Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

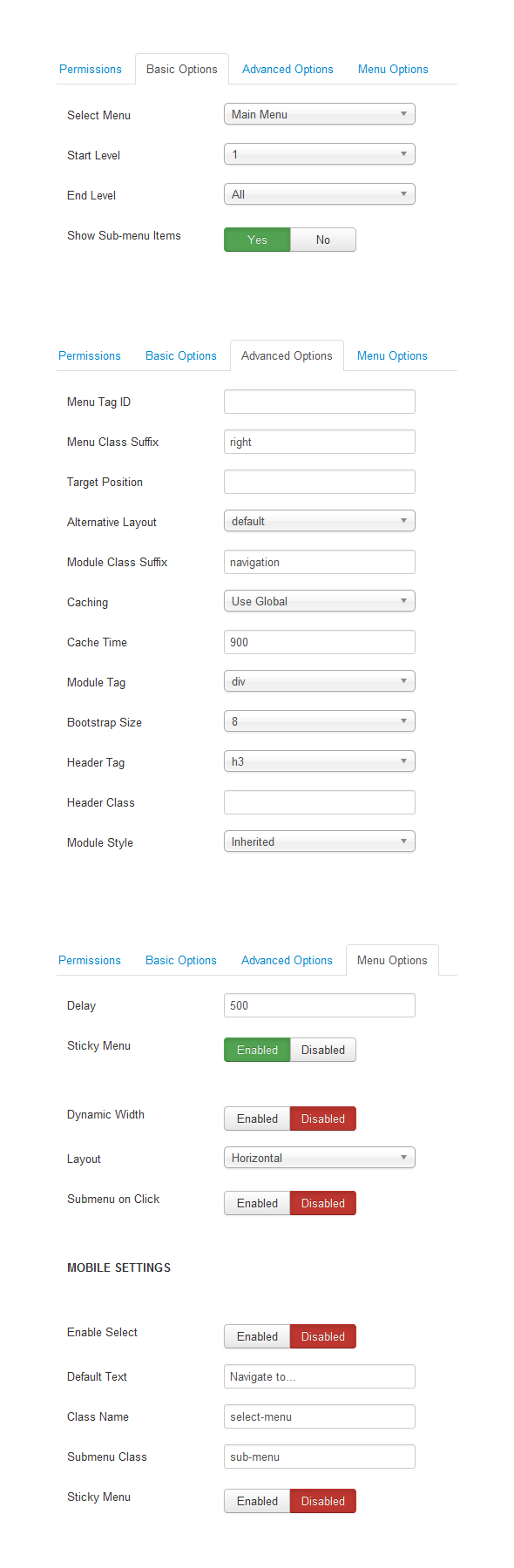
The AS Superfish Menu module displays a main Joomla! template menu for desktop and mobile devices.


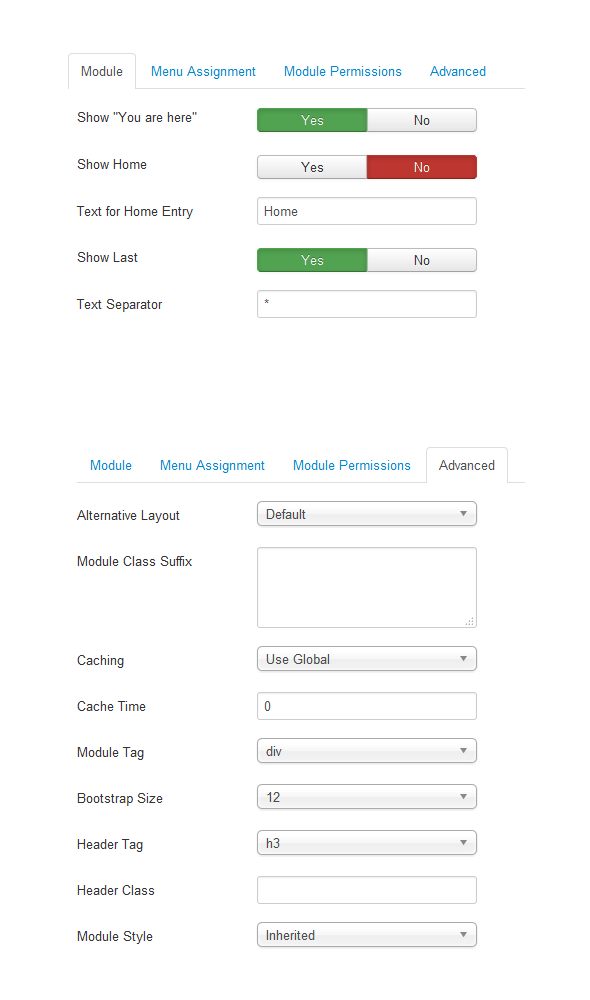
This module displays the Breadcrumbs.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.


