Joomla template does not come with any demo content. Template is only predefined layout of possible modules positions including the main website graphics like header, logo or footer.
To make your Joomla! site look like our demo preview please, you have to install and config all necessary modules through the administration section of your site. You may also need to add all the menu items and articles by yourself, or please contact us and ask for our services.
Check the Position Page for all available module positions in this template.
In this article you will find a clear description about all used modules in our template, information about to which position you have to assign it, as well we will provide you with HTML code for the Custom HTML modules.
The table below lists all modules used in this template. All modules can be accessed through Joomla Administration panel from the Extensions -> Module Manager screen.

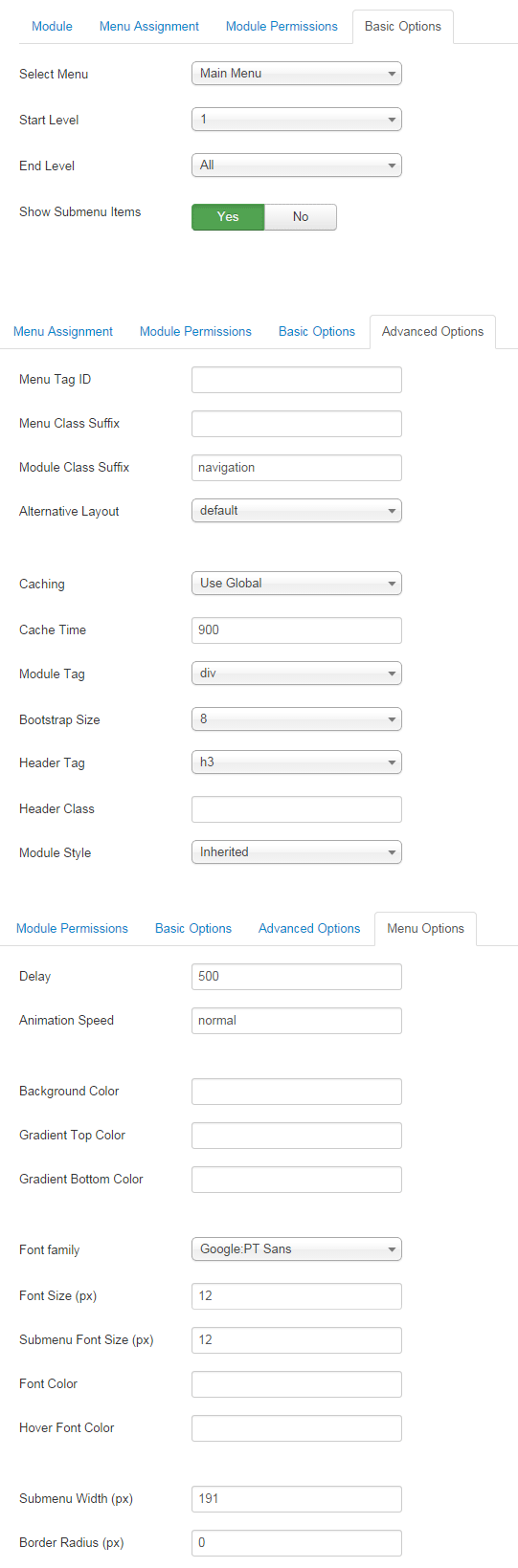
The AS Menu module displays a main Joomla! template menu for desktop and mobile devices.


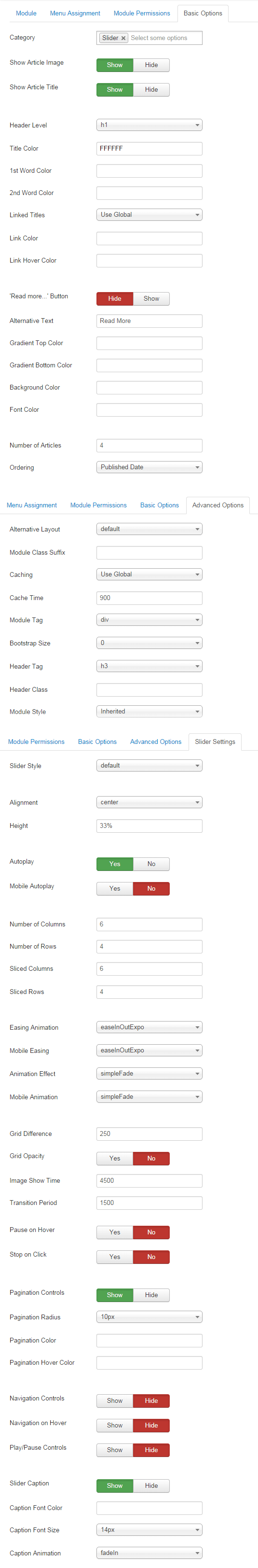
The AS ArtSlider module is a combination of default Joomla Articles Newsflash module and Camera Slideshow jQuery plugin.


