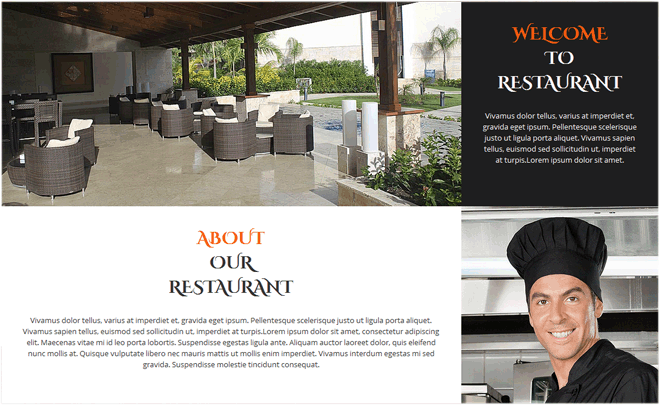
Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

The AS Superfish Menu module displays a main Joomla! template menu for desktop and mobile devices.


This module displays the Breadcrumbs.

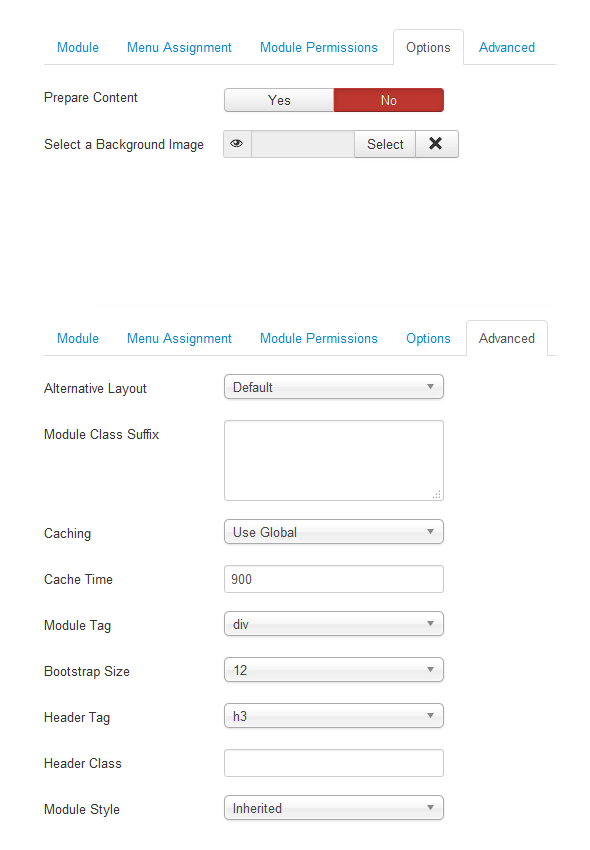
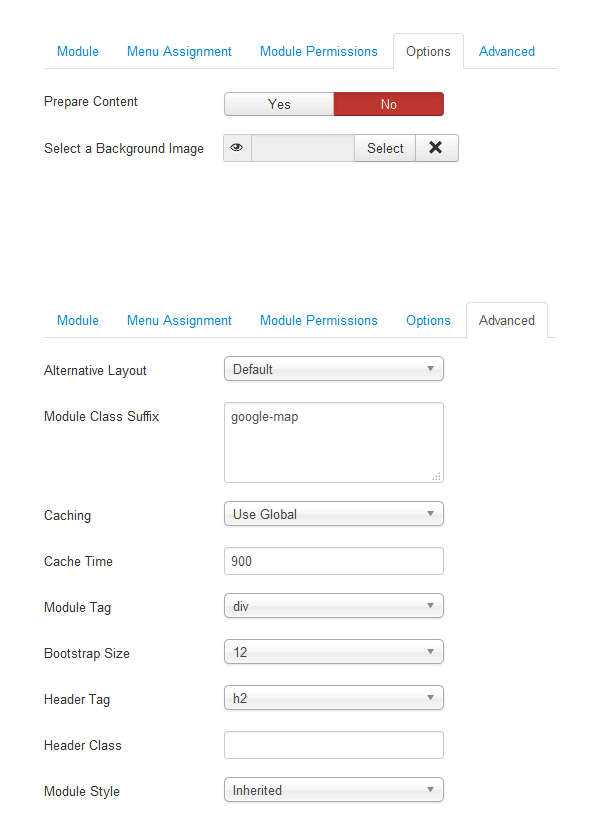
This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.

This Module allows you to create your own HTML Module using a WYSIWYG editor.