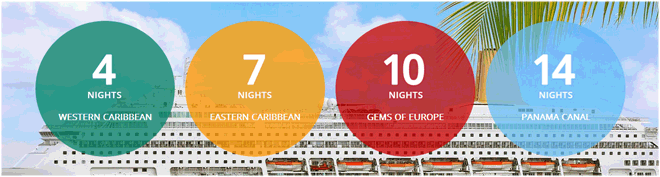
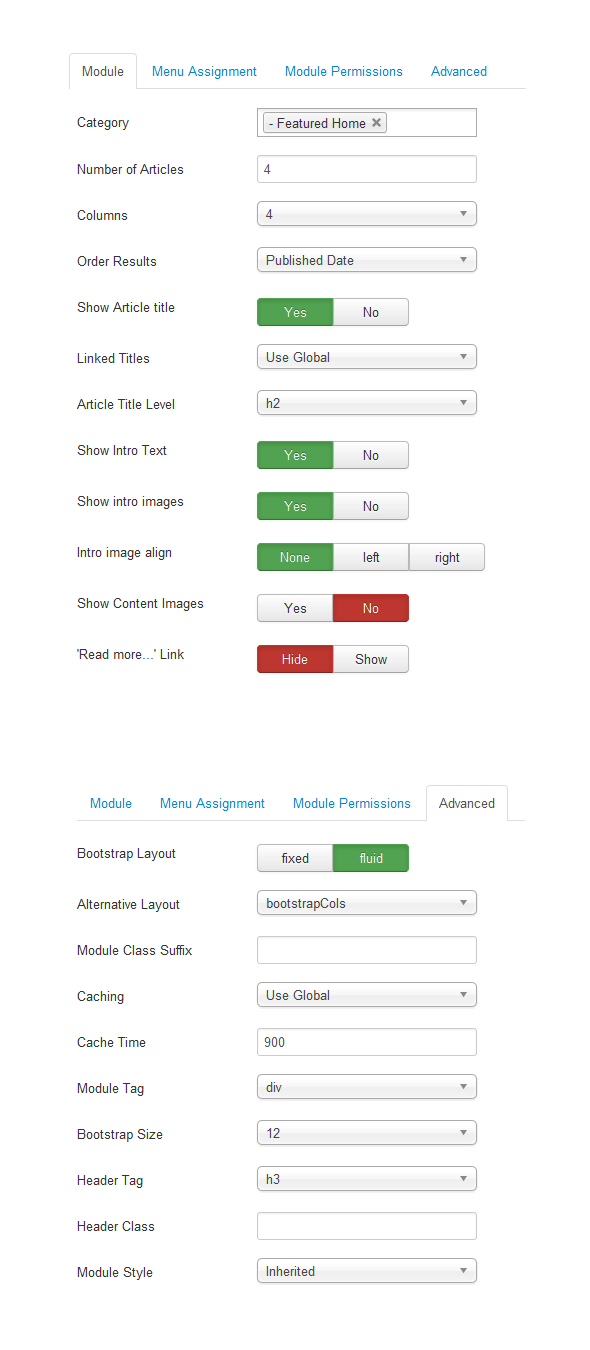
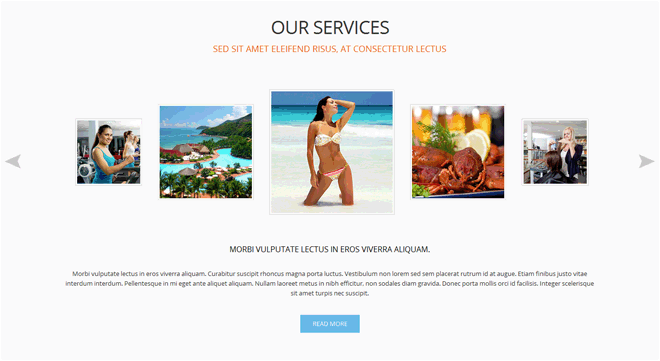
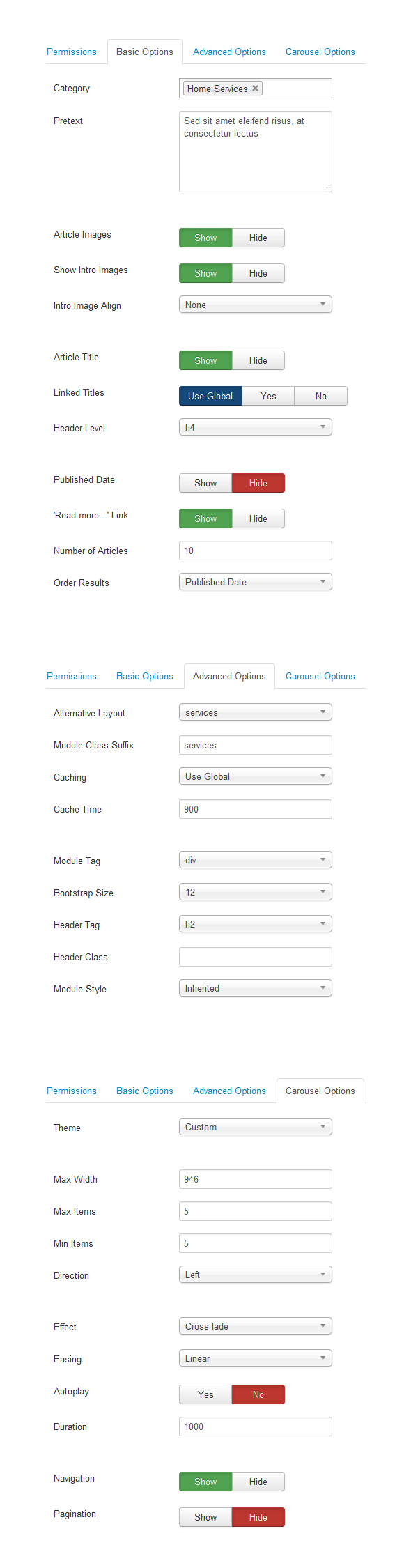
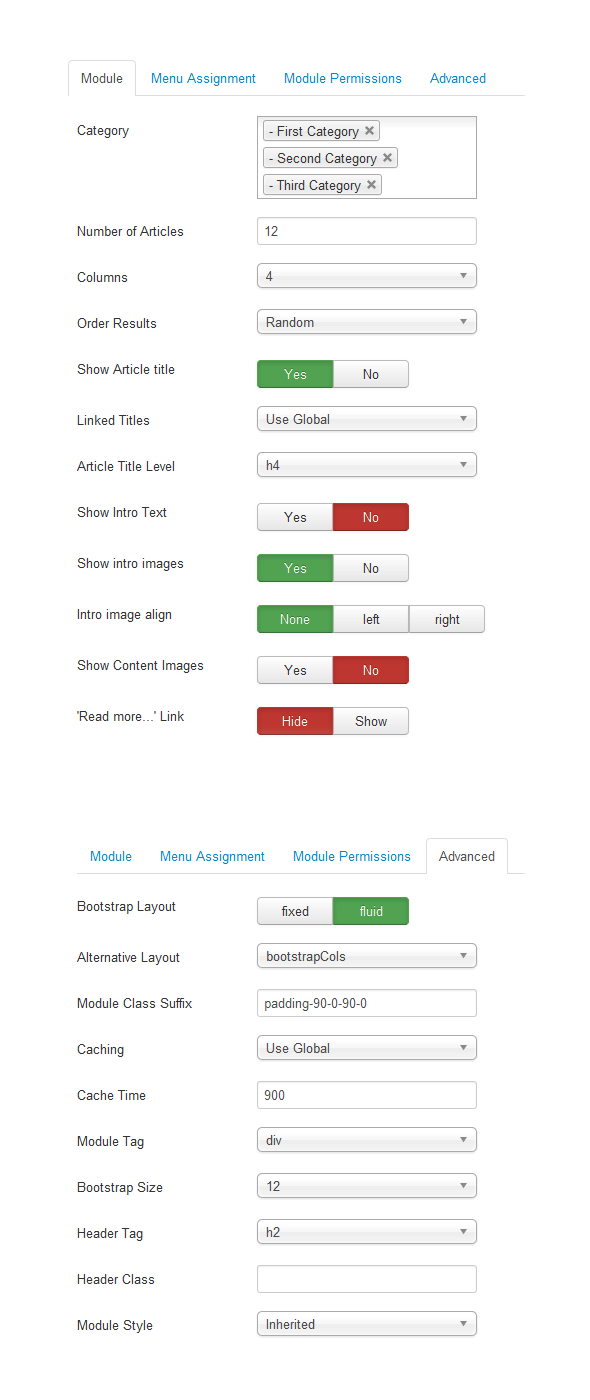
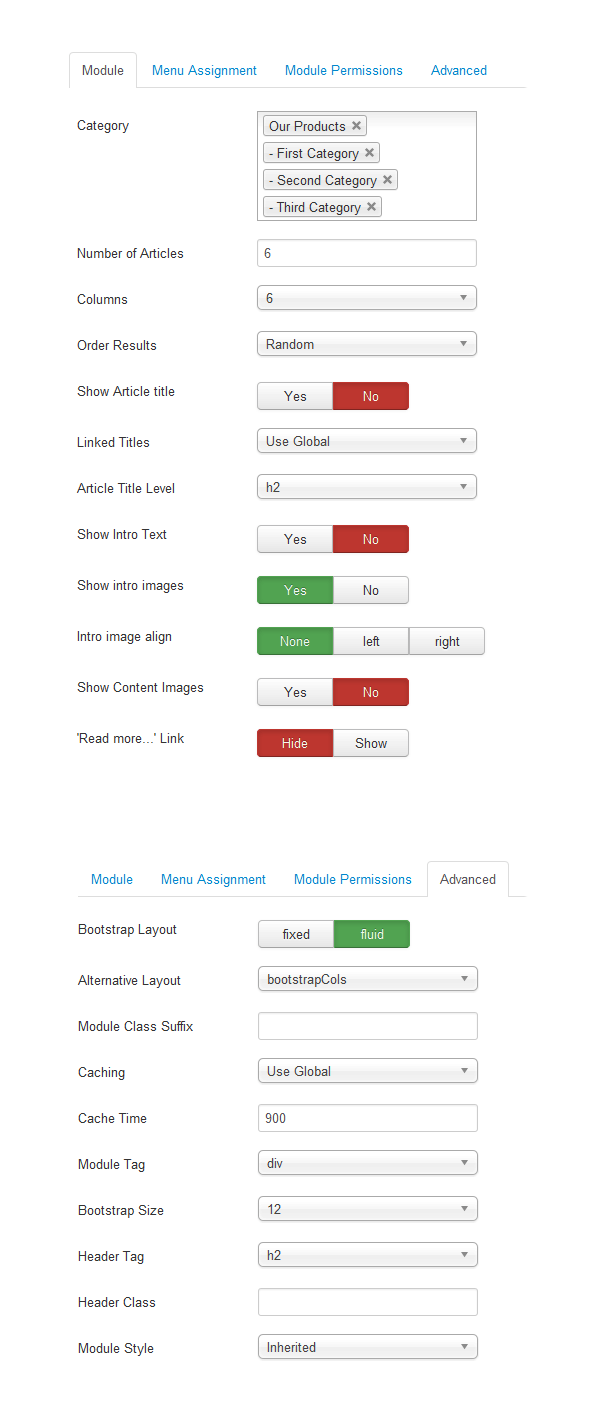
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