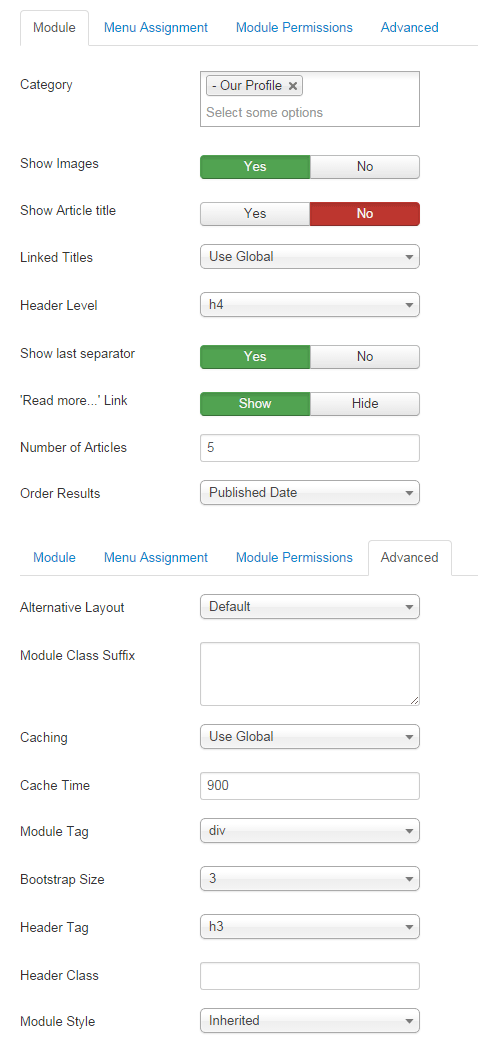
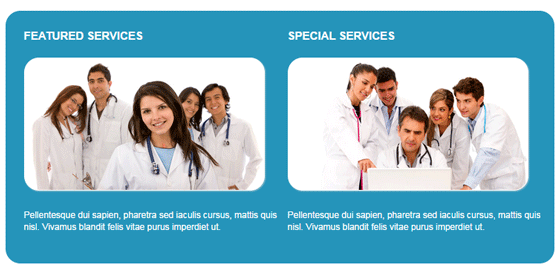
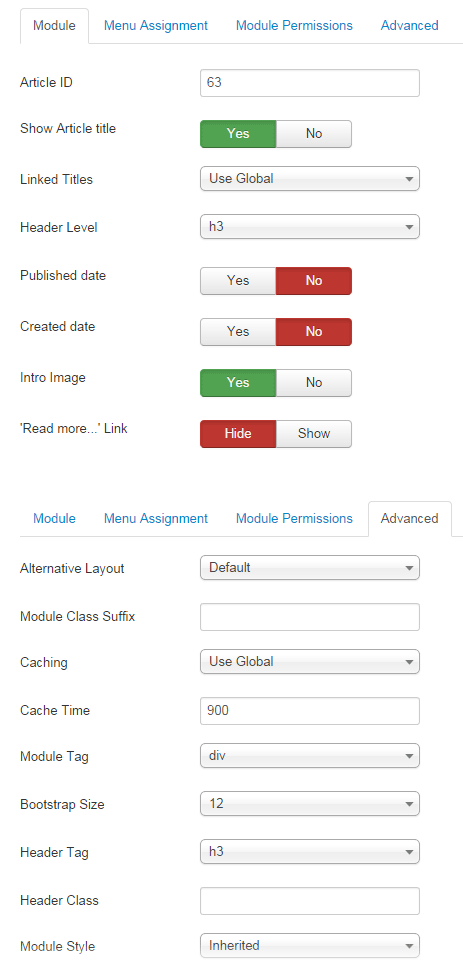
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


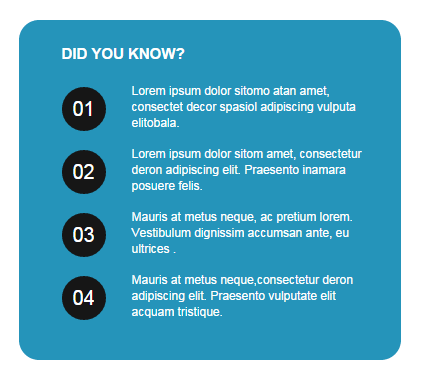
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


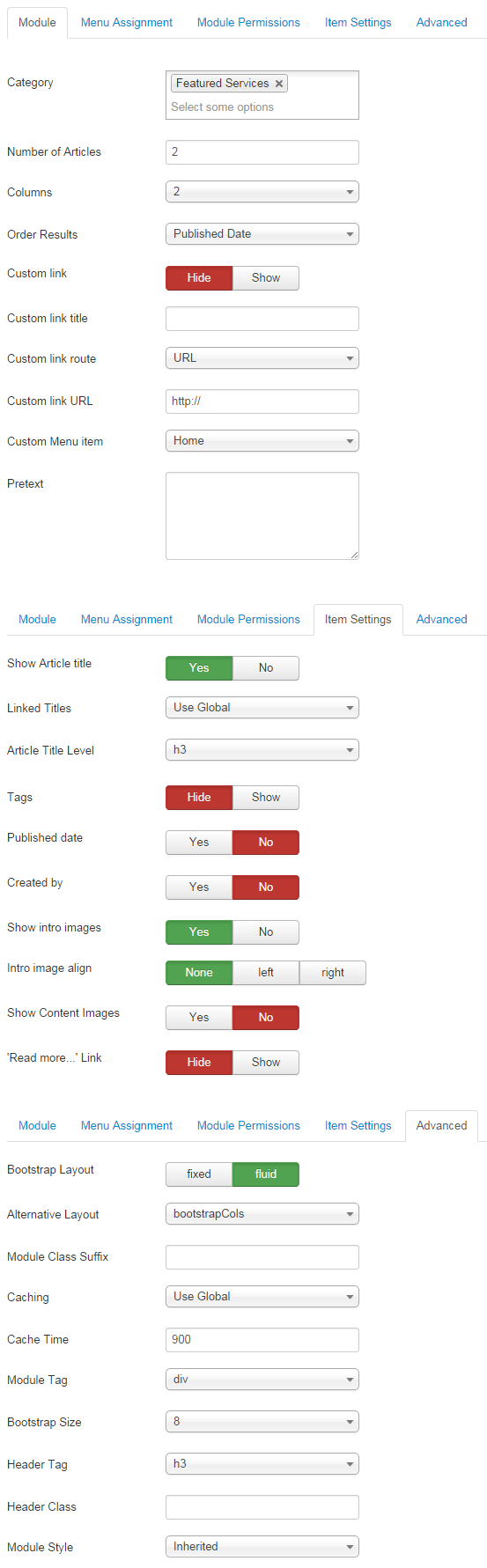
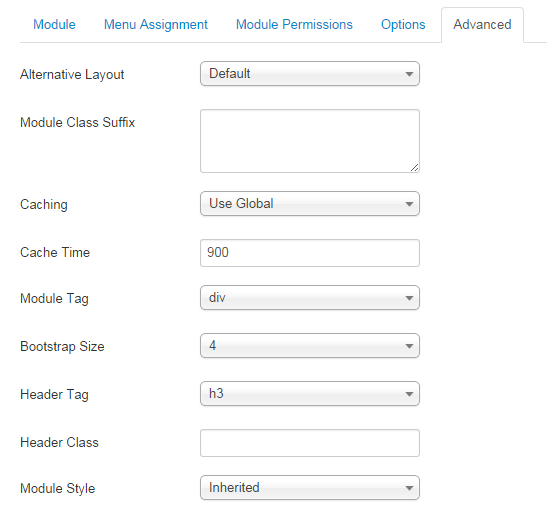
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p class="blocknumber"><span class="blocknumber">01</span>Lorem ipsum dolor sitomo atan amet, consectet decor spasiol adipiscing vulputa elitobala.</p>
<p class="blocknumber"><span class="blocknumber">02</span>Lorem ipsum dolor sitom amet, consectetur deron adipiscing elit. Praesento inamara posuere felis.</p>
<p class="blocknumber"><span class="blocknumber">03</span>Mauris at metus neque, ac pretium lorem. Vestibulum dignissim accumsan ante, eu ultrices .</p>
<p class="blocknumber"><span class="blocknumber">04</span>Mauris at metus neque,consectetur deron adipiscing elit. Praesento vulputate elit acquam tristique.</p>


