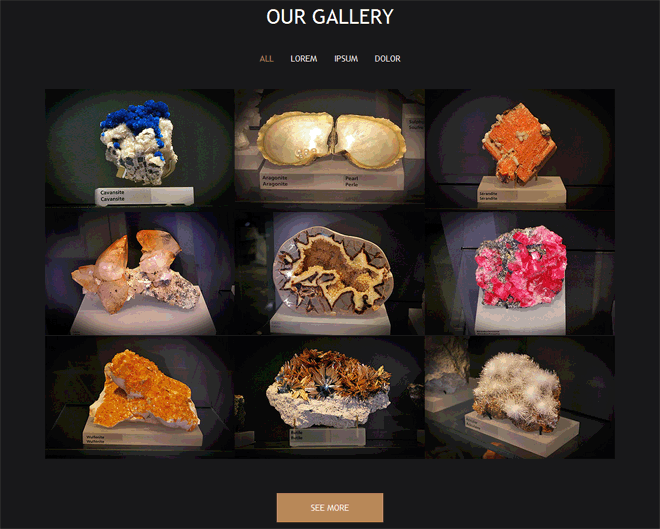
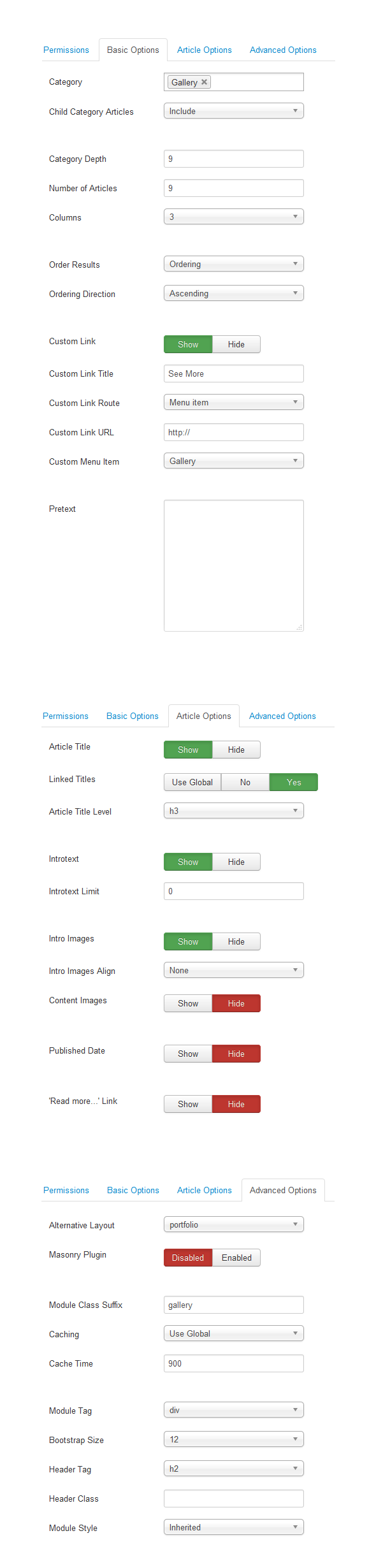
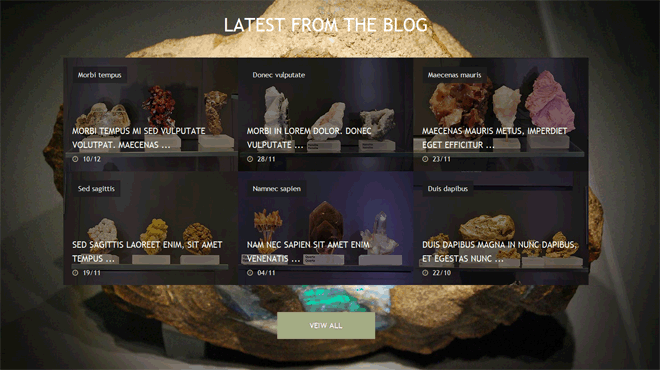
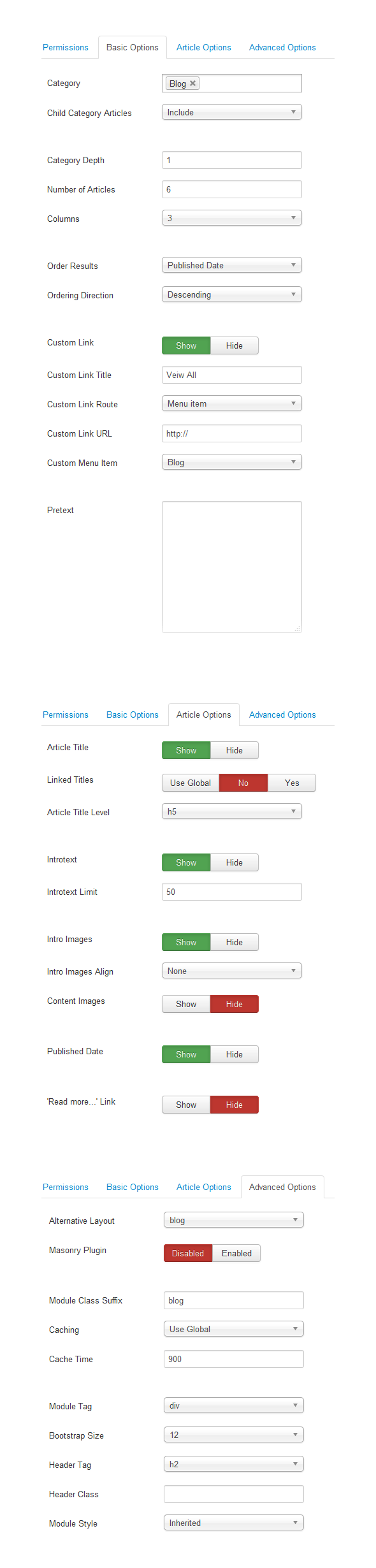
The AS Article Newsflash module displays a fixed number of Articles from specific Category or set of Categories.