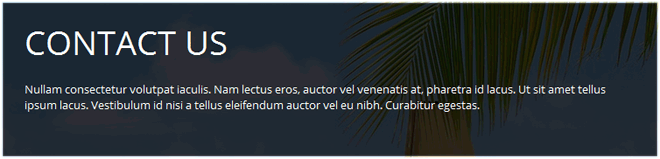
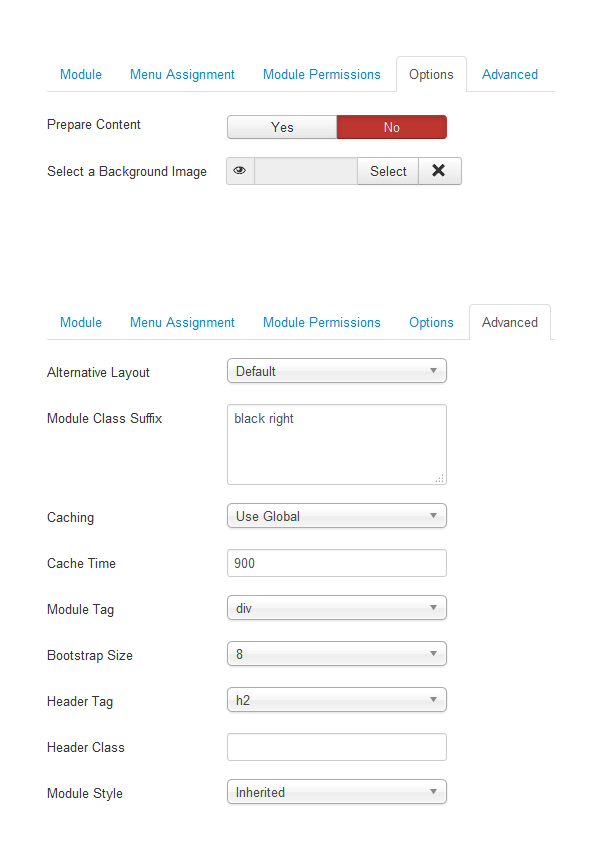
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Contact us</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


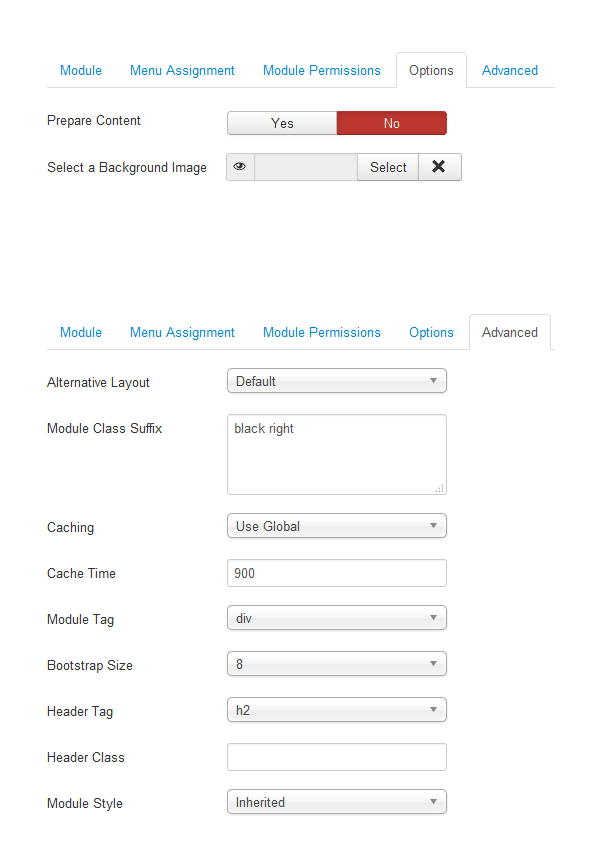
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
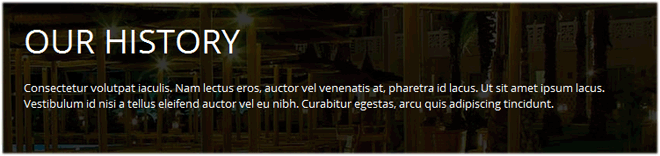
<h1>Our History</h1>
<p>Consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet ipsum lacus. Vestibulum id nisi a tellus eleifend auctor vel eu nibh. Curabitur egestas, arcu quis adipiscing tincidunt.</p>