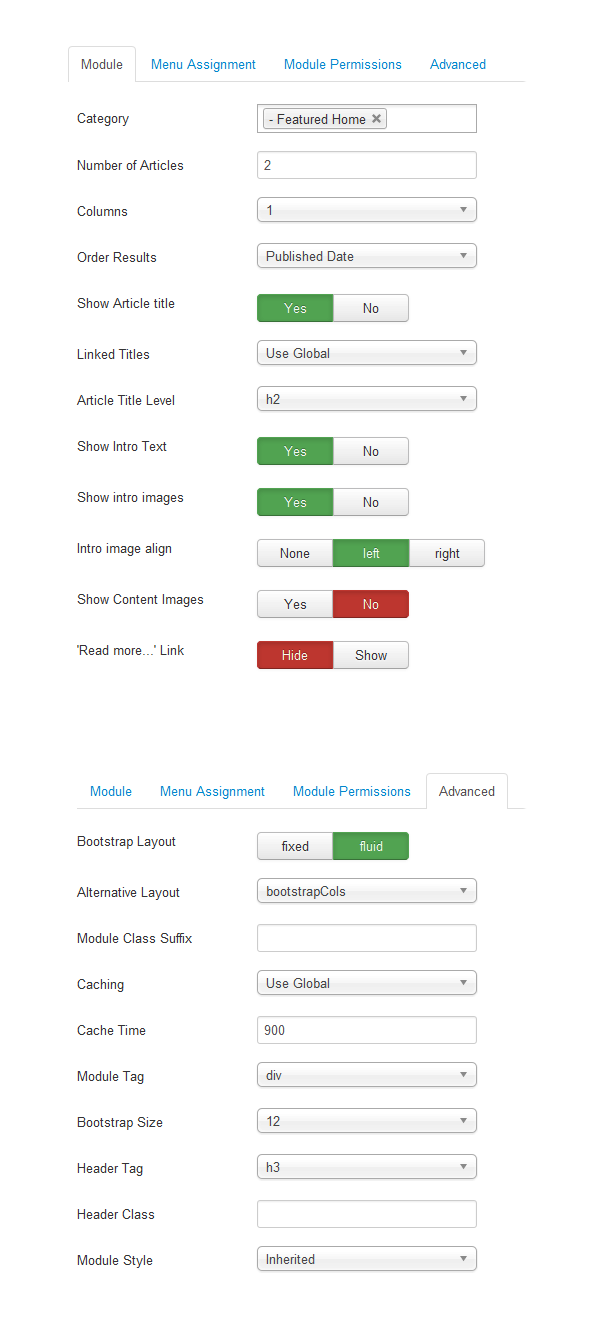
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


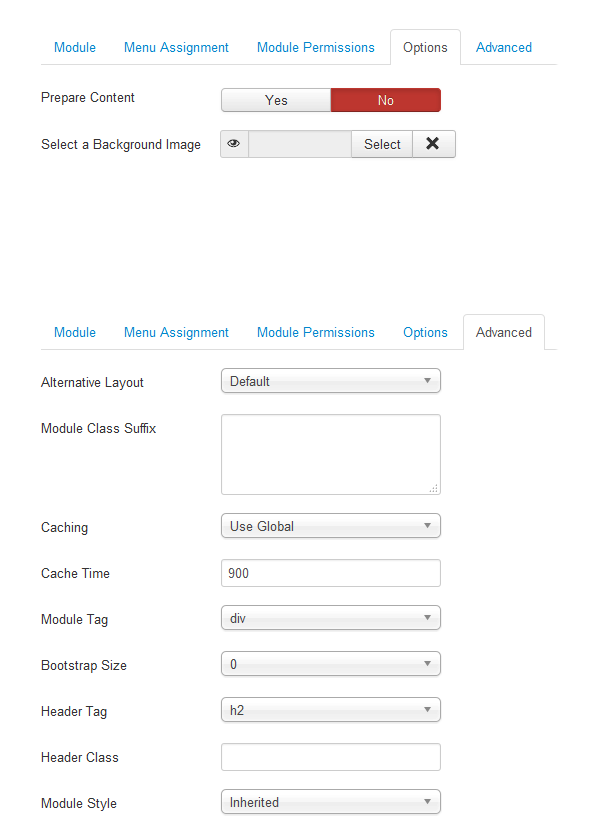
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<h2>We offer the best meals</h2>
<h2>at the best value</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In fringilla ante a enim rutrum, imperdiet feugiat tortor blandit. Fusce ac fringilla sapien. Praesent pretium rutrum sapien, et dignissim erat elementum dignissim. Maecenas non imperdiet augue. Sed in sapien eu augue tristique semper sed eu mauris. Integer commodo dolor quis urna laoreet, sed ultrices est dapibus. Morbi eget convallis leo. Sed volutpat vulputate metus sit amet laoreet. Maecenas sed rutrum mi. Nulla facilisi. Fusce auctor rutrum libero, eget volutpat enim condimentum et.</p>
<h2 class="call-us">Call Us: +1 234 567 8910</h2>


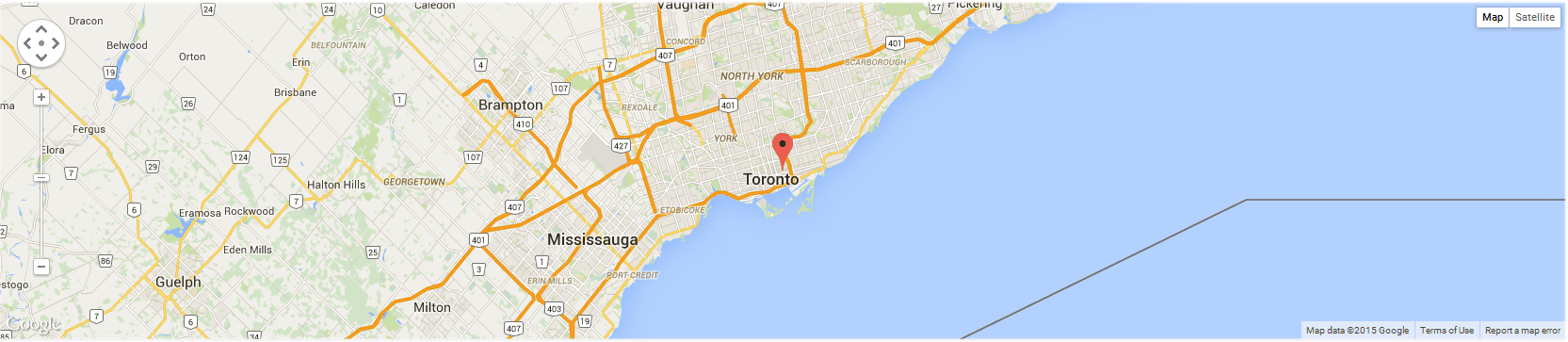
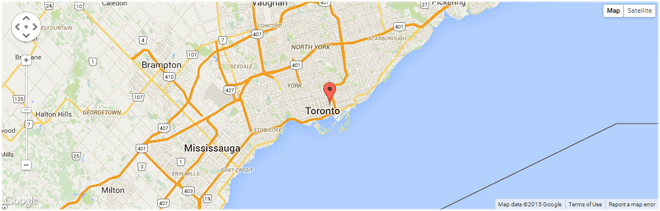
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>{mosmap height='358' }</p>