The module has more options than default Joomla Newsflash module.


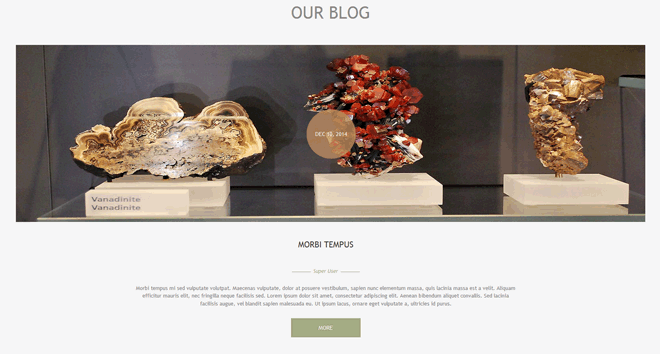
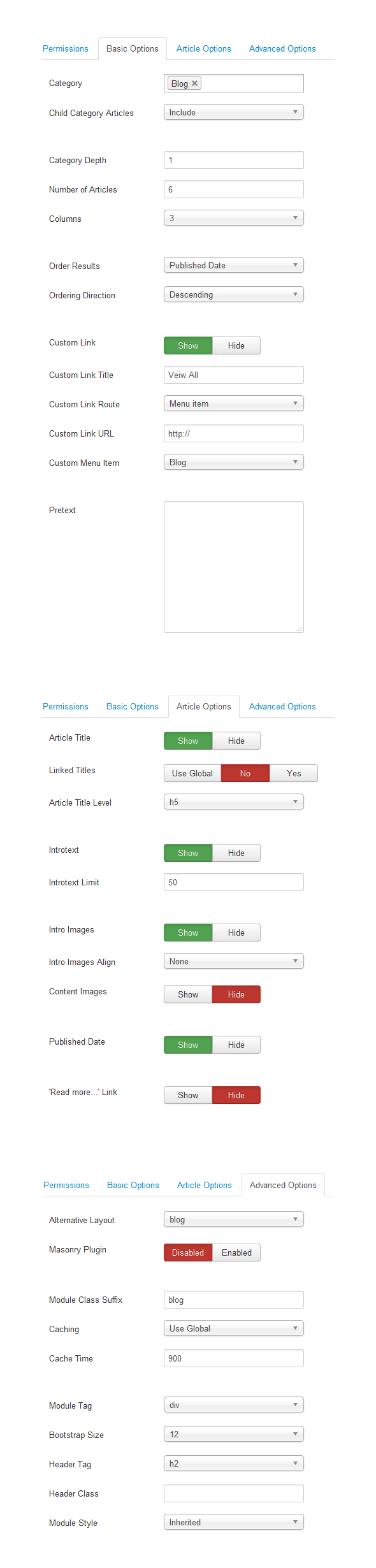
The AS Article Newsflash module displays a fixed number of Articles from specific Category or set of Categories.
The module has more options than default Joomla Newsflash module.