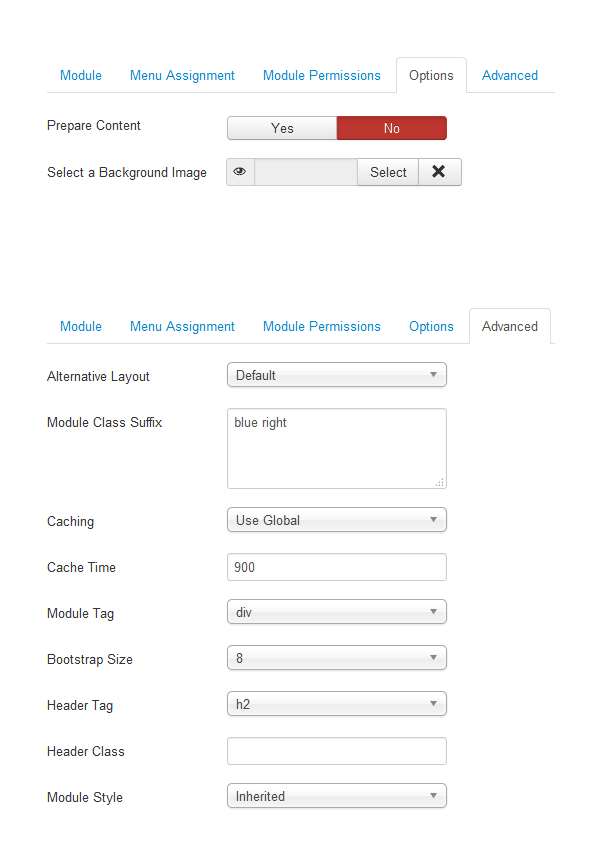
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
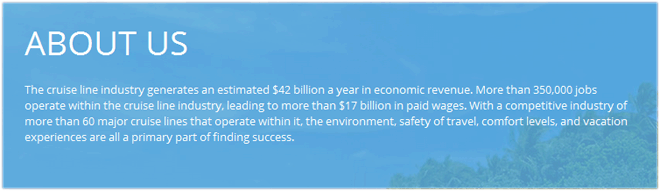
<h1>About Us</h1>
<p>The cruise line industry generates an estimated $42 billion a year in economic revenue. More than 350,000 jobs operate within the cruise line industry, leading to more than $17 billion in paid wages. With a competitive industry of more than 60 major cruise lines that operate within it, the environment, safety of travel, comfort levels, and vacation experiences are all a primary part of finding success.</p>


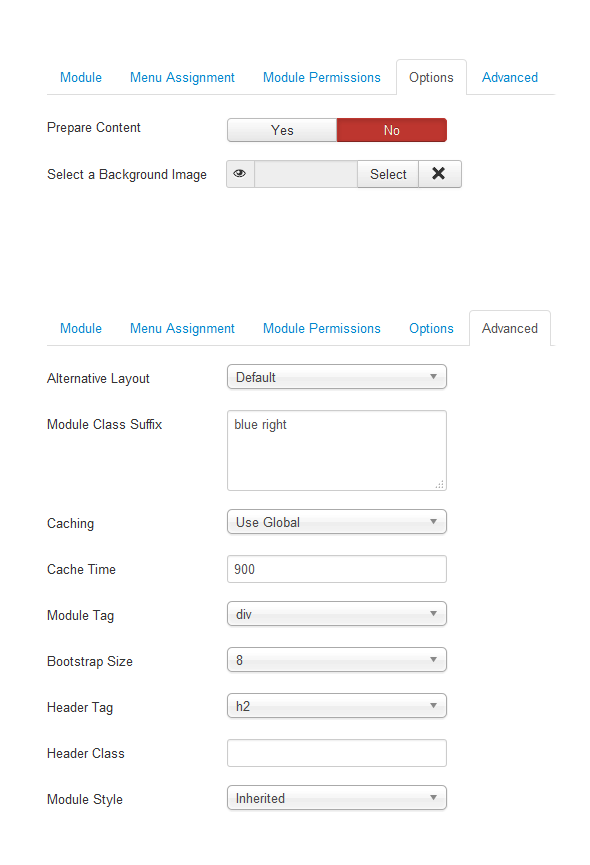
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
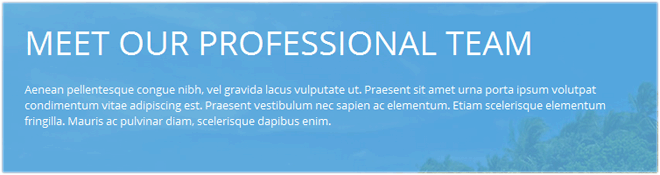
<h1>Meet our Professional Team</h1>
<p>Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim.</p>


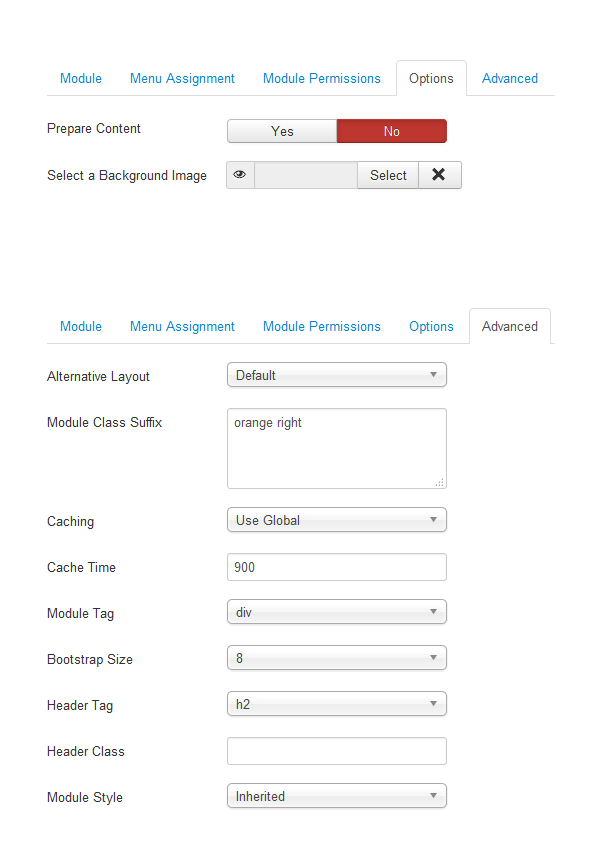
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
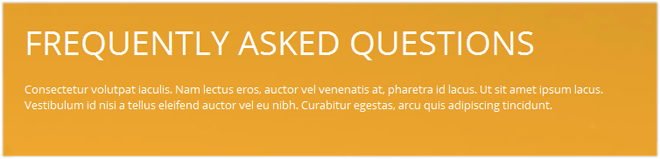
<h1>Frequently asked questions</h1>
<p>Consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet ipsum lacus. Vestibulum id nisi a tellus eleifend auctor vel eu nibh. Curabitur egestas, arcu quis adipiscing tincidunt.</p>


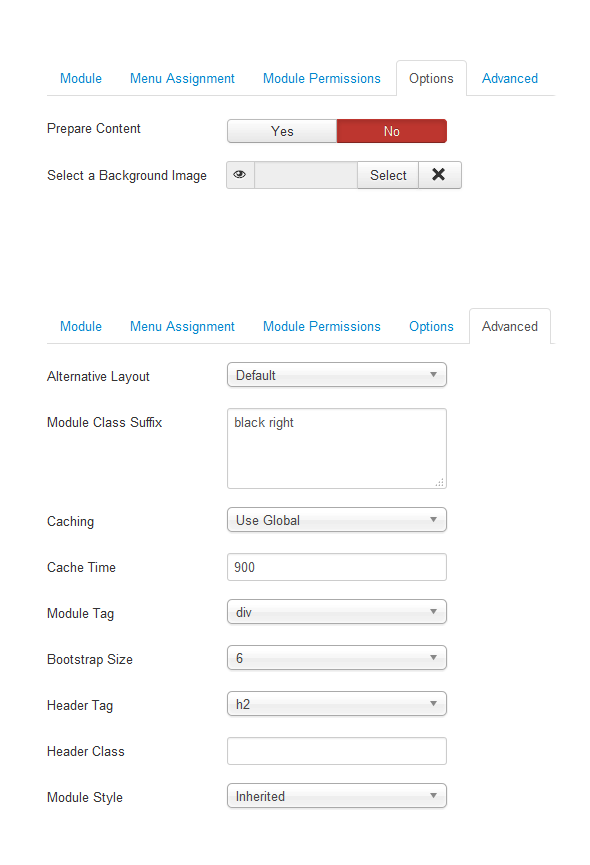
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Blog 1 Column</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