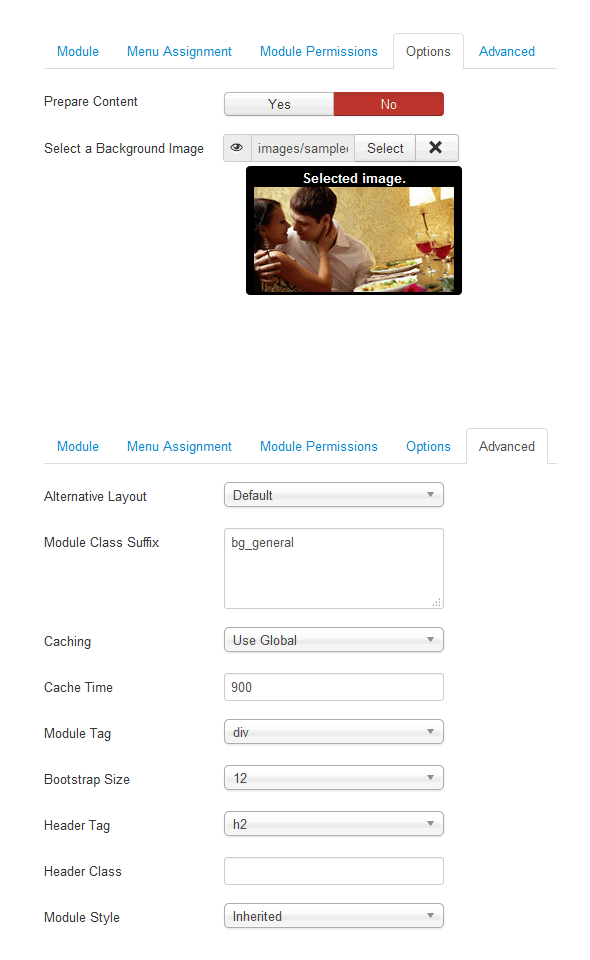
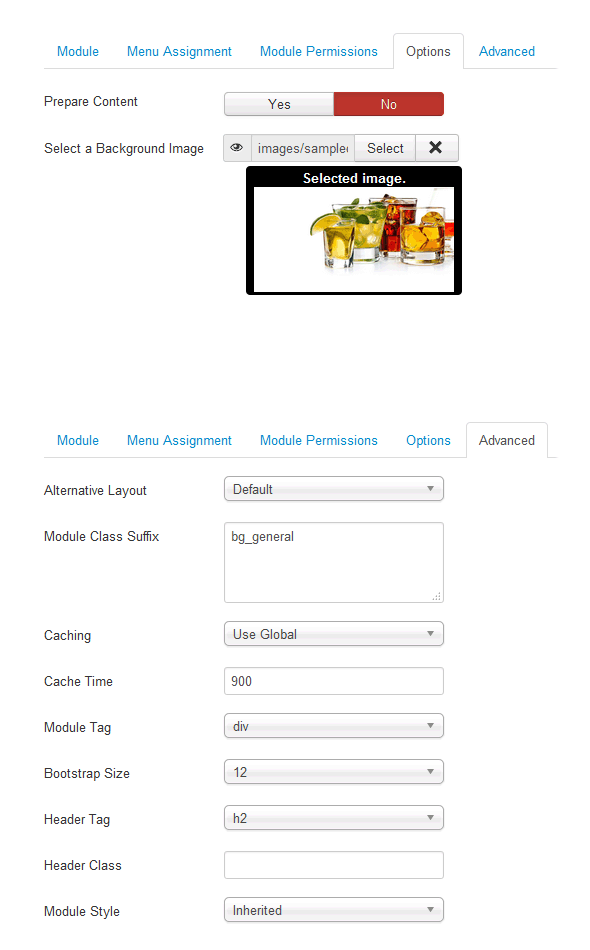
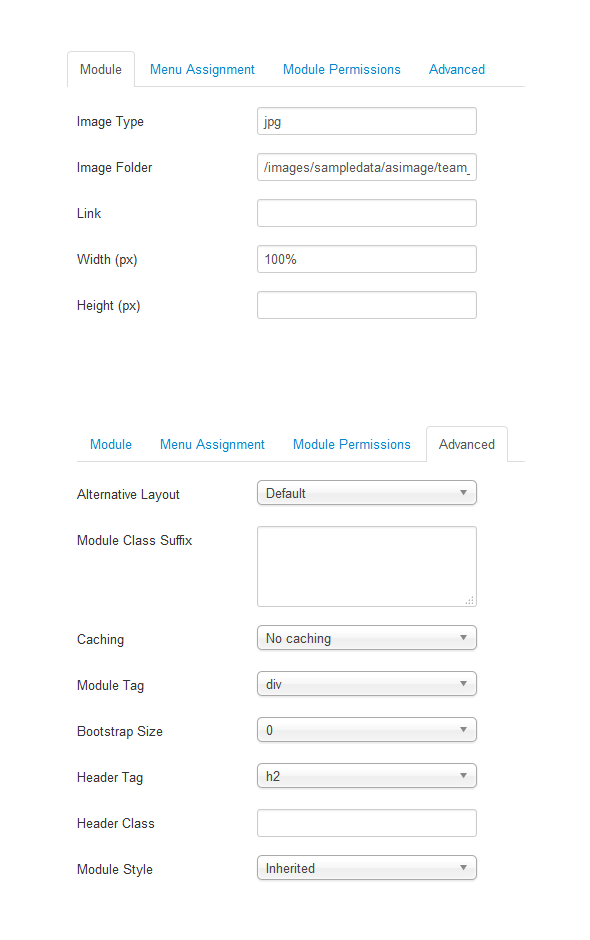
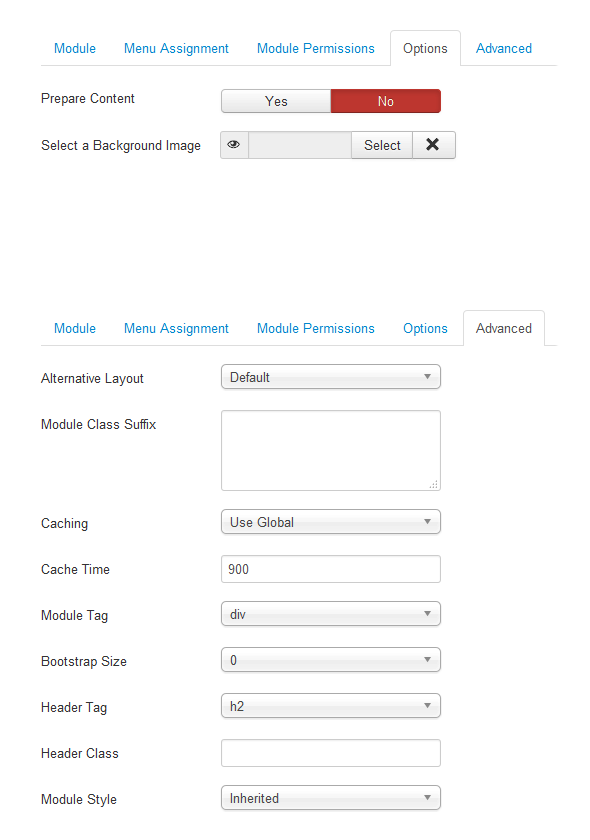
This module displays a random image from your chosen directory.