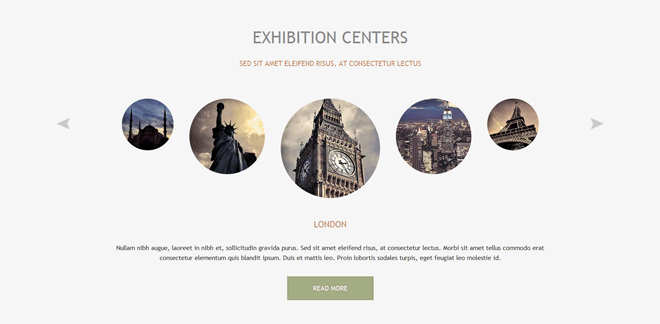
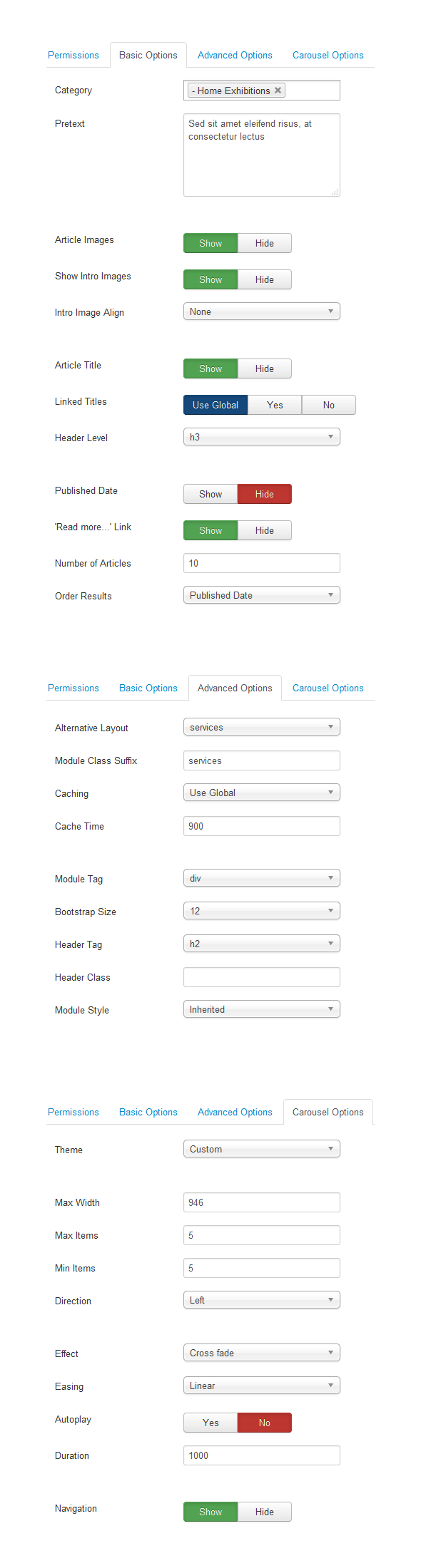
Combination of default Joomla Articles newsflash module and carouFredSel jQuery plugin.


The AS Article Newsflash module displays a fixed number of Articles from specific Category or set of Categories.