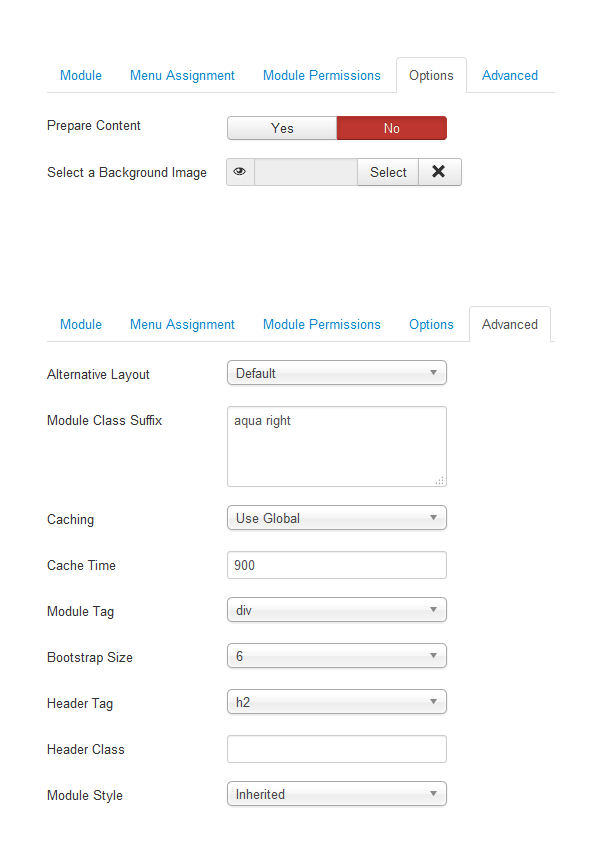
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Blog 2 Columns</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
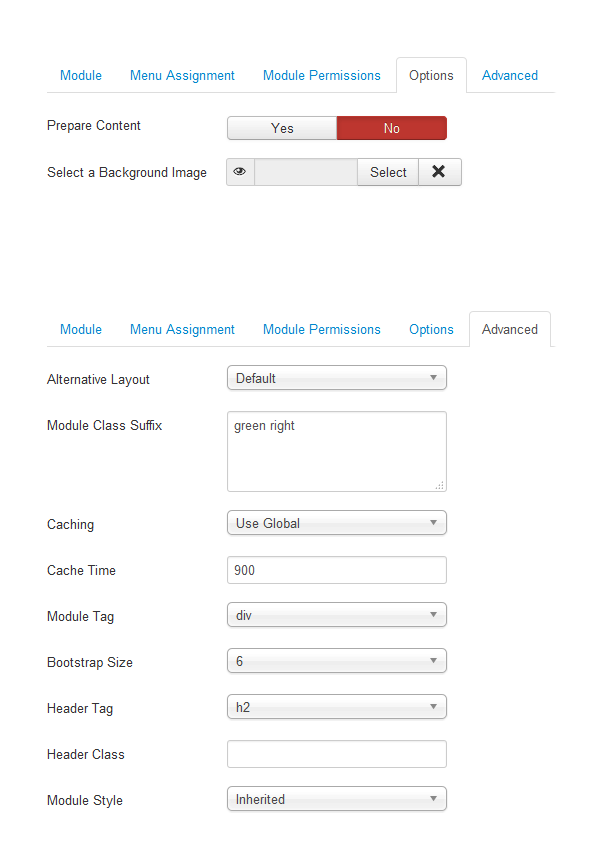
<h1>Blog 3 Columns</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
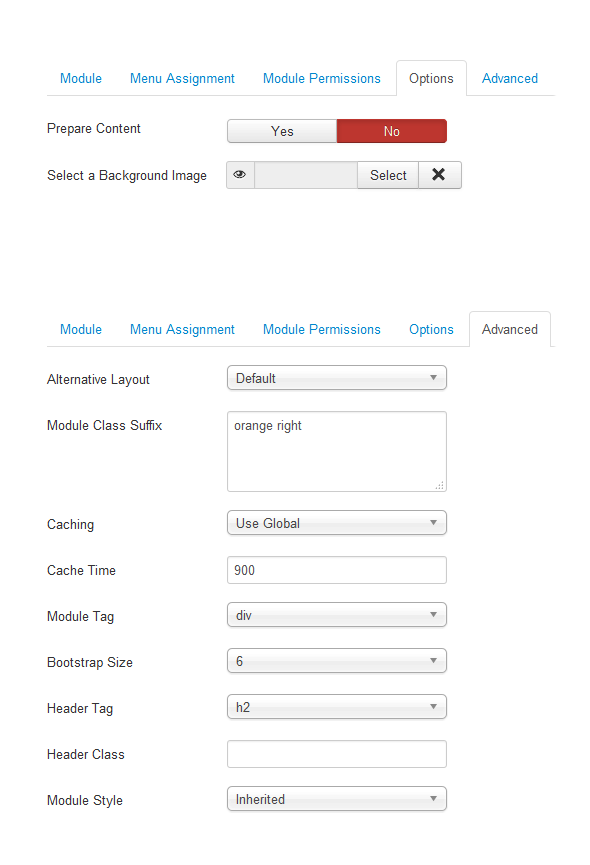
<h1>Blog 4 Columns</h1>
<p>Nullam consectetur volutpat iaculis. Nam lectus eros, auctor vel venenatis at, pharetra id lacus. Ut sit amet tellus ipsum lacus. Vestibulum id nisi a tellus eleifendum auctor vel eu nibh. Curabitur egestas.</p>