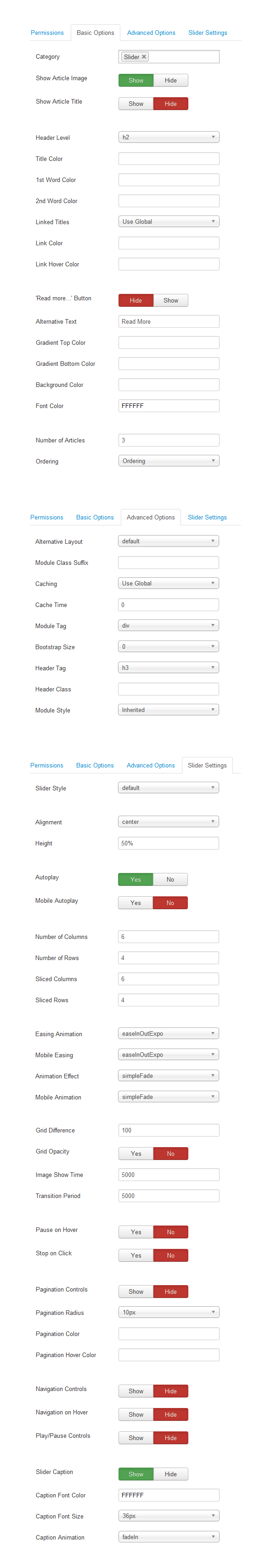
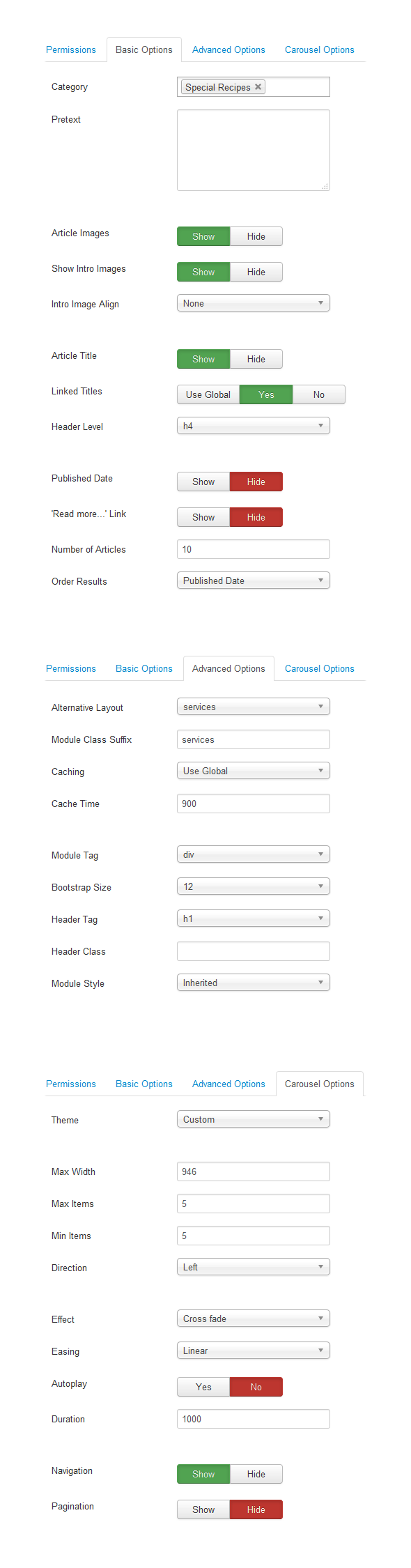
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