The module has more options than default Joomla Newsflash module.


The AS Article Newsflash module displays a fixed number of Articles from specific Category or set of Categories.
The module has more options than default Joomla Newsflash module.


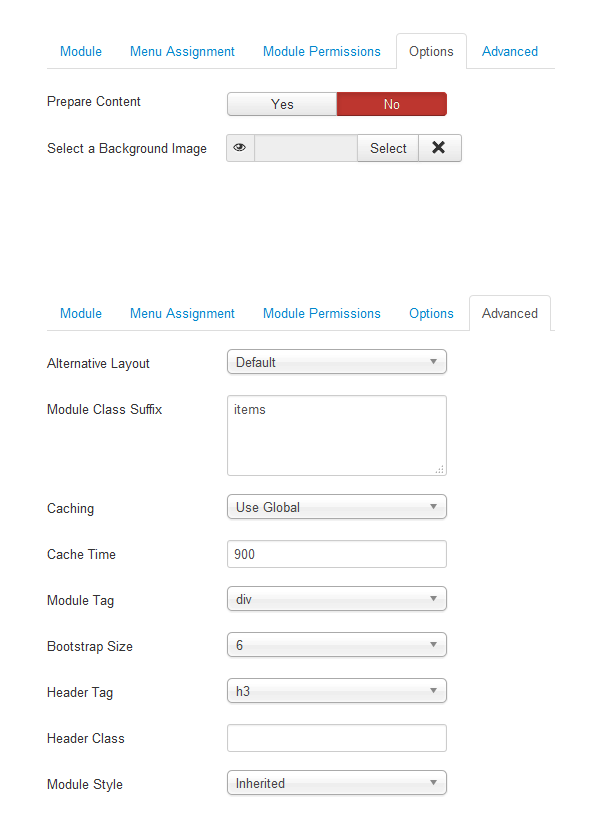
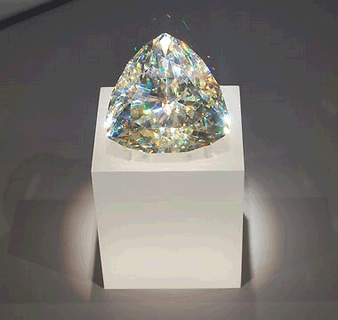