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


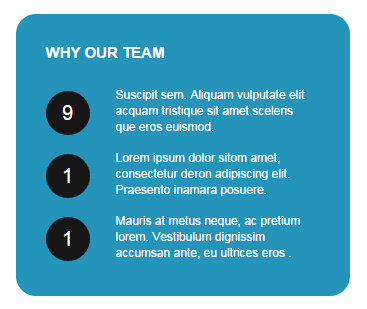
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p class="blocknumber"><span class="blocknumber">9</span>Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris que eros euismod.</p>
<p class="blocknumber"><span class="blocknumber">1</span>Lorem ipsum dolor sitom amet, consectetur deron adipiscing elit. Praesento inamara posuere.</p>
<p class="blocknumber"><span class="blocknumber">1</span>Mauris at metus neque, ac pretium lorem. Vestibulum dignissim accumsan ante, eu ultrices eros .</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p><em>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed aliquam justo neque. Maecenas blandit luctus rhoncus. Sed consectetur iaculis purus tempus pulvinar. Nullam consequat imperdiet fringilla.</em> <em> Vestibulum gravida elit in dui rutrum.</em><br /><br /></p>
<p><a href="#"><strong>Martin George</strong></a><br /><br /></p>
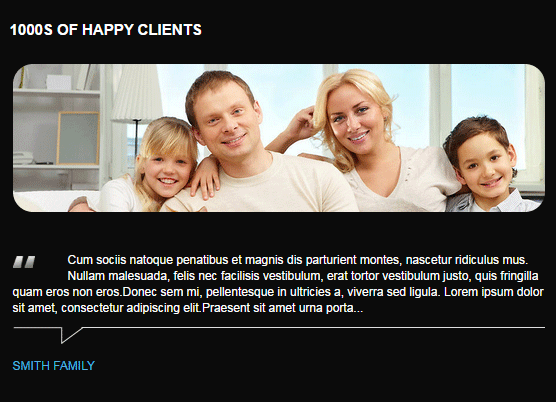
<p><em>Sed consectetur iaculis purus tempus pulvinar. Nullam consequat imperdiet fringilla. Vestibulum gravida elit in dui rutrum placerat. Vivamus vitae fermentum tortor. Aliquam et dui et turpis volutpat commodo non.</em><br /><br /></p>
<p><a href="#"><strong>George Martin</strong></a></p>
<div class="readmore"><a href="#" target="_self">view all</a></div>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
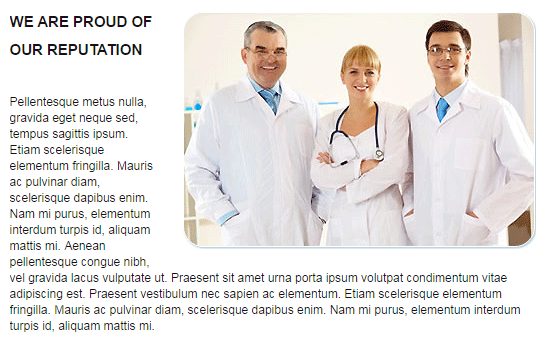
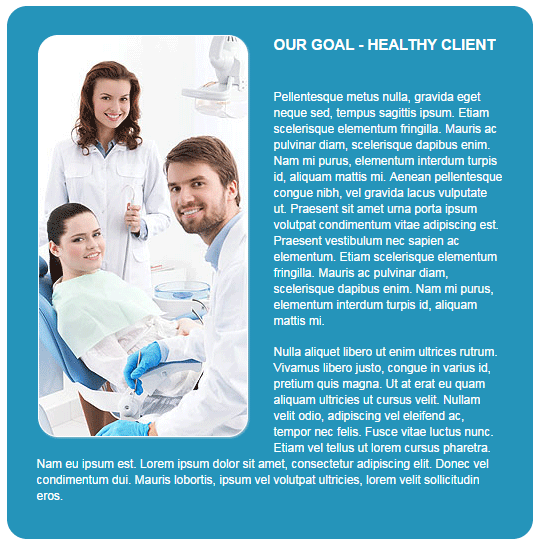
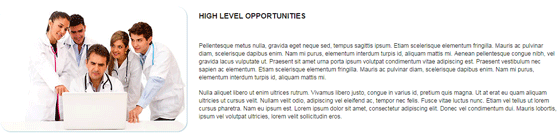
<p>Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut. Praesent sit amet urna porta ipsum volutpat condimentum vitae adipiscing est. Praesent vestibulum nec sapien ac elementum. Ut suscipit, velit hendrerit vulputate congue.</p>
<p>Cras vel turpis a lorem congue dignissim ut ut tellus. Aenean quis varius libero. Nulla ultricies metus et sapien vestibulum laoreet. Suspendisse porta arcu sed sem tincidunt malesuada. Sed cursus gravida leo nec adipiscing. Quisque justo tortor, adipiscing sit amet dictum eget, auctor commodo leo. Nunc fermentum, urna a scelerisque rutrum, sem nisi fermentum turpis, nec ullamcorper neque mauris sed lectus. Aenean at lacus sapien, vitae hendrerit dui. Vestibulum ac ultricies quam. Curabitur posuere ornare scelerisque. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>