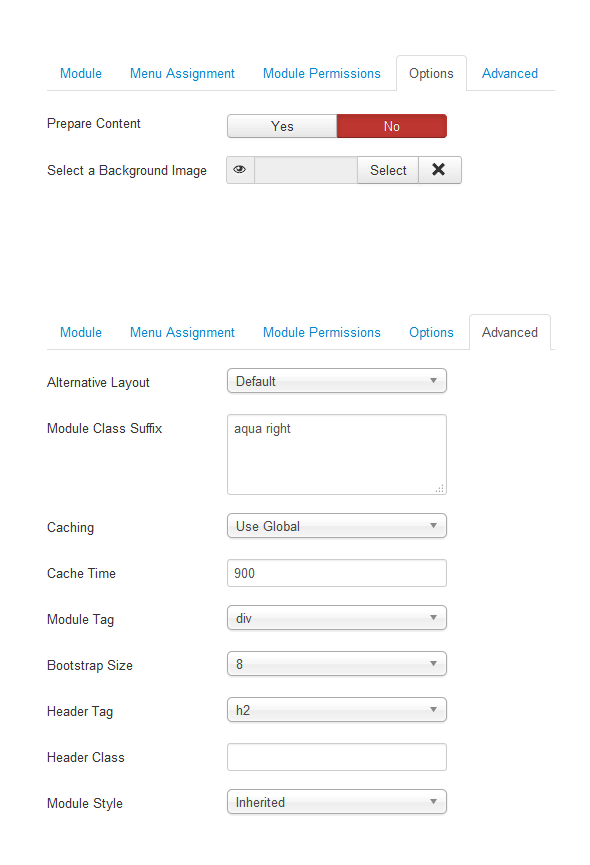
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>We offer all inclusive services</h1>
<ul>
<li>International restaurants</li>
<li>Haircut salon</li>
<li>Pools</li>
<li>Fitness centers</li>
<li>Musical show</li>
</ul>
</ul>


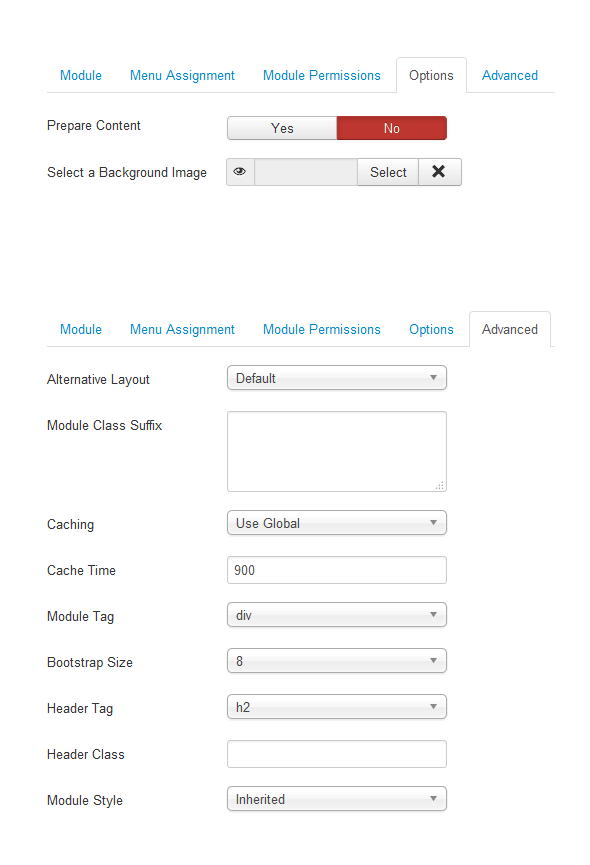
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>Welcome to Royal Cruises</h1>
<h2>The most famous ocean liners in the world</h2>


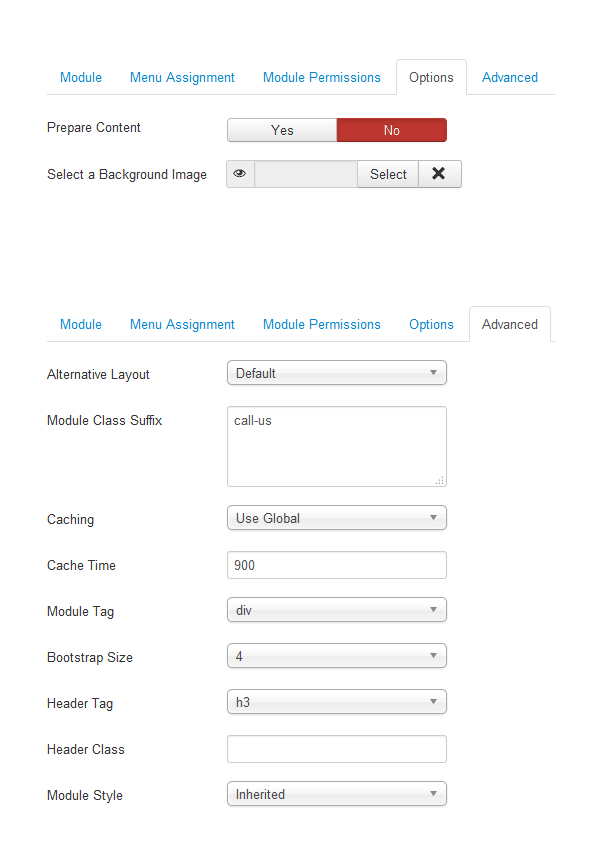
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h1>CALL US</h1>
<h2>+1 234 567 8910</h2>


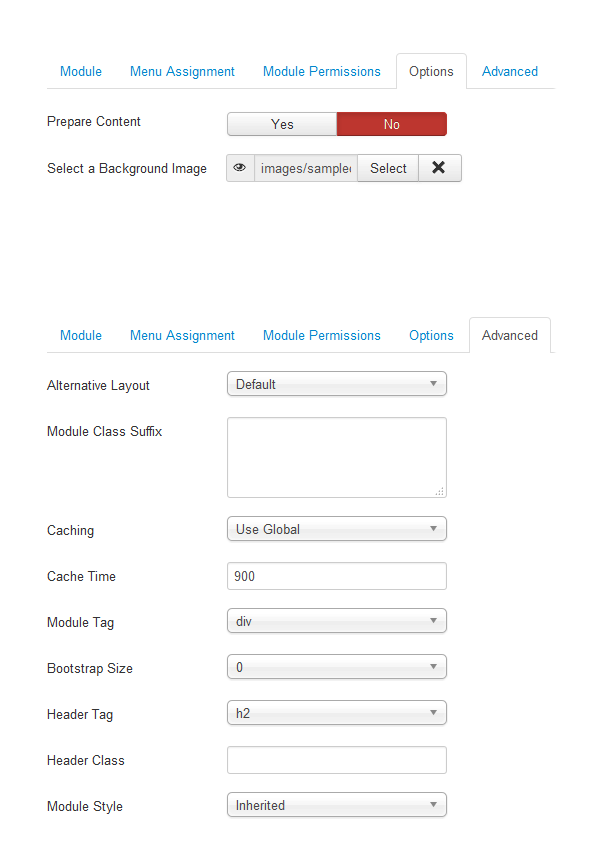
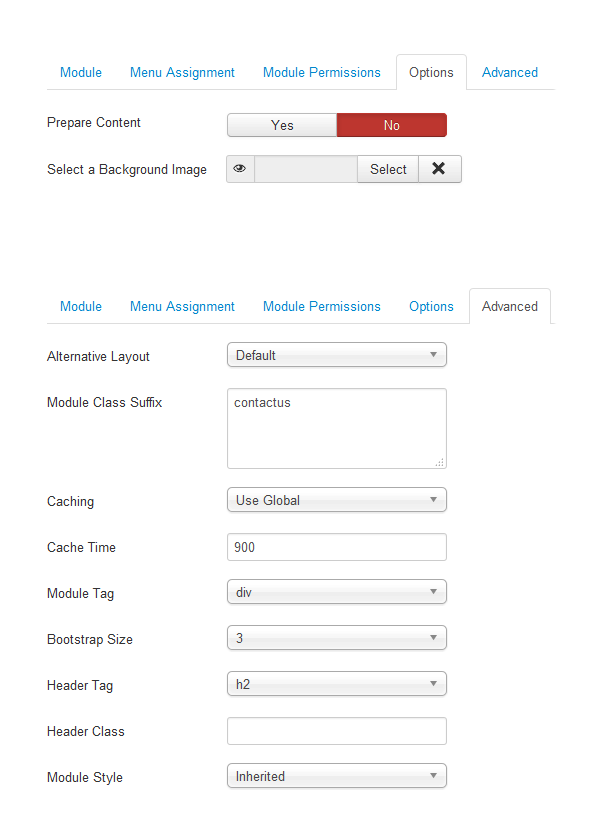
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>{mosmap height='358' }</p>