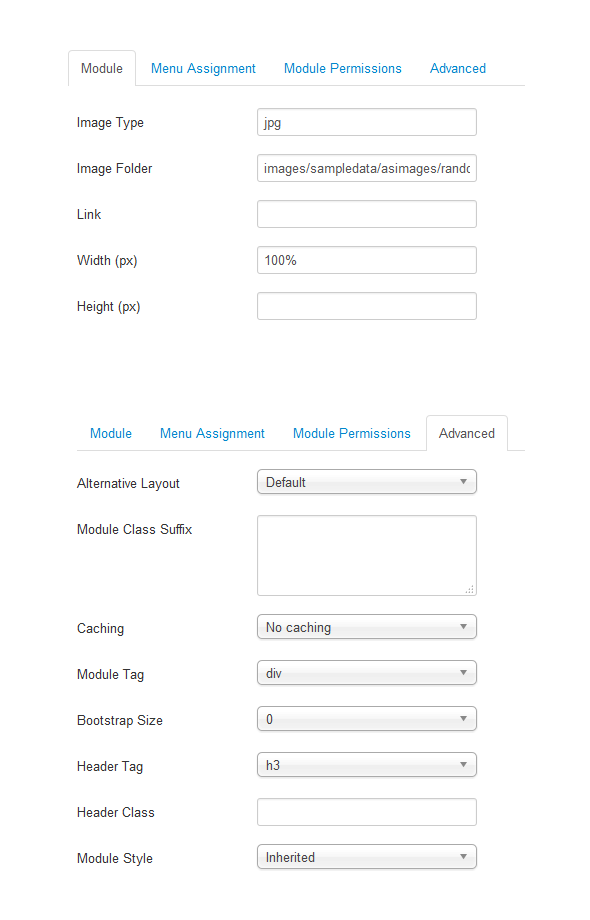
This module displays a random image from your chosen directory.


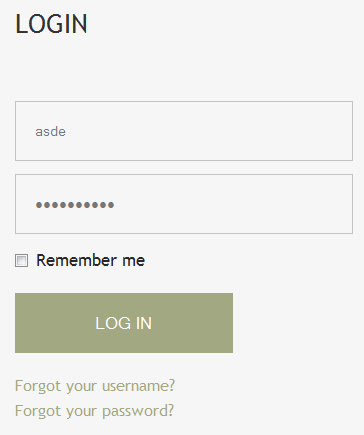
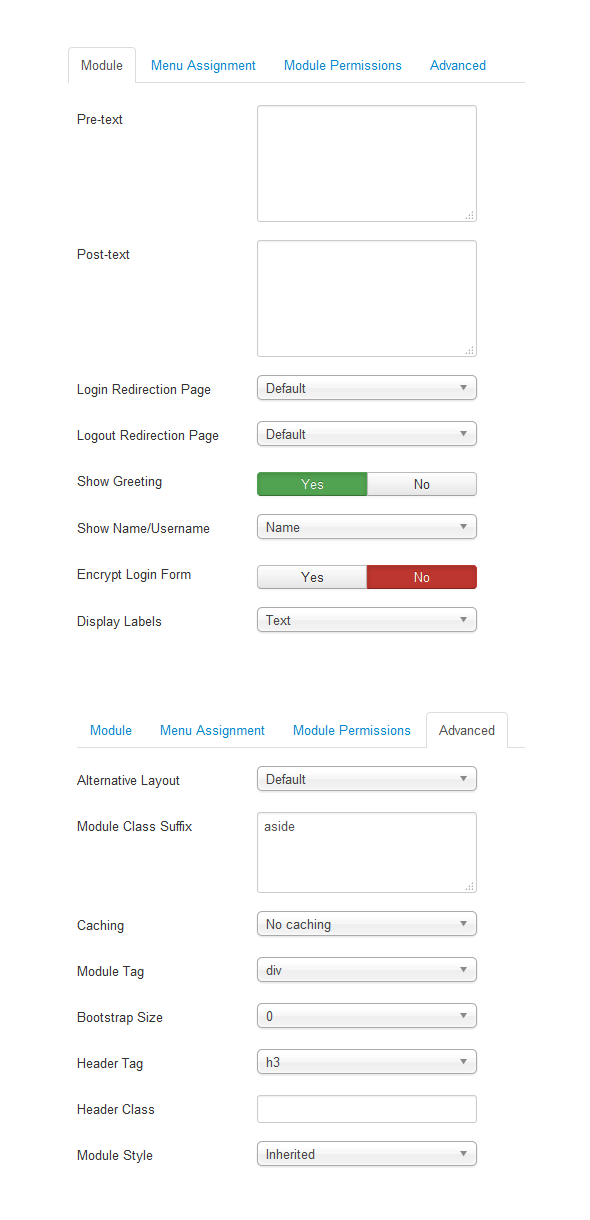
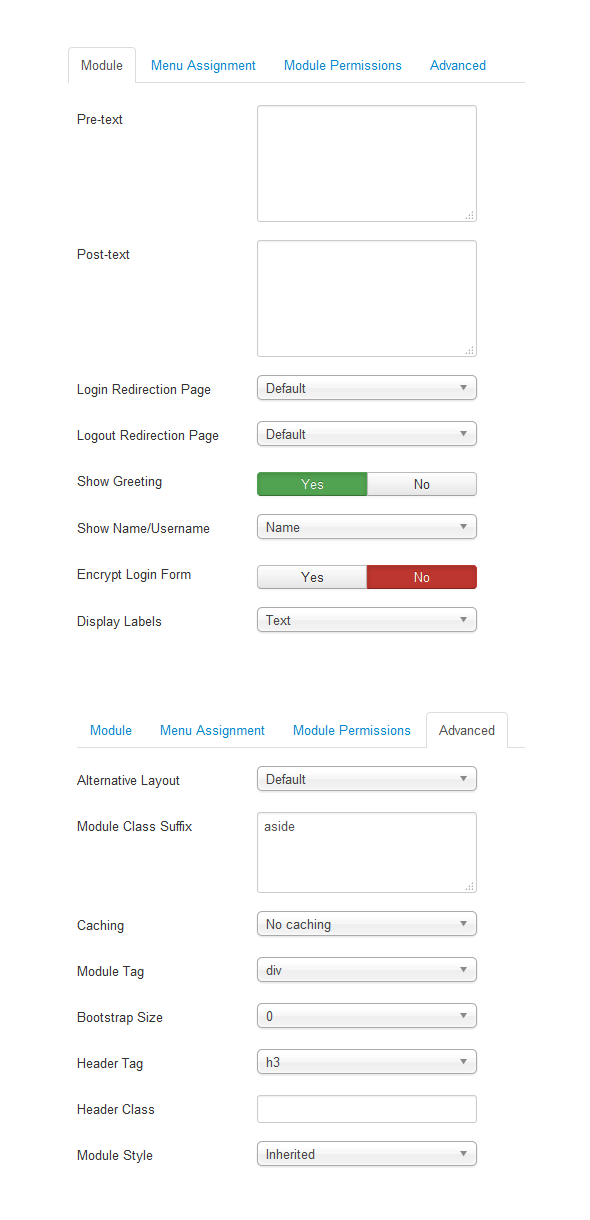
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


This module displays a menu on the Frontend.