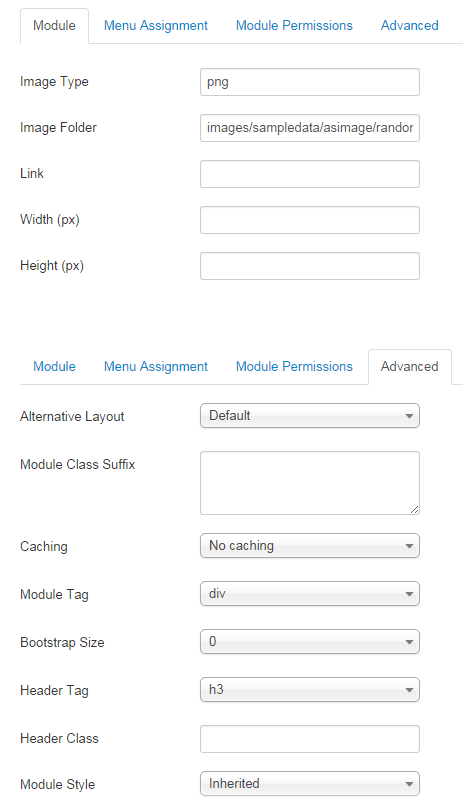
This Module displays a random image from your chosen directory.


This module displays a username and password login form. It also displays a link to retrieve a forgotten password. If user registration is enabled (in User Manager > Options), another link will be shown to enable self-registration for users.