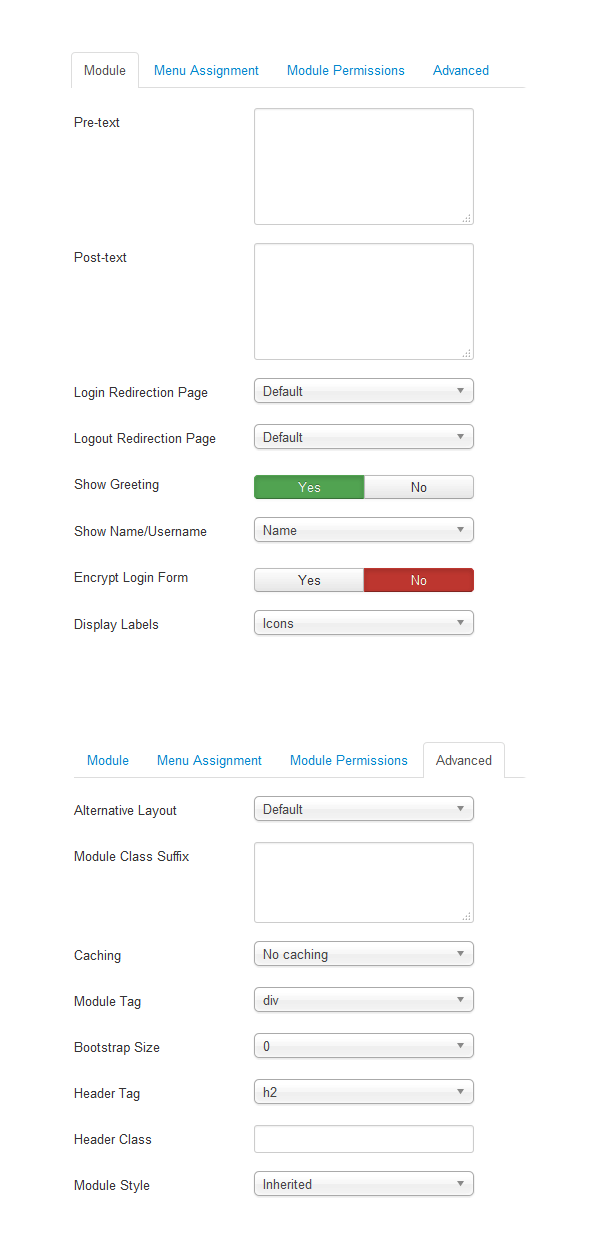
This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


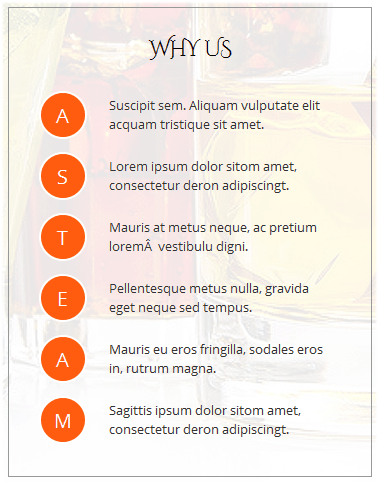
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p class="blocknumber"><span class="blocknumber">A</span>Suscipit sem. Aliquam vulputate elit acquam tristique sit amet.</p>
<p class="blocknumber"><span class="blocknumber">S</span>Lorem ipsum dolor sitom amet, consectetur deron adipiscingt.</p>
<p class="blocknumber"><span class="blocknumber">T</span>Mauris at metus neque, ac pretium lorem vestibulu digni.</p>
<p class="blocknumber"><span class="blocknumber">E</span>Pellentesque metus nulla, gravida eget neque sed tempus.</p>
<p class="blocknumber"><span class="blocknumber">A</span>Mauris eu eros fringilla, sodales eros in, rutrum magna.</p>
<p class="blocknumber"><span class="blocknumber">M</span>Sagittis ipsum dolor sitom amet, consectetur deron adipiscingt.</p>