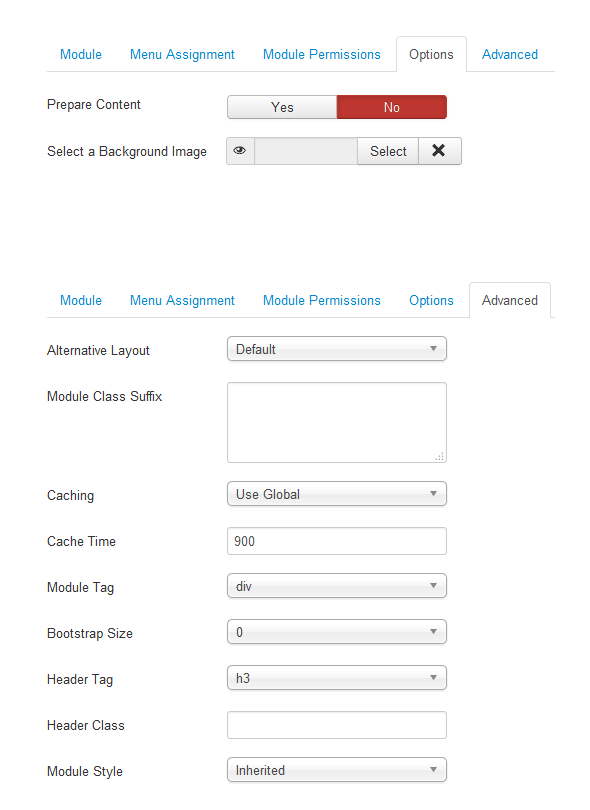
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nulla neque tellus, imperdiet ac vehicula id, consequat in felis. Cras convallis ante eget nunc finibus malesuada. Aliquam posuere urna non consequat aliquet. Nunc pulvinar metus sed est feugiat, at dictum justo porta. Aliquam elit nisl, consectetur vitae eleifend ut, consequat a mi. Suspendisse ultrices nisl elit, ac vehicula arcu eleifend vitae. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vivamus congue urna ut tellus pulvinar, ut fringilla lacus posuere. Curabitur malesuada at erat ut sagittis. Donec accumsan erat non diam blandit lacinia. Sed purus velit, tempor sed nisi at, lobortis congue magna. Phasellus viverra justo vitae nulla eleifend, eget blandit nisl porta. Phasellus quis tortor nunc. Integer rutrum magna erat, placerat tincidunt lectus lacinia sed. Proin eget ullamcorper nunc, at volutpat leo. Phasellus mauris ipsum, mattis quis tempus at, egestas vitae purus. Morbi dictum faucibus augue eget bibendum.</p>


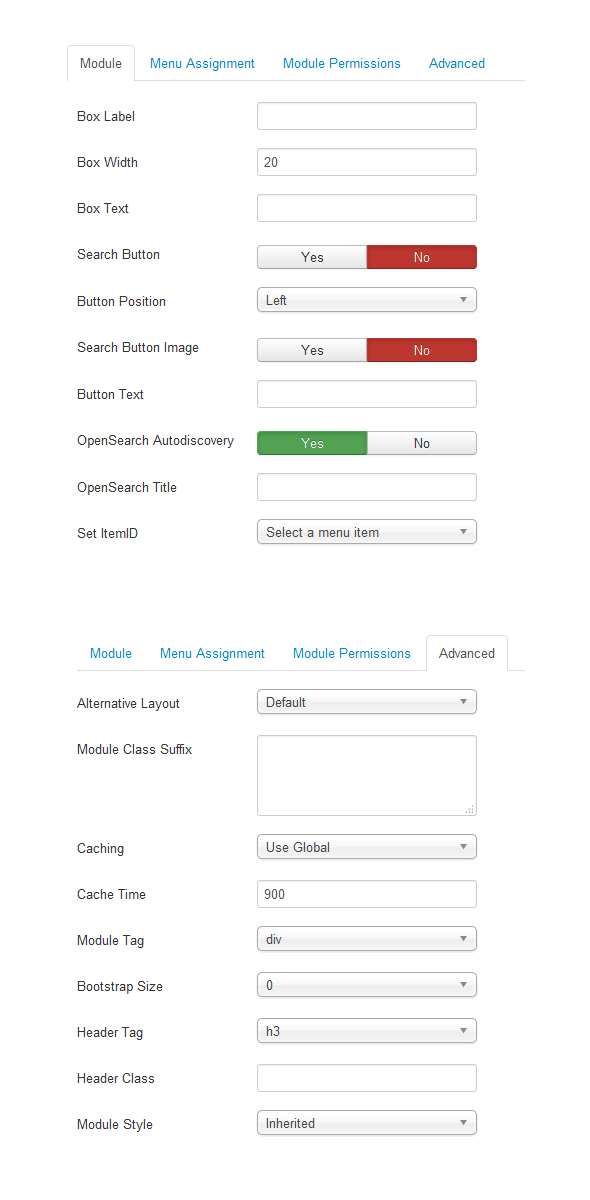
This module will display a search box.