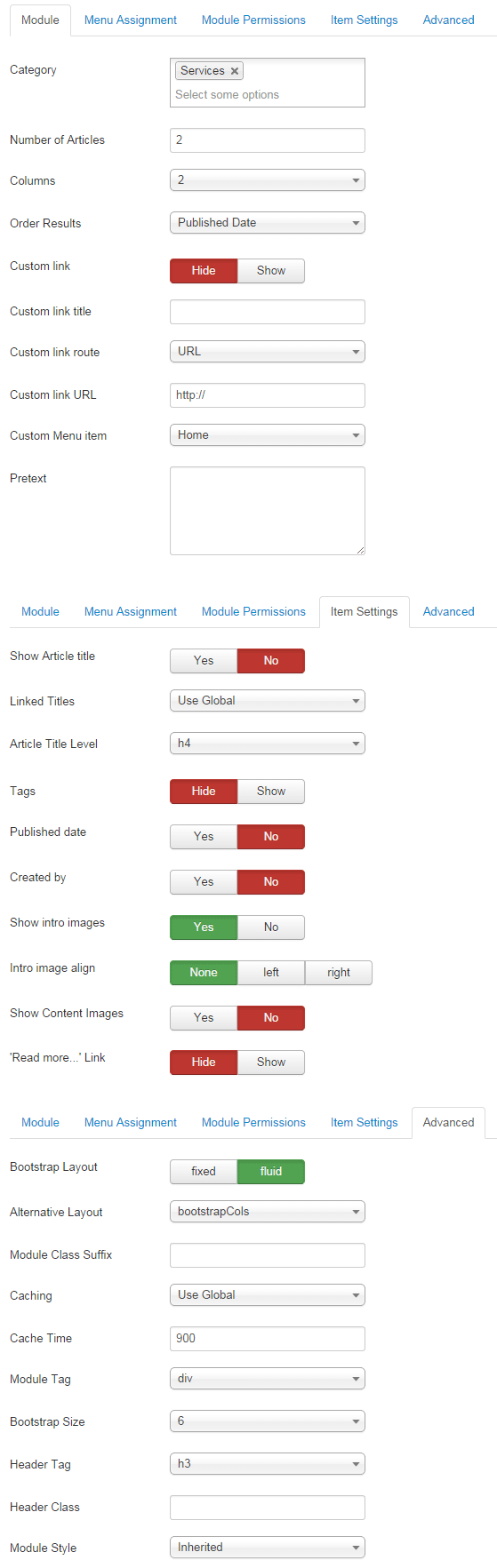
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
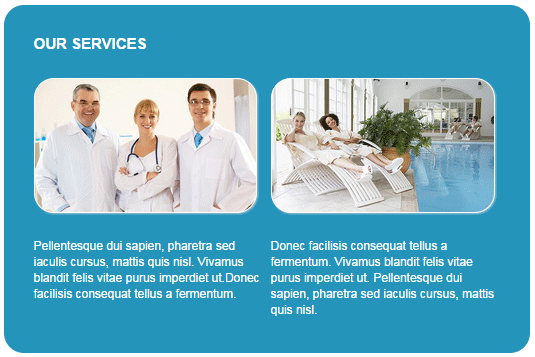
<p>Suspendisse ac magna facilisis diam varius vestibulum sed ac eros. Morbi eleifend turpis non risus sagittis nec feugiat arcu sollicitudin.</p>
<p>Nulla aliquet libero ut enim ultrices rutrum. Vivamus libero justo, congue in varius id, pretium quis magna. Ut at erat eu quam aliquam ultricies ut cursus velit. Nullam velit odio, adipiscing vel eleifend ac, tempor nec felis. Fusce vitae luctus nunc. Etiam vel tellus ut lorem cursus pharetra. Nam eu ipsum est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vel condimentum dui. Mauris lobortis, ipsum vel volutpat ultricies, lorem velit sollicitudin eros, a convallis lectus erat ut risus. Nam vel nibh et dui aliquet auctor porttitor a urna. Vestibulum in odio orci, vitae sagittis leo.</p>
<p>Cras vel turpis a lorem congue dignissim ut ut tellus. Aenean quis varius libero. Nulla ultricies metus et sapien vestibulum laoreet. Suspendisse porta arcu sed sem tincidunt malesuada. Sed cursus gravida leo nec adipiscing. Quisque justo tortor, adipiscing sit amet dictum eget, auctor commodo leo. Nunc fermentum, urna a scelerisque rutrum, sem nisi fermentum turpis, nec ullamcorper neque mauris sed lectus. Aenean at lacus sapien, vitae hendrerit dui. Vestibulum ac ultricies quam. Curabitur posuere ornare scelerisque. Lorem ipsum dolor sit</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Nulla aliquet libero ut enim ultrices rutrum. Vivamus libero justo, congue in varius id, pretium quis magna. Ut at erat eu quam aliquam ultricies ut cursus velit. Nullam velit odio, adipiscing vel eleifend ac, tempor nec felis. Fusce vitae luctus nunc. Etiam vel tellus ut lorem cursus pharetra. Nam eu ipsum est. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vel condimentum dui. Mauris lobortis, ipsum vel volutpat ultricies, lorem velit sollicitudin eros, a convallis lectus erat ut risus. Nam vel nibh et dui aliquet auctor porttitor a urna. Vestibulum in odio orci, vitae sagittis leo.</p>
<p>Cras vel turpis a lorem congue dignissim ut ut tellus. Aenean quis varius libero. Nulla ultricies metus et sapien vestibulum laoreet. Suspendisse porta arcu sed sem tincidunt malesuada. Sed cursus gravida leo nec adipiscing. Quisque justo tortor, adipiscing sit amet dictum eget, auctor commodo leo. Nunc fermentum, urna a scelerisque rutrum, sem nisi fermentum turpis, nec ullamcorper neque mauris sed lectus. Aenean at lacus sapien, vitae hendrerit dui. Vestibulum ac ultricies quam. Curabitur posuere ornare scelerisque. Lorem ipsum dolor sit</p>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Suspendisse ac magna facilisis diam varius vestibulum sed ac eros. Morbi eleifend turpis non risus sagittis nec feugiat arcu sollicitudin.</p>
<div class="row-fluid">
<div class="span6">
<ul>
<li><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</a></li>
<li><a href="#">Nulla aliquet libero ut enim ultrices rutrum.</a></li>
<li><a href="#">Ut at erat eu quam aliquam ultricies ut cursus velit.</a></li>
<li><a href="#">Sed cursus gravida leo nec adipiscing. </a></li>
<li><a href="#">Donec vel condimentum duiauris lobortis.</a></li>
</ul>
</div>
<div class="span6">
<ul>
<li><a href="#">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</a></li>
<li><a href="#">Nulla aliquet libero ut enim ultrices rutrum.</a></li>
<li><a href="#">Ut at erat eu quam aliquam ultricies ut cursus velit.</a></li>
<li><a href="#">Sed cursus gravida leo nec adipiscing. </a></li>
<li><a href="#">Donec vel condimentum duiauris lobortis.</a></li>
</ul>
</div>
</div>


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="icon-trophy"> </div>
<p style="font-style: italic;">Mauris eu eros fringilla, sodales eros in, rutrum magna. Aliquam erat volutpat. Pellentesque metus nulla, gravida eget neque sed, tempus sagittis ipsum. Etiam scelerisque elementum fringilla. Mauris ac pulvinar diam, scelerisque dapibus enim. Nam mi purus, elementum interdum turpis id, aliquam mattis mi. Aenean pellentesque congue nibh, vel gravida lacus vulputate ut.Suscipit sem. Aliquam vulputate elit acquam tristique sit amet sceleris que eros euismod. Nam rutrum odioram at metus vulputate nec ultricies augue.</p>


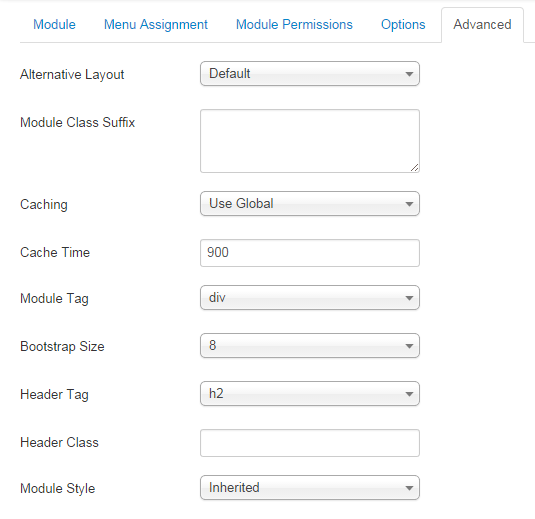
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p class="blocknumber"><span class="blocknumber">?</span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam quis nulla vel eros dictum egestas sit amet id nisl. Duis eros risus, scelerisque eget gravida vitae, mattis a nisl. Etiam fermentum <a href="#"> [...]</a></p>