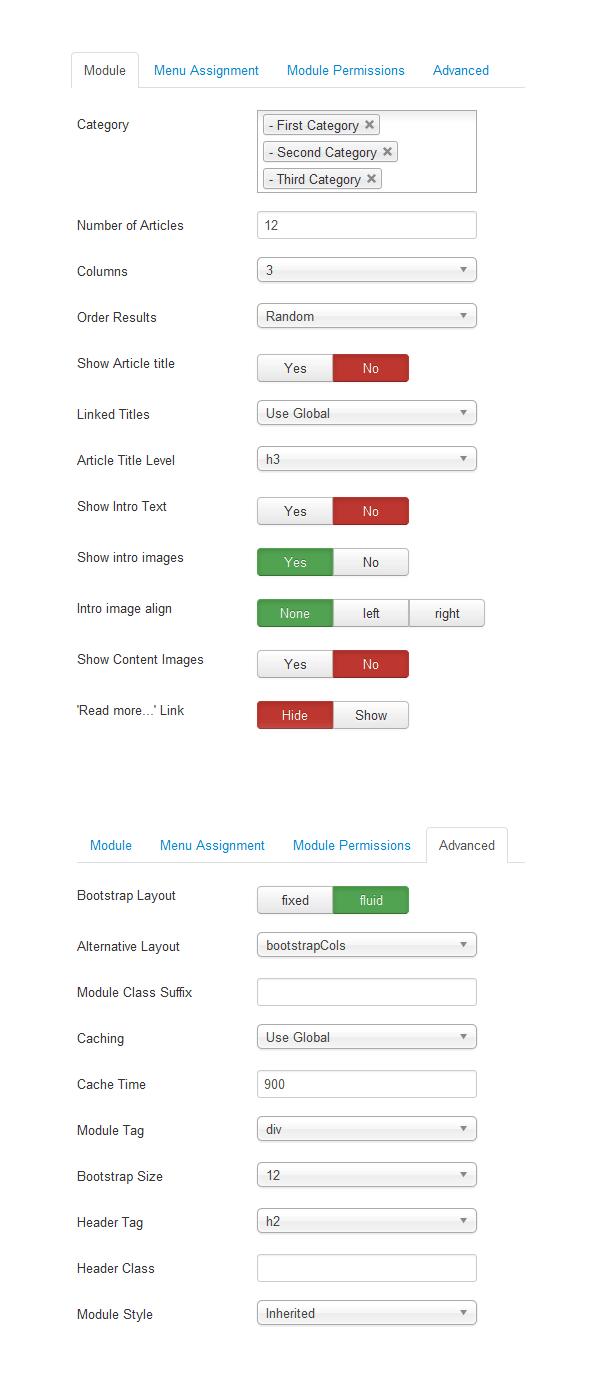
Combination of default Joomla Articles newsflash module and carouFredSel jQuery plugin.


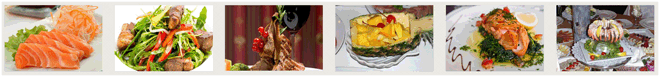
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


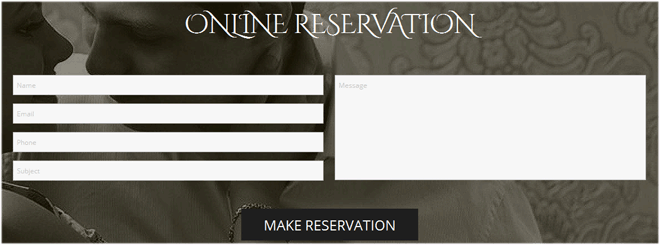
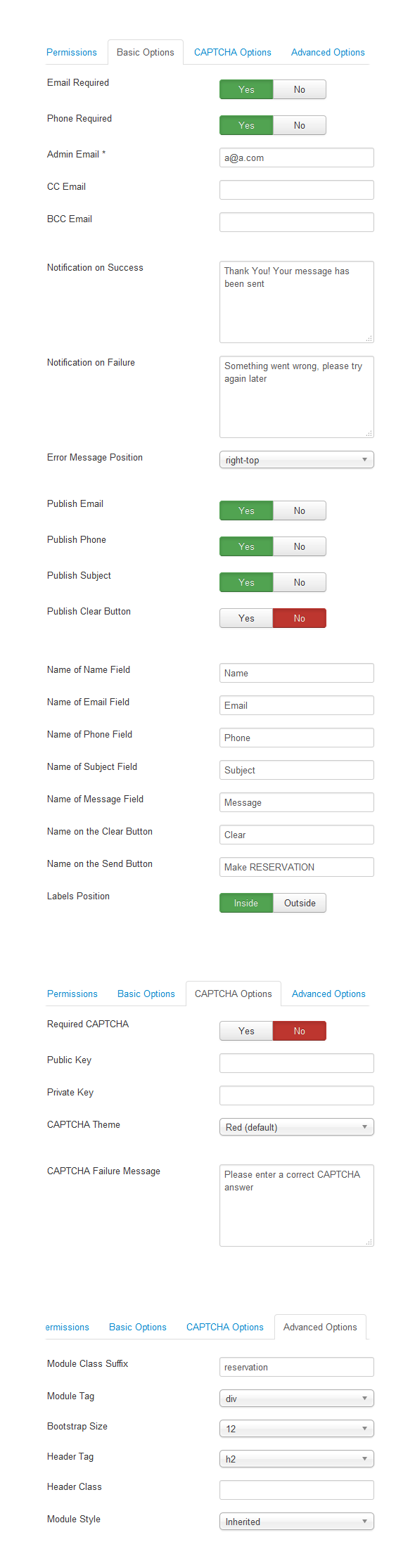
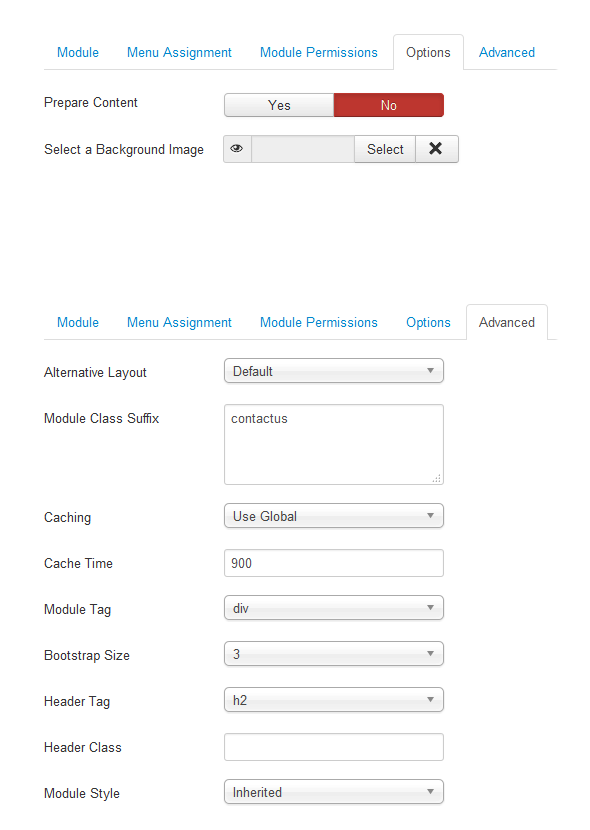
AS Contact Form allows visitors to contact your site administrator by e-mail very fast and secure.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code example:
<p>{mosmap height='358' }</p>