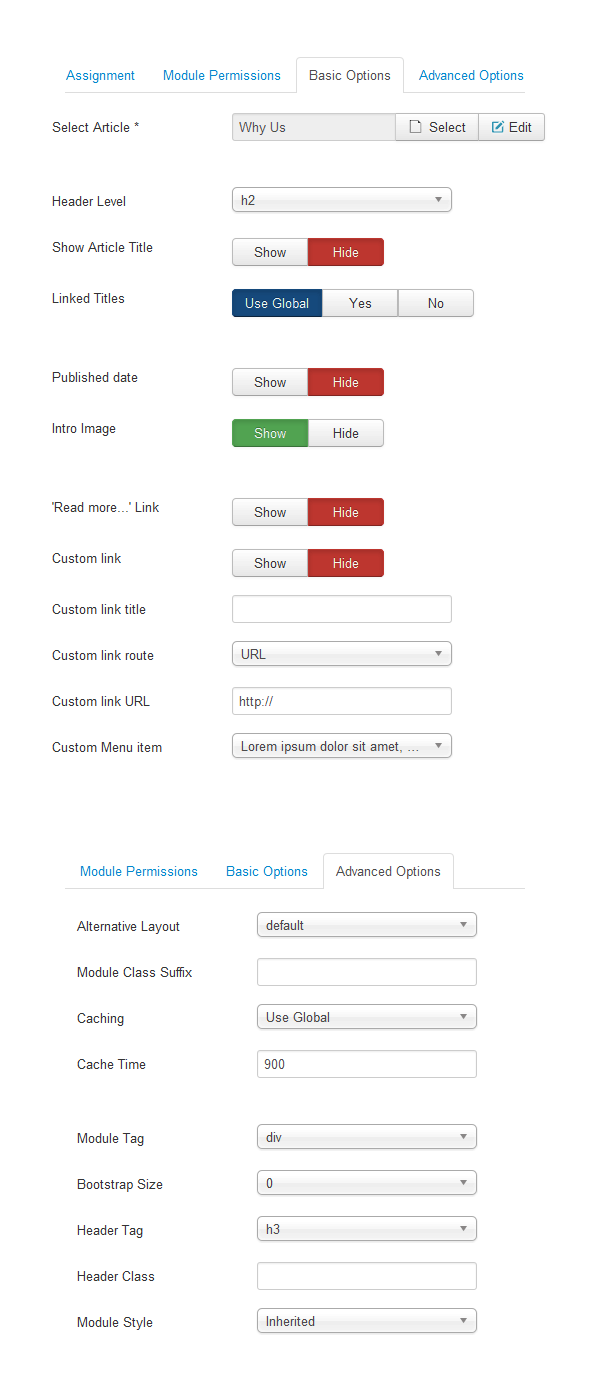
This extension renders a single article in module position.


This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


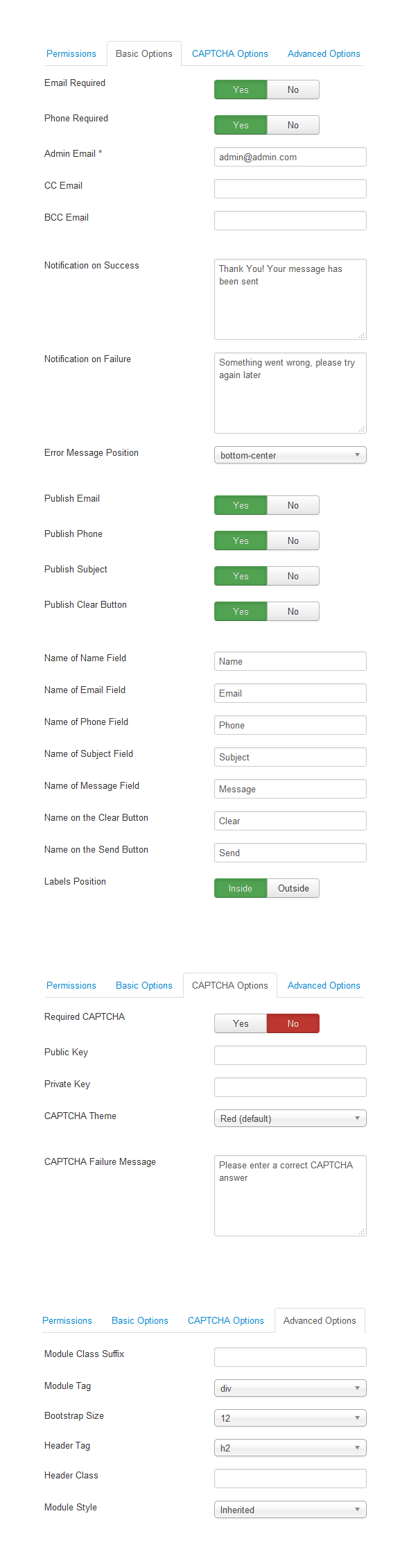
AS Contact Form allows visitors to contact your site administrator by e-mail very fast and secure.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
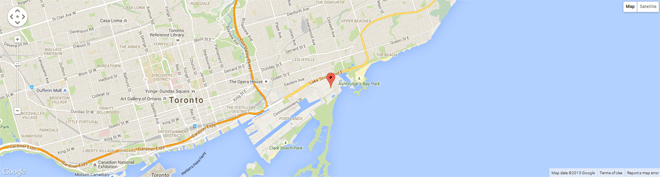
Source code example:
<p>{google_map}</p>


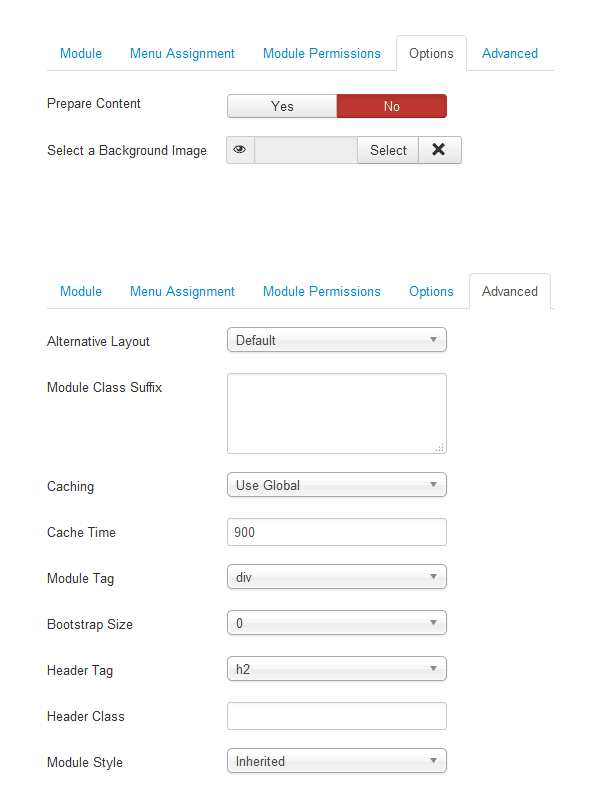