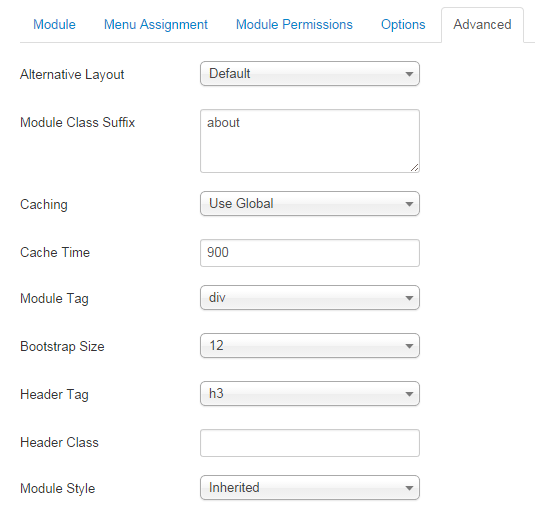
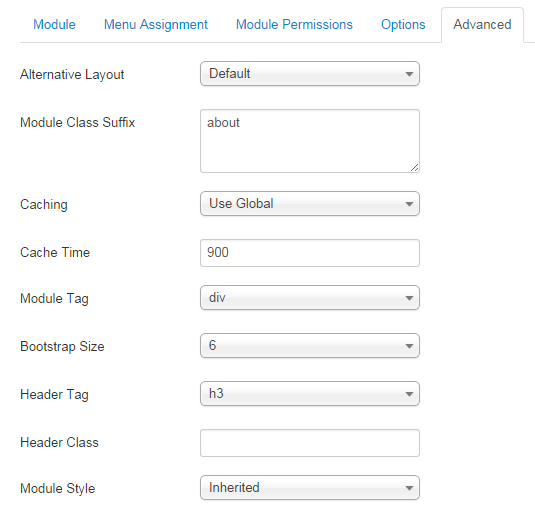
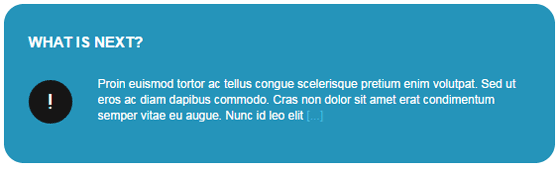
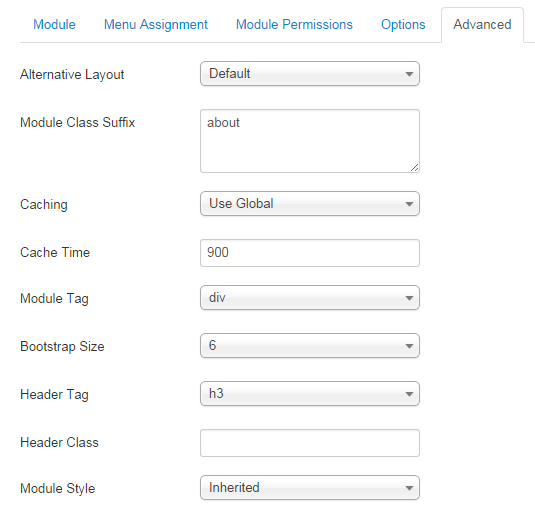
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p class="blocknumber"><span class="blocknumber">!</span>Proin euismod tortor ac tellus congue scelerisque pretium enim volutpat. Sed ut eros ac diam dapibus commodo. Cras non dolor sit amet erat condimentum semper vitae eu augue. Nunc id leo elit <a href="#"> [...]</a></p>


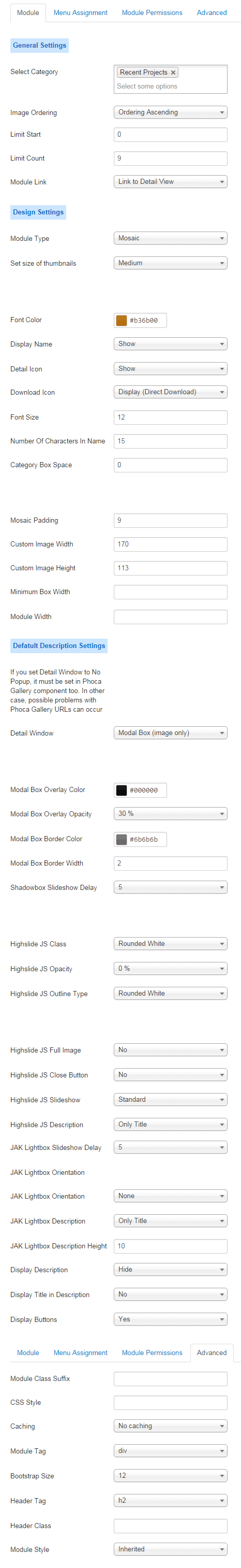
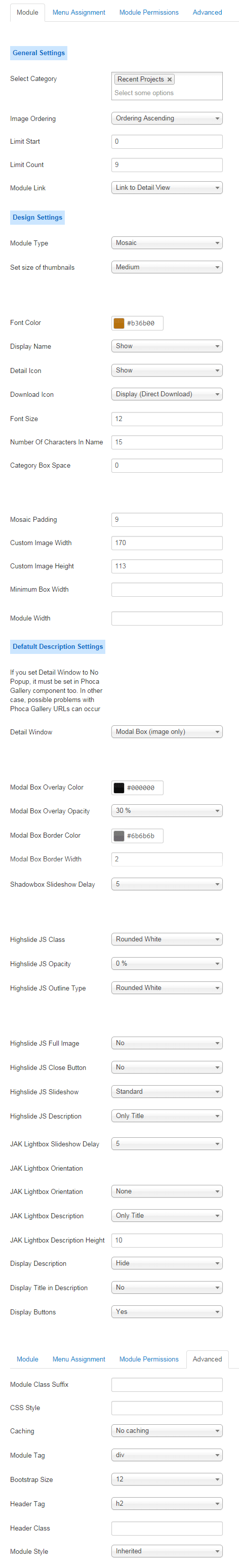
Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