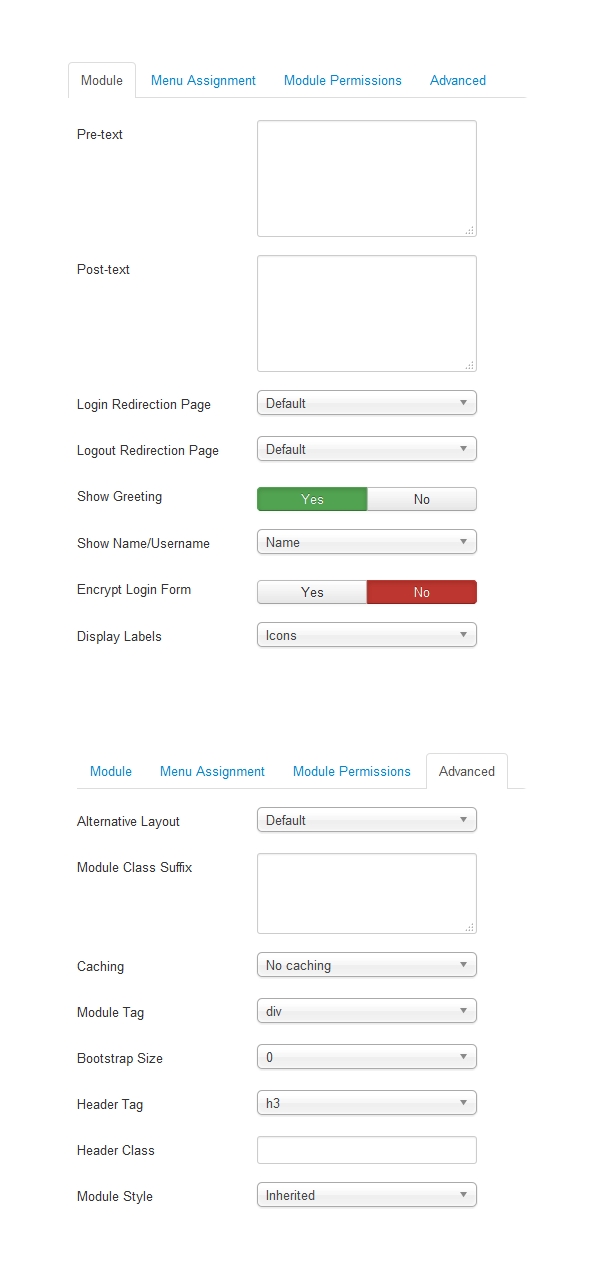
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


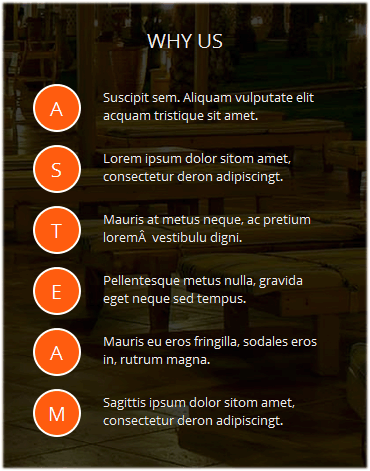
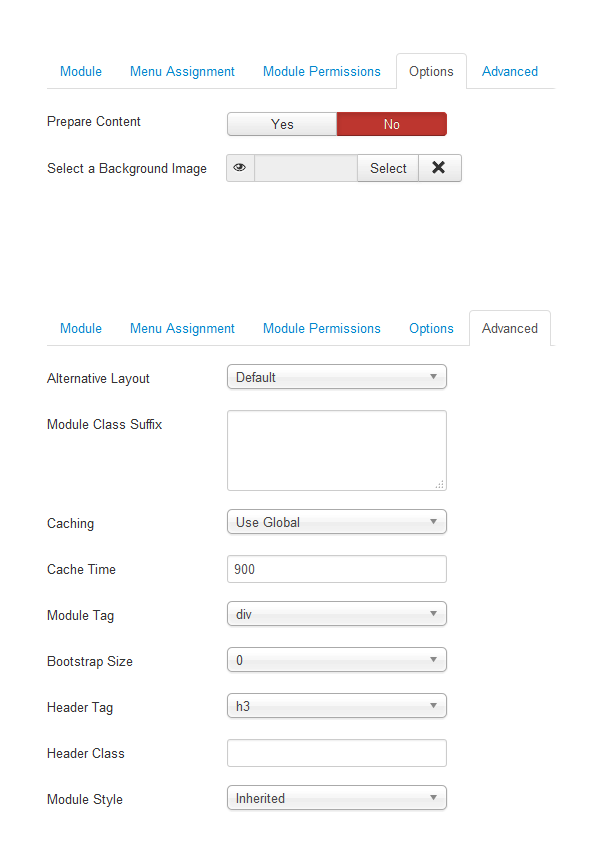
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p class="blocknumber"><span class="blocknumber">A</span>Suscipit sem. Aliquam vulputate elit acquam tristique sit amet.</p>
<p class="blocknumber"><span class="blocknumber">S</span>Lorem ipsum dolor sitom amet, consectetur deron adipiscingt.</p>
<p class="blocknumber"><span class="blocknumber">T</span>Mauris at metus neque, ac pretium lorem vestibulu digni.</p>
<p class="blocknumber"><span class="blocknumber">E</span>Pellentesque metus nulla, gravida eget neque sed tempus.</p>
<p class="blocknumber"><span class="blocknumber">A</span>Mauris eu eros fringilla, sodales eros in, rutrum magna.</p>
<p class="blocknumber"><span class="blocknumber">M</span>Sagittis ipsum dolor sitom amet, consectetur deron adipiscingt.</p>


Combination of default Joomla Articles newsflash module and carouFredSel jQuery plugin.