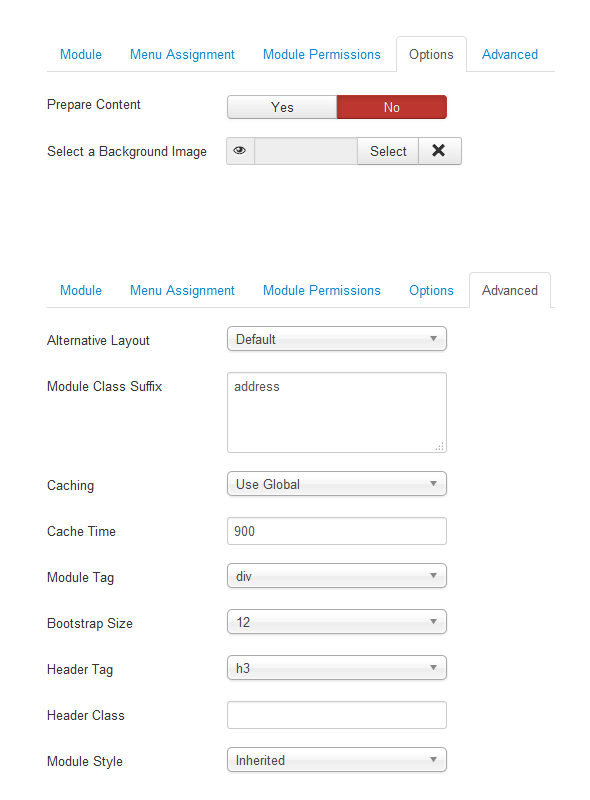
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>Our address: 17600 Big Yonge St, Toronto, M2R 3N8</p>
<p><span class="phone">1 (234) 567-8910</span><br /> <span class="fax">1 (234) 109-8765</span></p>


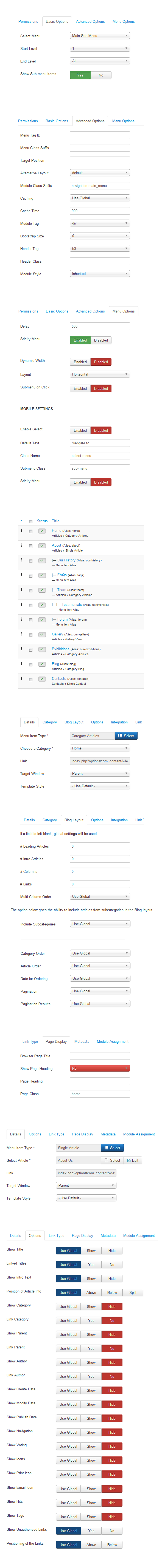
This module displays a menu on the frontend.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Dear AS Team, anything new about compatible with Joomla 4 ? Support for joomla 3.10 ends in 12 days. ...