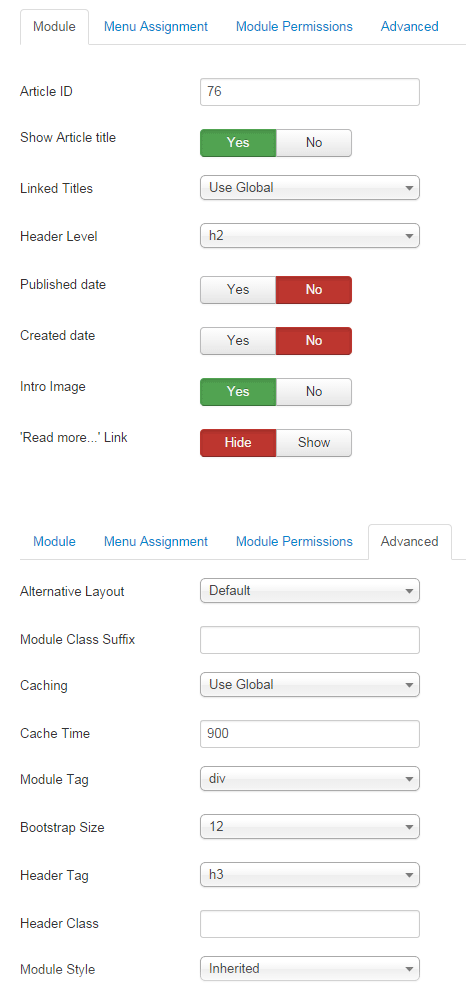
The Article Newsflash Module will display a fixed number of Articles from a specific Category or a set of Categories.


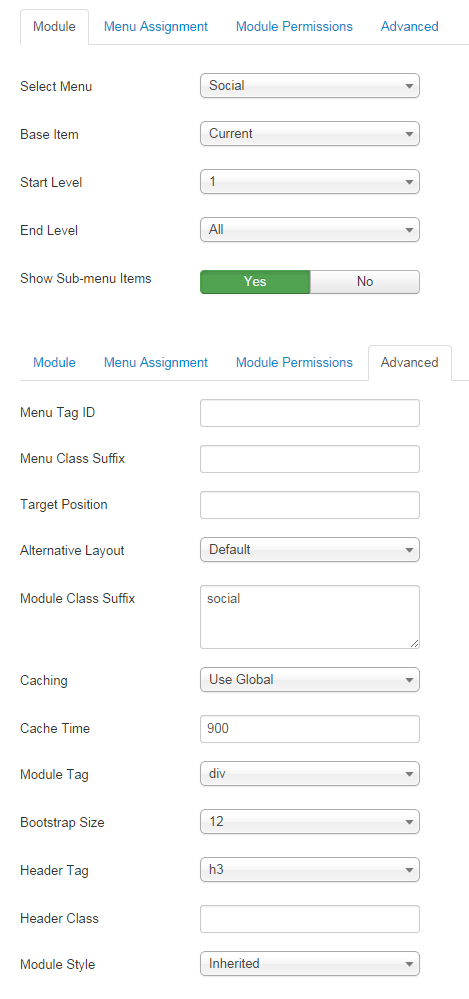
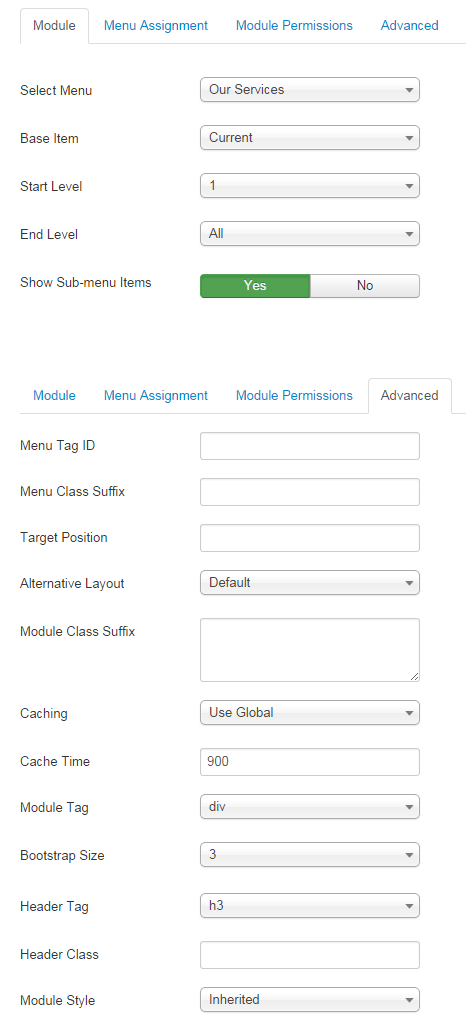
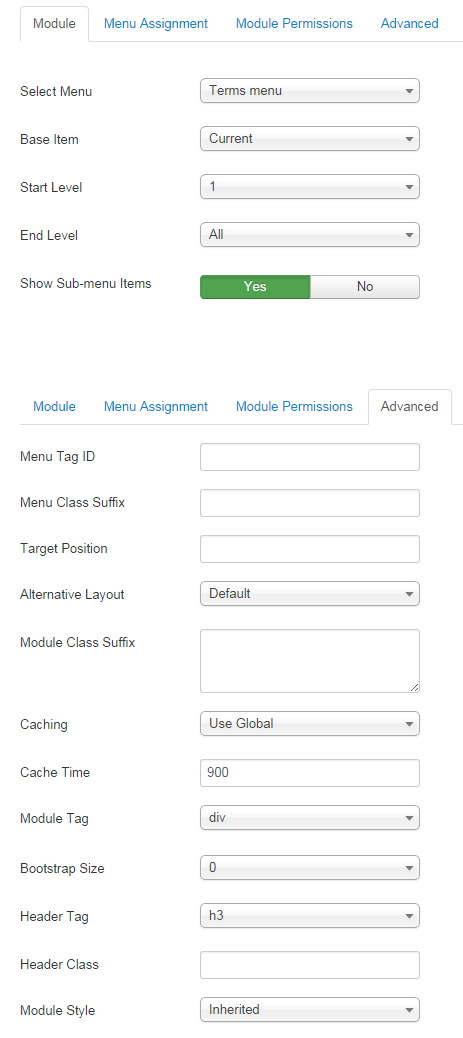
This module displays a menu on the frontend.