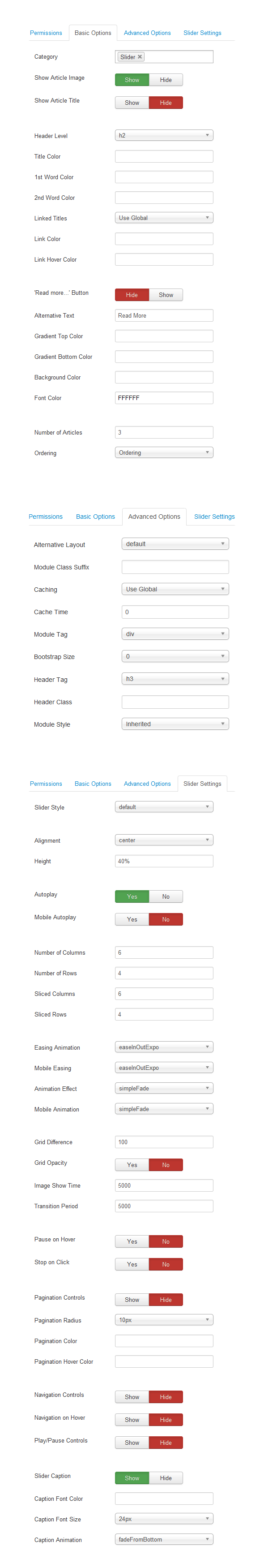
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


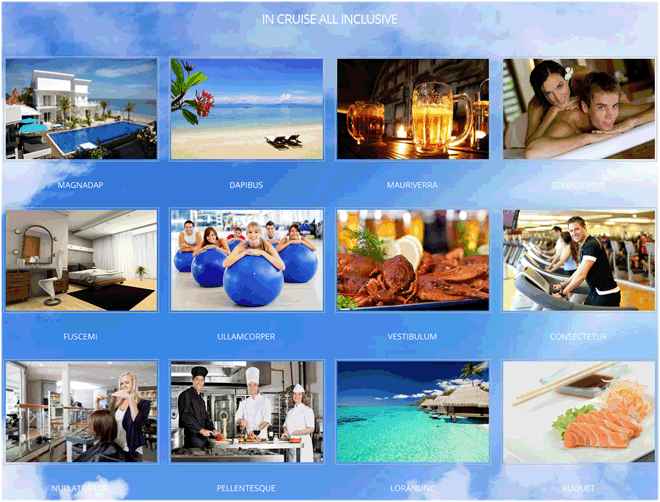
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


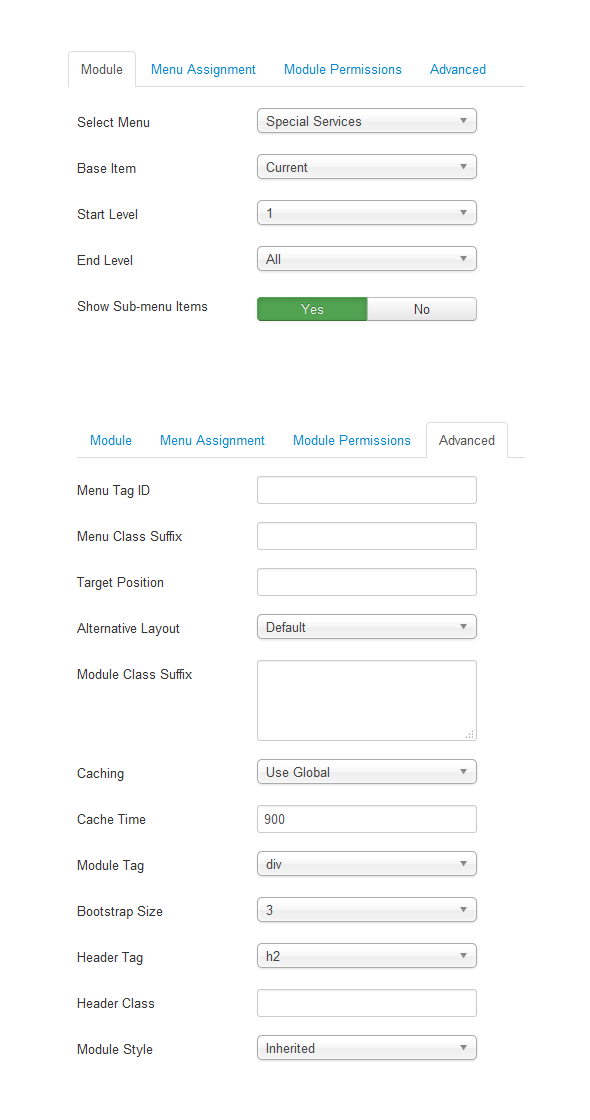
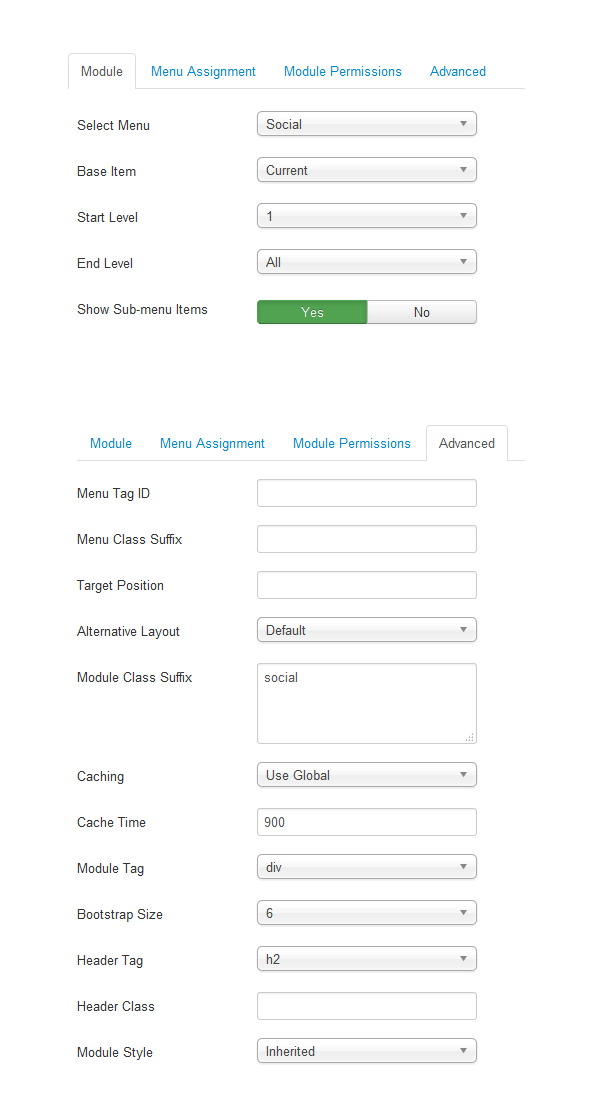
This module displays a menu on the frontend.


This module displays a menu on the frontend.


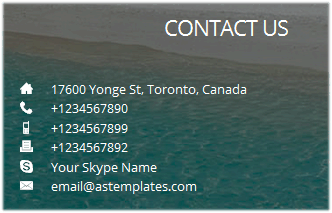
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="address">
<li class="icon-home"><i class="spacer_w">___</i>17600 Yonge St, Toronto, Canada</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1234567890</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1234567899</li>
<li class="icon-printer"><i class="spacer_w">___</i>+1234567892</li>
<li class="icon-skype"><i class="spacer_w">___</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">___</i>email@astemplates.com</li>
</ul>


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Thanks, I use that tool, but I can't find the css where I can edit the background color of the menu, only the text, I hope you can help me, thanks again. ...