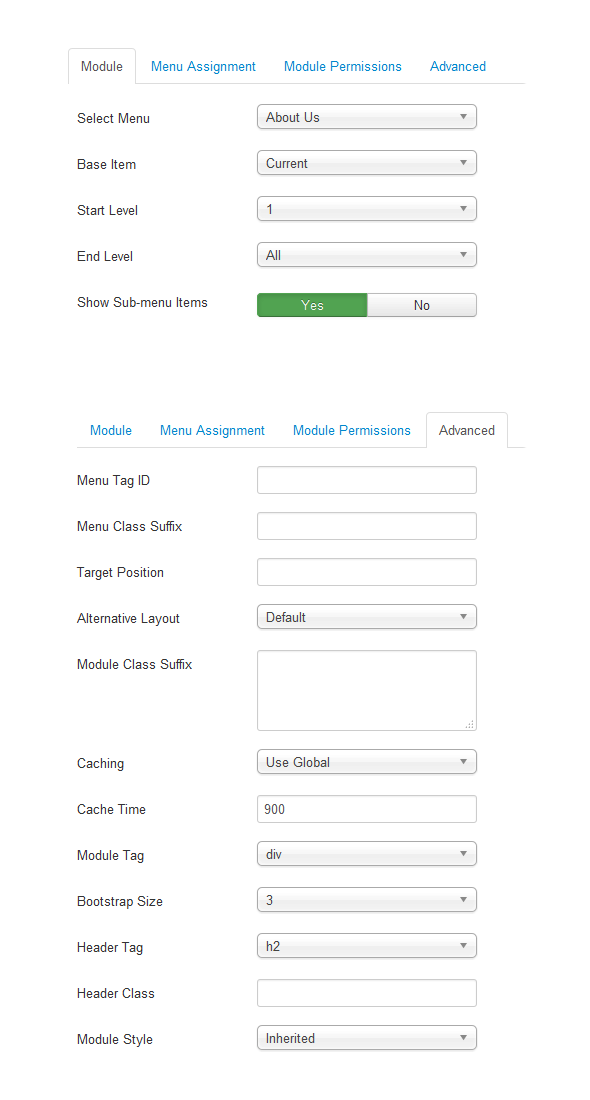
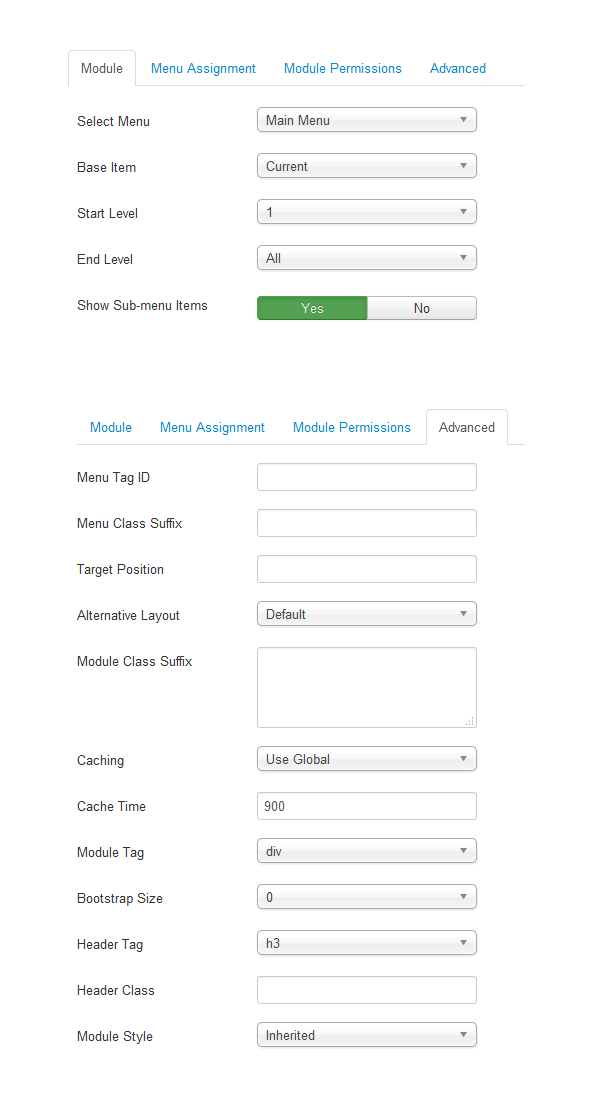
This module displays a menu on the frontend.