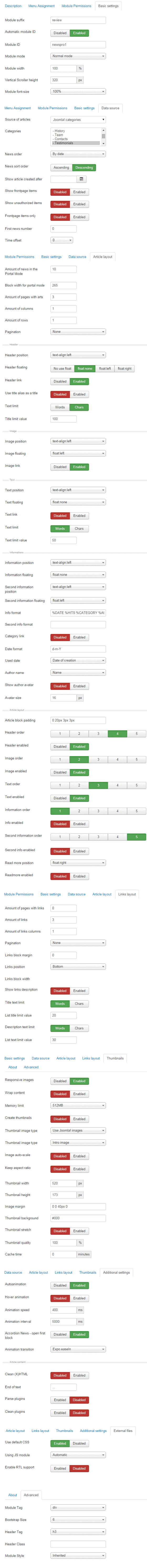
The News Show Pro is appropriate while preparing simple structures with an individual article, the same as, complex arrangements including few articles and a list of links.


This module displays a menu on the frontend.


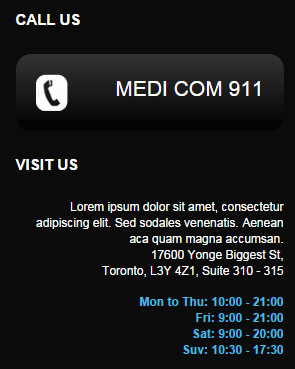
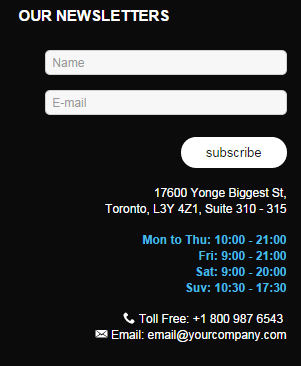
This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<div class="call-us">
<p>MEDI COM 911</p>
</div>
<h3 class="module-title">Visit Us</h3>
<p style="text-align: right;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sodales venenatis. Aenean aca quam magna accumsan.<br />17600 Yonge Biggest St,<br />Toronto, L3Y 4Z1, Suite 310 - 315</p>
<p class="workhours">Mon to Thu: 10:00 - 21:00<br /> Fri: 9:00 - 21:00<br /> Sat: 9:00 - 20:00<br /> Suv: 10:30 - 17:30</p>


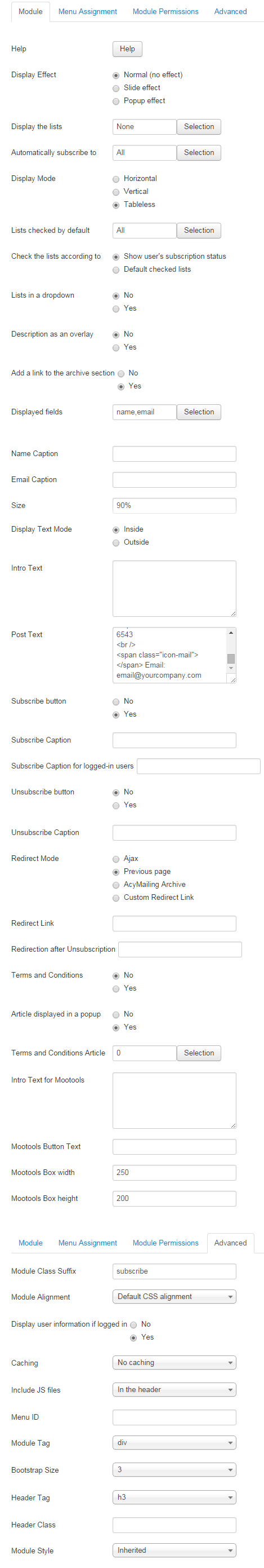
This module will display a Subscribe / Unsubscribe form for AcyMailing.


This Module allows you to create your own HTML Module using a WYSIWYG editor.
Source code exemple:
<p>Duis eros risus, scelerisque eget gravida vitae, mattis a nisl. Etiam fermentum convallis diam sit amet euismod.Proin euismod tortor ac tellus congue scelerisque pretium enim volutpat. Sed ut eros ac diam dapibus commodo. Cras non dolor sit amet erat condimentum semper vitae eu augue. Nunc id leo elit, vitae varius orci. Sed pretium blandit suscipit. Phasellus tempus elementum lacinia. Nunc id leo bibendum elit cursus lobortis.Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent in posuere felis. Aliquam sed est augue, vitae suscipit sem. Aliquam vulputate elit ac quam tristique sit amet scelerisque eros.</p>


Phoca Gallery Image Module - displaying images from Phoca Gallery in module position.


This module displays a menu on the frontend.


Get an access to all 94 items designed and developed by AS Designing team plus all the future items
which will be released over the course of your club subscription.
Price starting from $59.00
Hi, can you give me a tip how to update from Joomla 3 to Joomla 4? Should I first update the template, or first update to Joomla 4 and then update the template? Thanks and greetings! Gila ...