This module displays a menu on the frontend.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<ul class="address">
<li class="icon-home"><i class="spacer_w">___</i>17600 Yonge St, Toronto, Canada</li>
<li class="icon-phone"><i class="spacer_w">___</i>+1234567890</li>
<li class="icon-mobile"><i class="spacer_w">___</i>+1234567899</li>
<li class="icon-printer"><i class="spacer_w">___</i>+1234567892</li>
<li class="icon-skype"><i class="spacer_w">___</i>Your Skype Name</li>
<li class="icon-mail"><i class="spacer_w">___</i>email@astemplates.com</li>
</ul>


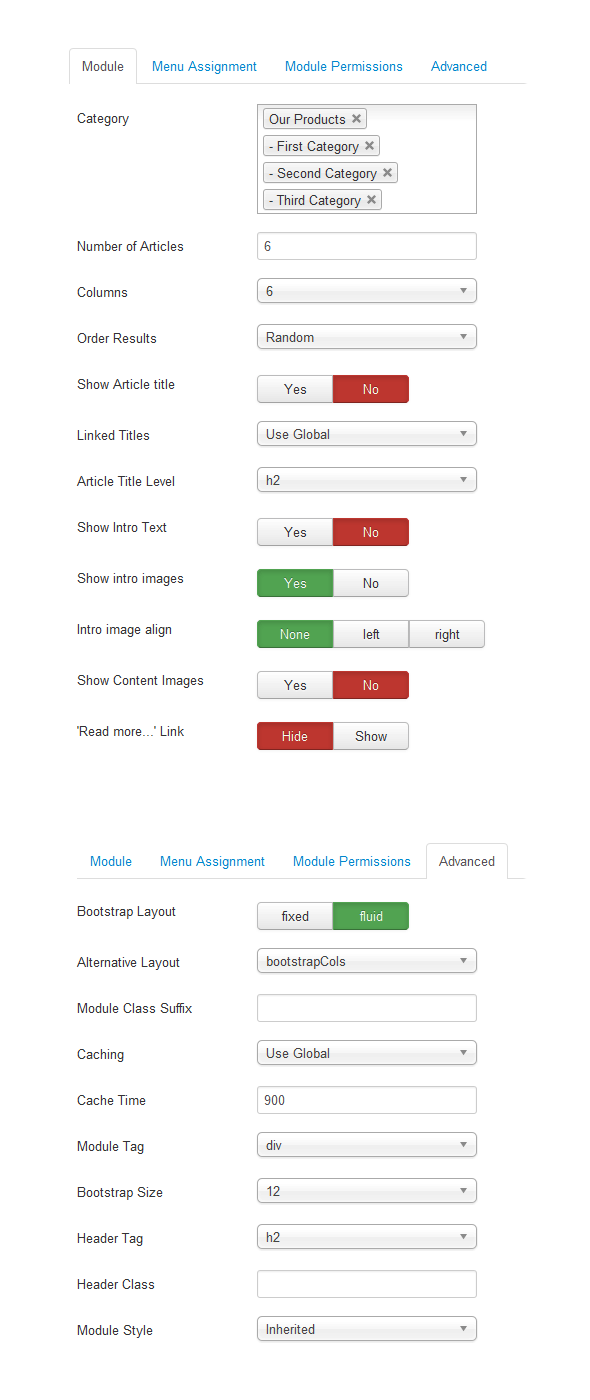
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories. Has more options than default Articles - Newsflash module


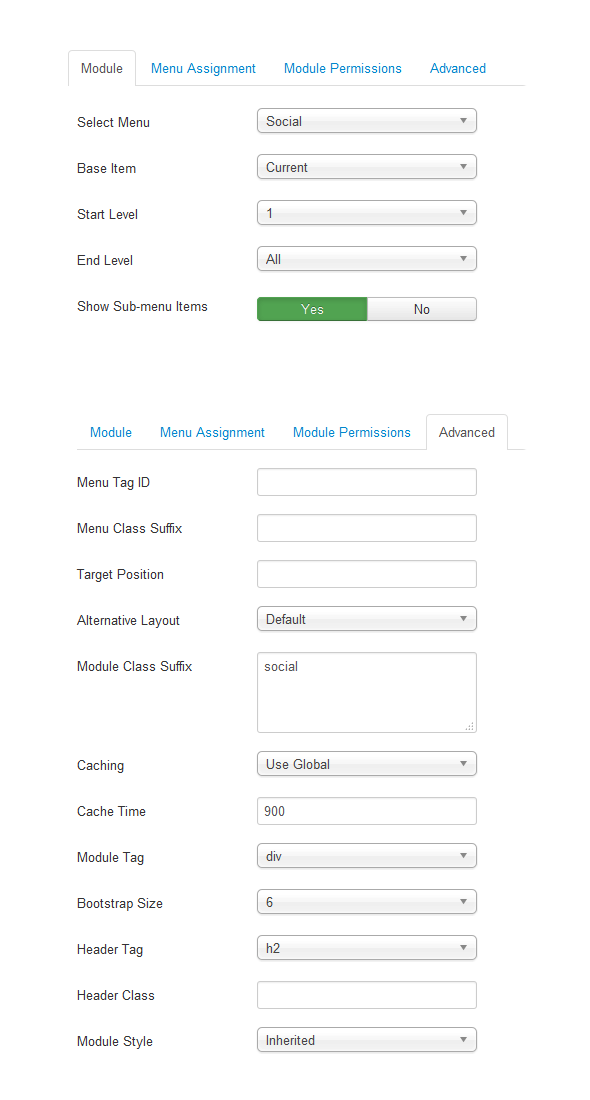
This module displays a menu on the frontend.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Hi, is this template now compatible with Joomla 4? You mentioned in one of the previous comments it is not yet (last year). I would like to use it for a project. Thank you:-) ...